六、React 键盘事件 表单事件 事件对象以及React中的ref获取dom节点 、React实现类似Vue的双向数据绑定
接:https://www.cnblogs.com/chenxi188/p/11782349.html
事件对象 、键盘事件、 表单事件 、ref获取dom节点、React实现类似vue双向数据绑定
一、事件对象
事件对象:在触发DOM上的某个事件时,会产生一个事件对象event。这个对象中包含着所有与事件有关的信息
新建Demo2.js输入如下(文件在[在src/components/]下)
1.获取目标节点,并改变其背景色
import React from 'react';
class Demo2 extends React.Component{
constructor(props){
super(props);
this.state={
msg:'hello'
}
}
run=(event)=>{
//打印出所有event事件函数
//console.log(event);
//获取目标节点(此处是button),并改变其背景色为blue
alert(event.target);
event.target.style.background='blue';
}
render(){
return(
<div>
<h1>{this.state.msg}</h1>
<button onClick={this.run}>输出所有事件对象</button>
</div>
)
}
}
export default Demo2;
App.js内容如下:
import React from 'react';
import logo from './logo.svg';
import './App.css';
//import Demo from './components/Demo'
import Demo2 from './components/Demo2.js';
function App() {
return (
<div className="App">
<img src={logo} className="App-logo" alt="logo" />
<Demo2 />
</div>
);
}
export default App;
效果:改变按钮的颜色为blue

点后

2.获取目标节点的属性值
通过事件函数获取目标节点的aid属性值:event.target.getAttribute('aid')
Demo2.js内容:
import React from 'react';
class Demo2 extends React.Component{
constructor(props){
super(props);
this.state={
msg:'hello'
}
}
run=(event)=>{
//获取目标节点属性(button的aid='xxx')其中的xxxx
alert(event.target.getAttribute('aid'))
}
render(){
return(
<div>
<button aid='111111' onClick={this.run}>输出所有事件对象</button>
</div>
)
}
}
export default Demo2;
App.js内容同上
结果:

3.表单事件(目标:通过按钮获取input输入的值)
方法1.通过onChange事件监听input值改变,运行对应函数(函数获取值用x.target.value)改变state值,再通过button的onClick事件监听点击,运行对应函数获取state值
1、监听表单的改变事件 onChange
2、在改变的事件里面获取表单输入的值 事件对象
3、把表单输入的值赋值给username this.setState({})
4、点击按钮的时候获取 state里面的username this.state.username
Demo2.js内容:
import React from 'react';
class Demo2 extends React.Component{
constructor(props){
super(props);
this.state={
msg:'hello',
input_value:''
}
}
//1.获取到input节点,并把值改变到state里的input_value
chan_state=(e)=>{
//a.在控制台输出获取到的input值
console.log(e.target.value);
//b.改变state的值
this.setState({
input_value:e.target.value
});
}
//2.通过按键点击事件获取state的input_value值
get_state=()=>{
//弹出state的input_value值
alert(this.state.input_value);
}
render(){
return(
<div>
{/*
1.首先用onChange监听input值改变的事件,然后调用chan_state自写函数,来改变state里的,input_value值;
2.再用button按钮的监听点击事件,然后去获取state内的input_value被改变后的值。从而实现获取input值功能
*/}
<input onChange={this.chan_state} />
<button onClick={this.get_state}>事件对象</button>
</div>
)
}
}
export default Demo2;
App.js内容不变
结果:

控制台的变化:

方法2.[同方法1]通过onChange事件监听input值改变,运行对应函数(函数获取值用ref)改变state值,再通过button的onClick事件监听点击,运行对应函数获取state值
1、监听表单的改变事件 : onChange
2、在改变的事件里面获取表单输入的值 : ref获取
(注:DOM用ref='xxx',函数获取时用 this.refs.userName.value)
3、把表单输入的值赋值给username : this.setState({})
4、点击按钮的时候获取 state里面的username : this.state.username
Demo.js内容:
import React from 'react';
class Demo2 extends React.Component{
constructor(props){
super(props);
this.state={
userName:''
}
}
//1.获取到input节点,并把值改变到state里的userName
chan_state=()=>{
// 【重点】通过refs获取到input的值【注意此处是refs】
let um=this.refs.userName.value
//a.在控制台输出获取到的input值
console.log(um);
//b.改变state的值
this.setState({
userName:um
});
}
//2.通过按键点击事件获取state的userName值
get_state=()=>{
//弹出state的userName值
alert(this.state.userName);
}
render(){
return(
<div>
{/*
1.首先用onChange监听input值改变的事件,然后调用chan_state自写函数,来改变state里的,name值。为了方便对应函数获取input值此处加一属性ref='name';
2.再用button按钮的监听点击事件,然后去获取state内的input_value被改变后的值。从而实现获取input值功能
*/}
<input ref='userName' onChange={this.chan_state} />
<button onClick={this.get_state}>事件对象</button>
</div>
)
}
}
export default Demo2;
App.js内容不变,刷新查看效果(与方法1相同):

4.表单事件(在input输入值后按回车,获取到输入内容)
1.通过input的监听键盘弹起(onKeyUp),运行指定自写函数,判断按下的是否是回车键(代码:13),是的话就通过x.target.value获取input值,弹出来
Demo3.js
import React from 'react';
class Demo3 extends React.Component{
constructor(props){
super(props);
this.state={
userName:''
}
}
//键盘事件【获取按下键盘的代码:e.keyCode】
run=(e)=>{
console.log(e.keyCode);
if (e.keyCode==13){
//获取目标节点,并弹出其值
alert(e.target.value);
}
}
render(){
return(
<div>
{/*
1.监听函数onKeyUp() 或 onKeyDown() keypress 键盘弹起或按下都可
*/}
<input onKeyUp={this.run} />
</div>
)
}
}
export default Demo3;
App.js:
import React from 'react';
import logo from './logo.svg';
import './App.css';
//import Demo from './components/Demo'
import Demo3 from './components/Demo3.js';
function App() {
return (
<div className="App">
<img src={logo} className="App-logo" alt="logo" />
<Demo3 />
</div>
);
}
export default App;
效果:
输入并按下回车后:

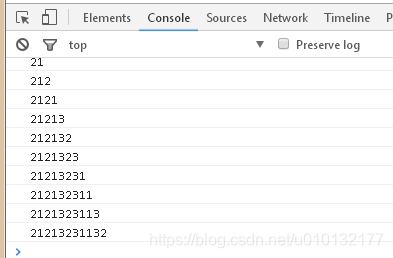
控制台显示:

5.双向数据绑定(改变input值,state对应值跟着改变,h1显示state的值跟着也改变)
双向数据绑定即:model改变影响View,view改变反过来影响model。
todolist.js内容:
import React from 'react';
class List extends React.Component{
constructor(props){
super(props);
this.state={
username:'jim rans'
}
}
//input函数:数据双向绑定(model改变影响View,view改变反过来影响model)
changevalue=(e)=>{
this.setState({
username:e.target.value
})
}
//button函数:点击按钮改变state值,input,h1也跟着变
setname=(e)=>{
this.setState({
username:'变身按钮传来的名字'
})
}
render(){
return(
<div>
{/*h1 input是view.input改变影响state,state又影响h1显示的内容*/}
<h1>{this.state.username}</h1>
<input value={this.state.username} onChange={this.changevalue} />
<button onClick={this.setname} >改变</button>
</div>
);
}
}
export default List;
App.js内容:
import React from 'react';
import logo from './logo.svg';
import './App.css';
import List from './components/todolist.js'
function App() {
return (
<div className="App">
<img src={logo} className="App-logo" alt="logo" />
<List />
</div>
);
}
export default App;
效果:input里输入值,state会跟着改变,然后h1也跟着变

点按钮,传值改变state和h1,input:

六、React 键盘事件 表单事件 事件对象以及React中的ref获取dom节点 、React实现类似Vue的双向数据绑定的更多相关文章
- vue 双向数据绑定 Vue事件介绍 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
- vue2.* 双向数据绑定 Vue事件介绍 以及Vue中的ref获取dom节点 04
<template> <div id="app"> <!-- 双向数据绑定(必须在表单里面使用) m:model v:view mvvm:model改 ...
- Vue 及双向数据绑定 Vue事件 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
- React 事件对象、键盘事件、表单事件、ref获取dom节点、react实现类似Vue双向数据绑定
1.案例实现代码 import React, { Component } from 'react'; /** * 事件对象.键盘事件.表单事件.ref获取dom节点.react实现类似Vue双向数据绑 ...
- React对比Vue(03 事件的对比,传递参数对比,事件对象,ref获取DOM节点,表单事件,键盘事件,约束非约束组件等)
import React from 'react'; class Baby extends React.Component { constructor (props) { super(props) t ...
- Vue 双向数据绑定、事件介绍以及ref获取dom节点
vue是一个MVVM的框架 M model V view MVVM model改变会影响视图view,view改变会影响model 双向数据绑定必须在表单里面使用 //我发现在谷歌浏览器翻译后的网页 ...
- Angular4.x 创建组件|绑定数据|绑定属性|数据循环|条件判断|事件|表单处理|双向数据绑定
Angular4.x 创建组件|绑定数据|绑定属性|数据循环|条件判断|事件|表单处理|双向数据绑定 创建 angular 组件 https://github.com/angular/angular- ...
- 20181019 记录 window.setTimeout('dofunction()',2000); - layui form 表单提交 事件 - F11全屏 事件 window.onresize
1 延时事件 window.setTimeout('dofunction()',2000); 函数外面要有引号 如果没有引号 就不能延时执行 应该是内容进行eval,所以外层不是传递字符串的话,外层函 ...
- form表单submit事件
form表单submit事件同时会触发form表单中button按钮的click事件 <!DOCTYPE html> <html> <head> <meta ...
随机推荐
- windows系统下 VUE cli手脚架环境安装
1.安装 node.js环境 (cmd命令工具里输入 node -v 检测是否安装成功) 2.安装VUE 全局环境 npm install --global vue-cli (cmd命令工具里面安装 ...
- Linux CentOS7 VMware克隆、虚拟机之间互连——初学笔记
一.VMware克隆:选中我的第一个虚拟机,右键下拉菜单—管理—克隆. 弹出对话框,下一步根据提示: 完成克隆: 二.虚拟机互连: 配置第二虚拟机IP,使用:vi /etc/s ...
- SpringBoot整合MyBatis获得插入数据后获取主键,返回值总是1
xml里的写法 <insert id="insertLogin" parameterType="com.xyt.p2p.pojo.LoginInfo" k ...
- Windows Mysql Server重启, log-bin路径配置
Windows Mysql Server重启, log-bin路径配置 分类: mysql数据库2014-03-16 14:49 1313人阅读 评论(0) 收藏 举报 Mysqlmysql serv ...
- Hive事务原理和Datax同步事务表问题解决
一.事务的概述 1.定义 事务就是一组单元化操作,这些操作要么都执行,要么都不执行,是一个不可分割的工作单位. 2.特点 事务(transaction)具有的四个要素:原子性(Atomicity).一 ...
- docker 为镜像添加ssh服务-使用Dockerfile 创建
首先,基于要添加内容的镜像ubuntu:18.04运行一个容器, 在宿主机(下面步骤是在容器中创建的,应该在宿主机创建进行以下步骤) 一.创建一个工作目录 二.创建Dockerfile 和脚本run. ...
- vue :style 动态绑定style
<div class="right userPicture" :style="[{'background':`url(${userImg}) no-repeat c ...
- 解题报告:luogu P2299
题目链接:P2299 Mzc和体委的争夺战 单源最短路板子题吗,体面晦涩难懂(语文不好),以为是有向图,只有\(30pts\),其实是无向的,我使用了刚学来的\(SPFA\),通过了此题: \(Cod ...
- PowerShell中执行.net类库
Powershell脚本一个比较强大的功能是可以直接调用.net类库(ps core能调用.net core类库),除了调用系统类库外,也可以调用自己编写的类库,从而扩充我们脚本的功能.本文这里简单的 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):glyphicon glyphicon-cog
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
