前端html学习笔记
一 HTML介绍
1. Web服务的本质
import socket
sk = socket.socket()
sk.bind(("127.0.0.1", 8080))
sk.listen(5)
while True:
conn, addr = sk.accept()
data = conn.recv(8096)
# 该代码让我们服务端符合Http协议,实现可以由网页链接服务端
conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
# <h1>是HTML中的一级标题,此处用来网页显示更显眼
conn.send(b"<h1>Hello world!</h1>")
conn.close()
当我们在网页输入网址并按下回车时,实际上发生了以下几件事:
浏览器发请求--》HTTP协议--》服务端接收请求--》服务端把HTML文件内容发给浏览器--》浏览器渲染页面
2. HTML是什么
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。注意:HTML是一种标记语言,用标签来描述网页,不是编程语言,它跟编程语言的差别之一是毫无逻辑可言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.htm (文件的后缀名其实都是给人看的,因为对于计算机而言,所有的文件都是二进制,毫无区别。如我们看到.txt就知道是文本文件,看到.mp4就知道是音频文件。)
3. HTML文档结构
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body> </body>
</html>
- <!DOCTYPE html>声明是HTML5文档
- <html>、</html>是文档的开始和结束标记,是HTML页面的根元素,其中包含文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示,主要是给浏览器和搜索引擎看的。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
4. HTML标签格式
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
5. HTML注释
<!--这是单行注释--> <!--
这是多行注释
跟单行注释一毛一样
-->
二 HTML常用标签
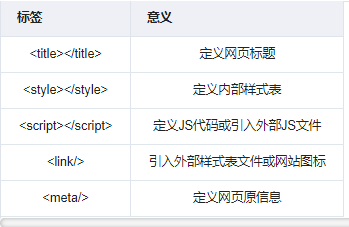
1.head内常用标签

1.1 meta标签
- <meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--指定文档的编码类型(需要知道)-->
<meta http-equiv="content-Type" charset=UTF8">
<!--2秒后跳转到对应的网址,注意引号(了解)-->
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
<!--告诉IE以最高级模式渲染文档(了解)-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="老男孩教育Python学院">
2. body内标签
2.1 基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<!--一级至六级标题,大小递减-->
<h1>我是h1</h1>
<h2>我是h2</h2>
<h3>我是h3</h3>
<h4>我是h4</h4>
<h5>我是h5</h5>
<h6>我是h6</h6> <!--p即paragraph,段落标签,独占一行-->
<p>p1</p> <!--换行-->
<br> <!--水平线-->
<hr> <u>下划线</u>
<i>斜体</i>
<s>删除,类似商场打折原价上画一条线划去</s>
<b>加粗</b> </body>
</html>
2.2 特殊符号(特殊符号代码后;不能丢)

2.3 常用标签
- div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,可以设置长宽。行内元素则不需另起一行,大小取决于内容大小,不能设置长宽。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。p标签不能包含块级标签,p标签也不能包含p标签。
常见块级标签 div h1~h6 p hr br等, 行内标签 span a img i s b u 等
- img标签
<img src="图片的路径" alt="图片未加载成功时的提示"
title="鼠标悬浮时提示信息" width="宽"
height="高(宽高两个属性只用一个会自动等比缩放)">
- a标签
超链接标签,所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
什么是URL
<!--a标签target默认是_self(在当前标签页打开目标网页)
_blank(在新标签页中打开目标网页)
-->
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
a标签基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>casual</title>
</head>
<body>
<a href="" id="a1">this is top</a>
<div style="height: 1000px;background: antiquewhite"></div>
<br>
<a href="#a1">点我回到顶部</a>
</body>
</html>
a标签使用之锚点
- 列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<!--
ul:unordered list,无序列表
type:
dise(实心圆点,默认值),circle(空心圆圈)
squatre(实心方块),none(无样式)
-->
<ul type="squire">
<li>111</li>
<li>222</li>
</ul> <!--
ol:ordered list,有序列表
type:
1. 数字列表,默认值
A 大写字母 a小写字母
I 大写罗马 i 小写罗马
-->
<ol type="I">
<li>111</li>
<li>222</li>
</ol> <!--标题列表,dt即title, dd的d即detail(内容)-->
<dl>
<dt>标题一</dt>
<dd>内容一</dd>
<dd>内容二</dd>
<dt>标题二</dt>
<dd>内容一</dd>
<dd>内容二</dd>
</dl>
</body>
</html>
有序、无序及标题列表基本结构
- 表格标签
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
<table>
<thead>
<!--一个tr代表一行-->
<tr>
<!--th相比td会有加粗的效果,所以用在表头-->
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table
表格基本结构
表格属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
2.4 form表单
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。

