【项目】小试牛刀-polo360静态网页项目(附psd文件资源)
笔者尝试下开发简单的静态网页,下面分享过程及源码。这是polo360的下载链接:https://pan.baidu.com/s/1WqGxKMYY_DHfrSJ9lLL-WA 提取码:v2qi
(一)前期准备
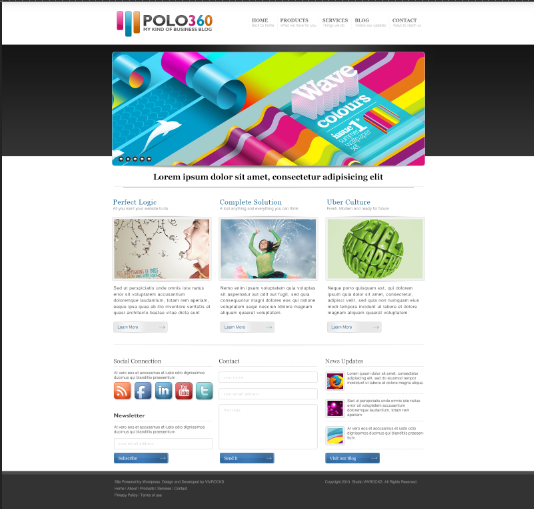
首先打开最终效果图,简单分析了网页结构并大致构思了设计思路。笔者采用边编写html边写css样式。我们可见将网页按从上到下大致分成五部分,头部栏header(此栏采用了一个向左浮动的包含着logo图片的块元素,和一个向右浮动的列表,并且列表里采用了超链接形式),横幅栏banner(主要是居中的图片块元素,用背景图片来达到图片下边的阴影),内容栏content(此部分包含三个块元素,每个块元素里又包含图片和超链接等元素),脚步栏footer(三个块元素,又包含了表单。在设置表单时注意:通过对表单设添加景图片,去掉边框,设置宽高来达到想要的效果),底部信息栏botton(此部分最简单,一个带上边框黑色背景和两边的两个元素)。于是我们可以创建这个五个大的div块元素来布局。再再里面嵌套各个小的元素。其次还要利用ps对psd图片进行切图,取我们想要的图片储存为wed所用格式图片类型为png-24到指定文件夹下。在写代码之前还要清除默认样式,我们创建了一个reset.css文件专门用来清除默认样式。用来清除内边距外边距等浏览器自带的默认样式。
(二)优化及总结
优化的过程也是修改bug的过程,此时要注意几点:1.是否兼容各种浏览器如谷歌火狐ie各个版本。2.是否性能最优,通过图片整合成雪碧图能来提示浏览器加载网页的速度,但是要注意也不是所有图片都能做成雪碧图,只有背景图片background-img才能使用雪碧图因为背景图片可以通过backgroun-position来改变位置。还有一种提高性能的方法是将css文件压缩, 笔者采用了网页在线压缩的方法,这样压缩后的css文件内存减少了所有网页的加载速度就快了。这是改善性能的两者思路。

(三)代码编写
这里是css代码
/* 在这里编辑主页样式表 */ /* 通过body设置header的背景图片 */
body {
background-image: url(../img/body-bg.png);
background-repeat: repeat-x;
} /* 因为一些div宽度都一样,所以设置通用class属性值来设置不同div一样的样式
固定元素宽度和居中*/
.w {
width: 940px;
margin: 0px auto;
} /* 将父元素设置相对定位,以便子元素绝对定位 */
.header {
position: relative;
height: 160px;
/* background-color: yellow; */
} /* 设置logo图片向左浮动和具体位置 */
.logo {
float: left;
position: absolute;
left: 15px;
top: 37px;
;
} /* 为导航条设置上内边距 */
.nav {
padding-top: 59px;
} /* 设置导航条字体居中 并设置左边虚线边框 */
.nav li {
height: 50px;
float: right;
text-align: center;
border-left: dotted 2px rgb(214 214 214);
padding: 0px 10px;
} /* 设置导航条字体 */
.nav a {
font: bold 14px Georgia;
color: rgb(102, 102, 102);
text-decoration: none;
}
.nav a:hover {
color: rgb(62, 62, 62);
text-decoration: underline;
} .nav p {
font: 11px Tahoma;
color: rgb(204, 204, 204);
} /* 设置固定高度并在图片底部添加阴影背景图片达到立体效果 */
.banner {
height: 348px;
background-image: url(../img/shadow.png);
background-repeat: no-repeat;
background-position: bottom center;
position: relative;
} /* 设置轮播图按钮的位置和外边距 */
.button li {
float: left;
margin-right: 6px;
} .button ul {
position: absolute;
left: 20px;
top: 314px;
} /* 通过雪碧图来实现轮播图按钮伪类 */
.btn-img {
display: inline-block;
/* img是内联元素不能设置高度,我们需要设置block用子元素撑起父元素 */
height: 15px;
width: 15px;
background: url(../img/button.png) no-repeat;
} .btn-img:hover {
background-position: right;
} /* 头部栏 */
/* 对标题进行位置字体阴影背景等设置 */
.h1 {
margin-top: 17px;
height: 43px;
font: bold 24px Georgia;
text-align: center;
background: url(../img/break.png) no-repeat bottom center;
} /* 对文本内容设置上外边距和高度并添加第二个break下划线 */
.content {
margin-top: 34px;
height: 441px;
background: no-repeat bottom center url(../img/break.png); } /* 对3个内容div设置向左浮动和宽度 */
.content1,
.content2 {
float: left;
width: 320px;
} .content3 {
float: left;
width: 300px;
} /* 设置h2和超链接和span的文字样式 */
h2,
.content a {
font: Georgia 21px bold;
color: rgb(50 125 165);
