OC底层知识之 性能优化
一、CPU和GPU 的介绍
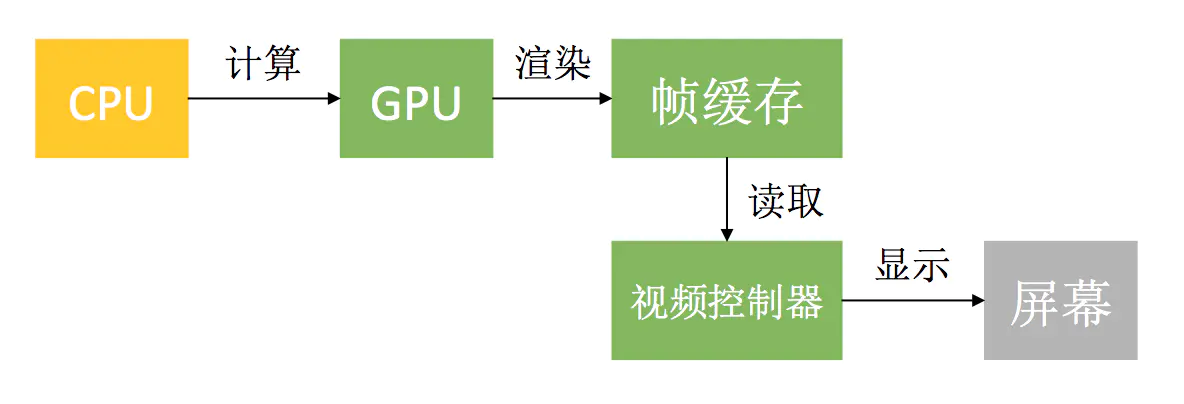
- 1.1、在屏幕成像的过程中,CPU和GPU起着至关重要的作用
- CPU(Central Processing Unit,中央处理器),对象的创建和销毁、对象属性的调整、布局计算、文本的计算和排版、图片的格式转换和解码、图像的绘制(Core Graphics)
GPU(Graphics Processing Unit,图形处理器),纹理的渲染,说白了就是界面的展示
 CPU和GPU的机制图
CPU和GPU的机制图- 在iOS中是双缓冲机制,有前帧缓存、后帧缓存
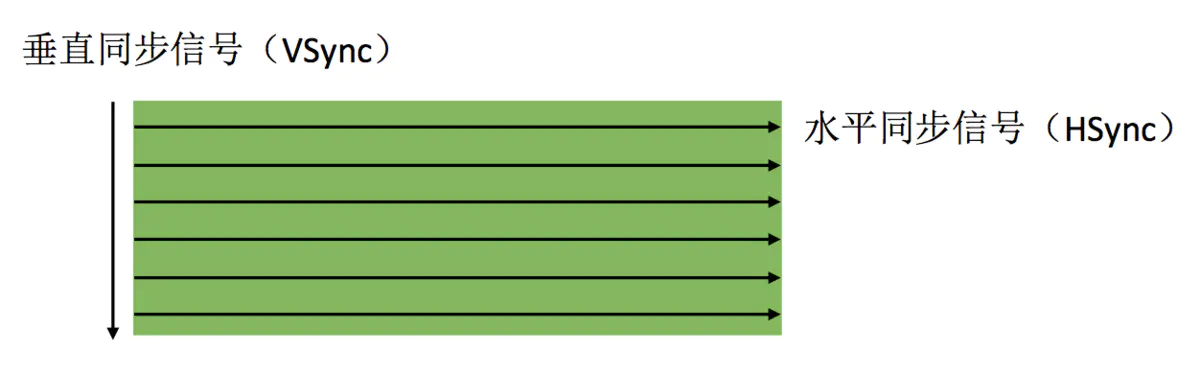
1.2、屏幕成像原理
 屏幕成像原理
屏幕成像原理1.3、卡顿产生的原因
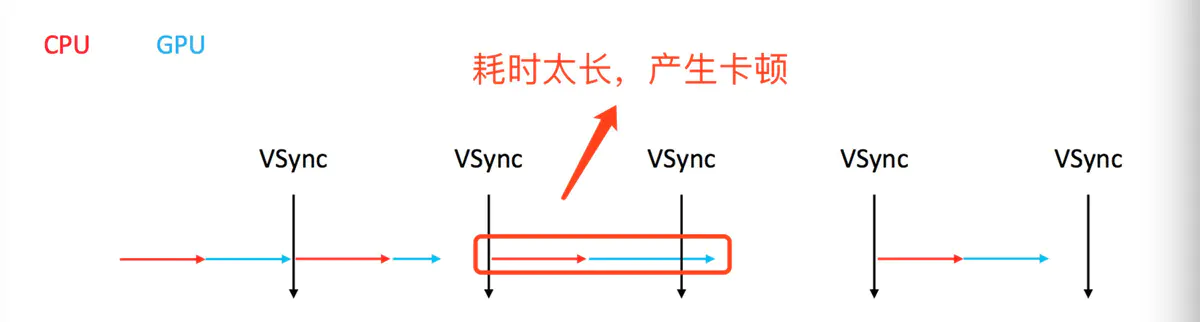
 卡顿产生的原因:CPU与GPU的消耗时间太长
卡顿产生的原因:CPU与GPU的消耗时间太长- 卡顿解决的主要思路:尽可能减少CPU、GPU资源消耗
- 按照60FPS(1秒钟刷新60帧)的刷帧率,每隔16ms(1000s/60 = 16ms)就会有一次VSync信号,就可以保证不会卡,也不会掉帧
二、卡顿优化 - CPU
- 2.1、尽量用轻量级的对象,比如用不到事件处理的地方,可以考虑使用CALayer取代UIView
- 2.2、不要频繁地调用UIView的相关属性,比如frame、bounds、transform等属性,尽量减少不必要的修改
- 2.3、尽量提前计算好布局,在有需要时一次性调整对应的属性,不要多次修改属性
- 2.4、Autolayout会比直接设置frame消耗更多的CPU资源
- 2.5、图片的size最好刚好跟UIImageView的size保持一致
- 2.6、控制一下线程的最大并发数量
- 2.7、尽量把耗时的操作放到子线程
- 文本处理(尺寸计算、绘制)
- 图片处理(解码、绘制)
三、卡顿优化 - GPU
- 3.1、尽量避免短时间内大量图片的显示,尽可能将多张图片合成一张进行显示
- 3.2、GPU能处理的最大纹理尺寸是4096x4096,一旦超过这个尺寸,就会占用CPU资源进行处理,所以纹理尽量不要超过这个尺寸
- 3.3、尽量减少视图数量和层次
- 3.4、减少透明的视图(alpha<1),不透明的就设置opaque为YES(默认就是YES)
- 3.5、尽量避免出现离屏渲染
- 3.6、离屏渲染
在OpenGL中,GPU有2种渲染方式
On-Screen Rendering:当前屏幕渲染,在当前用于显示的屏幕缓冲区进行渲染操作
Off-Screen Rendering:离屏渲染,在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作离屏渲染消耗性能的原因
需要创建新的缓冲区
离屏渲染的整个过程,需要多次切换上下文环境,先是从当前屏幕(On-Screen)切换到离屏(Off-Screen);等到离屏渲染结束以后,将离屏缓冲区的渲染结果显示到屏幕上,又需要将上下文环境从离屏切换到当前屏幕哪些操作会触发离屏渲染?
