Vue Element-Ui 改变el-Input背景样式
Element-ui是一个非常好的UI设计模块,它提供给我们很多好看的按钮样式,非常适用于快速搭建UI,下面说说如果使用了element-ui之后,要更改它默认的el-Input样式应该怎么操作。
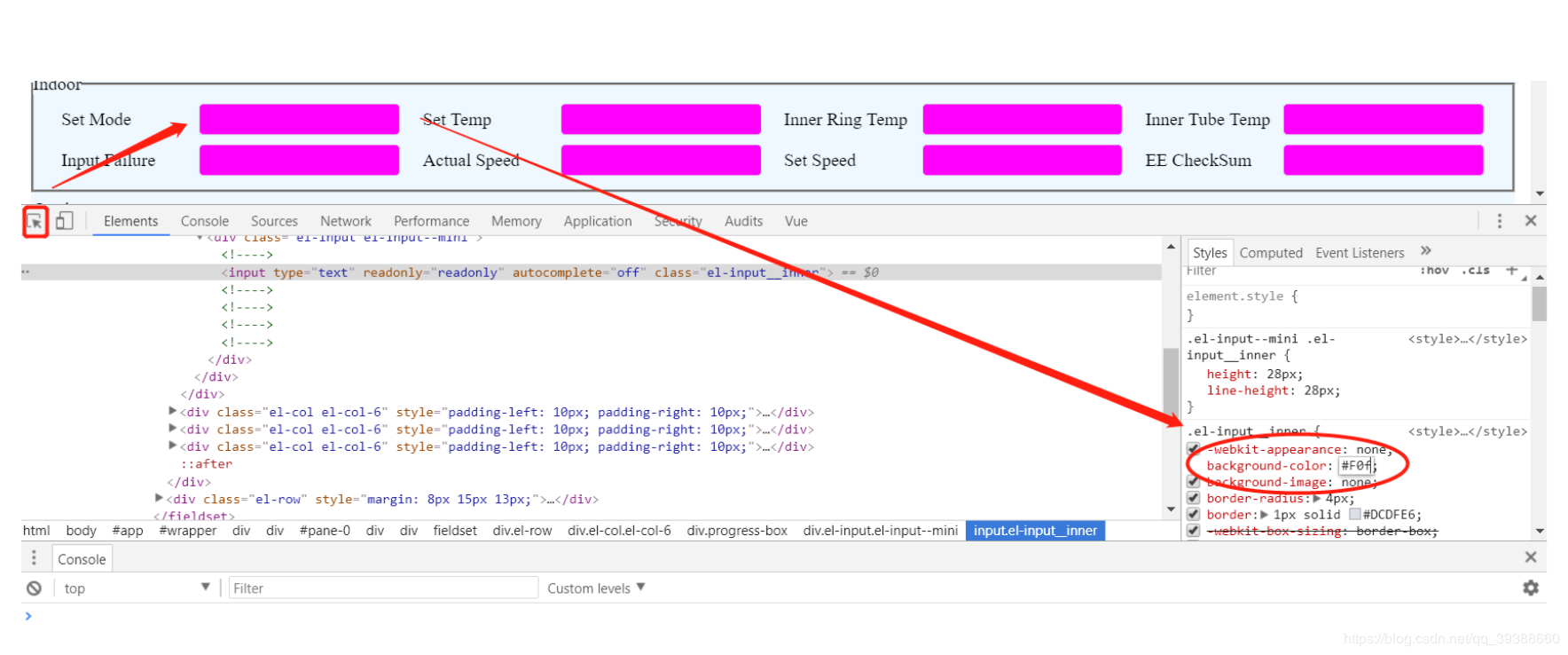
使用调试工具找出他的样式默认表,具体操作如下:

从上图知道默认的样式是.el-input__inner,那下面在改成自己想要的颜色:
<style >
.el-input__inner[DangerColor="danger"] {
background-color: #F56C6C; //红色
}
.el-input__inner[WarningColor="warning"] {
background-color: #E6A23C; //橙色
}
.el-input__inner[SuccessColor="success"] {
background-color: #67C23A; //绿色
}
</style>
在这里特别提醒,如果你修改不成功,那么可能是,style标签上加上scoped属性,表示它的样式作用于当下模块,.el-inout__inner是一个全局属性。
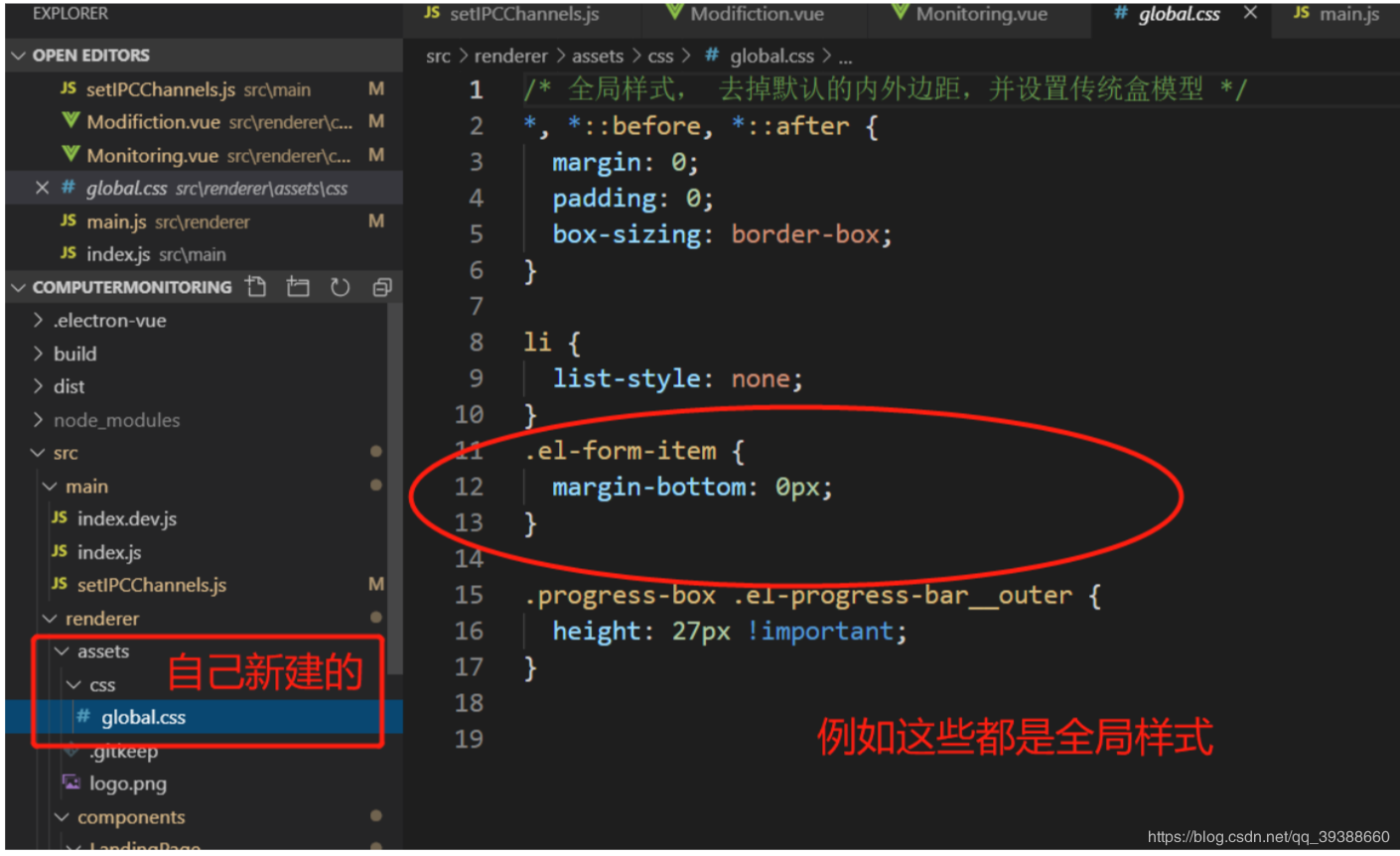
但是,如果你不加scoped属性,你这个页面的style在其他页面就可以直接调用了,所以建议写入统一的全局样式文件中:

下面继续说说怎么动态改变el-input默认背景颜色:
<!-- 当el-Input输入正常或者是不输入,那么el-Input背景不改变 -->
<el-input v-if="(MyInput==='')||(MyInput==='正常')" size="mini"
v-model="MyInput" readonly/>
<el-input v-else size="mini" WarningColor='warning' v-model="MyInput" readonly/> <!-- 否则,el-Input背景变成橙色 -->
以上就是动态改变默认el-Input背景色的一种方法。
————————————————
Vue Element-Ui 改变el-Input背景样式的更多相关文章
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- vue+element ui 的时间控件选择 年月日时分
前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下.转载请注明出处:https://www.cnblogs.com/ ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
随机推荐
