Vue中keep-alive的使用
Vue中keep-alive的使用我总结的有两种方式应用:
首先简述一下keep-alive的作用,kee-alive可以缓存不活动的的组件。当组件之间进行相互切换的时候,默认会销毁,当重新切换回来时又重新初始化。现在有需求切换回来不销毁组件,保持原来的状态,此时用keep-alive就可以实现了
1.我创建了两个组件,可以相互切换
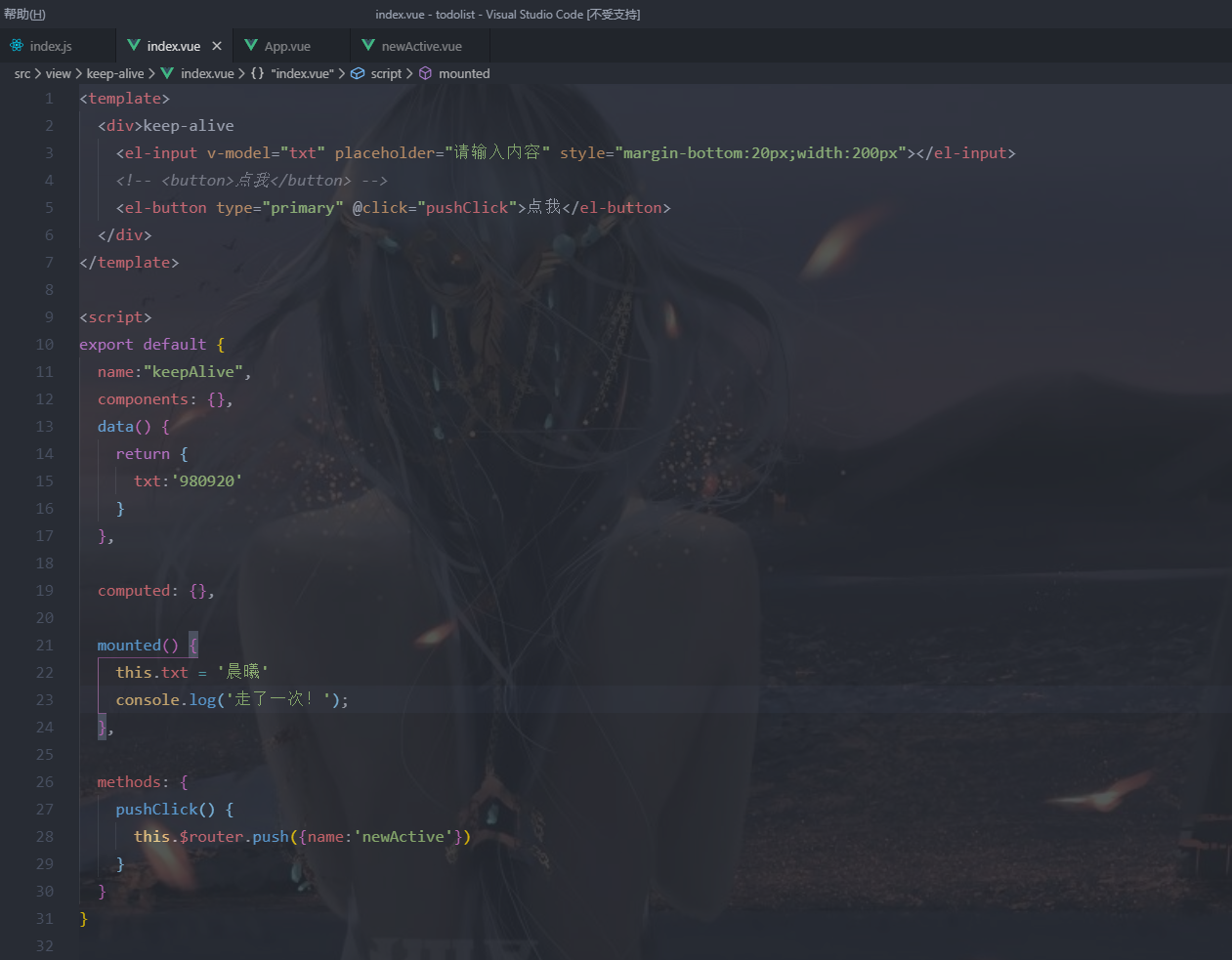
组件1:


组件2:


第一种方式,在组件1的路由中添加 meta: { keepAlive: true }, 也就是当前路由需要缓存

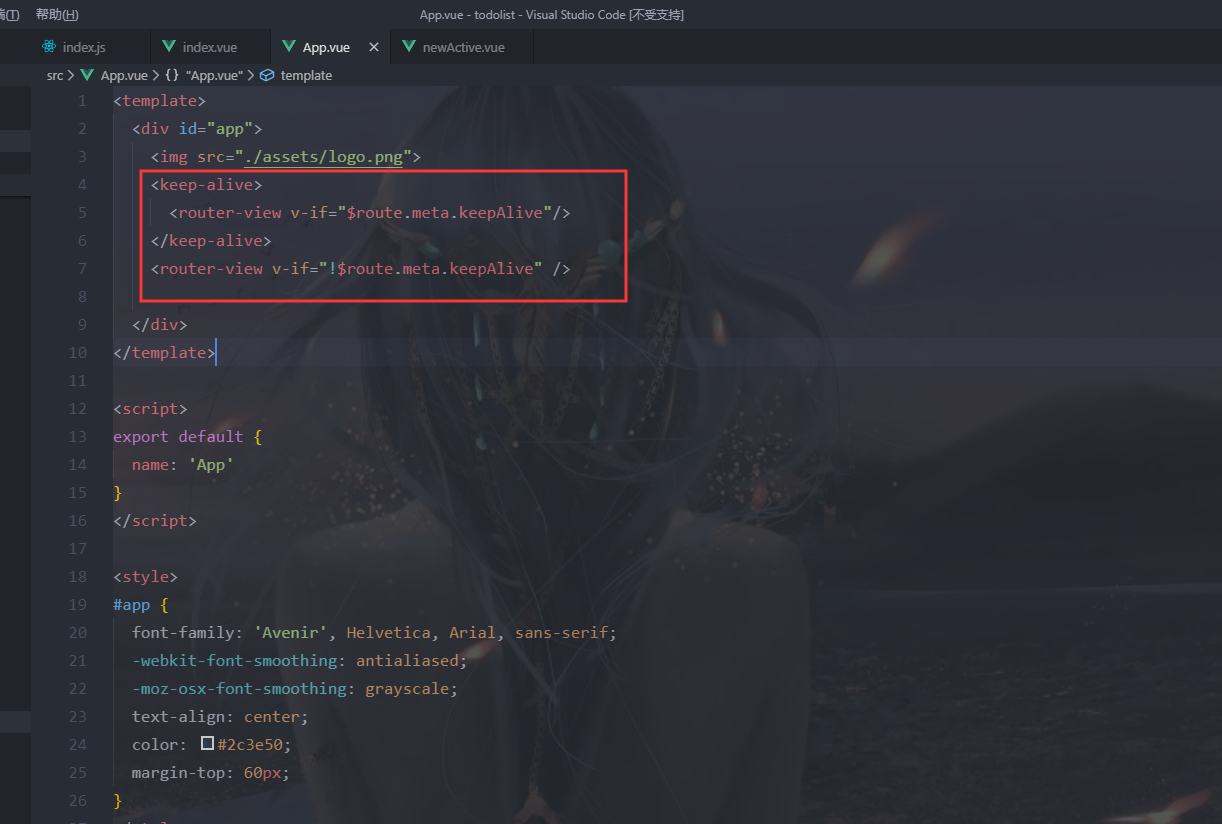
此时路由设置完毕,keep-alive代码可以结合v-if进行包裹,如果meta中的keepAlive为true进行缓存,否侧不进行缓存,这样可以更灵活一些。

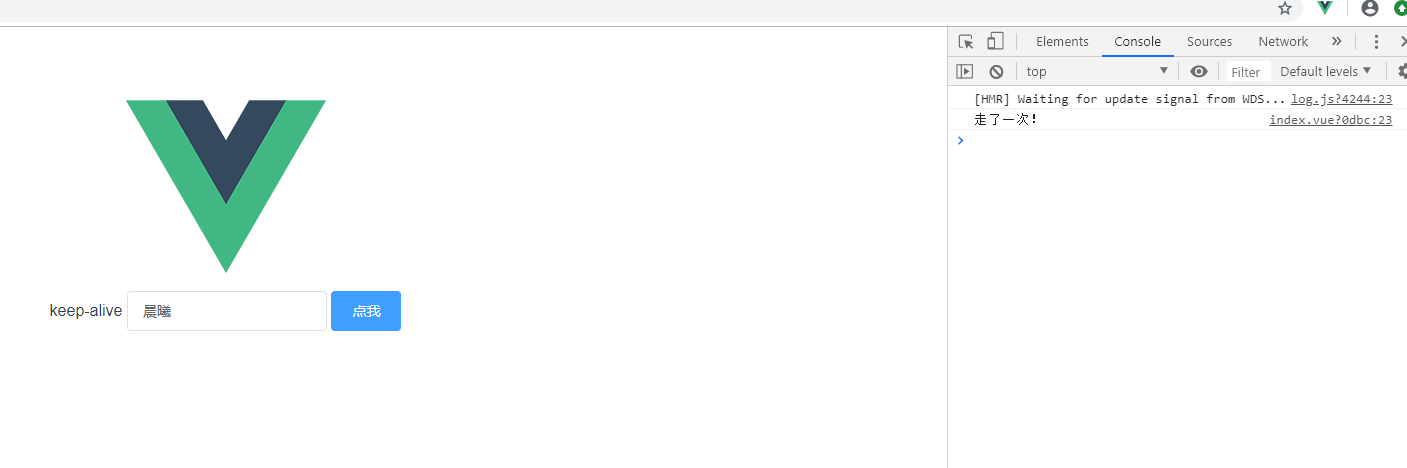
此时组件被缓存,不会销毁,所以切换不会重新创建,自然也不会调用create等生命周期函数。不过我们可以用activated与deactivated来获取当前组件是否处于活动状态(类似钩子函数的用法)。
第二种方式,
在keep-alive上有两个属性: include 值为字符串或者正则表达式匹配的组件name会被缓存。
exclude 值为字符串或正则表达式匹配的组件name不会被缓存,其它组件全部缓存。
首先利用include实现,匹配到组件中定义的name,将进行缓存
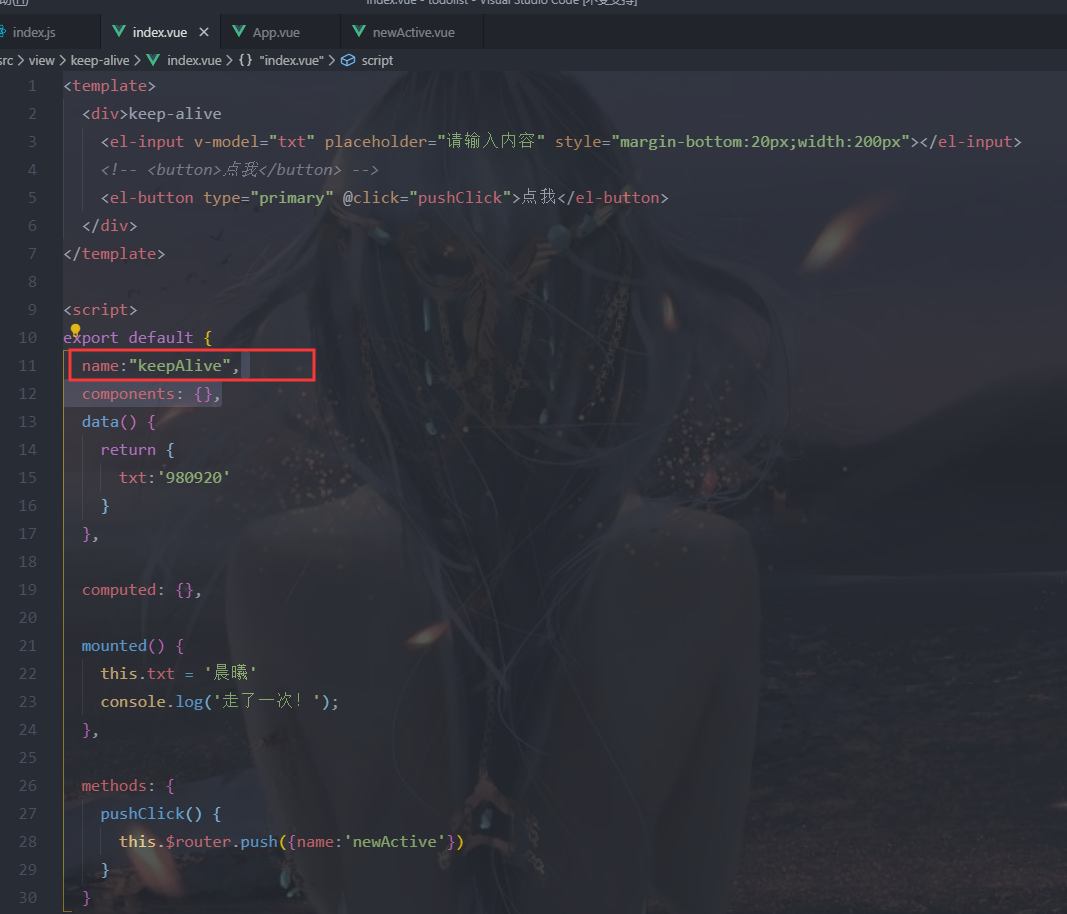
