今天我们谈一下HTML标签中的<map>标签的用法和使用场景
首先我们看下这个标签到底是干什么的!
W3C的定义:

然后兼容性:

然后与之配套使用的另一个标签:
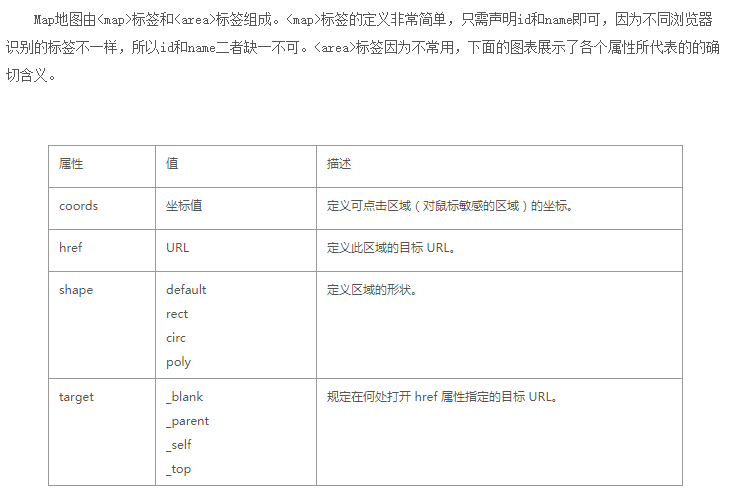
<area/>规定其区域;
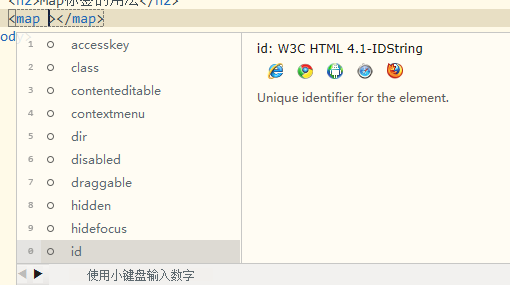
我们来看看<map>标签支不支持全局属性;=====》

发现它是支持全局属性的;
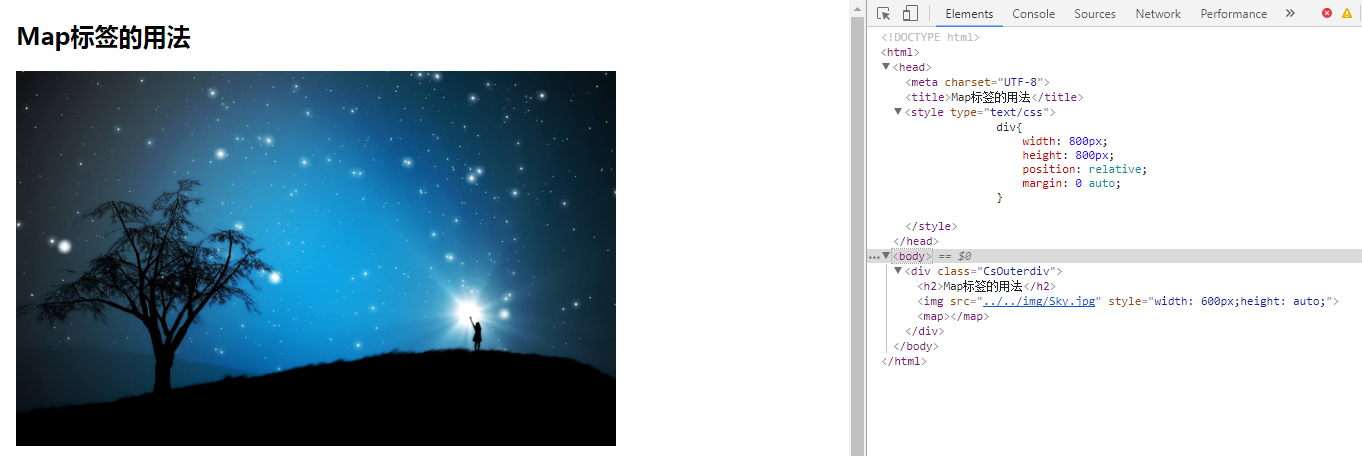
使用方法:其实<map>只是给浏览器做了一个说明,我要对一个图片创建一个区域映射;所以我们还得有一张图片指向<map>标签。作为指向那么是唯一的;所以我们可以设置id与图片对应;还可以设置name与其进行对应;
如下code;

<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>Map标签的用法</title>
<style type="text/css">
div{
width: 800px;
height: 800px;
position: relative;
margin: 0 auto;
}
</style>
</head> <body>
<div class="CsOuterdiv">
<h2>Map标签的用法</h2>
<img src="../../img/Sky.jpg" style="width: 600px;height: auto;" />
<map></map>
</div>
</body> </html>
//首先注意:<area/>是个单标签;
它的属性有;

