Chrome浏览器 HTML5看视频卡顿
定位问题
- 起初以为是flash的问题,但是在B站看视频,由html播放改为flash播放后,卡顿现象消失
- 将相同的B站视频,用edge播放,也无卡顿现象
可以确定,问题出在chrome身上
解决方法
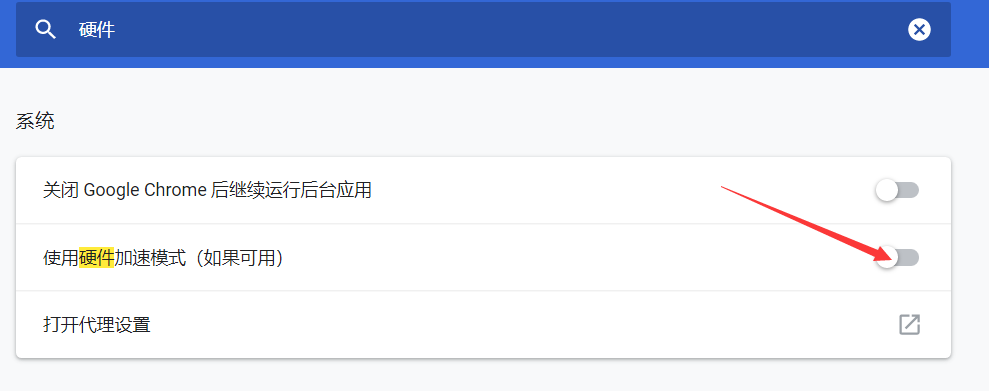
我的chrome版本为 75.0.3770.142(正式版本) (32 位),只要在设置中,把chrome的"使用硬件加速模式(如果可用)"功能关闭即可。

Chrome浏览器 HTML5看视频卡顿的更多相关文章
- 在PC机上,如何用Chrome浏览器模拟查看和调试手机的HTML5页面?
如题,如何用PC机上的Chrome浏览器模拟查看和调试手机HTML5页面? 参考操作步骤如下: 第一步.用Chrome打开要调试的页面: 第二步.按F12,打开“开发者工具”,点击其右上角的“Dock ...
- 取消chrome浏览器下input和textarea的默认样式;html5默认input内容清除“×”按钮去除办法
取消chrome浏览器下input和textarea的默认样式: outline:none;/*清空chrome中input的外边框*/ html5默认input内容清除“×”按钮去除办法: inpu ...
- 从Chrome源码看浏览器的事件机制
.aligncenter { clear: both; display: block; margin-left: auto; margin-right: auto } .crayon-line spa ...
- 新Chrome浏览器不支持html5的问题
window.applicationCache事件,最新chrome浏览器已经不能判断是否支持html5: 之前,在IE和Google中 为ApplicationCache对象,而在FF中为 Offl ...
- chrome浏览器使用HTML5预览图片
chrome浏览器对HTML5支持的较好,使用HTML5的File相关的api,可以实现前台页面在选定图片后,不上传即可预览.代码如下: 1.前台代码,使用<input type="f ...
- CKPlayer 只调用HTML5播放器时全屏问题 这只是Chrome浏览器的渲染bug
如题,在系统中使用CKPlayer播放器,一切顺利,偶然发现没有全屏按钮, 正常的全屏按钮是这样的: 经过一步步调试,发现问题出在iframe, 当视频页面在iframe内时,全屏按钮不显示了,这个和 ...
- 将chrome浏览器的默认背景颜色修改为浅绿色,以减缓长时间看电脑的眼睛不舒服的问题
修改chrome文件夹中的Custom.css, 此文件里面默认内容是空的. 在其中添加下面这段代码: 你也可以选择自己的喜欢的颜色, 前提是你知道你想要更改的颜色的十六进制颜色值, 例如:#CCEB ...
- chrome浏览器 开发者工具简介
Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀. 掌握了Chrome工具可提高学习效率和开发效率. 有如下功能面板,可以使用Ctrl+[和Ctrl+] ...
- 前端chrome浏览器调试总结
引言 "工欲善其事,必先利其器" 恩,这句话我觉得说的特别有道理,举个例子来说吧,厉害的化妆师都有一套非常专业的刷子,散粉刷负责定妆,眼影刷负责打眼影,各司其职,有了专业的工具才能 ...
随机推荐
- 简单实现一个button控制两种状态
<button class="btn a-bgcolor" data-toggle="tooltip" data-placement="left ...
- vue+axios安装
Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中. 安装方式: 1.使用cdn <script src="https://unpkg.com/axios ...
- iptables详解(2):四表五链
关于iptables中“四表五链”,我们今天来好好唠唠: 1.表的概念: 我们把具有相同功能的规则的集合叫做"表",所以说,不同功能的规则,我们可以放置在不同的表中进行管理,而ip ...
- RAID 5+备份硬盘实验:mdadm
*独立冗余磁盘阵列---RAID5* RAID5+备份盘: 把硬盘设备的数据奇偶校验信息保存到其他硬盘设备中. RAID 5磁盘阵列组中数据的奇偶校验信息并不是单独保存到某一块硬盘设备中, 而是存储 ...
- Linux centos7 shell 介绍、 命令历史、命令补全和别名、通配符、输入输出重定向
一.shell介绍 shell脚本是日常Linux系统管理工作中必不可少的,不会shell,就不是一个合格管理员. shell是系统跟计算机硬件交互使用的中间介质,一个系统工具.实际上在shell和计 ...
- Java中正负数的存储方式-正码 反码和补码
Java中正负数的存储方式-正码 反码和补码 正码 我们以int 为例,一个int占用4个byte,32bits 0 存在内存上为 00000000 00000000 00000000 0000000 ...
- lca最近公共祖先与树上倍增。
https://vjudge.net/contest/295298#problem/A lca 的题目 求任意两点的距离. A题是在线算法,用st表rmq来实现. https://blog.csdn. ...
- 华硕笔记本(i76700hq+nvidia goforce940mx)安装ubuntu18.04
Ubuntu的安装 今天终于下定决心要把笔记本安装成Ubuntu,但是网上的教材不够全面,我就想整合以下教程. 接下来详细讲解安装过程 1. Ubuntu iso镜像下载 下载地址:https://w ...
- wcftestclient test soap API
soap 类API测试方法: 1. 打开developer command prompt, 输入:wcftestclient 2. 选中“My Service Project”, 再Add servi ...
- http的长连接和短连接(史上最通俗!)
1.以前的误解 很久之前就听说过长连接的说法,而且还知道HTTP1.0协议不支持长连接,从HTTP1.1协议以后,连接默认都是长连接.但终究觉得对于长连接一直懵懵懂懂的,有种抓不到关键点的感觉. 今天 ...