} .content span {
font: 12px Georgia;
color: rgb(62, 62, 62);
display: block;
margin: 16px 0px;
word-spacing: 2px;
} /* 设置超链接背景图片行间距居中和a的hover伪类 */
.content a {
text-decoration: none;
text-align: center;
line-height: 40px;
display: block;
width: 167px;
height: 40px;
background: no-repeat url(../img/content1-btn.png);
} .content a:hover {
color: yellowgreen;
} /* 脚部栏 */
/* 创建包含三个大div的脚部栏 */
.footer {
margin-top: 38px;
} /* 设置footer1的宽度 */
.footer1 {
/* background-color: #9ACD32; */
width: 302px;
/* height: 800px; */
} /* 设置footer1的五个图片超链接 */
.footer1 li {
float: left;
/* height: 57px;
width: 60px; */ } .footer1 ul li a {
display: block;
height: 57px;
width: 60px;
}
.ft1-a1 {
background: url(../img/footer-img.png);
background-position:0px;
}
.ft1-a2 {
background: url(../img/footer-img.png) ;
background-position:-60px;
}
.ft1-a3 {
background: url(../img/footer-img.png);
background-position:-120px;
}
.ft1-a4 {
background: url(../img/footer-img.png);
background-position:-180px;
}
.ft1-a5 {
background:url(../img/footer-img.png);
background-position:-240px;
} /* 设置footer下面的三个超链接背景图片及字体样式 */
.footer-img {
color: white;
display: block;
text-decoration: none;
text-indent:1em;
line-height: 32px;
width: 165px;
height: 32px;
background: no-repeat url(../img/foot-btn.png);
/* 设置上外边距 */
margin-top: 8px;
/* 统一给三个超链接设置位置 */
position: absolute;
top: 285px;
} .footer1,
.footer2,
.footer3 {
position: relative;
} /* 设置浮动 */
.footer1,
.footer2 {
float: left;
} .footer3 {
float: right;
} .footer2,
.footer3 {
margin-left: 16px;
} /* 设置footer1标题的样式 */
.footer1 h2,
.footer2 h2,
.footer3 h2 { font: 18px Georgia;
padding-bottom: 8px;
border-bottom: dashed rgb(204, 204, 204);
} /* 设置footer1字体的样式 */
.footer1 span,
.footer3 span {
display: block;
margin-top: 13px;
font: 12px Myriad Pro;
color: rgb(62, 62, 62);
} /* 设置text1,2的文本框的样式 */
#text1,
#text2 {
font: 10px Verdana;
color: rgb(62, 62, 62);
height: 30px;
width: 300px;
display: block;
margin: 13px 0px;
/* 给表单添加背景图片并去掉边框 */
background: url(../img/btn-bg.png) no-repeat;
border: none;
resize: none;
overflow: auto;
} #text3 {
font: 10px Verdana;
color: rgb(62, 62, 62);
height: 30px;
width: 300px;
display: block;
background: url(../img/btn-bg.png) no-repeat;
border: none;
resize: none;
overflow: auto;
} /* 设置文本域text4的样式 */
#text4 {
display:block;
margin-top: 13px;
width: 296px;
height: 89px;
margin-bottom: 30px;
background: url(../img/btn-bg1.png);
border: none;
resize: none;
text-align: left;
} .footer2 {
/* background-color: green; */
width: 296px;
} .footer3 {
width: 299px;
} .footer3 li {
display: inline-block;
border-bottom: dashed rgb(214, 214, 214);
} /* 通过一张雪碧图来设置footer3中的三张图片 */
.footer3-1 {
margin-top: 13px;
margin-right: 8px;
height: 58px;
width: 58px;
background: no-repeat url(../img/footer-img1.png);
padding-bottom: 6px;
float: left;