给组件一个名字:keepAlive

通过include设置

此时,也可以达到缓存keepAlive组件的目的。
以上是我初步总结的keep-alive的实现用法,不正之处烦请诸位指正。
参考博客原文链接为:https://blog.csdn.net/weixin_41819098/article/details/89379734
Vue中keep-alive的使用的更多相关文章
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- vue中的重要特性
一.vue中的自定义组件 html的代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- vue中使用stompjs实现mqtt消息推送通知
最近在研究vue+webAPI进行前后端分离,在一些如前端定时循环请求后台接口判断状态等应用场景用使用mqtt进行主动的消息推送能够很大程度的减小服务端接口的压力,提高系统的效率,而且可以利用mqtt ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- vue中watched属性
watched属性,vue中的观察属性,可用来监听一个值的变化 默认有两个参数,新值,旧值 data (){ return { currentCity: "深圳" } } watc ...
- 七、vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面
v-for不能进行双向数据绑定,页面渲染完成后,再次更改v-for遍历的数据,js里面打印的数据看到数据值已经更改,但是页面的数据就是没有渲染,这是为什么呢? vue中v-for和angularj ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue中数据双向绑定的实现原理
vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下. 首先大致学习了解下Object.defineProperty()这个东东吧! * Objec ...
- Vue中之nextTick函数源码分析
Vue中之nextTick函数源码分析 1. 什么是Vue.nextTick()?官方文档解释如下:在下次DOM更新循环结束之后执行的延迟回调.在修改数据之后立即使用这个方法,获取更新后的DOM. 2 ...
随机推荐
- JS做类型检测到底有几种方法?看完本文就知道了!
JS有很多数据类型,对于不同数据类型的识别和相互转换也是面试中的一个常考点,本文主要讲的就是类型转换和类型检测. 数据类型 JS中的数据类型主要分为两大类:原始类型(值类型)和引用类型.常见的数据类型 ...
- Altera特殊管脚的使用
- mysql 库表整体相关查询
select table_schema,table_name from information_schema.columns where column_name = '字段名'; 查询某张表有几条记录 ...
- fakebook
0x01 查看robots.txt 发现user.php.bak文件 得到源码 <?php class UserInfo { public $name = ""; publi ...
