vue实现CheckBox与数组对象绑定
实现需求:
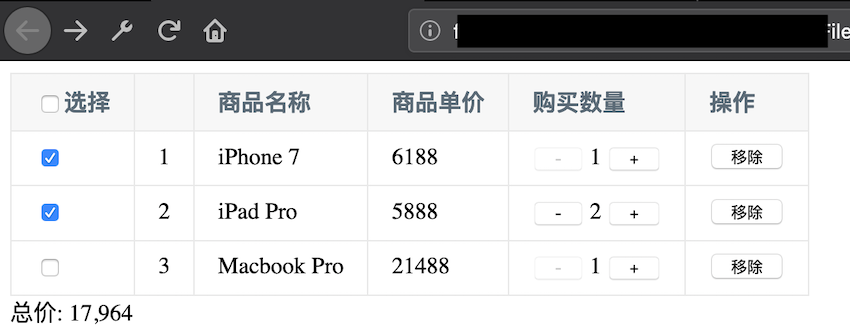
实现一个简易的购物车,页面的表格展示data数据中的一个数组对象,并提供选中商品和全选商品checkbox复选框,页面实时显示选中商品的总金额:

分析:
1:使用v-for循环渲染arraylist对象;
2:使用computed计算属性计算总价;
3:使用computed计算全选复选框是否应该被选中(商品列表如果都被勾选,则设置全选复选框的状态为选中,否则设置全选复选框状态为取消选中);
4:根据数组中元素的初始选中状态,设置页面商品复选框是否选中。
代码实现:
使用html文件作为页面显示,引入js文件,Vue代码写在index.js中,页面样式保存在style.css中。
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>Test page</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="app" v-cloak>
<template v-if='list.length'>
<table>
<thead>
<tr>
<th>
<input type="checkbox" v-model="checkAll" :checked="checkAll" @change="handleCheckAll">选择
</th>
<th></th>
<th>商品名称</th>
<th>商品单价</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for='(item, index) in list'>
<td>
<input type="checkbox" v-model="item.checked" :checked="item.checked">
</td>
<td>{{index + 1}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>
<button :disabled='item.count === 1' @click='handleReduce(index)'>-</button>
{{item.count}}
<button @click='handleAdd(index)'>+</button>
</td>
<td>
<button @click='handleRemove(index)'>移除</button>
</td>
</tr>
</tbody>
</table>
<div>总价: {{totalPrice}}</div>
</template>
<div v-else>购物车为空</div> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="index.js"></script>
</body>
</html>
index.js
var app = new Vue({
el: '#app',
data: {
list: [
{
id: 1,
name: 'iPhone 7',
price: 6188,
count: 1,
checked: false
},
{
id: 2,
name: 'iPad Pro',
price: 5888,
count: 1,
checked: true
},
{
id: 3,
name: 'Macbook Pro',
price: 21488,
count: 1,
checked: false
}
]
},
computed: {
totalPrice: function () {
var total = 0;
for (var i = 0; i < this.list.length; i++) {
total += this.list[i].checked ? this.list[i].price * this.list[i].count : 0;
}
return total.toString().replace(/\B(?=(\d{3})+$)/g, ',');
},
checkAll: {
get() {
var result = true;
for (var i = 0; i < this.list.length; i++) {
if (!this.list[i].checked)
result = false;
}
return result;
},
set(val) {
for (var i = 0; i < this.list.length; i++) {
this.list[i].checked = val;
}
}
}
},
methods: {
handleReduce: function (index) {
if (this.list[index].count === 1) return;
this.list[index].count--;
},
handleAdd: function (index) {
this.list[index].count++;
},
handleRemove: function (index) {
this.list.splice(index, 1);
},
handleCheckAll: function () {
var setCheck = this.checkAll;
for (var i = 0; i < this.list.length; i++) {
var tmpObj = this.list[i];
tmpObj.checked = setCheck;
this.$set(this.list, i, tmpObj);
}
}
}
})
style.css
[v-cloak]{
display: none;
}
table {
border: 1px solid #e9e9e9;
border-collapse: collapse;
border-spacing: 0px;
empty-cells: show;
}
th, td{
padding: 8px 16px;
border: 1px solid #e9e9e9;
text-align: left;
}
th{
background: #f7f7f7;
color: #5c6b77;
font-weight:;
white-space: nowrap;
}
vue实现CheckBox与数组对象绑定的更多相关文章
- Vue.set 向响应式对象中添加响应式属性,及设置数组元素触发视图更新
一.为什么需要使用Vue.set? vue中不能检测到数组和对象的两种变化: 1.数组长度的变化 vm.arr.length = 4 2.数组通过索引值修改内容 vm.arr[1] = ‘aa’ Vu ...
