React学习随笔
一、在非create-react-app创建的项目,使用JSX需要注意的问题
1.1 入门的时候,要引入Babel,并将<script>标签加上type='text/babel'的属性。
1.2 将JSX引入项目,需要安装node.js,
第1步:运行npm init -y
第2步:运行npm install babel-cli@6 babel-preset-react-app@3
安装完成后,运行
npx babel --watch src --out-dir . --presets react-app/prod
注:npx是npm 5.2+附带的打包运行程序工具
上述命令会将src目录下所有js文件用Babel转移后的结果文件添加至根目录下。

二、react中状态和生命周期的使用
以官网教程中的时钟为例
class Clock extends React.Component{
constructor (props) {
super(props);
this.state = {
date: new Date()
};
}
render () {
return (
<div>
<h1>hello world</h1>
<h2>it is {this.state.date.toLocaleString()}</h2>
</div>
)
}
}
function tick () {
ReactDOM.render(
<Clock />,
document.querySelector('#test')
)
}
setInterval(tick, 1000);
上述代码实现了展示时钟的功能,但却不能实现组件的销毁。而要实现销毁,需要用到生命周期。
class Clock extends React.Component{
constructor (props) {
super(props);
// this.state={} can only in constructor
this.state = {
date: new Date()
};
}
// 安装
componentDidMount () {
this.timeId = setInterval(
() => this.tick(),
1000);
}
// 卸载
componentWillUnmount () {
clearInterval(this.timeId);
}
tick () {
// 这里用的是this.setState()。还有一种形式this.setState((state,props) => {....});
this.setState({
date: new Date()
})
}
render () {
return (
<div>
<h1>hello world</h1>
<h2>it is {this.state.date.toLocaleString()}</h2>
</div>
)
}
}
ReactDOM.render(
<Clock/>,
document.querySelector('#clock')
);
组件可以选择将其状态作为道具传递给其子组件,如Clock将其state.date传给了<h2>.
<h2>it is {this.state.date.toLocaleString()}</h2>
这通常称为“自上而下”或“单向”数据流。任何状态始终归某个特定组件所有,并且从该状态派生的任何数据或UI都只会影响树中“其下方”的组件。
三、构建工具选择

作为一个入门者,选择create-react-app
npx create-react-app 项目名称
cd 项目名称
npm start
四、create-react-app创建的工程中使用自定义组件
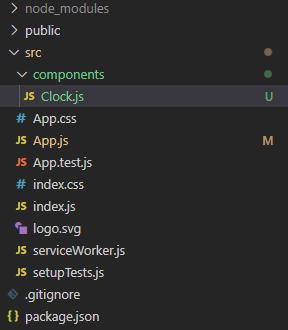
我们用create-react-app创建的react工程,在src目录下创建components文件夹,并新建Clock.js文件。

代码:
import React from 'react';
class Clock extends React.Component{
constructor (props) {
super(props);
// this.state={} can only in constructor
this.state = {
date: new Date()
};
}
componentDidMount () {
this.timeId = setInterval(
() => this.tick(),
1000);
}
componentWillUnmount () {
clearInterval(this.timeId);
}
tick () {
this.setState({
date: new Date()
})
}
render () {
return (
<div>
<h1>hello world</h1>
<h2>it is {this.state.date.toLocaleString()}</h2>
</div>
)
}
}
export default Clock
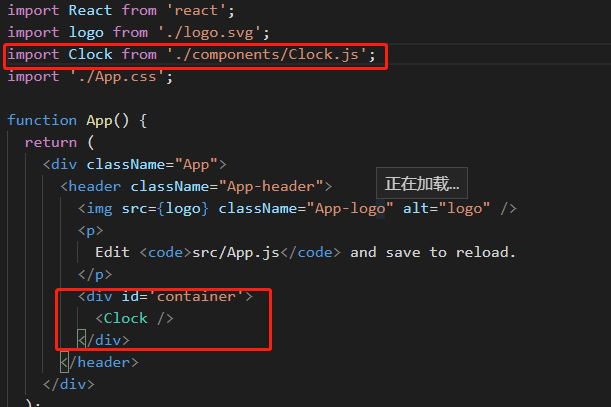
五、在App.js中引入

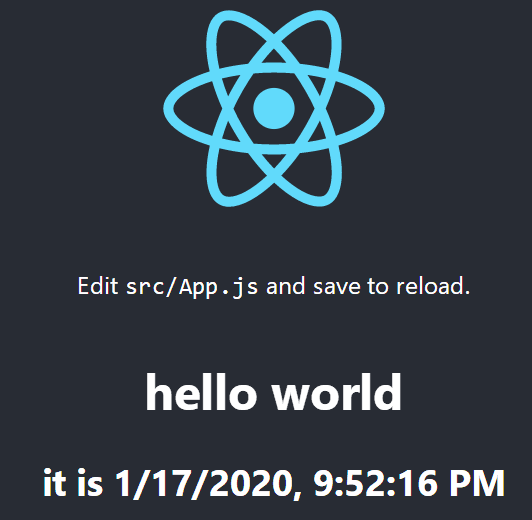
展示下效果:

