CSS3 拯救我的布局吧box-sizing
一、CSS常见的两栏布局

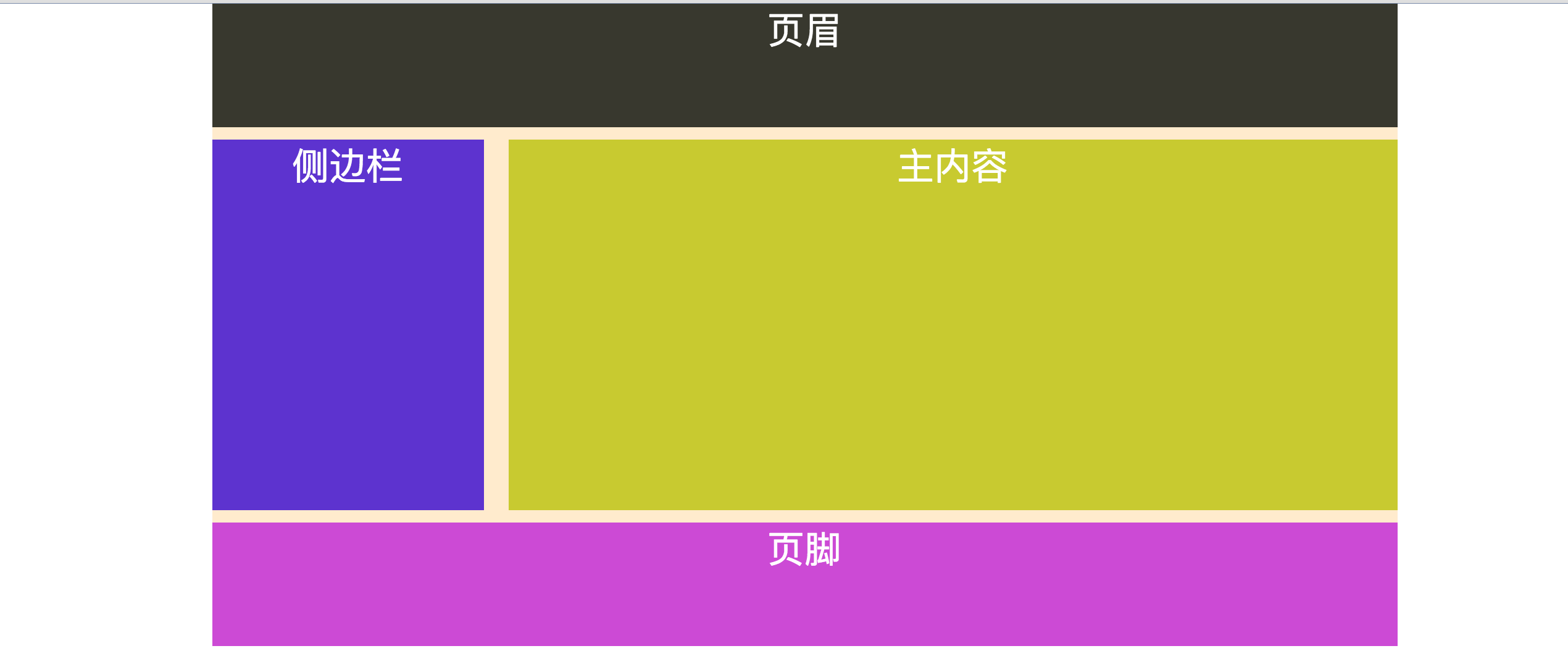
如上图,是一个很简单的两栏布局,就是一个宽度为960px;并且页面居中显示,侧边栏栏宽度为220px;主内容宽度720px;两者有一个20px的间距,并且有页眉和页脚。
代码也很简单:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head lang="en-US">
<title> 两栏布局</title>
</head>
<style type="text/css">
*{
margin:0;
padding:0;
}
.wrapper{
width:960px;
margin-left:auto;
margin-right: auto;
color:#fff;
font-size:30px;
text-align:center;
background: blanchedalmond;
}
#header{
height:100px;
background:#38382e;
margin-bottom:10px;
}
.side{
float:left;
width:220px;
margin-right: 20px;
margin-bottom:10px;
height:300px;
background:#5d33cf;
}
.content{
float:left;
width:720px;
height:300px;
background:#c8ca30;
margin-bottom:10px;
}
#footer{
background:#cc4ad5;
height:100px;
clear: both;/*清除浮动*/
}
</style>
<body>
<div class="wrapper">
<div id="header">页眉</div>
<div class="side">侧边栏</div>
<div class="content">主内容</div>
<div id="footer">页脚</div>
</div>
</body>
</html>
目前的布局一点问题都没有,因为容器子元素的宽度,间距加起来刚好和容器wrapper相等,但有时候布局很容易被破坏,比如给容器中的一些子元素改变属性址,比如给side和content增加padding属性。