- 光栅化,layer.shouldRasterize = YES
- 遮罩,layer.mask
- 圆角,同时设置layer.masksToBounds = YES、layer.cornerRadius大于0,可以考虑通过CoreGraphics绘制裁剪圆角,或者叫美工提供圆角图片
- 阴影,layer.shadowXXX,如果设置了layer.shadowPath就不会产生离屏渲染
四、耗电优化
4.1、耗电的主要来源
 耗电的主要来源
耗电的主要来源- CPU处理,Processing
- 网络,Networking
- 定位,Location
- 图像,Graphics
4.2、耗电优化
- CPU处理,Processing
- 尽可能降低CPU、GPU功耗
- 少用定时器
- 优化I/O操作
- 尽量不要频繁写入小数据,最好批量一次性写入
- 读写大量重要数据时,考虑用dispatch_io,其提供了基于GCD的异步操作文件I/O的API。用dispatch_io系统会优化磁盘访问
- 数据量比较大的,建议使用数据库(比如SQLite、CoreData)
- 网络优化
- 减少、压缩网络数据
- 如果多次请求的结果是相同的,尽量使用缓存
- 使用断点续传,否则网络不稳定时可能多次传输相同的内容
- 网络不可用时,不要尝试执行网络请求
- 让用户可以取消长时间运行或者速度很慢的网络操作,设置合适的超时时间
- 批量传输,比如,下载视频流时,不要传输很小的数据包,直接下载整个文件或者一大块一大块地下载。如果下载广告,一次性多下载一些,然后再慢慢展示。如果下载电子邮件,一次下载多封,不要一封一封地下载
- 定位优化
- 如果只是需要快速确定用户位置,最好用CLLocationManager的requestLocation方法。定位完成后,会自动让定位硬件断电
