angular -——组件样式修改不成功
angular组件样式修改不成功!
自己定义的css可以成功
组件的不行
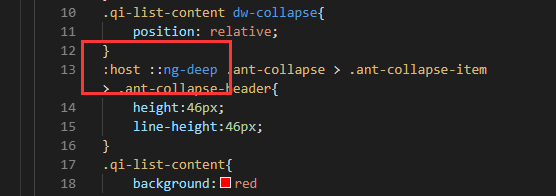
style在模板字符串里 直接没有
class 是显示的 但是样式不生效

加上面 即可,为什么?我也不太清楚。有知道答案的请回复,万分感激
- - - - -- - -- - - -- - -- -- -- - --- -- - - --- -- - -- -- - - -- - -- - -- - ------------------------------------------------------------------------------------------------
官网看的不仔细的我又稍微看了下
:host 选择是是把宿主元素作为目标的唯一方式。除此之外,你将没办法指定它, 因为宿主不是组件自身模板的一部分,而是父组件模板的一部分。
要把宿主样式作为条件,就要像函数一样把其它选择器放在 :host 后面的括号中。

angular -——组件样式修改不成功的更多相关文章
- 解决vue中element组件样式修改无效
vue中element组件样式修改无效 <style> .detail{ .el-input__inner { height: 48px; } } </style> 直接写st ...
- material UI中子组件样式修改的几种方案研究
material UI是一个流行的与React配套的前端UI框架,对于开发者而言,熟悉它的样式修改方案是必要的.但目前相关资料并不直观,并且没有总结到一起.如果对相关特性不太清楚,开发者很可能会在 ...
- elementUI默认样式修改不成功的问题
问题: login.vue中引入<style lang="postcss" src="./login.css" scoped></style& ...
- sencha touch 扩展篇之使用sass自定义主题样式 (下)通过css修改官方组件样式以及自定义图标
上一讲我们讲解了如何使用官方的api来修改主题样式,这讲我们继续讲解sass的样式修改, 编译官方自带的主题包 在生成的项目以及官方sdk的目录下,自带了一些主题sass包,我们也可以通过修改sas ...
- vue中修改子组件样式
一.问题叙述 项目里需要新添加一个表单页面,里面就只是几个select,这个几个select是原本封装好的组件,有自己原本的样式,而这次的原型图却没有和之前的样式统一起来,需要微调一下,这里就涉及到父 ...
- 【Angular】关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep
[Angular]关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep css修改:无效 .ant-input-affix-wrapper .ant-input:not ...
- vue scoped 穿透_vue 修改内部组件样式问题
何为scoped? 在vue文件中的style标签上,有一个特殊的属性:scoped.当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组 ...
- vue组件中的样式属性:scoped,解决在父组件中无法修改子组件样式问题
Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当前组件元素,它是通过使 ...
- vue+Elment-UI,修改element组件样式
在用vue开发项目过程中,我们总是避免不了的会使用到elementUI,它里面提供的一些组件都为我们的开发带来了很大的便利,但是,当有时候我们需要使用这些组件的同时又要修改下组件的UI样式的话,我们该 ...
随机推荐
- Uber退出东南亚留下烂摊子,给“中国式并购”带来哪些启示
当下,从全球范围内来看很多互联网企业都采用了"复制+粘贴"的疯狂推进模式.它们往往在某一个国家或地区取得领先优势后,就快速将相同模式在全球推进去占领当地市场.无论结果是一家独大占据 ...
- 郑宇以城市计算研究膺选 MIT 科技创新35俊杰 (TR35)
MIT 科技创新35俊杰 (TR35)"> 编者按:<MIT Technology Review>于8月22日发布了令人瞩目的2013年全球杰出青年创新者(MIT TR35 ...
- Contiguous Repainting
题目描述 There are N squares aligned in a row. The i-th square from the left contains an integer ai. Ini ...
- 倾斜摄影数据转cesium 3D tiles工具介绍
软件操作:http://jingyan.baidu.com/article/3aed632e3912c8701080912c.html 软件测试数据: 数据,油库链接: http://pan.baid ...
- 项目部署篇之三——安装tomcat7.0
1.下载tomcat 百度云下载 链接:https://pan.baidu.com/s/1UGPYHmR-1ehQRvdKGhSlyQ 提取码:3c0g 直接通过指令下载 wget http://mi ...
- jQ给下拉框绑定事件,为什么要绑定在框(select标签)上,而不是绑定在选项(option标签)上
这是我在学习锋利的 jquery 书中 5.1.4 的代码时遇到的一个小问题,源代码如下: <head> <style type="text/css"> * ...
- 吴裕雄--天生自然python学习笔记:python用OpenCV 读取和显示图形
Open CV 是一个开源.跨平台的计算机视觉库,它可 以在商业和研究领域中免费使用,目前已广泛应用于人机 互动.人脸识别.动作识别.运动跟踪等领域. 要识别特定的图像,最重要的是要有识别对象的特征 ...
- sql server 数据库连接方式分析、详解
本文链接:https://blog.csdn.net/wang379275614/article/details/7859398 一.OLEDB方式连接Sql身份验证模式:Provider=" ...
- Docker:发布镜像问题denied: requested access to the resource is denied的解决方法
问题: 发布镜像的时候,按照教程执行的,结果没有成功,搜了下,找到解决方法了,记录一下. denied: requested access to the resource is denied 解决方法 ...
- iOS宇宙大战游戏、调试工具、各种动画、AR相册、相机图片编辑等源码
iOS精选源码 日期时间选择器,swift Space Battle 宇宙大战 SpriteKit游戏源码 LLDebugTool - 便捷的IOS调试工具(新增截屏功能) 相机扫描or长按识别二维码 ...