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>box-sizing拯救了我们的布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrapper {
width: 960px;
margin-left: auto;
margin-right: auto;
color:#fff;
font-size: 30px;
text-align: center;
background: #ccc;
}
#header {
height: 100px;
background: #38382e;
margin-bottom: 10px;
padding: 10px;
width: 100%;
}
.side {
float: left;
width: 220px;
margin-right: 20px;
margin-bottom: 10px;
height: 300px;
background: #5d33cf;
padding: 10px;
}
.content {
float: left;
width: 720px;
height: 300px;
background: #c8ca30;
margin-bottom: 10px;
padding: 10px;
}
#footer {
background: #cc4ad5;
height: 100px;
text-align: center;
clear: both;
padding: 10px;
width: 100%;
}
</style>
</head>
<body>
<div class="wrapper">
<div id="header">页眉</div>
<div class="side">侧边栏</div>
<div class="content">主内容</div>
<div id="footer">页脚</div>
</div>
</body>
</html>
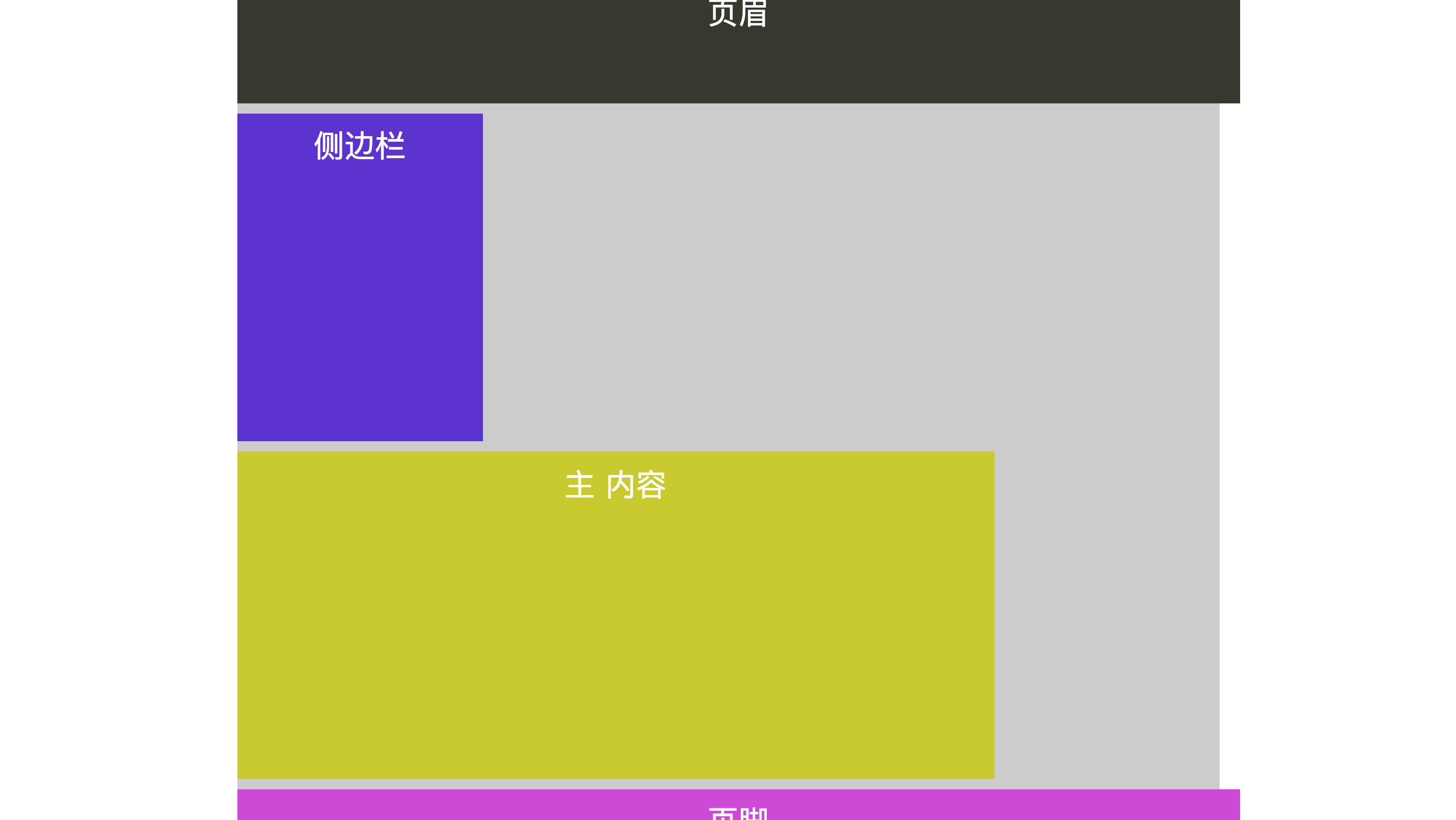
因为side和content增加了padding属性,导致side元素总宽度变为240px(220+20),主内容content元素总宽度变为740px(720+20),如此一来再加上margin间距20,就变成了1000px,超过了容器wrapper的宽度,布局完全被打破,很难受很痛苦。
二、CSS3中box-sizing属性介绍
为了解决这个问题,css3增加了一个盒模型属性box-sizing,能够事先定义盒模型的尺寸解析方式。
box-sizing属性值主要有3个:
①content-box:默认值,让元素维持w3c的标准盒模型。元素的宽度盒高度(element width/height)=边框(border) +内边距(padding) +内容宽度/高度(content width/height).附:css中设的width值为content-box值。上例的两栏布局就是采用的默认值。
②border-box:此值会重新定义css2.1中盒模型组成的模式,让元素维持ie传统的盒模型。 content width/height=element width/height-border-padding.
③inherit:继承父元素的盒模型模式
box-sizing属性主要用来控制元素的盒模型的解析方式,其目的是为了控制元素的总宽度。使布局更加方便。

