Django 图片上传到数据库 并调用显示
环境:Django2.0 Python3.6.4
建立项目,数据库设置,就不说了。
直接上代码:
在models.py中,需要建立模型,这里使用了ImageField字段,用来存储图片路径,这个字段继承了FileField字段,本质上是一样的。这里Image.Field的默认max_length=100,我们可以根据需求自己指定。upload_to用于指定上传到哪个路径下。
PS: 使用ImageField首先需要装Pillow。
pip install Pillow
class Test(models.Model):
name = models.CharField(max_length=50)
image = models.ImageField(upload_to='logo')
def __str__(self):
return self.name
建立好模型,需要进行迁移操作,
python manage.py makemigrations
python manage.py migrate
在settings.py中,设置MEDIA_URL和MEDIA_ROOT
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
我们需要告诉Django,媒体文件的位置在哪里。这样就和数据库存储的路径相对应了,具体就是MEDIA_ROOT指定目录,upload_to就是在这个目录下进行操作。
1. 显示图片(图片调用)
为了能够方便录入数据,我们使用django后台管理,创建管理页面。
python manage.py createsuperuser
根据提示进行创建。在app下admin.py中将需要上面创建的模型进行添加。
admin.site.register(Test)
开启runserver,打开admin页面,就可以创建具体的数据了,将图片进行添加。
我们需要调用的话,需要在view.py中将数据进行传递。
img = Test.objects.all()
return render(request, 'home.html', {'img':img})
在视图函数中加入,上面两句。在模板中,将图片展现出来:
{% for i in img %}
<img src="{{ MEDIA_URL }}{{ i.image }}">
{% endfor %}
这里{{ MEDIA_URL }}是必须要的,因为数据库取出来的地址是/logo/img001.png这种,路径不完整,我们存储的路径上/media/logo/img001.png
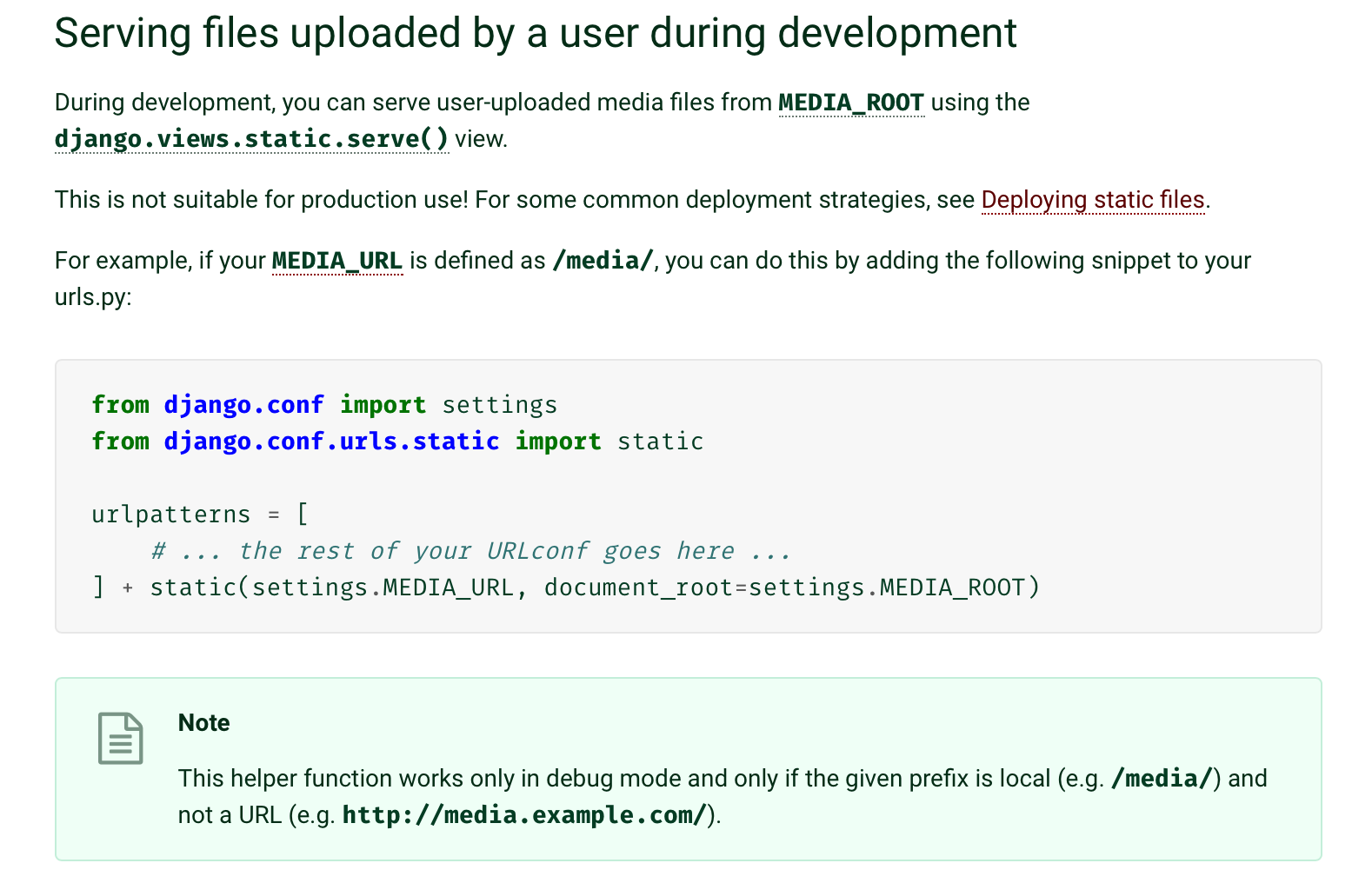
但到这里还是不能正常显示图片,会显示404,是因为图片的url也是需要通过django进行指派,我们还需要在urls.py进行设定。