- 如果不是导航应用,尽量不要实时更新位置,定位完毕就关掉定位服务
- 尽量降低定位精度,比如尽量不要使用精度最高的kCLLocationAccuracyBest
- 需要后台定位时,尽量设置pausesLocationUpdatesAutomatically为YES,如果用户不太可能移动的时候系统会自动暂停位置更新
- 尽量不要使用startMonitoringSignificantLocationChanges,优先考虑startMonitoringForRegion:
- 硬件检测优化
- 用户移动、摇晃、倾斜设备时,会产生动作(motion)事件,这些事件由加速度计、陀螺仪、磁力计等硬件检测。在不需要检测的场合,应该及时关闭这些硬件
- CPU处理,Processing
五、APP的启动的优化
- 5.1、APP的启动可以分为2种
- 冷启动(Cold Launch):从零开始启动APP
- 热启动(Warm Launch):APP已经在内存中,在后台存活着,再次点击图标启动APP
- 5.2、APP启动时间的优化,主要是针对冷启动进行优化
- 通过添加环境变量可以打印出APP的启动时间分析(Product -> Scheme-> Edit scheme -> Run -> Arguments->Environment Variables下添加)
DYLD_PRINT_STATISTICS设置为1
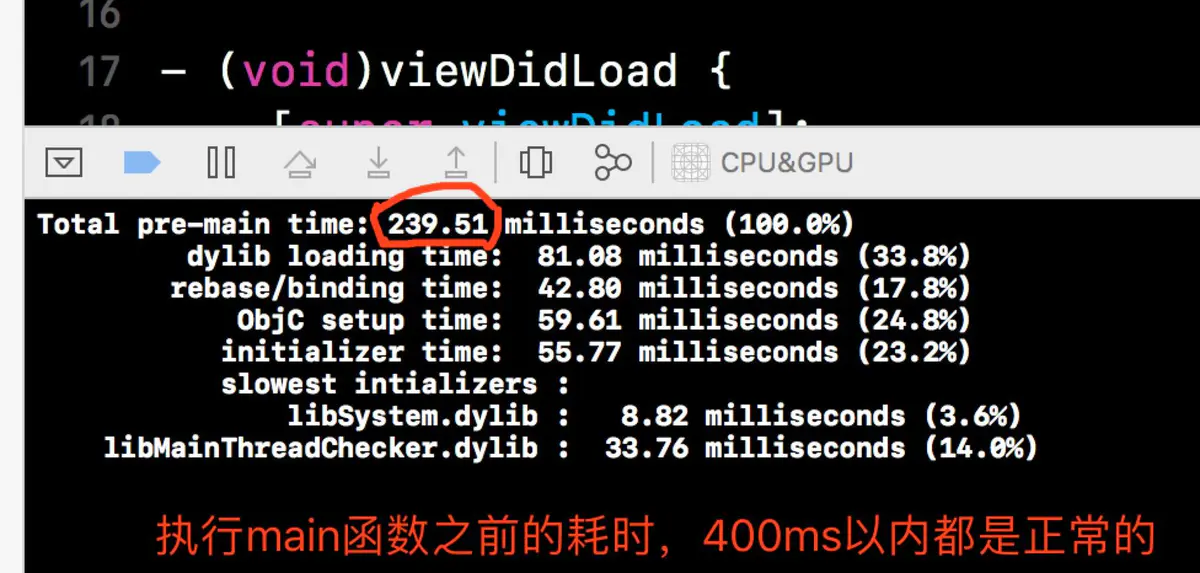
 DYLD_PRINT_STATISTICS 大概的耗时统计
DYLD_PRINT_STATISTICS 大概的耗时统计- 如果需要更详细的信息,那就将
DYLD_PRINT_STATISTICS_DETAILS设置为1