- select绑定json数组对象 asp.net
ashx处理页 string JsonList = "["; IList<Models.Channel> ilist = BLL.ChannelManager.GetA ...
- vue数组对象修改触发视图更新
直接修改数组元素是无法触发视图更新的,如 this.array[0] = { name: 'meng', age: 22 } 修改array的length也无法触发视图更新,如 this.array. ...
- Opengl_入门学习分享和记录_03_渲染管线(三)借助顶点数组对象VAO提高绑定属性效率
目前我们已经知道了,如果想要顶点着色器解释理解我们的输入数据,就必须要按照以下繁琐的步骤:第一步:将输入的数据复制一份到缓冲区,供OpenGL使用.而这块新出现的区域由VBO管理和表示.(若有多个输入 ...
- 仵航说 Vue用replace修改数组中对象的键值或者字段名 仵老大
仵航说 Vue用replace修改数组中对象的键值或者字段名 仵老大 1.介绍 先看图 今天在项目中遇到了一个问题,例如我现在需要传一些数据到后端,数组例如是 let arr = [ {" ...
- vue的watcher 关于数组和对象
数组 不能被监听到的情况 1.直接下标赋值(但对象直接修改原有属性值可以渲染视图,虽然也监听不到) 2.修改数组length 解决方法: this.$set(this.arr,index,val) p ...
- VUE JS 使用组件实现双向绑定
1.VUE 前端简单介绍 VUE JS是一个简洁的双向数据绑定框架,他的性能超过ANGULARJS,原因是实现的机制和ANGULARJS 不同,他在初始化时对数据增加了get和set方法,在数据se ...
- 关于vue.js中class与style绑定的学习
练习代码: html: <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- ASP.NET MVC数组模型绑定
在ASP.NET MVC中使用Razor语法可以在视图中方便地展示数组,如果要进行数组模型绑定,会遇到索引断裂问题,如下示例: <input type="text" name ...
随机推荐
- C#中使用设置(Settings.settings) Properties.Settings.Default .(配置文件相当重要)
C#中使用设置(Settings.settings) Properties.Settings.Default . 2016年08月04日 15:02:43 zxd9790902 阅读数:10664更多 ...
- 洛谷 P2031 脑力达人之分割字串
题目传送门 解题思路: f[i]表示到第i位可获得的最大分割次数,对于每个f[i]都可由其符合条件的前缀转移过来,条件就是当前串除了前缀的剩余字符里有所给单词,然后一看,这不是在剩余字符里找有没有所给 ...
- mongodb - 关联字段
1,博客表结构 Blog.js var mongoose = require('mongoose') mongoose.connect('mongodb://localhost/test',{ us ...
- java基础知识(1)
Java包 包主要用来对类和接口进行分类.当开发Java程序时,可能编写成百上千的类,因此很有必要对类和接口进行分类. Import语句 在Java中,如果给出一个完整的限定名,包括包名.类名,那么J ...
- 7.7 Varnishadm命令
- Golang的基础数据类型-字符型
Golang的基础数据类型-字符型 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.字符型概述 Go语言中的字符有两种,即uint8类型和rune类型. uint8类型: 我们也 ...
- 官网英文版学习——RabbitMQ学习笔记(十)RabbitMQ集群
在第二节我们进行了RabbitMQ的安装,现在我们就RabbitMQ进行集群的搭建进行学习,参考官网地址是:http://www.rabbitmq.com/clustering.html 首先我们来看 ...
- redis的配置文件介绍
目录 1.开头说明 2.INCLUDES 3.MODULES 4.NETWORK 5.GENERAL 6.SNAPSHOTTING 7.REPLICATION 8.SECURITY 9.CLIENTS ...
- 【LeetCode】不同二叉搜索树
[问题] 卡特兰(Catalan)数来源于卡特兰解决凸n+2边形的剖分时得到的数列Cn,在数学竞赛.信息学竞赛.组合数学.计算机编程等方面都会有其不同侧面的介绍.卡特兰问题的解决过程应用了大量的映射方 ...
- 解决:Server IPC version 9 cannot communicate with client version 4
使用idea的maven项目运行mapreduce程序Server IPC version 9 cannot communicate with client version 4 原因: Java初始化 ...