为了html模板能正确找到MEDIA_URL,TEMPLATES中导入相关的包。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.media',#### add here
],
},
},
]

直接参考官方文档即可。这样图片的url才是完整的,我们的页面才可以正常显示图片。
2. 上传图片
我们可能需要用户上传自己的头像,或者相册,这里做一个简单的示范:
首先需要一个form,enctype="multipart/form-data" method="post" 是必须要填写的,表示数据不经过编码,直接上传。{%csrf_token%}也是post时,django强制要求的。
<form enctype="multipart/form-data" action="#" method="post">
{% csrf_token %}
<input type="text" name="name">
<input type="file" name="logo"> <input type="submit" value="upload">
</form>
然后需要去views.py对视图函数进行操作。
if request.method == 'POST':
file = request.FILES['logo']
if file:
new_img = Test(
name=request.POST.get('name'),
image=file )
new_img.save()
与普通的数据不同,这里使用了request.FILES字典的方式去获取文件,然后创建新的数据,并保存到数据库中。
Django 图片上传到数据库 并调用显示的更多相关文章
- C# winform 窗体应用程序之图片上传Oracle数据库保存字段BLOB
C# winform 窗体应用程序之图片上传Oracle数据库保存字段BLOB 我用的数据库是Oracle,就目前来看,许多数据库现在都倾向于Oracle数据库,对ORACLE数据库基本的操作也是必须 ...
- django 图片上传与显示
由于图片上传的需要,学习了一波上传 1. 上传 前端代码 <form action="写上相应的定向位置" method="post" enctype=& ...
- 配置django图片上传与保存展示
近来在研究django,发现有好多好玩的功能,比如图片上传,以前处理这个比较麻烦,现在我们来看看如何来处理图片上传与保存 1.在数据库设计的时候需要配置upload_to image = models ...
- 在SSM框架中如何将图片上传到数据库中
今天我们来看看SSM中如何将图片转换成二进制,最后传入到自己的数据库中,好了,废话不多说,我们开始今天的学习,我这里用的编辑器是IDEA 1.导入图片上传需要的jar依赖包 1 <depende ...