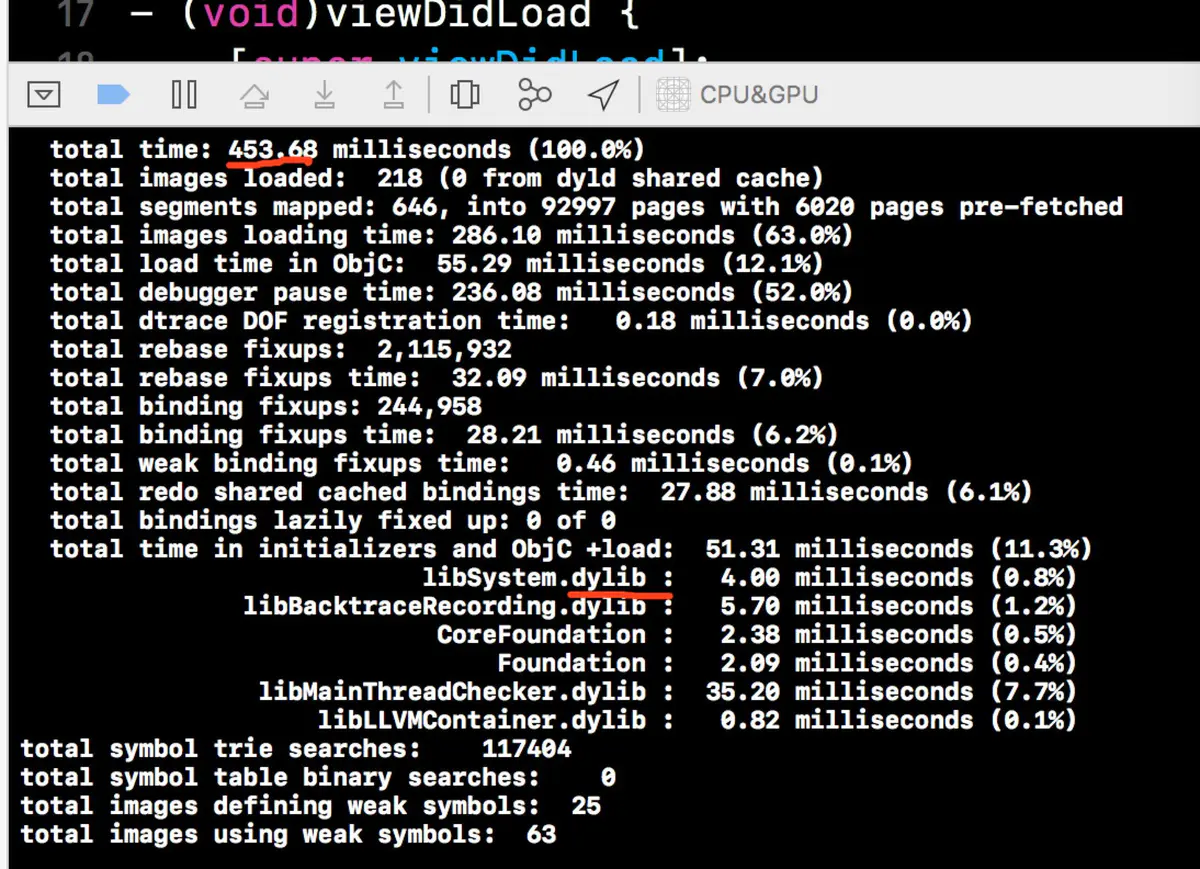
 更详细的信息
更详细的信息
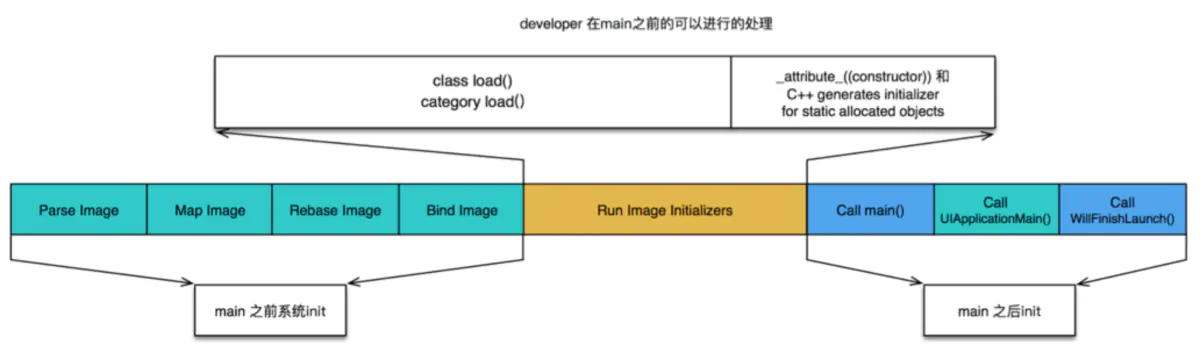
5.3、APP的冷启动可以概括为3大阶段
 APP的冷启动可以概括为3大阶段
APP的冷启动可以概括为3大阶段- dyld(dynamic link editor),Apple的动态链接器,可以用来装载Mach-O文件(可执行文件、动态库等)
- 启动APP时,dyld所做的事情有,1.装载APP的可执行文件,同时会递归加载所有依赖的动态库,2.当dyld把可执行文件、动态库都装载完毕后,会通知Runtime进行下一步的处理
- runtime,启动APP时所做的事情有
- 调用map_images进行可执行文件内容的解析和处理
- 在load_images中调用call_load_methods,调用所有Class和Category的+load方法
- 进行各种objc结构的初始化(注册Objc类 、初始化类对象等等)
- 调用C++静态初始化器和attribute((constructor))修饰的函数
- 到此为止,可执行文件和动态库中所有的符号(Class,Protocol,Selector,IMP,…)都已经按格式成功加载到内存中,被runtime 所管理
- main
- APP的启动由dyld主导,将可执行文件加载到内存,顺便加载所有依赖的动态库
- 并由runtime负责加载成objc定义的结构
- 所有初始化工作结束后,dyld就会调用main函数
- 接下来就是UIApplicationMain函数,
AppDelegate的application:didFinishLaunchingWithOptions:方法