React学习随笔的更多相关文章
- React学习笔记-1-什么是react,react环境搭建以及第一个react实例
什么是react?react的官方网站:https://facebook.github.io/react/下图这个就是就是react的标志,非常巧合的是他和我们的github的编辑器Atom非常相似. ...
- react学习小结(生命周期- 实例化时期 - 存在期- 销毁时期)
react学习小结 本文是我学习react的阶段性小结,如果看官你是react资深玩家,那么还请就此打住移步他处,如果你想给一些建议和指导,那么还请轻拍~ 目前团队内对react的使用非常普遍,之 ...
- React学习资料
以下是我整理的React学习资料,包括:React基础.Redux.reat-router, redux middleware, higher order components, React验证等, ...
- React学习笔记(一) 基础知识
现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我. React的基 ...
- (转) 基于Theano的深度学习(Deep Learning)框架Keras学习随笔-01-FAQ
特别棒的一篇文章,仍不住转一下,留着以后需要时阅读 基于Theano的深度学习(Deep Learning)框架Keras学习随笔-01-FAQ
- React学习系列
React学习系列 系列学习react 翻译地址 https://scotch.io/tutorials/learning-react-getting-started-and-concepts 我是初 ...
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- react 学习与使用记录
相关技术:webpack+react+react-router+redux+immutable 郭永峰react学习指南 1.git bash--windows命令行工具 --教程 下载地址 2. i ...
- 【JAVASCRIPT】React学习-JSX 语法
摘要 react 学习包括几个部分: 文本渲染 JSX 语法 组件化思想 数据流 JSX 语法 1. 定义 JSX 是javascript + xml 的合集,我们可以将javascript 与 ht ...
随机推荐
- 支持向量机SVM知识梳理和在sklearn库中的应用
SVM发展史 线性SVM=线性分类器+最大间隔 间隔(margin):边界的活动范围.The margin of a linear classifier is defined as the width ...
- Java ASM学习(2)
1.编译后的方法区,其中存储的代码都是一些字节码指令 2.Java虚拟机执行模型: java代码是在一个线程内部执行,每个线程都有自己的执行栈,栈由帧组成,每个帧表示一个方法的调用,每调用一个方法,都 ...
- 手把手教你使用Python爬取西刺代理数据(下篇)
/1 前言/ 前几天小编发布了手把手教你使用Python爬取西次代理数据(上篇),木有赶上车的小伙伴,可以戳进去看看.今天小编带大家进行网页结构的分析以及网页数据的提取,具体步骤如下. /2 首页分析 ...
- php---算法和数据结构
<?php header("content-type:text/html;charset=utf-8"); $arr = array(3,5,8,4,9,6,1,7,2); ...
- 单源最短路问题--朴素Dijkstra & 堆优化Dijkstra
许久没有写博客,更新一下~ Dijkstra两种典型写法 1. 朴素Dijkstra 时间复杂度O(N^2) 适用:稠密图(点较少,分布密集) #include <cstdi ...
- Xftp的下载安装,以及如何使用XFtp连接虚拟主机/服务器
1.下载ftp软件 下载地址: 点我立即下载 2.下载后双击安装 下一步 选择Free for Home/School 然后其他的默认下一步即可 3.打开之前领取的免费一年虚拟主机的网址,登 ...
- HDU 1248 寒冰王座(完全背包问题另类解法)
寒冰王座 Problem Description 不死族的巫妖王发工资拉,死亡骑士拿到一张N元的钞票(记住,只有一张钞票),为了防止自己在战斗中频繁的死掉,他决定给自己买一些道具,于是他来到了地精商店 ...
- python(For 循环语句)
一.For循环 Python for 循环可以遍历任何序列的项目,如一个列表或者一个字符串或者字典等. 语法模式:for var in sequence: (1)从某个集合(列表等)里顺次取值 #遍历 ...
- 【Java8新特性】Lambda表达式基础语法,都在这儿了!!
写在前面 前面积极响应读者的需求,写了两篇Java新特性的文章.有小伙伴留言说:感觉Lambda表达式很强大啊!一行代码就能够搞定那么多功能!我想学习下Lambda表达式的语法,可以吗?我的回答是:没 ...
- 201771010113 李婷华 《面向对象程序设计(java)》第七周学习总结
一.理论知识学习部分 1.动态绑定:又称为运行时绑定.程序在运行时会自动选择调用哪个方法. 2.静态绑定:如果方法是private.static.final修饰的,或者是构造器,那么编译器能准确地判断 ...
