elementUI踩坑
1.滚动条消失,body中莫名出现行内样式overflow: hidden;
在做某个图片上传,显示功能出现的问题.控制台并没有报错,代码也并无相关操作
必须重新刷新页面之后滚动条才会显示出来
几天后才发现是内置图片组件 <el-image> 的问题,只要点击图片组件 <el-image> 就会出现滚动条消失
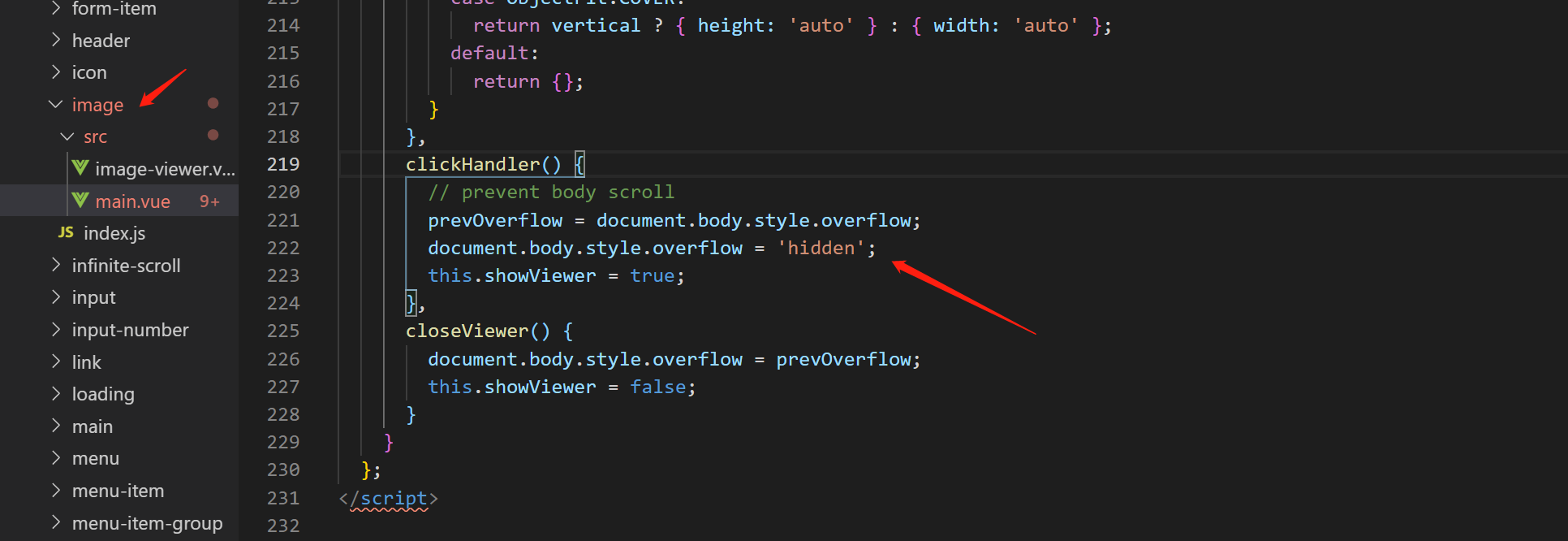
这是element-ui 的 el-image的bug
源码可以看到 在打开的时候给整个组建添加了click事件 被点击就把body.overflow="hidden" , 但是只有在"closeViewr" 关闭预览的事件中才取消 如果没有开启预览功能 那么这个overflow就一直是hidden

解决方法:
- 将所有图片组件 ** ** 更换成原生 **
**
- 自己关闭dialog的事件中添加over-flow="auto"解决
2.弹框显示影藏页面出现抖动
#### 2.弹框显示影藏页面出现抖动
解决方法:
在全局样式中添加
//弹框抖动
.el-image-viewer__wrapper,
.el-dialog {
-webkit-backface-visibility: hidden;
/* Chrome 和 Safari */
-moz-backface-visibility: hidden;
/* Firefox */
-ms-backface-visibility: hidden;
/* Internet Explorer */
backface-visibility: hidden;
}
//或者 transition: none !important;
3. vue-element-admin 导航栏图标Icon 颜色统一
在全局样式中添加
path { fill: inherit !important }
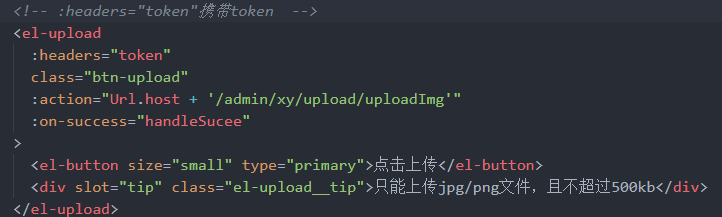
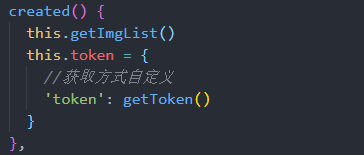
4.Upload 上传组件 携带token