- dyld(dynamic link editor),Apple的动态链接器,可以用来装载Mach-O文件(可执行文件、动态库等)
- 5.4、APP的启动优化方案(按照不同的阶段)
dyld
- 减少动态库、合并一些动态库(定期清理不必要的动态库)
- 减少Objc类、分类的数量、减少Selector数量(定期清理不必要的类、分类)
- 减少C++虚函数数量
- Swift尽量使用struct
runtime
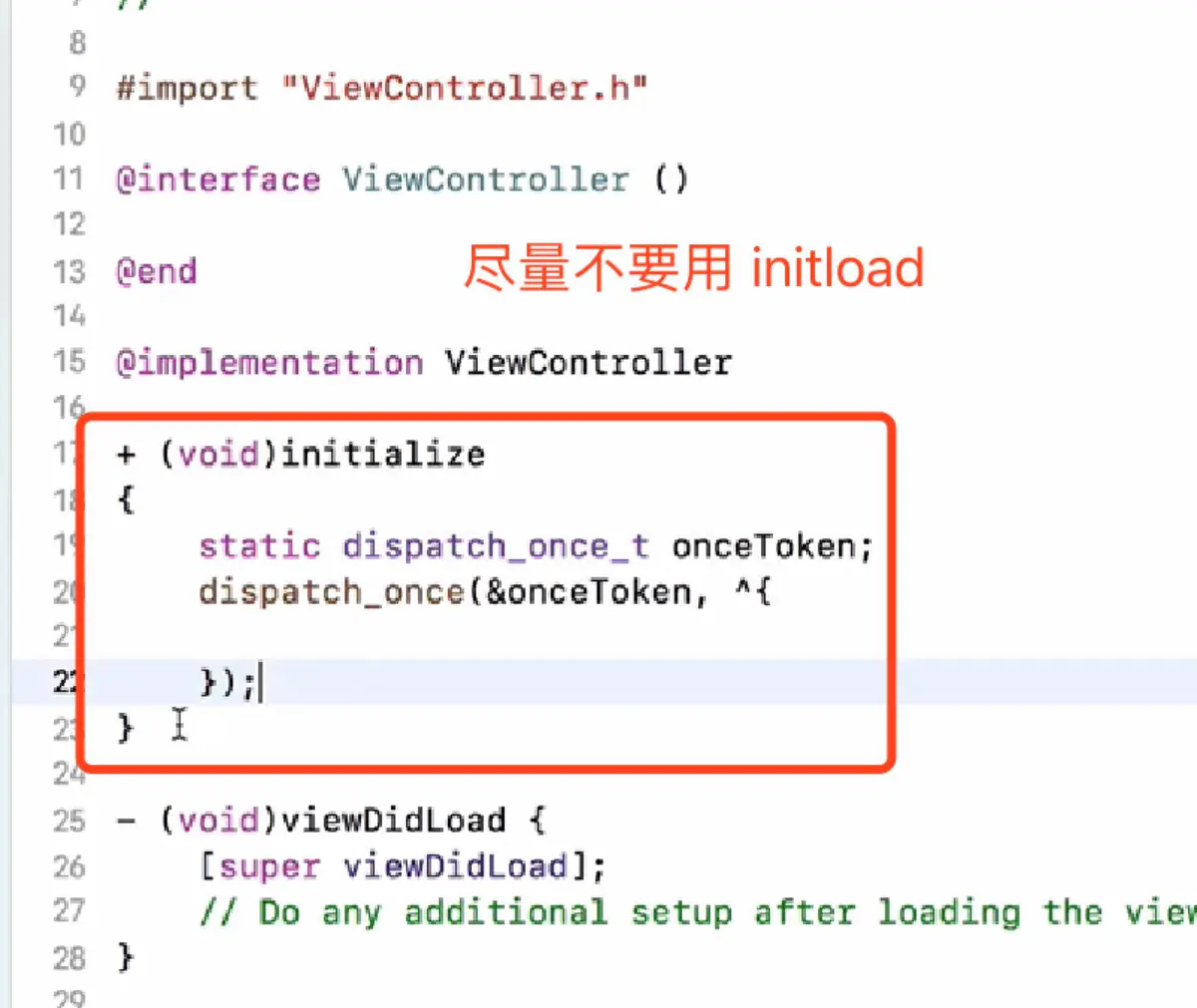
- 用+initialize方法和dispatch_once取代所有的attribute((constructor))、C++静态构造器、ObjC的+load
 initialize取代initload方法
initialize取代initload方法
- 用+initialize方法和dispatch_once取代所有的attribute((constructor))、C++静态构造器、ObjC的+load
main
- 在不影响用户体验的前提下,尽可能将一些操作延迟,不要全部都放在finishLaunching方法中
- 按需加载(举个例子,刚进入app只需要加载首页的收据就好了,不需要加载所有页面的数据)
- 5.1、APP的启动可以分为2种
六、安装包瘦身
- 6.1、安装包(IPA)主要由可执行文件、资源组成
- 6.2、资源(图片、音频、视频等)
- 6.3、可执行文件瘦身
- 编译器优化
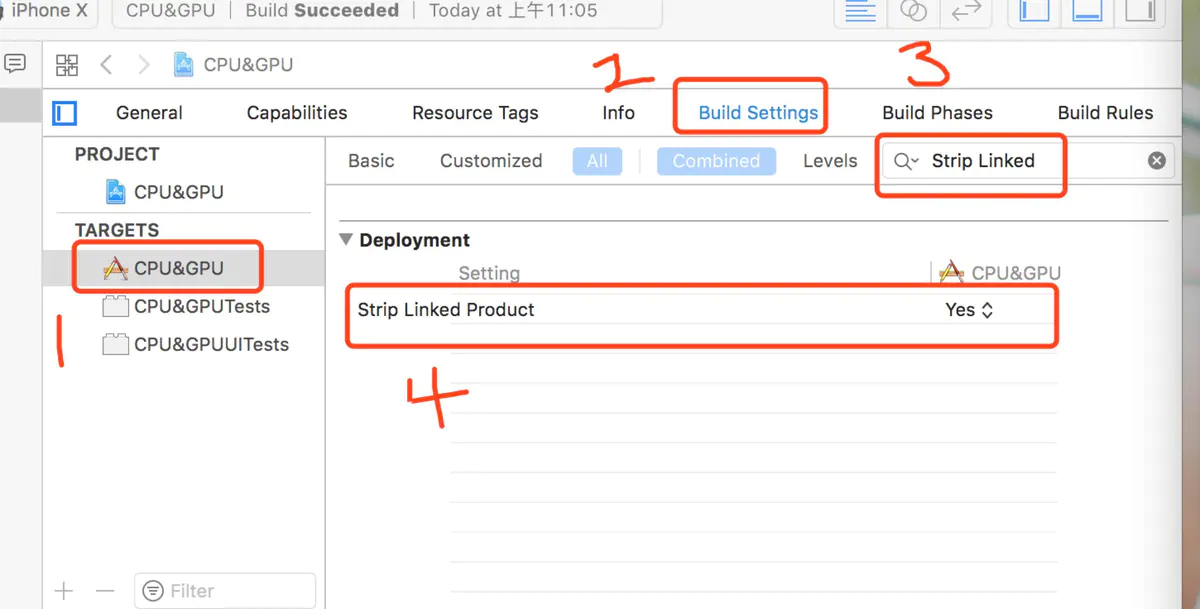
- (1)
Strip Linked Product、Make Strings Read-Only、Symbols Hidden by Default设置为YES,xcode 默认这些都是 YES 编译器优化