<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>Map标签的用法</title>
<style type="text/css">
div {
width: 800px;
height: 800px;
position: relative;
margin: 0 auto;
}
</style>
</head> <body>
<div class="CsOuterdiv">
<h2>Map标签的用法</h2>
<img src="../../img/Sky.jpg" style="width: 600px;height: auto;" usemap="#MyfirstMap" border="0" alt="testimg" />
<map id="MyfirestMap" name="MyfirstMap">
<area shape="circle" coords="180,139,14" href ="http://www.baidu.com" alt="百度" />
<area shape="circle" coords="129,161,10" href ="http://jingdong.com" alt="京东" />
<area shape="rect" coords="0,0,110,260" href ="http://taobao.com" alt="淘宝" />
</map>
</div>
</body> </html>
今天我们谈一下HTML标签中的<map>标签的用法和使用场景的更多相关文章
- HTML之body标签中的相关标签补充
一 列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: a.ul:unordered list,“无序列表”的意思. b.li ...
- HTML之body标签中的相关标签
一 字体标签 字体标签包含:h1~h6.<font>.<u>.<b>.<strong><em>.<sup>.<sub& ...
- 前端 ------ 03 body标签中的相关标签
列表标签 <ul>.<ol>.<dl> 表格标签 <table> 表单标签 <form> 一.列表标签 列表标签分为三种. 1.无序列表&l ...
- Spring源码分析(九)解析默认标签中的自定义标签元素
摘要:本文结合<Spring源码深度解析>来分析Spring 5.0.6版本的源代码.若有描述错误之处,欢迎指正. 到这里我们已经完成了分析默认标签的解析与提取过程,或许涉及的内容太多,我 ...
- 03-----body标签中的相关标签
今日主要内容: 列表标签 <ul>.<ol>.<dl> 表格标签 <table> 表单标签 <form> 一.列表标签 1.无序列表< ...
- body标签中的相关标签
一.内容概要 字体标签 h1~h6 <font> <u> <b> <strong> <em> <sup> <sub> ...
- 02 body标签中的相关标签
今日内容: 字体标签: h1~h6.<font>.<u>.<b>.<strong><em>.<sup>.<sub> ...
- 10-2 body标签中相关的标签(字体标签,排版标签(div,span),超链接,图片标签)
一 排版标签(div,span) 1块级标签 <!--div:把标签中的内容作为一个块儿来对待(division).必须单独占据一行.--> <!--div标签的属性:--> ...
- JS从后台获取数据,前台动态添加tr标签中的td标签
功能描述: 要求从后台查询该省份的所有城市,然后动态的再前台固定的tr标签中添加相应的td标签来展示城市基本信息: 文章目录 #一.前台jsp及js源码 jsp:在固定的tr标签中添加一个id,通过j ...
随机推荐
- PYTHON数据类型(进阶)
PYTHON数据类型(进阶) 一.字符串.列表.字典.元祖.集合的补充 str #captalize 首字母大写,其余小写 s1.capitalize() #swapcase 大小写翻转 s1.swa ...
- [Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example because scrolling is in progress and cannot be interrupted
字面意思大概就是: [干预]忽略尝试取消带有cancelable = false的touchmove事件的尝试,例如,因为滚动正在进行并且无法中断. 解决方法: 1.添加样式更改 将滑动报错的标签样式 ...
- TensorFlow系列专题(九):常用RNN网络结构及依赖优化问题
欢迎大家关注我们的网站和系列教程:http://panchuang.net/ ,学习更多的机器学习.深度学习的知识! 目录: 常用的循环神经网络结构 多层循环神经网络 双向循环神经网络 递归神经网络 ...
- spring bean的装载过程简略赏析
spring一个bean的容器,它从这个最基本的功能进而扩展出AOP,transaction,cache,schedule,data等等,将业务与框架代码解耦,让我们可以将大部分精力投入到业务代码中, ...
- Dome 多人人脸识别 face_recognition
Dome 多人人脸识别 face_recognition 注意 face_recognition 依赖 face_recognition_models 中文字体文件需要自己下载 1.多人人脸识别 # ...
- sql MariaDB 安装contos
安装和运行MySQL数据库(MariaDB) centos 平台 1.安装和运行 yum install mariadb mariadb-server - 安装 systemctl start mar ...
- SpringBoot中常见的错误
数据源配置问题 原因 spring boot默认会加载org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration类, ...
- Mac word文档的消失问题以及解决方案
最近用mac电脑上的Microsoft Word写文档时,出现一个很奇怪的现象:明明我已经保存了文档到某个目录下,但是当我退出Word后,准备去保存目录找文档时发现文档消失了,前一秒还在!!! 通过各 ...
- java应用诊断和在线debug利器bistoury介绍与在K8S环境使用
Bistoury介绍 Bistoury 是去哪儿网开源的一个对应用透明,无侵入的java应用诊断工具,用于提升开发人员的诊断效率和能力,可以让开发人员无需登录机器或修改系统,就可以从日志.内存.线程. ...
- NLP(二十八)多标签文本分类
本文将会讲述如何实现多标签文本分类. 什么是多标签分类? 在分类问题中,我们已经接触过二分类和多分类问题了.所谓二(多)分类问题,指的是y值一共有两(多)个类别,每个样本的y值只能属于其中的一 ...