表单元素:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
- input标签

注意:表单提交时是以字典的形式,name是表单提交时的‘键’,value是该'键'的默认value值。
get请求:朝服务端获取资源(可以携带参数供服务端校验),不推荐携带敏感型的参数
get请求携带的参数是有大小限制的 大概4KB。可以携带一些不重要的参数
post请求:朝服务端提交数据,敏感性的信息都应该采用post提交方式
- select标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单</title>
</head>
<body>
<form action="" >
<p>省份:
<!--select标签加multiple可以实现多选-->
<select name="" id="" multiple>
<option value="">北京</option>
<option value="">深圳</option>
<option value="">上海</option>
</select>
</p>
<p>省份二:
<select name="" id="">
<!--用optgroup一定要加上label属性,
不然会报错(比如这里朝阳区一定要给他指定是属于哪的(北京))
-->
<optgroup label="北京">
<option value="">朝阳</option>
<option value="">***</option>
</optgroup> </select>
</form>
<!--</div>-->
</body>
</html>
select举例
- label标签
定义:<label> 标签为 input 元素定义标注(标记)。
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action="">
<label for="username">用户名</label>
<input type="text" id="username" name="username">
</form>
- textarea标签
<!--cols:列数 rows:行数 disabled:禁用-->
<textarea name="memo" id="memo" cols="30" rows="10">
默认内容
</textarea>
三 实现简单注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单</title>
<style>
body {
margin:0;
}
</style>
</head>
<body>
<div style="text-align: center;background: burlywood"><h1>注册界面</h1>
<!--
action表示表单提交的目标,默认是当前页面,method默认是GET
为了实现文件的提交,需要将enctype设置为"multipart/form-data"
-->
<form action="http://127.0.0.1:8000/index/" method="post" enctype="multipart/form-data">
<p><label for="i1">用户名:<input type="text" id="i1" name="username"></label></p>
<p><label for="i2">密码:<input type="password" id="i2" name="password"></label></p>
<!--input飘黄是因为没有用label标签包裹,但是不包裹也没事-->
<p>性别:
男<input type="radio" name="gender" value="male">
女<input type="radio" name="gender" value="female">
保密<input type="radio" name="gender" value="secret">
</p>
<p>生日:
<input type="date" name="birthday">
</p>
<p>爱好:
足球<input type="checkbox">
篮球<input type="checkbox">
球球<input type="checkbox">
</p>
<p>省份:
<select name="" id="" multiple>
<option value="">北京</option>
<option value="">深圳</option>
<option value="">上海</option>
</select>
</p>
<p>省份二:
<select name="" id="">
<optgroup label="北京">
<option value="chaoyang">朝阳区</option>
<option value="haiding">海淀区</option>
<option value="">昌平区</option>
</optgroup>
<optgroup label="上海">
<option value="">浦东新区</option>
<option value="">静安区</option>
<option value="">徐汇区</option>
</optgroup>
<optgroup label="深圳">
<option value="">南山区</option>
<option value="">宝安区</option>
<option value="">福田区</option>
</optgroup>
</select>
</p>
<p>自我介绍<textarea name="" id="" cols="30" rows="10"></textarea></p>
<p>上传文件:<input type="file" name="file"></p>
<input type="submit" value="注册">
<input type="button" value="按钮">
<input type="reset" value="重置">
</form>
</div>
</body>
</html>
HTML代码
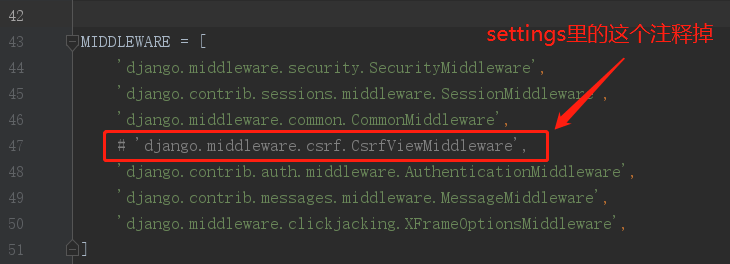
Django简单服务端搭建(用于接收submit提交的表单):
1.创建Django