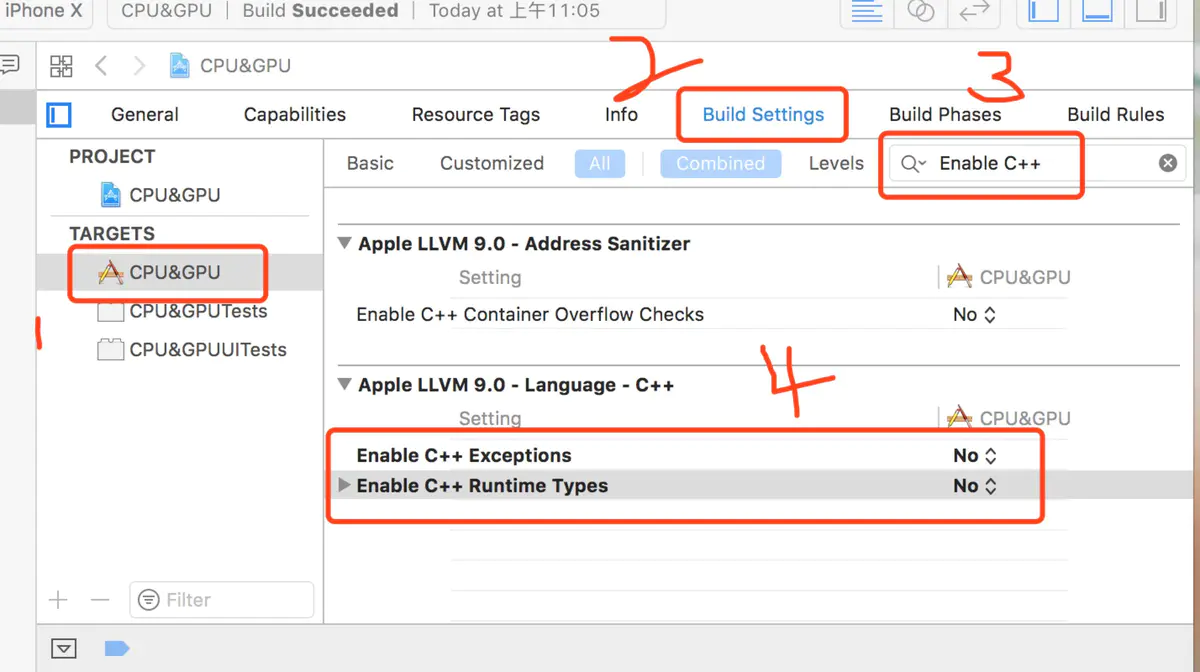
编译器优化 - (2)去掉异常支持,
Enable C++ Exceptions、Enable Objective-C Exceptions设置为NO,Other C Flags添加-fno-exceptions
 Enable C++ Exceptions
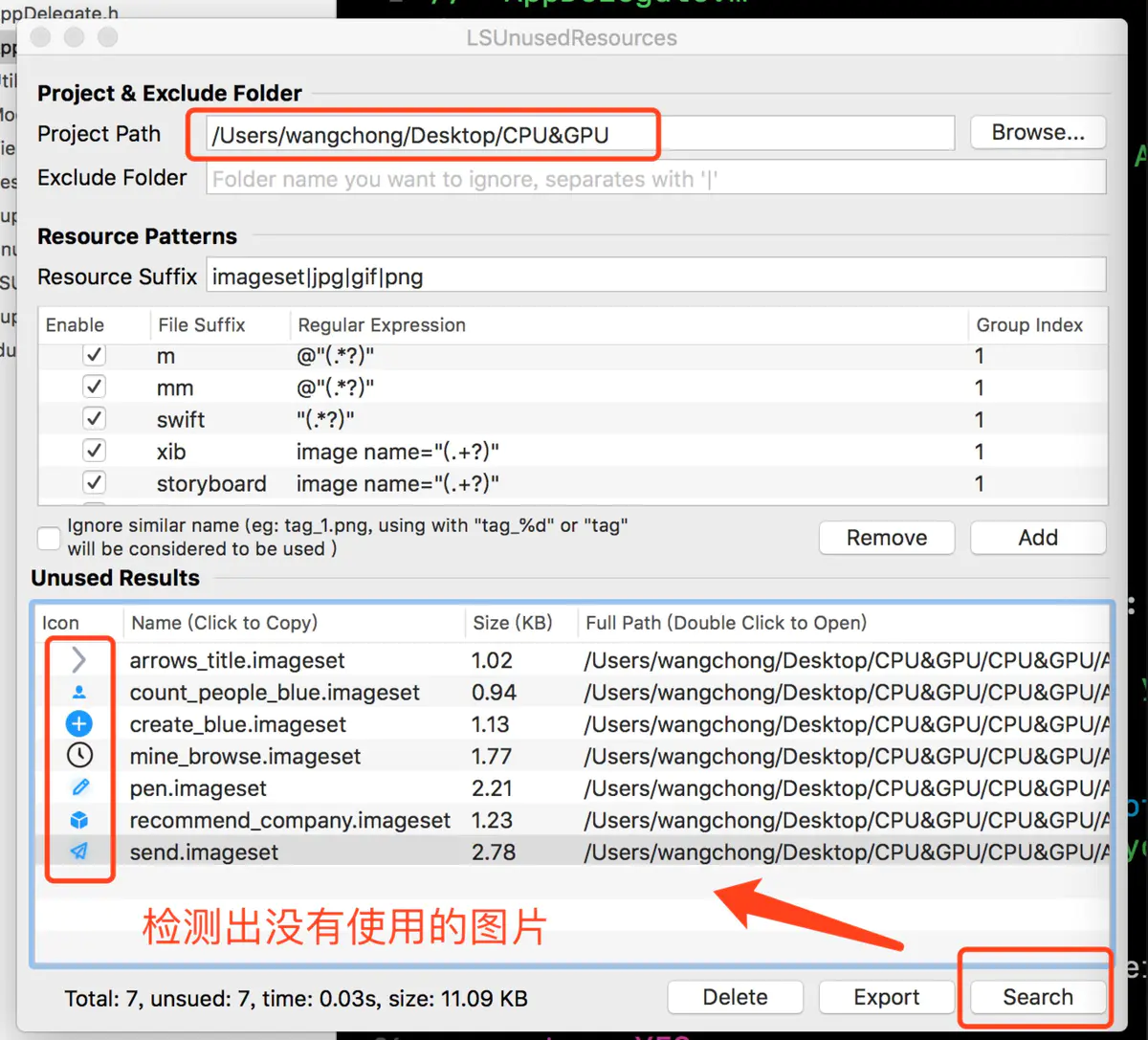
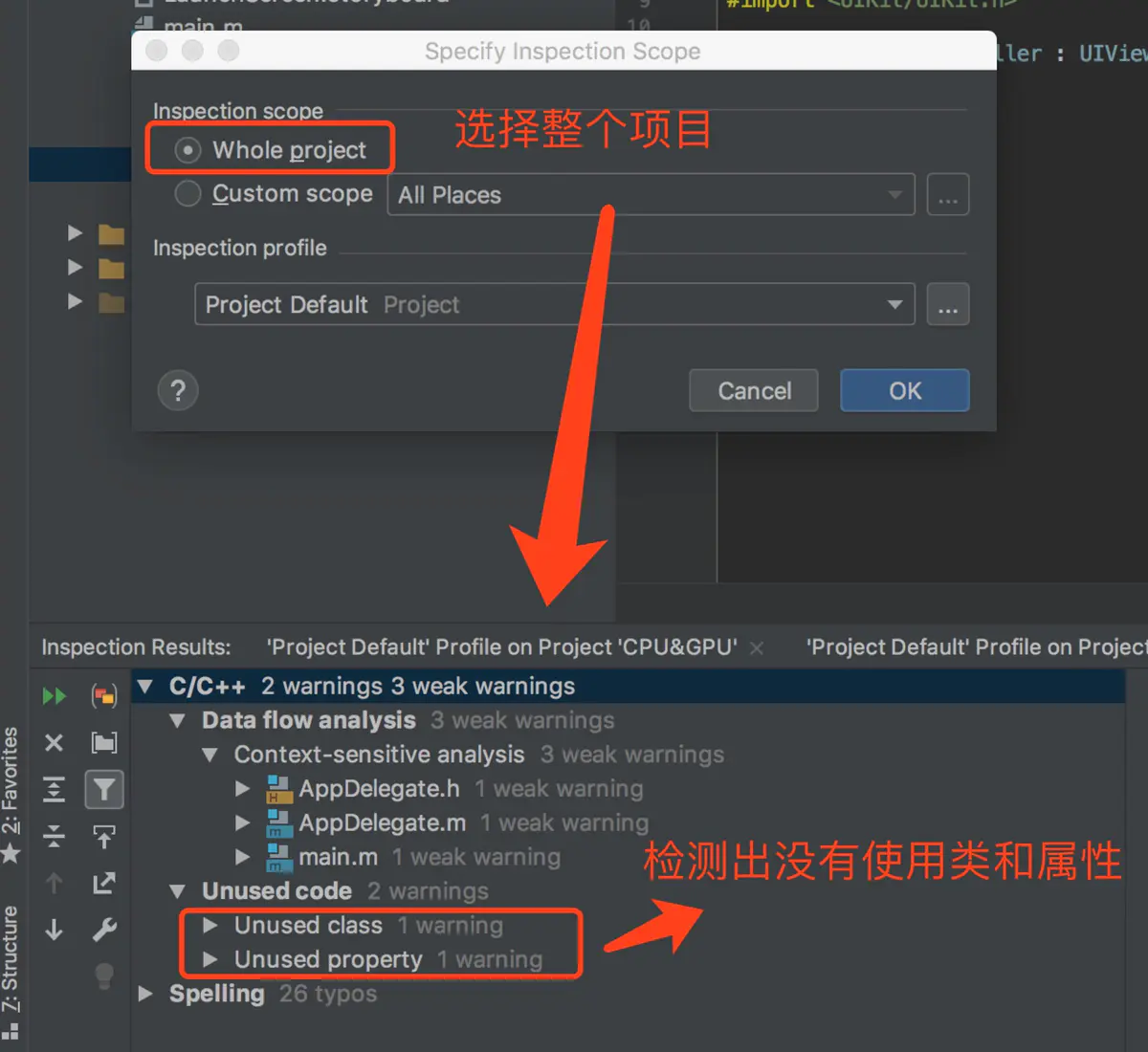
Enable C++ Exceptions - (3)利用 AppCode 检测未使用的代码:菜单栏 ->Code->InspectCode
- AppCode 使用以及注册说明,下载以后使用注册码注册,AppCode2018.2安装(破解) Mac, AppCode2018 注册码获取
 AppCode破解后
AppCode破解后 - AppCode 的使用
 AppCode来检测未使用类和属性
AppCode来检测未使用类和属性
- AppCode 使用以及注册说明,下载以后使用注册码注册,AppCode2018.2安装(破解) Mac, AppCode2018 注册码获取
- (4)编写LLVM插件检测出重复代码、未被调用的代码(这个比较难)
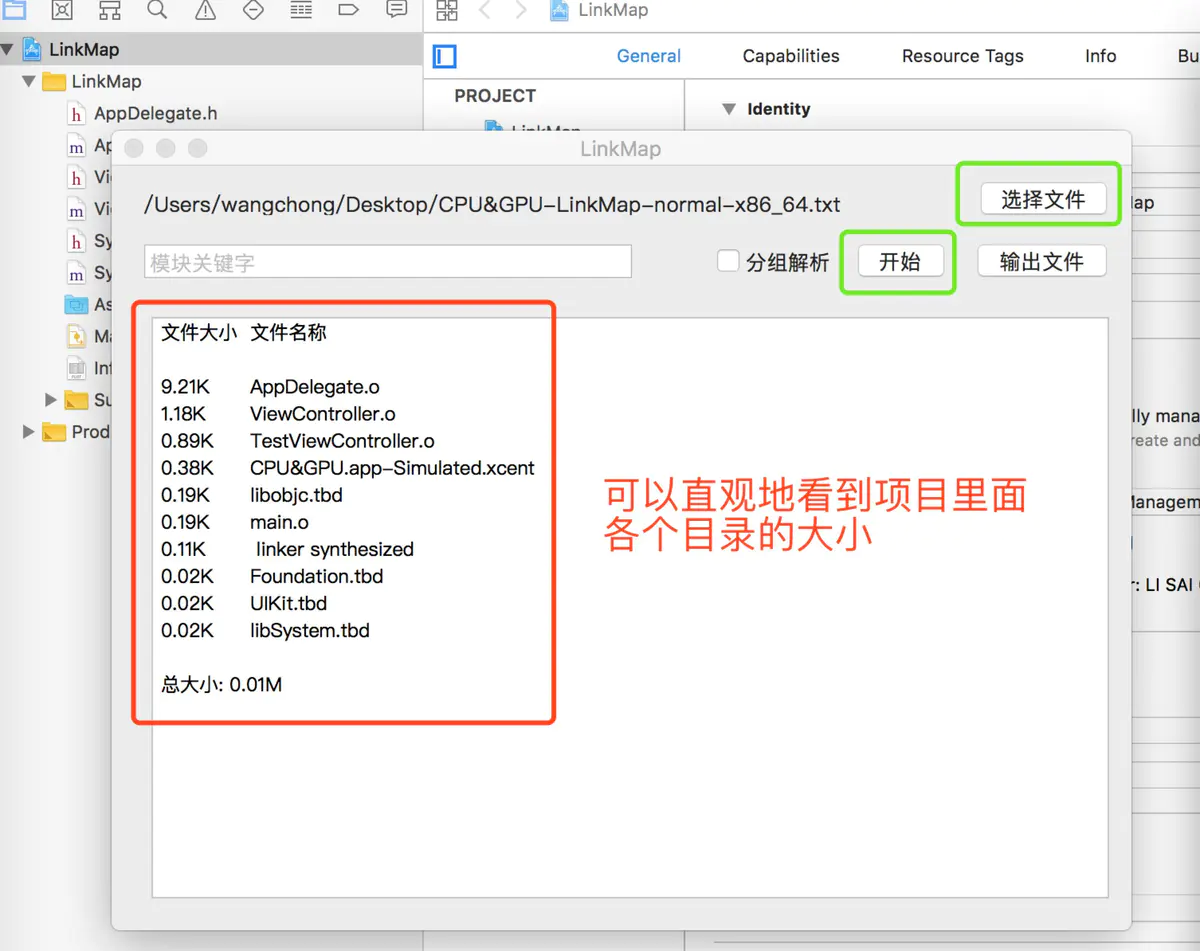
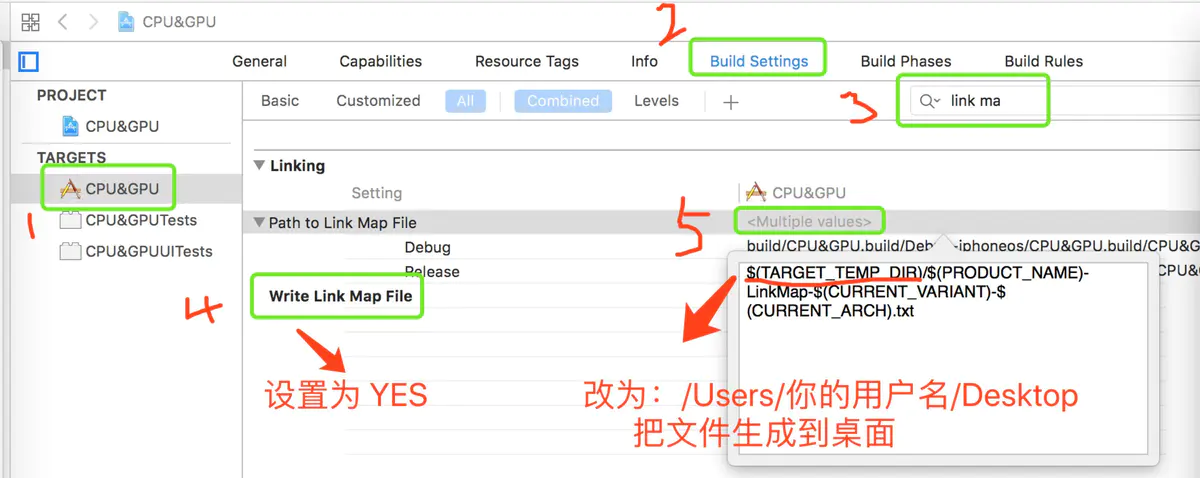
- (5) LinkMap,生成LinkMap文件,可以查看 可执行文件的具体组成(
生成文件后记得回复原样)
 LinkMap
