HTML文档解析和DOM树的构建
浏览器解析HTML文档生成DOM树的过程,以下是一段HTML代码,以此为例来分析解析HTML文档的原理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="script.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<title></title>
</head>
<body>
<h1>HelloWorld</h1>
<div>
<div>
<p>picture:</p>
<img src="example.png"/>
</div>
<div>
<p>A paragraph of explanatory text...</p>
</div>
</div>
</body>
</html>
豌豆资源搜索网站 https://55wd.com
浏览器解析HTML文档,在<head>中发现了<script>和<link>引入文件,于是向服务器请求文件,在请求和下载文件过程中将继续向下解析HTML,当引入文件下载完成后会通知浏览器回头来解析css和script文件。
如果浏览器在代码中发现一个<img>标签引用了一张图片,向服务器发出请求。此时浏览器同样不会等到图片下载完,而是继续渲染后面的代码;
现在进入正题,讲讲自己对解析HTML文档构建DOM树的理解:
此过程可分为两个主要模块构成,即
- 标签解析
- DOM树构建
1. 标签解析
这部分完成从HTML字符串中解析出标签的功能。主要使用标记化算法。
标记化算法的输入结果是HTML标记,使用状态机表示。状态机一共有4个状态:数据状态(Data)、标记打开状态(Tag open)、标记名称状态(Tag name)、关闭标记打开状态(Close tag open state)。
初始状态是数据状态。
当标记是处于数据状态时,
1)遇到字符<时,状态更改为“标记打开状态”:
a. 接收一个a-z字符会创建“起始标记”,状态更改为“标记名称状态”,并保持到接收>字符。此期间的字符串会形成一个新的标记名称。接收到>标记后,将当前的新标记发送给树构造器,状态改回“数据状态”
b. 接收下一个输入字符/时,会创建关闭标记打开状态,并更改为“标记名称状态”。直到接收>字符,将当前的新标记发送给树构造器,并改回“数据状态”。
2)遇到a-z字符时,会将每个字符创建成字符标记,并发送给树构造器。
2. DOM树构建
当标签解析器解析出标签后会发送到DOM树构建器,我们可以认为DOM树构建器主要有以下两部分组成:
- DOM树
- 一个存放标签名的栈
用如下代码演示生成DOM树的过程:
<html>
<body>
<h1>HelloWorld</h1>
<div>
<div>
<p>picture:</p>
<img src="example.png"/>
</div>
<div>
<p>A paragraph of explanatory text...</p>
</div>
</div>
</body>
</html>
<span><span class="tag"></span></span>
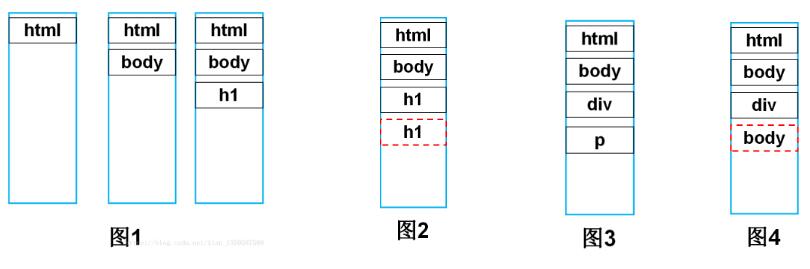
首先树构建器接收到标签解析器发来的起始标签名后,会加入到栈中,图1是解析到<h1>标签的栈中压入的内容,共有<html><body><h1>三个标签,此时还未向DOM树中添加任何结点(图中黑色实线框代表开始标签,红色虚线框代表结束标签,结束标签不会入栈)。

继续向下解析,接收到一个</h1>结束标签,此时查询栈顶元素,如果和传入的结束标签属于同种类型的p标签(如图2),则将栈顶元素弹出,向DOM树中加入此节点,然后继续向下解析(如图3)。
如果遇到的是没有封闭标签的元素如<img/>,则直接加入DOM树中即可,无需入栈。
依次向下解析,当栈为空,即<html>根节点也加入到DOM树中,DOM树构建完毕。
这里需要指出的是,当某个元素缺失结束标签时,假如上述代码中第一个<div>标签缺失了</div>结束标签,即:
<html>
<body>
<h1>HelloWorld</h1>
<div>
<div>
<p>picture:</p>
<img src="example.png"/>
</div>
<div>
<p>A paragraph of explanatory text...</p>
</div> </body>
</html>
那么,此时的栈如图4所示。即此时传来的结束标签是</body>,而栈顶元素是<div>,两者不是同一种标签,说明div缺少了结束标签,这种情况也将栈顶<div>元素弹出,加入到DOM树中。相当于给<div>补了一个</div>结束标签。
HTML文档解析和DOM树的构建的更多相关文章
- JavaScript : DOM文档解析详解
JavaScript DOM 文档解析 1.节点(node):来源于网络理论,代表网络中的一个连接点.网络是由节点构成的集合 <p title=“a gentle reminder”> ...