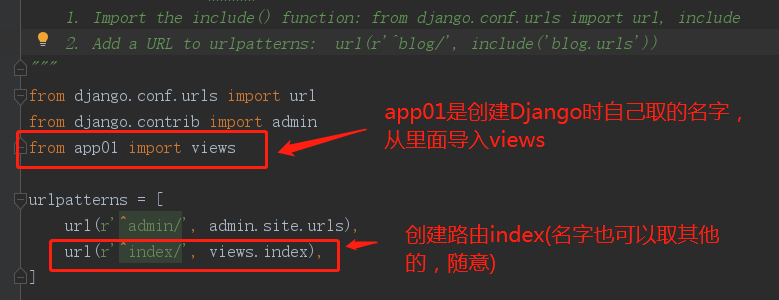
2.创建完成后会自动将settings.py和urls.py打开


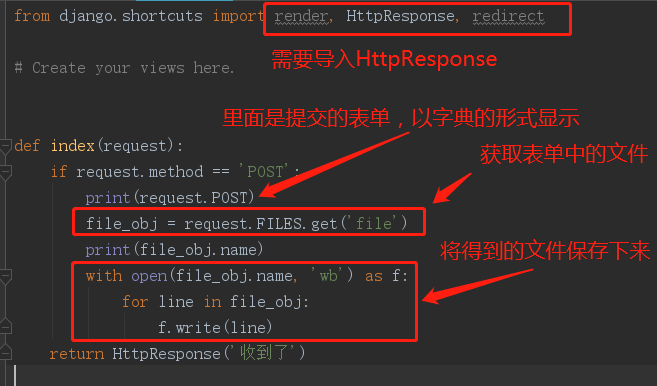
3.去app01里views.py创建index函数(继承request)