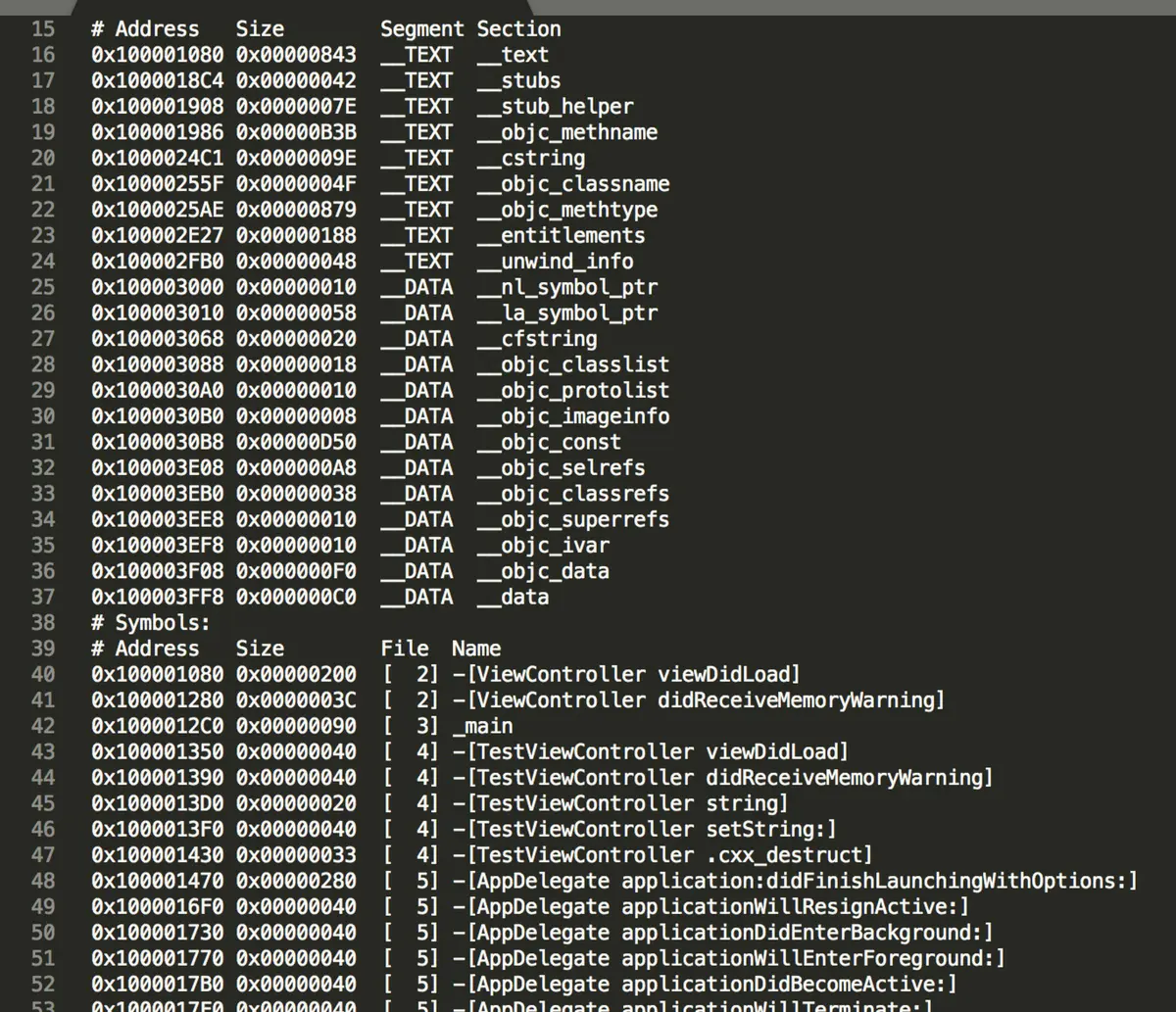
LinkMap上面的地址我写为了
/Users/wangchong/Desktop/,运行之后再桌面生成了CPU&GPU-LinkMap-normal-x86_64.txt文件 CPU&GPU-LinkMap-normal-x86_64.txt
CPU&GPU-LinkMap-normal-x86_64.txt 分析LinkMap文件
 分析LinkMap文件
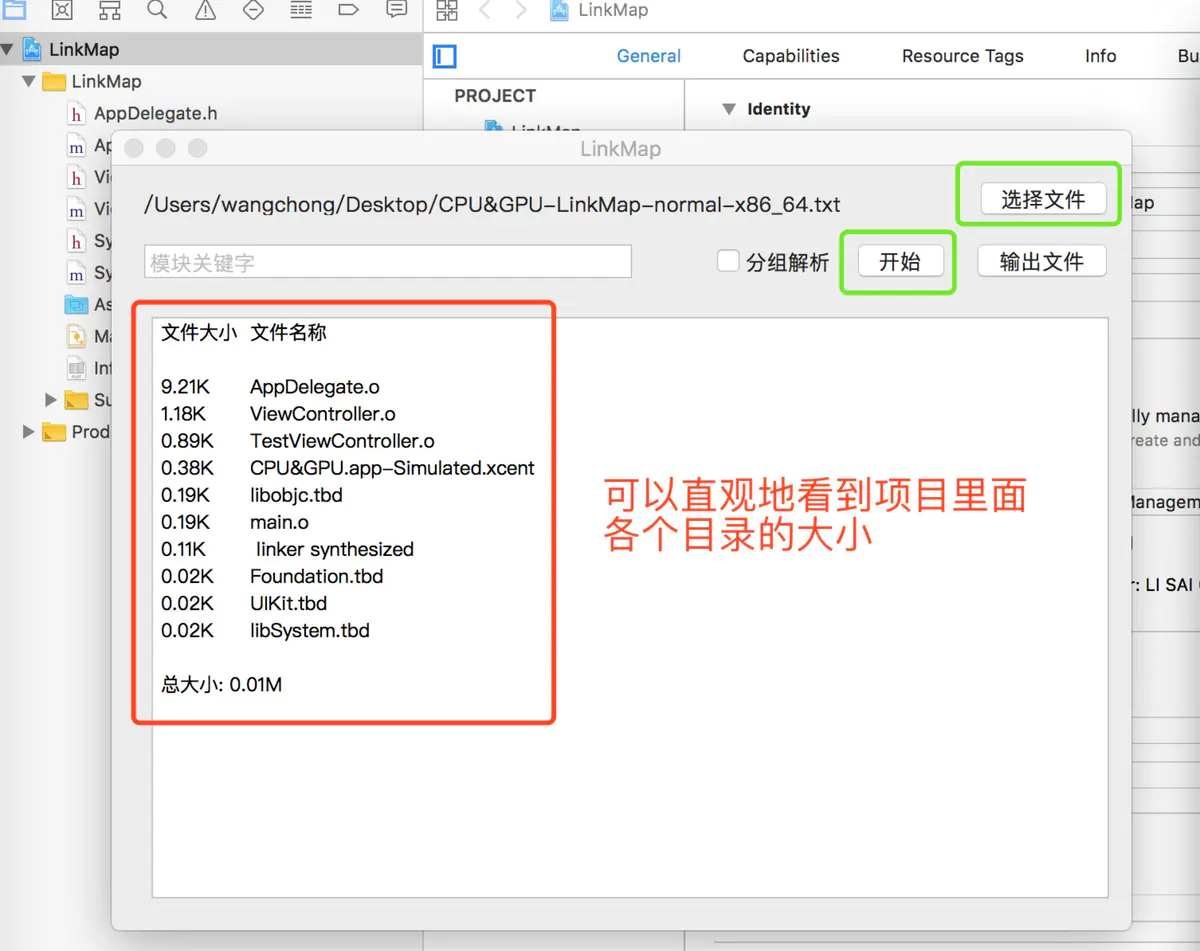
分析LinkMap文件- 借助第三方工具解析LinkMap文件:https://github.com/huanxsd/LinkMap
 解析LinkMap文件
解析LinkMap文件
- (1)
- 编译器优化
七、下面是几个问题(不懂的看上面)
- 你在项目中是怎么优化内存的?
- 优化你是从哪几方面着手?
- 列表卡顿的原因可能有哪些?你平时是怎么优化的?
- 遇到tableView卡顿嘛?会造成卡顿的原因大致有哪些?
OC底层知识之 性能优化的更多相关文章
- 《嵌入式Linux内存使用与性能优化》笔记
这本书有两个关切点:系统内存(用户层)和性能优化. 这本书和Brendan Gregg的<Systems Performance>相比,无论是技术层次还是更高的理论都有较大差距.但是这不影 ...
- JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能
摘要: 理解浏览器渲染. 原文:JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是专门探索 J ...