} .footer3-2 {
margin-top: 13px;
margin-right: 8px;
height: 58px;
width: 58px;
background: no-repeat url(../img/footer-img1.png);
background-position: 0px -82px;
padding-bottom: 6px;
float: left;
} .footer3-3 {
margin-top: 13px;
margin-right: 8px;
height: 58px;
width: 59px;
background: no-repeat url(../img/footer-img1.png);
background-position: 0px -164px;
padding-bottom: 6px;
float: left;
} /* helper div用来布局,因为脚部栏脱离了文档流,阻止在下面的底部栏拱上来 */
.helper {
height: 360px;
} /* 底部栏 */
/* 两个div分别向两边浮动 */
.botton-text1 {
display: block;
/* float: left; */
width: 302px;
float: left; } .botton-text2 {
display: block;
float: right;
width: 299px; } /* 对底部文字设置字体 */
.botton-text1,
.botton-text2 {
color: rgb(153, 153, 153);
font: 11px Myriad Pro;
line-height: 22px;
margin-top: 16px;
} /* 设置底部黑色背景及灰色上边距 */
.botton-bg {
height: 180px;
background-color: rgb(51, 51, 51);
border-top: solid rgb(76, 76, 76) 10px; }
这是是html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>polo360静态网页练习</title>
<!-- 引入reset.css清除默认样式 -->
<link rel="stylesheet" type="text/css" href="css/reset-min.css"/>
<!-- 引入page-index来给主页添加样式 -->
<link rel="stylesheet" type="text/css" href="css/page-index-min.css"/>
</head>
<body>
<!-- 命名规则:1尽量用英文
2驼峰规则aaaBbbCcc
3也可以都小写用-或_链接 -->
<!-- 先对header进行编辑,用ps量出height=160px width=1600px
然后我们先设置宽度,高度占不设置,它会被内容撑起 -->
<div class="header w">
<!-- 创建logo -->
<div class="logo">
<img src="img/logo.png" >
</div>
<!-- 创建导航条 -->
<ul class="nav">
<li><a href="#">CONTACT</a>
<p>Ways to reach us</p></li> <li><a href="#">BLOG</a>
<p>Follow our updates</p></li> <li><a href="#">SERVICES</a>
<p>Things we do</p></li> <li><a href="#">PRODUCTS</a>
<p>What we have for you</p></li> <li><a href="#">HOME</a>
<p>Back to home</p></li>
</ul>
</div> <!-- 创建banner -->
<div class="banner w">
<img src="img/banner.png" alt="旗帜图片"> <!-- 尝试用列表创建轮播图按钮 -->
<div class="button">
<ul>
<li><a class="btn-img" href="#"></a></li>
<li><a href="#"><img src="img/button-hover.png" ></a></li>
<li><a class="btn-img" href="#"></a></li>
<li><a class="btn-img" href="#"></a></li>
<li><a class="btn-img" href="#"></a></li>
</ul>
</div>
</div> <!-- 创建标题及其阴影下边框 -->
<div class="w h1">
<h1>Lorem ipsum dolor sit amet, consectetur adipisicing elit</h1>
</div> <!-- 创建三个中间栏 -->
<div class="w content">
<!-- 第一个 -->
<div class="content1">
<h2>Perfect Logic</h2>
<span>All you want your website to do.</span>
<img src="img/content1-img.png" alt="小男孩">
<span>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo.</span>
<a href="#">learn more</a>
</div>
<!-- 第二个 -->
<div class="content2">
<h2>Complete Solution</h2>
<span>A tool anything and everything you can think</span>
<img src="img/content2-img.png" alt="跳跃的女孩">
<span>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit,
sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciun
