JSONP 跨域问题
JSONP跨域请求
什么是跨域:
1、域名不同
2、域名相同端口不同
js出于对安全考虑不支持跨域请求。我们可以使用JSONP解决跨域问题。
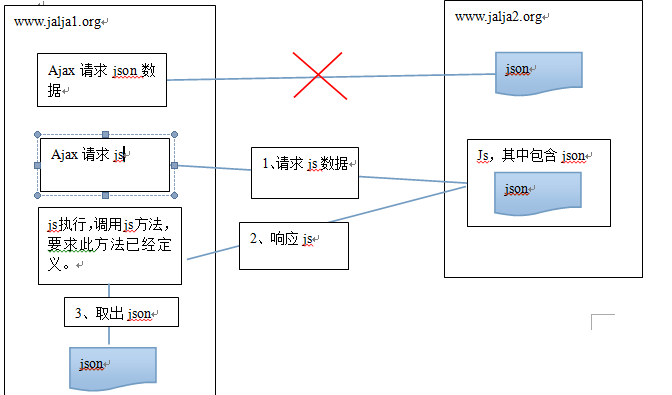
一、JSONP是什么
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页js是无法与不是 server1.example.com的服务器沟通,而 HTML 的<script> 元素是一个例外。利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。
原理:浏览器在js请求中,是允许通过script标签的src跨域请求,可以在请求的结果中添加回调方法名,在请求页面中定义方法,既可获取到跨域请求的数据。(js请求的不是一个单纯的json数据而是一段包含json数据的js脚本)

二、模拟JSONP
服务器域名:http://localhost:8081/rest/itemcat/list
客户端服务器:http://localhost:8082/test.html
1、普通的JS跨域请求
服务器数据:

客户端请求代码:

$(function(){
$.ajax(
{url: "http://localhost:8081/rest/itemcat/list?callback=myFunction",
success: function(data){
console.info(data)
}});
});

结果
XMLHttpRequest cannot load http://localhost:8081/rest/itemcat/list?callback=myFunction. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8082' is therefore not allowed access.
2、模拟JSONP请求
客户端请求代码:
$(function(){
greateScript("http://localhost:8081/rest/itemcat/list");
function greateScript(src) {
$("<script><//script>").attr("src", src).appendTo("body")
}
});
结果:
list?_=1488425374097:1 Uncaught SyntaxError: Unexpected token :
三、使用JSONP
环境:
服务器域名:http://localhost:8081/rest/itemcat/list
客户端服务器:http://localhost:8082/test.html
服务端代码(本人使用springmvc4):

@RequestMapping("/itemcat/list")
@ResponseBody
public Object getItemCatList(String callback) {
CatResult catResult = itemCatService.getItemCatList();
MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(catResult);
//设置JSONP回调函数
mappingJacksonValue.setJsonpFunction(callback);
return mappingJacksonValue;
}

客户端调用代码:

$(function(){
$.ajax(
{ url: "http://localhost:8081/rest/itemcat/list",
dataType: "jsonp",
jsonp: "callback",
success: function(data){
console.info(data)
}});
});

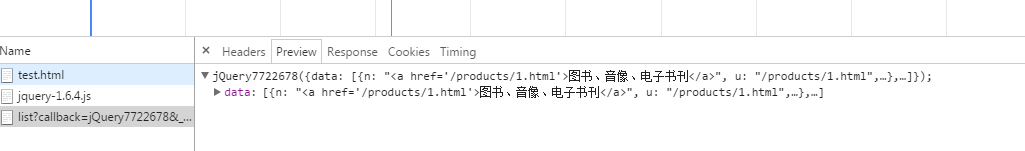
结果:

看返回结果可以发现返回的数据不是一段单纯的json数据,而是一段js函数。
JSONP 跨域问题的更多相关文章
- 原生JS封装Ajax插件(同域&&jsonp跨域)
抛出一个问题,其实所谓的熟悉原生JS,怎样的程度才是熟悉呢? 最近都在做原生JS熟悉的练习... 用原生Js封装了一个Ajax插件,引入一般的项目,传传数据,感觉还是可行的...简单说说思路,如有不正 ...
- 借助node实战JSONP跨域
一.前言: 浏览器安全是基于同源策略的.所谓同源策略就是三相同: 1.协议相同: 2.域名相同: 3.端口相同. 但,凡事都是有利弊,同源策略也导致了我们想用AJAX跨域请求,但NO!!为了规避这种限 ...
- jsonp跨域+ashx(示例)
前言 做B/S项目的时候,我们一般使用jquery+ashx来实现异步的一些操作,比如后台获取一些数据到前台,但是如果ashx文件不在本项目下,引用的是别的域下的文件,这时候就访问不了.关于jsonp ...
- Jsonp跨域访问
很早之前看过好几篇跨域访问的文章,然后做项目的时候基本没有遇到跨域访问的问题.不过该来的还是会来,前些天终于让我遇到了.于是重温了一下原理这些,再进行实战.于是现在也敢通过实战后的一些理解来和大家分享 ...
- jsonp 跨域请求
背景: JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为"Same-Origin Policy"(同源 ...
- 我的jsonp跨域问题
关于jsonp跨域问题,在这个方面也是了解一点点,先记录下来,主要作为以后查看,之前下载并安装过wampserver,了解到了jsonp和json的区别,现在谈谈跨域这个问题: 首先什么是跨域,简单地 ...
- jsonP跨域调用
-------------------------------------jsonP跨域调用------------------------------------- <div class=&q ...
- JSONP跨域的原理解析( 一种脚本注入行为)
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制, 被称为“some-Origin Policy”(同源策略).这一策略对于Jav ...
- jsonp跨域问题
JSONP是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式). 同源策略限制 ...
- JSONP跨域的原理解析
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为“Same- Origin Policy”(同源策略).这一策略对于Jav ...
随机推荐
- 学习spring的第4天
关于老式的spring+mybatis整合,使用了druid连接池,还使用了mybatis-spring依赖(用于整合的),但是这个依赖本身就使用了spring-jdbc的某些类来处理事务方面的内容, ...
- Windows操作系统安装JDK环境
Windows操作系统安装JDK环境 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一. Java常见的术语 1>.什么是JVM 只要在需要运行Java应用程序的操作系统上 ...
- ROS常用命令或经常碰到的问题
本篇博客会随时更新. 一.常用命令 1.添加环境变量 gedit ~/.bashrc 2.ubuntu系统监视器 gnome-system-monitor 二.问题 1.sudo apt-get up ...
- ubuntu安装opencv3.2
把master分支git下来: git clone git@github.com:opencv/opencv.git 查看可用的版本: git tag 选择自己想要的版本号: git reset -- ...
- POJ 1844:Sum ”滚动“数组
Sum Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 10494 Accepted: 6895 Description ...
- Ubuntu下caffe:用自己的图片训练并测试AlexNet模型
参考博客:https://blog.csdn.net/eereere/article/details/79118645#commentBox 目录 1.准备图片 2. 将 图片路径写入txt 参考 这 ...
- CTF -攻防世界-crypto新手区(1~4)
题目已经提示用base64直接解密就行 base64解密网址 http://tool.oschina.net/encrypt?type=3 题目提示是凯撒密码 http://www.zjslove.c ...
- Windows下Nodejs的开发环境搭建
我为什么选择学习 Node.js Node.js是前后端分离开发的新选择.比较热门的前端框架React,Vue都可以在Node.js环境上开发. Node.js 是一个基于 Chrome V8 引擎的 ...
- JavaScript 之 Function
JavaScript function 语句定义和用法: function 语句用于声明一个函数. 函数声明后,我们可以在需要的时候调用. 在 JavaScript 中,函数是对象,函数也有属性和方法 ...
- php优惠券生成-去重
记录一次优惠券生成-去重 方法一 /** * 生成批量礼品消费券 */ public function giftCardAddOp() { //接收get值 $num = $_GET['gift_nu ...