- 从 0 到 1:Apache APISIX 的 Apache 之路
2019 年 12 月 14 日,又拍云联合 Apache APISIX 社区举办 API 网关与高性能服务最佳实践丨Open Talk 广州站活动,本次活动,邀请了来自Apache APISIX.又 ...
- ROS学习资源
1.ROS机器人操作系统自主学习实践环境 https://www.shiyanlou.com/courses/854 2.ROS官方网站 http://wiki.ros.org/ ROS中文官方网站 ...
- matlab学习记录
1.在命令框输入preferences,可以调整字体大小 2.产生正太分布函数 参考:https://blog.csdn.net/s334wuchunfangi/article/details/816 ...
- python:布尔类型
bool:有两个值,True 和 False bool 其实是int类型的一个子类,True一般为1,False一般为0 判断前一个是否是后一个的子类:issubclass(A, B) 内建函数boo ...
- idea整合scala
scala依赖java环境,首先下载jdk1.8 64位 1.windows安装scala环境 下载scala环境,执行 进入doc窗口输入scala -version查看scala版本号,出现版本号 ...
- JavaScript 对象数字键特性实现桶排序
桶排序: 对象中,数字键按照升序排列.依据这一特性将数组的值作为对象的键和值存入对象实现排序 因为对象的键不重复,因此不支持数组有重复元素存在的排序场景,也可以看作是实现数组的去重排序 functio ...
- ASA-有关AAA用户登录的问题
问题示例:I have created a test user that is set to privilege 15 in the config: When I log in to the ASA ...
- Codeforces Round #619 (Div. 2) B. Motarack's Birthday
Dark is going to attend Motarack's birthday. Dark decided that the gift he is going to give to Motar ...
- C++11特性中基于范围的for循环
本文摘录柳神笔记: 除了像C语⾔的for语句 for (i = 0; i < arr.size(); i++) 这样,C++11标准还为C++添加了⼀种新的 for 循环⽅ 式,叫做基于范围 ...
- 李彦宏AI大会现场:3秒钟事故30分钟专注
编辑 | 于斌 出品 | 于见(mpyujian) 很多人只看到了舞台上3秒钟的事故,却没有看到李彦宏在台上30分钟的专注. 7月3号,百度AI开发者大会上,李彦宏遭遇了3秒钟的突然袭击,他表现的沉着 ...