- tp5.1的事务操作
普通的事务操作很简单,最简单的方式是使用 transaction 方法操作数据库事务, 当闭包中的代码发生异常会自动回滚, 例如: Db::transaction(function () { Db:: ...
- Mysql 常用数据库操作
一.数据库操作: 1.查看数据库: >SHOW DATABASES; 2.创建数据库: >CREATE DATABASE db_name; //db_name为数据库名 3.使用数据库: ...
- 大技霸教你远程执行Linux脚本和命令
如果现在需要在 Linux 服务器上执行一系列命令(比如搭建 LNMP 环境)我应该会第一时间想到想办法写个 Shell 脚本,然后扔上去执行以下看看结果. 然而一贯懒惰的我并不想这么去执行 Shel ...
- python之logging基础入门
博客学习至:https://www.cnblogs.com/Nicholas0707/p/9021672.html#_label0 https://www.cnblogs.com/dream66/p/ ...
- 你不知道的事---SringCloud的feign的继承特性
前言 说起SpringChoud的feign大家用过的都说好.Feign是Netflix开发的声明式.模板化的HTTP客户端.对于我们微服务来说,微服务之间的api调用,使用feign来说是再方便不过 ...
- DRF版本组件
1.DRF版本组件配置类局部使用 局部配置: 方式一:直接配置versioning_class=QueryParameterVersioning 方式二:直接配置versioning_class=UR ...