data中记得声明token: {}


5.关于TinyMCE富文本相关
中文文档还是很详细的 http://tinymce.ax-z.cn/
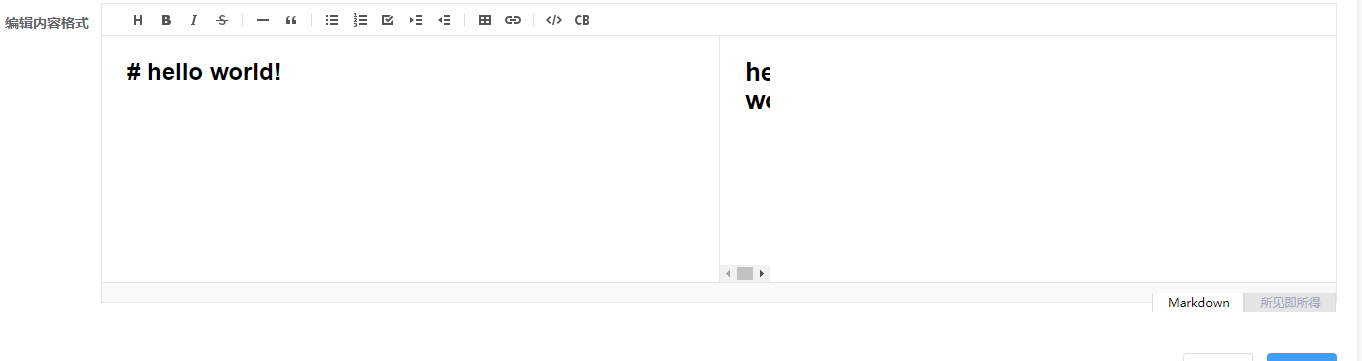
#### 6.MarkdownEditor样式出现问题
*如下:*

解决方法:
.markdown {
// >>> 或 ::v-deep 样式穿透 深度作用选择器
::v-deep .tui-editor .te-preview-style-vertical .te-md-splitter {
width: 100%;
}
}
elementUI踩坑的更多相关文章
- webpack踩坑--webpack 2.x升级至4.x
一.安装webpack-cli,webpack@4.26.1 1.npm install webpack-cli -D 2.npm install webpack@4.26.1 -D 二.踩坑 执行n ...
- vue中的小踩坑(01)
前言: 昨天算是使用vue2.0+element-ui做了一点小小的页面,可是源于其中遇到的问题,特地整理一下,以防自己还有其他的小伙伴们继续踩坑. 过程: 1.不知道大家有没有注意到 ...
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- Vue + TypeScript 踩坑总结
vue 和 TypeScript 结合的情况下,很多写法和我们平时的写法都不太一样,这里总结我项目开发过程中遇到的问题和问题的解决方案 有些问题可能还没解决,欢迎各位大佬给与提点. 另外,使用本文前可 ...
- electron项目踩坑--A JavaScript error occurred in the main process:document is not defined
前言 记录electron-vue项目开发中遇到的一个错误,运行时报错如图: 控制台报错如下: ReferenceError: document is not defined at Object.&l ...