tdolore magnam aliquam quaerat voluptatem.</span>
<a href="#">learn more</a>
</div>
<!-- 第三个 -->
<div class="content3">
<h2>Uber Culture</h2>
<span>and ready for future</span>
<img src="img/content3-img.png" alt="绿色地球" >
<span>Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt
ut labore et dolore magnam aliquam quaerat voluptatem.</span>
<a href="#">learn more</a>
</div>
</div> <!-- 创建三个脚部div内容 -->
<div class="helper w">
<div class="w footer">
<!-- 第一个div -->
<div class="footer1">
<h2>Social Connection</h2>
<span>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium</span>
<!-- <img src="img/footer-img.png" > -->
<ul>
<li ><a class="ft1-a1" href="#"></a></li>
<li ><a class="ft1-a2" href="#"></a></li>
<li ><a class="ft1-a3" href="#"></a></li>
<li ><a class="ft1-a4" href="#"></a></li>
<li ><a class="ft1-a5" href="#"></a></li>
</ul>
<h2>Newsletter</h2>
<span>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium</span>
<br>
<form action="#">
<input type="text" name="" id="text1" value="your email adress" />
</form>
<br>
<a class="footer-img" href="#">Subscribe</a>
</div>
<!-- 第二栏 -->
<div class="footer2">
<h2>Contact</h2>
<form action="#" method="">
<input type="text" name="" id="text2" value="your name" />
<br>
<input type="text" name="" id="text3" value="your email adress" />
<br>
<textarea type="area" id="text4" value="message">message
</textarea>
</form>
<br>
<a class="footer-img" href="#">Send it</a>
</div>
<!-- 第三栏 -->
<div class="footer3">
<h2>News Updates</h2>
<ul>
<li><div class="footer3-1"></div>
<span>Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incid
idunt ut labore et dolore magna aliqua. </span></li> <li><div class="footer3-2"></div>
<span>Sed ut perspiciatis unde omnis
iste natus error sit voluptatem accusantium
doloremque laudantium, totam rem aperiam. </span></li> <li><div class="footer3-3"></div>
<span>At vero eos et accusamus et iusto odio
dignissimos ducimus qui blanditiis praesentium. </span></li> </ul>
<a class="footer-img" href="#">Visit our Blog</a> </div>
</div>
</div>
<!-- 创建底部div -->
<div class="botton-bg">
<div class="w botton">
<div class="botton-text2">Copyright . Studio VIVROCKS. All Rights Reserved.</div>
<div class="botton-text1">Site Powered by Wordpress. Design and Developed by VIVROCKS.
Home | About | Products | Services | Contact
Privacy Policy | Terms of use</div>
</div>
</div>
<!-- 图片透明兼容ie6 -->
<!--[if IE ]>
<script type="text/javascript" src="js/dd_png.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('img,div');
</script>
<![endif]-->
</body>
</html>
【项目】小试牛刀-polo360静态网页项目(附psd文件资源)的更多相关文章
- github上的项目发布成静态网页
代码上传成功之后就可以发布静态网页了,细心的童鞋应该已经看到我上传的代码在根目录就有一个html文件(发布其他情况没试过,感兴趣自己去尝试),发布的时候选择仓库即自动识别了. 第一步:点击settin ...
- 10个优质PSD文件资源下载
很多设计需求并不一定要从头开始设计,你完全可以通过已有的灵感或素材开始设计任务.这个时候你可能需要一些PSD资源作为参考.今天我整理了一些常用的PSD资源供需要的朋友免费下载使用. Web & ...
