vue3仿windows弹窗
一款基于vue3的仿windows弹窗。 可以组件模板编写或函数式创建。

安装
npm add 'box-win'
两种方式:
1、组件式引入
//全局 test为自定义组件
import BoxWin from 'box-win'
app.use(BoxWin)
//或局部引入
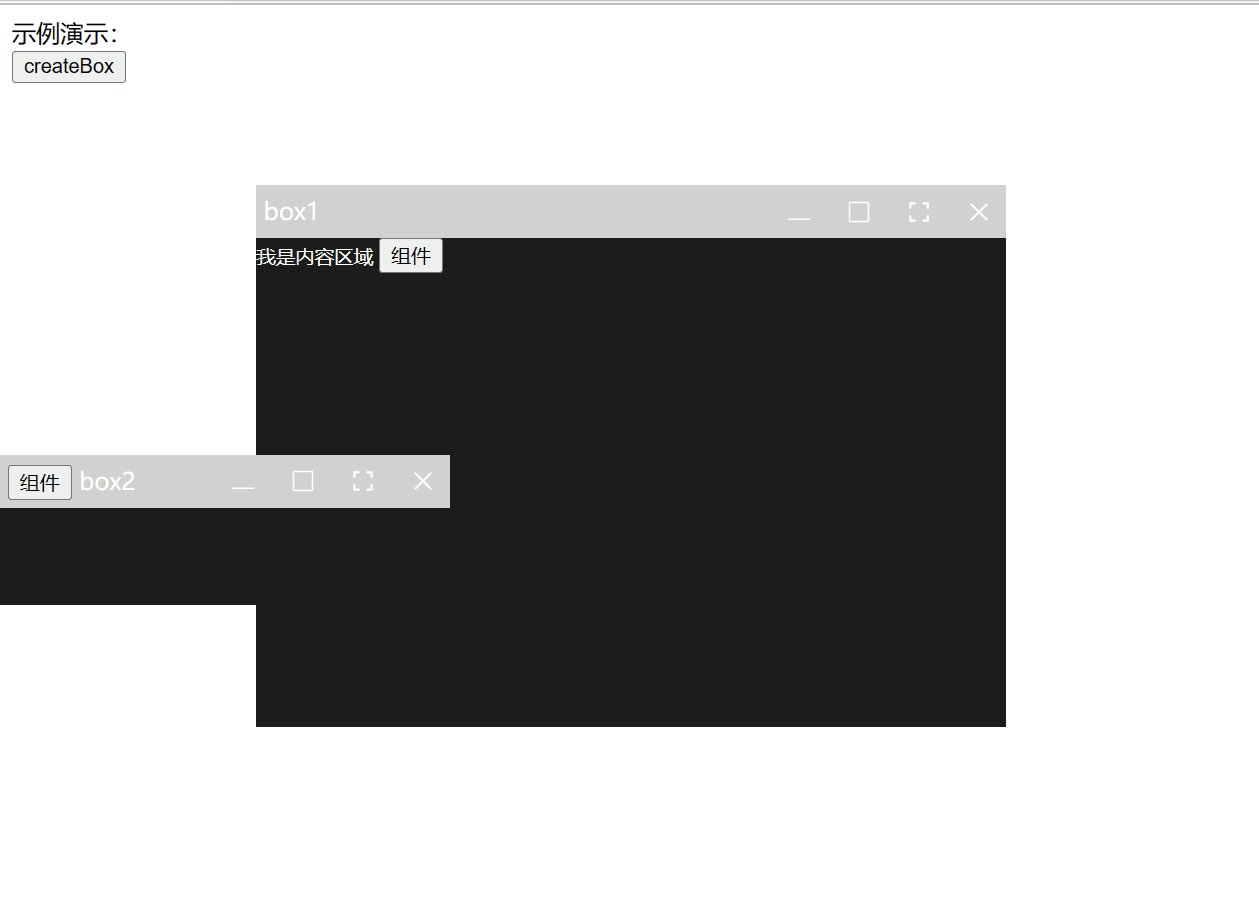
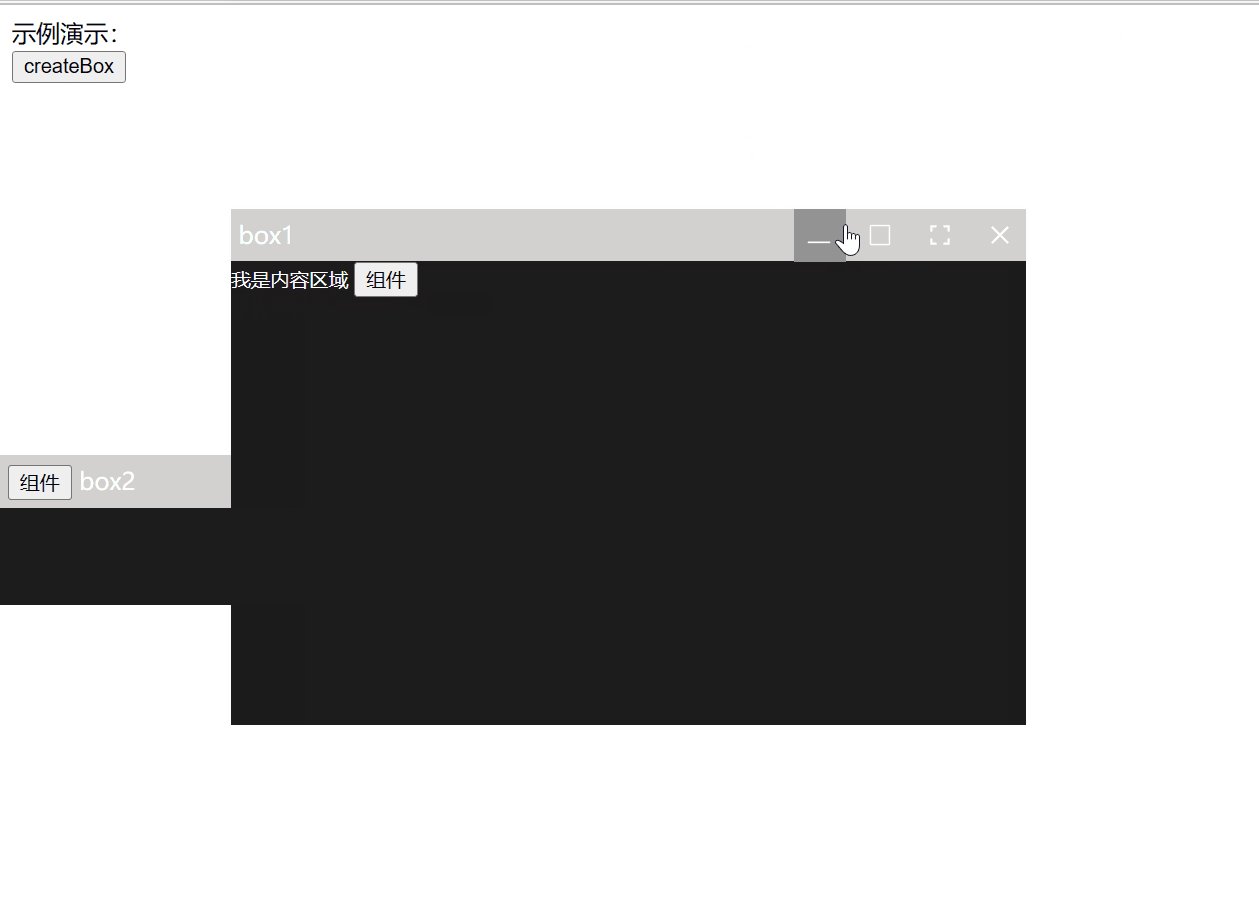
import { BoxWin } from 'box-win' <BoxWin v-model="box1" position="center" :title="'box1'">
<template #body>
我是内容区域
<test :test="666" />
</template>
</BoxWin>
2、函数式创建
//test为自定义组件
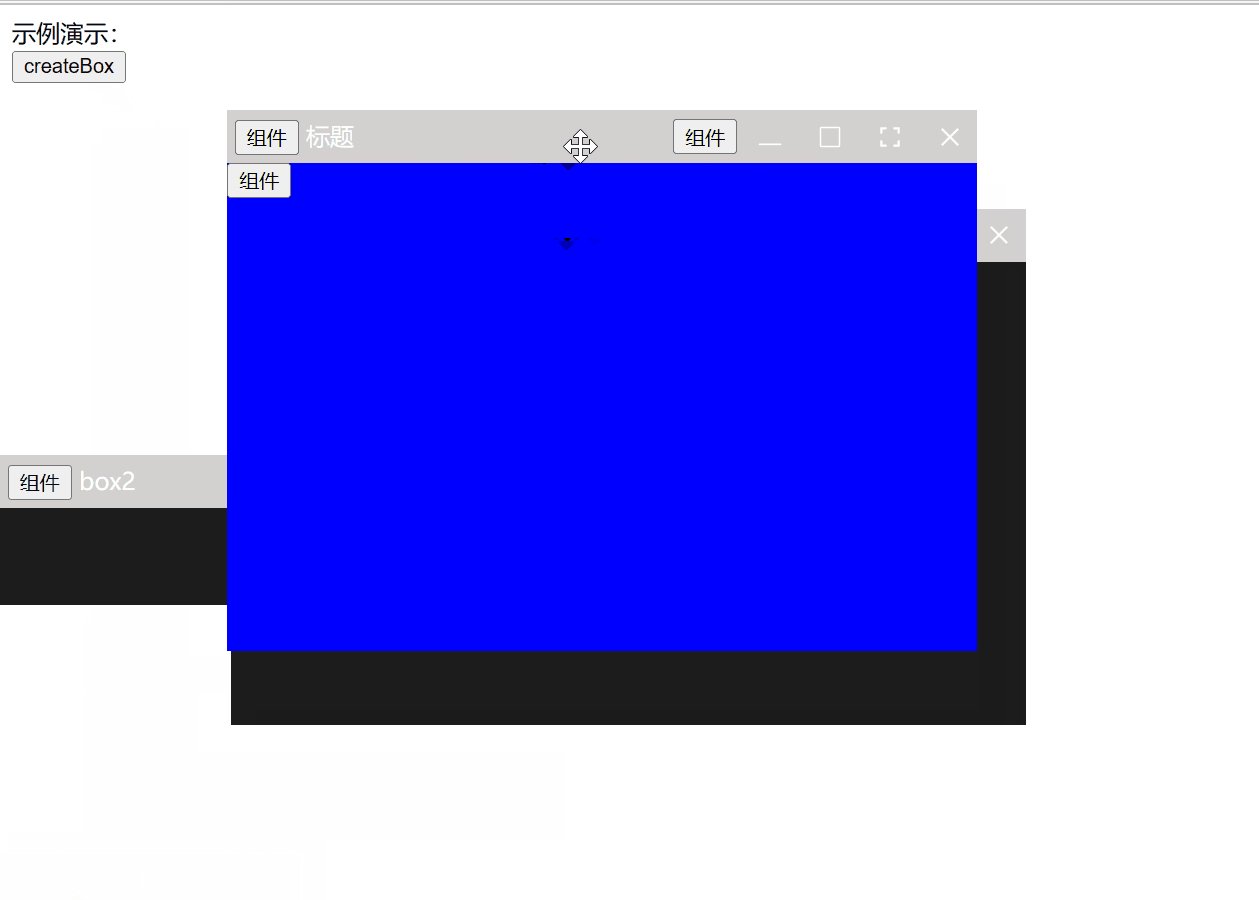
import { boxWin } from 'box-win' boxWin.createBoxWin({
position: 'center',
bodyStyle: { background: 'blue' },
headIcon: h(test, {
test: 111
}),