- 关于web项目中的图片上传、并在前端显示问题(tomcat中配置文件上传虚拟路径)
一.数据库存储 直接把图片的二进制码存到数据库,可参考blog:http://blog.csdn.net/hope2jiang/article/details/590733 直接存图片在mysql上面 ...
- 【转】关于web项目中的图片上传、并在前端显示问题(tomcat中配置文件上传虚拟路径)
一.数据库存储 直接把图片的二进制码存到数据库,可参考blog:http://blog.csdn.net/hope2jiang/article/details/590733 直接存图片在mysql上面 ...
- Asp.net中FileUpload控件实现图片上传并带预览显示
单一图片上传——“选择”+“上传”,.NET默认模式: 1.实现原理: 采用FileUpload控件默认的使用方式,先由“选择”按钮选择图片,然后单击“上传”按钮完成上传,并可在“上传”按钮的 ...
- SpringBoot实现图片上传demo&Nginx进行代理显示
公司项目需要一个图片上传的功能,就图片能上传到服务器(公司用的windows服务器),然后nginx能进行代理访问到就行了,先简单介绍一下nginx,然后再来实现功能. 一.nginx简介 Nginx ...
- django图片上传修改图片名称
storage.py # 给上传的图片重命名 from django.core.files.storage import FileSystemStorage from django.http impo ...
随机推荐
- django框架基础-视图系统-长期维护
################## 什么是视图? ####################### 视图: 1,一个视图函数(类),简称视图,是一个简单的Python 函数(类),它接受W ...
- JAVA Web期末项目第三阶段成果
我们做的系统是一个基于Java web与MySQL的食堂点餐系统 班级: 计科二班 小组成员:李鉴宣.袁超 项目的测试 在系统部署到云服务器之前,已经在本机上进行了部署测试,通过mvn打包生成war文 ...
- 插入排序算法&算法分析
- 吴裕雄--天生自然 python数据分析:基于Keras使用CNN神经网络处理手写数据集
import pandas as pd import numpy as np import matplotlib.pyplot as plt import matplotlib.image as mp ...
- 安装Redis内存分析工具rdbtools
一.安装Python2.7 1. wget http://10.12.29.98:8090/tools/Python-2.7.11.tgz 2. ln -s /usr/local/python2.7/ ...
- RxJava学习笔记(操作符)
前言 上一篇文章介绍了RxJava的基础知识和简单实现,篇幅已经比较多了,所以把操作符(Operators)相关的内容放在这一篇.有了上一篇文章的基础,相信会比较容易理解操作符相关的内容了. 操作符( ...
- Linux内核初探 之 进程(三) —— 进程调度算法
一.基本概念 抢占 Linux提供抢占式多任务,基于时间片和优先级对进程进行强制挂起 非抢占的系统需要进程自己让步(yielding) 进程类型 IO消耗型 经常处于可运行态,等待IO操作过程会阻塞 ...
- 分布式系统一致性问题与Raft算法(上)
最近在做MIT6.824的几个实验,真心觉得每一个做分布式相关开发的程序员都应该去刷一遍(裂墙推荐),肯定能够提高自己的技术认知水平,同时也非常感谢MIT能够把这么好的资源分享出来. 其中第二个实验, ...
- 阿里云ESC学生服务器搭建springboot项目生产环境(Mysql+JDK)不需要上传安装包
嗯,之前服务器被挖矿的病毒弄的登录不进去了,所以联系了阿里云客服,提交工单,最后建议重置,所以我就重置了, 嗯,学习经验,docker如果懂的不是太多,不要随便云部署,都给别人挖矿了. Mysql ...
- linux学习--2.文件管理的基本命令
文件的基本操作 前言: 看完这篇图文我应该能保证读者在Linux系统下对文件的操作能跟用Windows环境下一样流畅吧,好了下面正文 正文: 基础知识: linux里共有以下几类文件,分别为目录(di ...