- 【Node.js】利用node.js搭建服务器并访问静态网页
node.js是一门服务端的语言,下面讲讲如何利用node.js提供给我们的api来搭建服务器,并且访问静态网页 项目结构如下 ------------------------------------ ...
- 动静态web项目(三)
在Eclipse中将web项目分为了Dynamic Web Project和Static Web Project. 那么这两种有什么区别呢? 其实这里的Dynamic和Static是通过页面来区分的. ...
- 网页项目——i家居网站
本文介绍一个网页项目--i家居网站,小妹初来乍到,欢迎大家评论建议O(∩_∩)O~ 详细源代码.各种框架的实现以及素材均已上传百度云,需要的可以下载: 首页展示 用户注册页面 用户登录页面 商家注册页 ...
- iOS 静态类库项目的建立与使用
iOS 静态类库项目的建立与使用 新建 Xcode workspace 打开 Xcode , 选择 File -> New -> Workspace , 将 Workspace 命名为 ...
- springBoot 搭建web项目(前后端分离,附项目源代码地址)
springBoot 搭建web项目(前后端分离,附项目源代码地址) 概述 该项目包含springBoot-example-ui 和 springBoot-example,分别为前端与后端,前后端 ...
- 擦他丫的,今天在Django项目中引用静态文件jQuery.js 就是引入报错,终于找到原因了!
擦 ,今天在Django项目中引用静态文件jQuery.js 就是引入报错,终于找到原因了! 问题在于我使用的谷歌浏览器,默认使用了缓存,导致每次访问同一个url时,都返回的是缓存里面的东西.通过谷歌 ...
- 医药箱APP静态小项目
花费了10天时间,纯手写一个医药箱APP静态小项目,里面有上拉加载.左右滑动.弹出层淡入淡出等效果,主要是练习. 以下是一部分页面效果图: 我用的是谷歌的开发者工具的手机端模拟器. 里面需要优化的地方 ...
随机推荐
- Linux04——手动修改IP和关闭防火墙服务
两种方法手动修改IP: 命令行方式 2. 图形化界面修改 点击应用即可(地址自行设置) 关闭防火墙服务,否则连不上Linux
- 吴裕雄 PYTHON 人工智能——基于MASK_RCNN目标检测(5)
import os import sys import numpy as np import tensorflow as tf import matplotlib import matplotlib. ...
- WLC license管理
关于控制器的license,可以参考对应平台的Datasheet: Cisco 2504 WLC Cisco 3504 WLC Cisco 5508 WLC Cisco 5520 WLC Cisco ...
- Hibernate与jsp技术结合的小例子
今天在某个教程上看到了jsp技术与Hibernate技术结合的一个小的例子,觉得很好,把它实现出来 按照Hibernate建工程的一贯做法, 首先 我们建立一个Hibernate工程,在工程下添加我们 ...
- dubbo-admin监控台的搭建
一.dubbo-admin dubbo-admin是dubbo的控制台web程序,可以利用浏览器对dubbo进行性能监控.服务治理.降级.分组以及一些参数的设置.2.6版本及以前打包后是一个war包, ...
- 行内元素的上下margin 和 img元素的上下margin
行内元素的特点有: 1.与其他元素在同一行 2.宽度(width).高度(height).内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bott ...
- JS-正则表达式常规运用
限制文本框只能输入0和正数 <input type="text" onkeyup="this.value=this.value.replace(/\D/g,'')& ...
- 3_6 环状序列(UVa1584)
长度为n的环状串有n种表示法,分别为某个位置开始顺时针得到.例如,图中的环状串有10种表示: CGAGTCAGCT,GAGTCAGCTC,AGTCAGCTCG等.在这些表示法中,字典序最小的称为“最小 ...
- spark实验(二)--scala实验(3)
实验1,计算级数: 首先打开安装完scala ide的eclipse,在eclipse 中新建一个scala project. 然后新建一个scala的object对象 导入scala.io.StdI ...
- idea 启动java项目报错 java: 程序包javax.servlet.http不存在
File -- Project Structure