三、浏览器兼容性

四、box-sizing改造上例两栏布局

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>box-sizing拯救了我们的布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrapper {
width: 960px;
margin-left: auto;
margin-right: auto;
color:#fff;
font-size: 30px;
text-align: center;
background: #ccc;
}
#header {
height: 100px;
background: #38382e;
margin-bottom: 10px;
border: 10px solid red;
padding: 10px;
width: 100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
.sidebar {
float: left;
width: 220px;
margin-right: 20px;
margin-bottom: 10px;
height: 300px;
background: #5d33cf;
border: 10px solid red;
padding: 10px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
.content {
float: left;
width: 720px;
height: 300px;
background: #c8ca30;
margin-bottom: 10px;
border: 10px solid red;
padding: 10px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
#footer {
background: #cc4ad5;
height: 100px;
text-align: center;
clear: both;
border: 10px solid red;
padding: 10px;
width: 100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<div id="header">页眉</div>
<div class="sidebar">侧边栏</div>
<div class="content">主内容</div>
<div id="footer">页脚</div>
</div>
</body>
</html>
CSS3 拯救我的布局吧box-sizing的更多相关文章
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS3与页面布局学习总结(四)——页面布局大全
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- CSS3与页面布局学习总结(四)——页面布局大全BFC、定位、浮动、7种垂直居中方法
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- 关于css3的fixed布局
理解CSS3里的Flex布局用法 2016-10-21 阮一峰 web前端开发 web前端开发 web前端开发 微信号 web_qdkf 功能介绍 我们专注web前端开发技术的学习(html,css, ...
随机推荐
- EF-三种映射
更改实体的类名称,字段名称,来映射表名称,表字段. 1,用EF自带的特性方式: 直接加上特性,更新对应的类名,字段名以及引用类,字段名的相关地方 2,参考NHibernate建立一个EF自带的映射 ...
- pytorch中tensor张量的创建
import torch import numpy as np print(torch.tensor([1,2,3])) print(torch.tensor(np.arange(15).reshap ...
- ORM之单表、多表操作
参考1 参考2 表与表之间的关系: 一对一(OneToOneField):一对一字段无论建在哪张关系表里面都可以,但是推荐建在查询频率比较高的那张表里面 一对多(ForeignKey):一对多字段建在 ...
- 0day学习笔记(3)--修改函数返回地址
环境: devc++(编译改为32位),windows10 源码(来自书中) #include <stdio.h> #define PASSWORD "1234567" ...
- 微信jssdk遇到的一些问题汇总
1.用户手动去触发的接口可以直接调用比如wx.startRecord(); 但是写在页面加载完成里就无效,需要写在 wx.ready(function(){ wx.startRecord(); }); ...
- linux下的.ssh文件夹路径等
1.linux下的.ssh文件夹在~下,直接cd ~/.ssh即可 2.tp经过gd类处理过的水印图片格式为png 3.前端扒下别人家的网站如果自己本地打开有出现相同的代码段则有可能是js动态添加的, ...
- webpack4 图片加载
图片处理(file-loader) 引用时出现的问题 在js中引入图片并添加到页面 let img = new Image(); img.src = './logo.png' document.bod ...
- 《Metasploit魔鬼训练营》第一章实践作业
<Metasploit魔鬼训练营>第一章实践作业 1.搜集Samba服务usermap_script安全漏洞的相关信息,画出该安全漏洞的生命周期图,标注各个重要事件点的日期,并提供详细描述 ...
- ansible的role(6)
roles的优点 roles能够根据层次型结构自动的装载变化量文件,task,以及handles等. 要使用肉了是只需要在playbook中使用include引入即可. 主要使用场景复制代码较高的情况 ...
- Oracle数据库字段保留3位小数,程序读出来显示4位小数
需求 项目需求从字段2位小数,改成3位小数,这事儿好办,数据库噼里啪啦敲了一行代码,发现居然报错,原因是不能修改字段精度问题,然后使用了冒泡排序,搞定 --新增临时字段 ,); --将原字段内容拷贝至 ...