前端html学习笔记的更多相关文章
- spring mvc 及NUI前端框架学习笔记
spring mvc 及NUI前端框架学习笔记 页面传值 一.同一页面 直接通过$J.getbyName("id").setValue(id); Set值即可 二.跳转页面(bus ...
- bootstrap 前端框架学习笔记
下面是一个基于 bootstrap 前端架构的最最基本的模板: (这里添加慕课网的学习笔记.) 1.认识一下 bootstrap 带来的优雅效果: 代码: <!DOCTYPE html> ...
- handsontable前端excel学习笔记
暂时没有好的中文资料,大概找了三遍随便看看,之后重点研究其github 1.Handsontable 学习笔记-Methods 2. Handsontable通用方法 3.handsontable的核 ...
- 前端自动化学习笔记(一)——Yeoman,bower,Grunt的安装
最近看视频学习了前端自动化的一些知识,确实让我大开眼界.感觉前端越来越神器了.同时跟着视频自己也尝试运用了一些工具去构建前端项目,但是中间遇见了很多坑,磕磕绊绊的才实现了一点功能,所以打算记录一下学习 ...
- web前端-html学习笔记
学习html最重要的是坚持.细心.多动手.慕课网<HTML+CSS基础课程>的笔记. 1.<h1>网站标题</h1> 如:<h1>腾讯网</h1& ...
- 前端新人学习笔记-------html/css/js基础知识点
即将毕业的软件工程大学生一枚,秋季招聘应聘的是Android,今年来到公司实习,要求做前端开发,所以一切只有现学,现在根据视频来学习,然后开这个博客记录一下自己的学习过程,废话不多说,开写. 4月6日 ...
- 前端MVC学习笔记(四)——NodeJS+MongoDB+AngularJS+Bootstrap书店示例
这章的目的是为了把前面所学习的内容整合一下,这个示例完成一个简单图书管理模块,因为中间需要使用到Bootstrap这里先介绍Bootstrap. 示例名称:天狗书店 功能:完成前后端分离的图书管理功能 ...
- 前端综合学习笔记---异步、ES6/7、Module、Promise同步 vs 异步
同步 vs 异步 先看下面的 demo,根据程序阅读起来表达的意思,应该是先打印100,1秒钟之后打印200,最后打印300.但是实际运行根本不是那么回事 console.log(100) setTi ...
- 前端MVC学习笔记(一)——MVC概要与angular概要、模板与数据绑定
一.前端MVC概要 1.1.库与框架的区别 框架是一个软件的半成品,在全局范围内给了大的约束.库是工具,在单点上给我们提供功能.框架是依赖库的.AngularJS是框架而jQuery则是库. 1.2. ...
- 前端MVC学习笔记(三)——AngularJS服务、路由、内置API、jQueryLite
一.服务 AngularJS功能最基本的组件之一是服务(Service).服务为你的应用提供基于任务的功能.服务可以被视为重复使用的执行一个或多个相关任务的代码块. AngularJS服务是单例对象, ...
随机推荐
- xampp安装后启动apache出现端口占用问题
apache默认监听电脑80端口,当端口被占用时,xampp无法正常启动apache.我们需要将端口解除占用再启动. xampp报错: Problem detected!19:36:24 [Apach ...
- 马云也看好!VR在2016年能否得到质变
在2015年10月底有消息传出,国外虚拟现实公司Magic Lea的新一轮融资吸引到中国互联网巨鳄--阿里巴巴公司的关注.据透露,阿里巴巴极有可能为Magic Lea投资2亿美元.这虽然是阿里巴巴第一 ...
- 解决sendmail发送邮件慢的问题
sendmail默认会先监听本机的邮件服务,如果本机邮件服务访问不了,在访问其他的邮件服务器 自己测试将本机主机名(通过hostname命令查看)从/etc/hosts中删除,发送邮件的速度就非常快了 ...
- 《Effective Java》笔记45-56:通用程序设计
将局部变量的作用域最小化,可以增强代码的可读性和可维护性,并降低出错的可能性. 要使用局部变量的作用域最小化,最有力的方法就是在第一次使用它的地方才声明,不要过早的声明. 局部变量的作用域从它被声明的 ...
- LitePal
Litepal采用的是对象关系映射(ORM)模式 LitePal的配置工作. 1.添加依赖 compile 'org.litepal.android:core:1.3.2' 2.配置lite ...
- Oracle密码验证函数与Create Profile
今天看到了一个oracle密码函数的东西,就在网上找文档自己做测试,刚开始看不懂,最后做完记录一下 密码函数的作用就是要将用户密码进行限制,比如申请一个网站的账号的时候,密码会要求你不少于8位,必须要 ...
- 【JavaScript】DOM之表单操作
DOM 表单操作 1.获取表单 获取表单元素 以Document对象中forms属性来获取当前HTML页面所有表单集合以Document对象中表单的name属性值来获取表单元元素 <body&g ...
- 用jQuery怎么做到前后端分离
传统的web开发模式想必大家都知道,不管是jsp.asp.php或者一些魔板引擎开发,其实道理都是一样的,都是服务端渲染,原理是:浏览器发送一个get请求,服务器对应的返回前端一个html页面,由浏览 ...
- nginx如何连接多个服务?
记录一下: 刚开始用nginx部署,在项目文件内touch了一个nginx.conf配置文件,然后将这个conf文件软链接到nginx的工作目录中 sudo ln -s /home/ubuntu/xx ...
- leetcode 209 3 滑动窗口
class Solution { public: int minSubArrayLen(int s, vector<int>& nums) { ,r=-; //由于数组是[]区间, ...