- vue2项目,踩坑Jest单元测试
目前的项目已经维护了挺久,由于客户要求,我们要为项目加上单元测试,挑选一番后选择了Jest(配置简便,开箱即用),下面记录了此次为项目添加Jest作为单元测试的经历. 安装Jest 1. 在项目目录下 ...
- Nuxt.js的踩坑指南(常见问题汇总)
本文会不定期更新在nuxt.js中遇到的问题进行汇总.转发请注明出处,尊重作者,谢谢! 强烈推荐作者文档版踩坑指南,点击跳转踩坑指南 在Nuxt的官方文档中,中文文档和英文文档都存在着不小的差异. 1 ...
- Spark踩坑记——Spark Streaming+Kafka
[TOC] 前言 在WeTest舆情项目中,需要对每天千万级的游戏评论信息进行词频统计,在生产者一端,我们将数据按照每天的拉取时间存入了Kafka当中,而在消费者一端,我们利用了spark strea ...
- Spark踩坑记——数据库(Hbase+Mysql)
[TOC] 前言 在使用Spark Streaming的过程中对于计算产生结果的进行持久化时,我们往往需要操作数据库,去统计或者改变一些值.最近一个实时消费者处理任务,在使用spark streami ...
随机推荐
- JavaScript(9)--- 跨域
JavaScript(9)--- 跨域 一.跨域原理(同源策略) 在项目搭建的初期,因为现在项目基本上都是前后端分离,所以不可避免地会遇到跨域问题,而造成跨域的罪魁祸首就是浏览器的同源策略.所以要解决 ...
- CSS躬行记(1)——CSS基础拾遗
一.box-decoration-break CSS3新增的box-decoration-break属性可指定行内非替换元素在跨行.跨列或跨页时的样式渲染,它包含两个值: (1)slice:默认值,盒 ...
- 从源码和doc揭秘——Java中的Char究竟几个字节,Java与Unicode的关系
#编码与字符编码 (懂编码的建议直接跳过) 在计算机世界中,任何事物都是用二进制图片数字表示的,图片可以编码为JPG,PNG格式的字节流,音频,视频有MP3,MP4格式的字节流.这些JPG,MP3等都 ...
- Keras实现RNN模型
博客作者:凌逆战 博客地址:https://www.cnblogs.com/LXP-Never/p/10940123.html 这篇文章主要介绍使用Keras框架来实现RNN家族模型,TensorFl ...
- Python第四章-流程控制
流程控制 在以前的代码中,所有的代码都是交由 Python 忠实地从头执行到结束.但是这些远远不够.很多时候需要根据不同的情况执行不同的代码. 如果你想改变这一工作流程,应该怎么做? 就像这样的情况: ...
- Building Applications with Force.com and VisualForce(Dev401)(十九):Visualforce Pages: Visualforce Componets (Tags)
Dev401-020:Visualforce Pages: Visualforce Componets (Tags) Module Agenda1.Tag Basics2.Tag Bindings T ...
- 深度学习论文TOP10,2019一季度研究进展大盘点
9012年已经悄悄过去了1/3. 过去的100多天里,在深度学习领域,每天都有大量的新论文产生.所以深度学习研究在2019年开了怎样一个头呢? Open Data Science对第一季度的深度学习研 ...
- TensorBoard中HISTOGRAMS和DISTRIBUTIONS图形的含义
前言 之前我都是用TensorBoard记录训练过程中的Loss.mAP等标量,很容易就知道TensorBoard里的SCALARS(标量)(其中横纵轴的含义.Smoothing等). 最近在尝试模型 ...
- 【Pytest04】全网最全最新的Pytest框架fixture应用篇(2)
一.Fixture参数之params参数可实现参数化:(可以为list和tuple,或者字典列表,字典元祖等) 实例如下: import pytest def read_yaml(): '] @pyt ...
- Spring Framework之IoC容器
Spring IoC 概述 问题 1.什么是依赖倒置? 2.什么是控制反转? 3.什么是依赖注入? 4.它们之间的关系是怎样的? 5.优点有哪些? 依赖倒置原则 (Dependency Inversi ...