title: '标题',
body: h(test, {
test: 333
}),
headControl: h(test, {
test: 444
}),
})
配置
props参数:
modelValue?: boolean //普通引入控制显示
title?: string,
width?: string; // 默认宽 —— 设置头高 宽高最好传入变量
height?: string; // 默认高
top?: string; // 默认距离上
left?: string; // 默认距离左
position?: string; // 默认比top、left优先,暂时支持center
animate?: boolean; //是否需要动画
duration?: number,//动画时间,单位 s
headHeight?: string; // 默认控制栏高
headStyle?: Record<string, any>; // 控制栏样式
bodyStyle?: Record<string, any>; //主要内容区域样式
resizeAble?: boolean | string; // 是否可以调整尺寸 默认可以调整
dragAble?: boolean | string; // 是否可以拖拽 默认可拖拽
minShow?: boolean; // 全屏控制显示 默认显示
maxShow?: boolean; // 全屏控制显示 默认显示
fullShow?: boolean; // 全屏控制显示 默认显示
closeShow?: boolean; // 关闭控制显示 默认显示
headIcon?: Slots | HTMLElement,
headTitle?: Slots | HTMLElement,
headControl?: Slots | HTMLElement,
body?: Slots | HTMLElement,
响应事件:
'update:modelValue',
'fullscreen',
'exitFullscreen',
'max', 'restore',
'min',
'close'
vue3仿windows弹窗的更多相关文章
- 一个仿windows泡泡屏保的实现
一个仿windows泡泡屏保的实现 有天看到有人在百度知道上问windows 泡泡屏保该怎么用C#做,一时有趣,就做了一个出来,对于其中几个要点总结如下: 一,屏保程序的制作要求 屏保程序的扩展名是. ...
- Java课程设计----仿Windows标准型计算器
JAVA课程设计 仿Windows标准型计算器(By Yanboooooooo) 一.团队介绍: 连燕波[组长]:网络1513学生. 张文博[组员]:网络1513学生. 二.项目git地址 码云项目地 ...
