vue实现选项卡切换--不用ui库
vue的ui库中基本都有选项卡切换的组件,但是在项目开发过程中却不一定能很好的为我们所用,因为里面的样式和 一些状态并不能很好的根据我们的项目需求进行定制.最近项目中使用的是vant-ui中的标签页,也就是选项卡,项目需要选项卡中的内容overFLow:auto,但是无论怎么设置,上面的选项都会跟着一起滚动,实在是头疼的很,所以决定,自行解决吧.
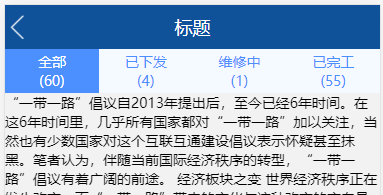
效果图:

需求分析
- 选项卡点击切换时选项的背景颜色或字体需要变化
- 选项卡中每个选项的产品数量要根据后端返回数据进行变化
- 点击选项时下面内容要对应发生改变
- 滚动时选项不动,只内容发生滚动
下面就直接上成品代码
<template><div class="box"><div class="menu-list"><div class="total" :class="{active:item.id === sel}" v-for="item in tabs" :key="item.id" @click="select(item)">{{ item.label }}<span>({{item.id==1?num=yxf +ywg +wxz :item.id === 2?num = yxf:item.id === 3?num = ywg:num = wxz}})</span></div></div><div class="text"><div class="all" v-show="sel === 1">1111</div><div class="all" v-show="sel === 2">222</div><div class="all" v-show="sel === 3">333</div><div class="all" v-show="sel === 4">444</div></div></div></template>
初始化的数据:
<script>export default {data () {return {yxf:4,wxz:5,ywg:1,sel:1,tabs: [{label: '全部',num:0, id: 1},{label: '已下发',num: 0, id: 2},{label: '维修中',num: 0, id: 3},{label: '已完工',num:0, id: 4},]}},}</script>
点击事件:
methods: {select(item){this.sel = item.id;},},
定义样式:
<style scoped>.equi_container {display: flex;flex-direction: column;}.menu-list {height: 0.44rem;display: flex;}.total{flex: 1;display: flex;flex-direction: column;justify-content: center;/*height: 100%;*//*line-height: 0.44rem;*/background:#F4FAFF;color:#4c8fff;text-align:center;float:left}.total.active {background: #4c8fff;color: #FFFFFF;}.text{flex: 1;overflow: auto;}</style>
可直接复制代码看效果,如有任何疑问,欢迎屏幕下方留言...
vue实现选项卡切换--不用ui库的更多相关文章
- vue实现选项卡切换效果
效果如下: 说明: 这里我使用的原理是利用vue中的v-show/显示隐藏指令,当为true的时候显示,为false的时候隐藏 1html代码: <head> <meta chars ...
- Vue实现选项卡切换
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 通过UI库深入了解Vue的插槽的使用技巧
Vue官网对于插槽的介绍比较简略,插槽本身也比较"烧脑",很容易看晕,我就一直没看懂,直到 使用了element-plus的组件的插槽. 其实我们可以换一个角度来理解插槽,就会豁然 ...
- vue常见前端UI库
vue常见前端UI库 VUE资源汇总:https://github.com/RuMengkai/awesome-vue VUX 项目主页:https://vux.li/#/ github地址:http ...
- ElementUI(vue UI库)、iView(vue UI库)、ant design(react UI库)中组件的区别
ElementUI(vue UI库).iView(vue UI库).ant design(react UI库)中组件的区别: 事项 ElementUI iView ant design 全局加载进度条 ...
- 用C++写UI库最本质的思想就是不用C++写UI(如何用 C++ 从零编写 GUI?内含多个开源UI作者的回复,非常精彩)
作者:Bingo链接:https://www.zhihu.com/question/24462113/answer/83371803来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请 ...
- vue中使用第三方UI库的移动端rem适配方案
需求:使用vue-cli脚手架搭建项目,并且使用第三方的UI库(比如vant,mint ui)的时候,因为第三方库用的都是用px单位,无法使用rem适配不同设备的屏幕. 解决办法:使用px2rem-l ...
- vue实现tab选项卡切换效果
tab选项卡切换效果: 通过点击事件传入参数,然后通过v-show来进行切换显示 <template> <div class="box"> <div ...
- 移动Web UI库(H5框架)
1.Framework7 Framework7 - is a free and open source mobile HTML framework to develop hybrid mobile a ...
随机推荐
- 微信小程序注册和简单配置
微信小程序注册 1.直接搜索微信小程序,按照流程进行注册 2.如果有微信公众号,可以在公众号内部点小程序,进入注册流程 小程序中的概念 开发设置 在开发设置中获取AppID和AppSecret App ...
- XCTF---easyjni的WriteUp
一.题目来源 题目来源:XCTF的mobile区的easyjni题目. 题目下载地址:题目链接地址 二.解题过程 1.下载好题目后,安装到夜神模拟器中,发现有一个输入框和一个按 ...
- centOS 6.5 yum升级 gcc4.8 然后又退回来4.4
CentOS 6.5 用了很多年了,一直舍不得省7 . 由于要用到 c++ 11 ,所以决定升级一下. 为了省事我选择用 yum 方式升级,结果最后还是不能用,差点搞坏,这是真机,重装麻烦了. get ...
- Latex数学符号对应表
1. 希腊字母 字母 实现 字母 实现 $\alpha$ \alpha $\Alpha$ \Alpha $\beta$ \beta $\Beta$ \Beta $\gamma$ \gamma $\Ga ...
- C++ 文件操作 FILE*
#define _CRT_SECURE_NO_WARNINGS #include <stdio.h> //编程题:往文件里写入字母表的26个字母. //要求:如果字母对应编码值 是奇数则写 ...
- 使用vue构建一个可视化大数据平台
使用vue全家桶以及v-charts和datav实现一个github可视化大数据界面展示,没有设计搞的原因,只能忽略设计编写一下界面, 用户只需要登录的时候填写自己github用户名.就可以看到数据展 ...
- Natas19 Writeup(Session登录,常见编码,暴力破解)
Natas19: 提示,与上一题源码类似,只是PHPSESSID不连续.随便输入username和password,抓包观察PHPSESSID,发现是输入的信息,按照id-username的格式,由a ...
- Swift5.2 新特性
Print 函数传参新格式 let param = "参数" print(#"这是一个\#(param) xxxxx"#) 允许在模块中定义和标准库中名称一样的 ...
- Fast and accurate bacterial species identification in urine specimens using LC-MS/MS mass spectrometry and machine learning (解读人:闫克强)
文献名:Fast and accurate bacterial species identification in urine specimens using LC-MS/MS mass spectr ...
- idea 新建java类自动补充创建人,创建时间,版本等..
1.先进入 File 2.进入 Editor 找到 File and Code Templates 并点击 3.右侧点击 lncludes 4.第二项 File Header /** * @aut ...