- 第一百一十三节,JavaScript文档对象,DOM基础
JavaScript文档对象,DOM基础 学习要点: 1.DOM介绍 2.查找元素 3.DOM节点 4.节点操作 DOM(Document Object Model)即文档对象模型,针对HTML和XM ...
- iOS网络编程笔记——XML文档解析
今天利用多余时间研究了一下XML文档解析,虽然现在移动端使用的数据格式基本为JSON格式,但是XML格式毕竟多年来一直在各种计算机语言之间使用,是一种老牌的经典的灵活的数据交换格式.所以我认为还是很有 ...
- Android XML文档解析(一)——SAX解析
---------------------------------------------------------------------------------------------------- ...
- 第一百一十四节,JavaScript文档对象,DOM进阶
JavaScript文档对象,DOM进阶 学习要点: 1.DOM类型 2.DOM扩展 3.DOM操作内容 DOM自身存在很多类型,在DOM基础课程中大部分都有所接触,比如Element类型:表示的是元 ...
- ios-XML文档解析之SAX解析
首先SAX解析xml *xml文档的格式特点是节点,大体思路是把每个最小的子节点作为对象的属性,每个最小子节点的'父'节点作为对象,将节点转化为对象,输出. 每个节点都是成对存在的,有开始有结束.有始 ...
- jsoup -- xml文档解析
jsoup -- xml文档解析 修改 https://jsoup.org/cookbook/modifying-data/set-attributes https://jsoup.org/cookb ...
- (二)发布第一个WebService服务与DSWL文档解析
1. 编写接口 package service; import javax.jws.WebService; /** * 第一个webservice服务, * @WebService注解表示这是一个we ...
- 读取EXCEL文档解析工具类
package test;import java.io.File;import java.io.FileInputStream;import java.io.FileNotFoundException ...
随机推荐
- 第五届蓝桥杯JavaB组省赛真题
解题代码部分来自网友,如果有不对的地方,欢迎各位大佬评论 题目1.武功秘籍 小明到X山洞探险,捡到一本有破损的武功秘籍(2000多页!当然是伪造的).他注意到:书的第10页和第11页在同一张纸上,但第 ...
- Java实现LeetCode_0009_PalindromeNumber
package javaLeetCode_primary; import java.util.Scanner; import java.util.Stack; public class Palindr ...
- 二叉树路径搜索---DFS 路径和
vector<vector<int>> pathSum(TreeNode* root,int sum){//DFS遍历获取适合路径,当递归到叶子结点且sum为0,表示该路径合适 ...
- tensorflow2.0学习笔记第二章第三节
2.3激活函数sigmoid函数 f(x)= 1/(1 + e^-x)tf.nn.sigmoid(x)特点:(1)求导后的数值在0-0.25之间,链式相乘之后容易使得值趋近于0,形成梯度消失 (2)输 ...
- 一篇关于Android M以后权限介绍的不错的文章
文章地址:http://www.jianshu.com/p/e1ab1a179fbb/
- Redis学习笔记(十六) Sentinel(哨兵)(下)
消失了一段时间,我又回来啦.不多说,继续把哨兵看完. 检测主观下线状态 默认情况下,Sentinel会以每秒一次的频率向所有与他创建了命令连接的实例(主从服务器以及其他Sentinel)发送PING命 ...
- STM32的8*8点阵屏开发(小项目)
基础认识 实现效果 项目实现STM32点阵屏的操作,自动更改显示内容和串口控制显示内容 STM32上电后: 1) 程序将进行行和列的刷新 2) 自动递增显示0-9变化 3) 进行矩形由内向 ...
- Dedecms升级php版本{dede:field.body/}不解析,文章内容不显示
Dedecms升级php7后发布文章后,发现前端显示的文章内容都是空白,只能显示标题.关键词.描述等. 第一种方法: 把{dede:field.body /}删除,使用 下面的sql 标签代码替换: ...
- [Linux之旅一] .NET Core 2.2部署到Docker中
第一步,使用VS2017或者VS2019创建.NET Core 2.2或3.1的项目,如下图: 在创建项目的时候记得勾选Docker支持,这样会自动创建Dockerfile文件,这个文件用于构建Doc ...
- 容器编排工具之Docker-compose
前文我们聊了下docker私有仓库harbor的搭建,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13061984.html:在上一篇博客的末尾,我们简单聊了 ...