- 原生wcPop.js消息提示框(移动端)、内含仿微信弹窗效果
wcPop.js移动端消息对话框插件是之前的wxPop.js的升级版,优化了js和css,并且新增了仿微信弹窗效果, 是一款含有多种情景模式的原生模态消息对话框代码,可用于替代浏览器默认的alert弹 ...
- jQuery 插件 Magnify 开发简介(仿 Windows 照片查看器)
前言 因为一些特殊的业务需求,经过一个多月的蛰伏及思考,我开发了这款 jQuery 图片查看器插件 Magnify,它实现了 Windows 照片查看器的所有功能,比如模态窗的拖拽.调整大小.最大化, ...
- jQuery 图片查看插件 Magnify 开发简介(仿 Windows 照片查看器)
前言 因为一些特殊的业务需求,经过一个多月的蛰伏及思考,我开发了这款 jQuery 图片查看器插件 Magnify,它实现了 Windows 照片查看器的所有功能,比如模态窗的拖拽.调整大小.最大化, ...
- 微信小程序自定义弹窗wcPop插件|仿微信弹窗样式
微信小程序自定义组件弹窗wcPop|小程序消息提示框|toast自定义模板弹窗 平时在开发小程序的时候,弹窗应用场景还是蛮广泛的,但是微信官方提供的弹窗比较有局限性,不能自定义修改.这个时候首先想到的 ...
- Unity使用Windows弹窗保存图片
此功能都在类EditorUtility中(using UnityEditor;) 包括 OpenFilePanel打开文件窗口Displays the "open file" di ...
- [JAVA] java仿windows 字体设置选项卡
想用java做一个像windows里一样的txt编辑软件,涉及到字体设置选项卡,在网上找了很久都没找到,就生气啦自己写一个,现在贴这里分享一下,下次再遇到这样的问题就不用自己亲自打代码啦! packa ...
- 仿windows phone风格主界面
使用了ZAKER到最新版本,其主界面采用windows phone的风格,感觉还蛮好看的,挺喜欢的,就模仿写了一下,实现到界面截图如下: 第一版面: 第二版面: 在实现了它到九宫格菜单,还实现了背景图 ...
- 《汇编语言程序设计》——仿windows计算器
<汇编语言程序设计> ——计算器程序设计 目录 一. 题目与目标 1. 题目 2. 学习目的 二. 分析与设计 1. 系统分析 2. ...
随机推荐
- rabbitmq 使用管理页面向队列中推送消息
参考:https://blog.csdn.net/weixin_43343423/article/details/103382661
- usbip:(二)从linux内核了解usb
一.前言 1.首先了解一下EHCI.UHCI和OHCI. 从硬件上来说,usb 设备要想工作,除了外设本身,必须依赖于 usb host controller.一般来说,一个电脑里有一个 usb ho ...
- go实现ls
package mainimport ( "fmt" "log" "os")func main () { f,err :=os.Open(& ...
- 5 RDD编程
一.词频统计 1.读文本文件生成RDD lines 2.将一行一行的文本分割成单词 words flatmap() 3.全部转换为小写 lower() 4.去掉长度小于3的单词 filter() 5. ...
- 在Unity3D中开发的Dissolve Shader
Swordmaster Dissolve Shaders 特点 本插件共包含两种Dissolve Shader: (1).一种类型是Bumped Specular工作流的Dissolve Shader ...
- 一个分布式websocket的实现
前情提要 之前我的项目里有一个合作编辑的功能,多个客户端的用户可以合作写一篇文章的不同部分,而且合作的任意作者互相还可以进行文字通讯.这种需求肯定是首选websocket了,因为服务器需要主动给客户端 ...
- Mac下如何使用EVE-NG的telnet客户端和wireshark抓包
当我没有安装SecureCRT,点击启动的设备,弹出使用终端打开,但是由于eve中telnet使用的url是telnet xx.xx.xx.xx:xxxx 的形式,其在终端app中不能正常工作,tel ...
- ubuntu安装xface
Gnome.KDE.XFACE桌面环境安装和卸载 出自Ubuntu中文 安装桌面环境 (一)在终端中运行安装: 1.安装XFACE: sudo apt-get install xubuntu-desk ...
- Linux系统管理实战-进程管理
进程管理 了解进程 状态/生命周期 查看进程 管理进程 kill killall pkill 进程的调度 进程的nice 了解进程状态/生命周期 什么是进程? 进程的状态? 进程的生命周期? 查看进程 ...
- SelectionSort,选择排序,C++实现
1 // g++ selection_sort.cc -Wall -O3 -std=c++11 && ./a.exe 2 3 4 #include <iostream> 5 ...