- How Javascript works (Javascript工作原理) (十三) CSS 和 JS 动画底层原理及如何优化其性能
个人总结:读完这篇文章需要20分钟. 这是 JavaScript 工作原理的第十三章. 概述 正如你所知,动画在创建令人叹服的网络应用中扮演着一个关键角色.由于用户越来越注重用户体验,商户开始意识到完 ...
- JavaScript 工作原理之十三-CSS 和 JS 动画底层原理及如何优化其性能
原文请查阅这里,本文采用知识共享署名 4.0 国际许可协议共享,BY Troland. 本系列持续更新中,Github 地址请查阅这里. 这是 JavaScript 工作原理的第十三章. 概述 正如你 ...
- 摘:JavaScript性能优化小知识总结
原文地址:http://www.codeceo.com/article/javascript-performance-tips.html JavaScript的性能问题不容小觑,这就需要我们开发人员在 ...
- s性能优化方面的小知识
总结的js性能优化方面的小知识 前言 一直在学习javascript,也有看过<犀利开发Jquery内核详解与实践>,对这本书的评价只有两个字犀利,可能是对javascript理解的还不够 ...
- JavaScript性能优化小知识总结(转)
JavaScript的性能问题不容小觑,这就需要我们开发人员在编写JavaScript程序时多注意一些细节,本文非常详细的介绍了一下JavaScript性能优化方面的知识点,绝对是干货. 前言 一直在 ...
- 专访阿里巴巴研究员“赵海平”:Facebook的PHP底层性能优化之路(HipHop,HHVM)
专访阿里巴巴研究员“赵海平”:Facebook的PHP底层性能优化之路 http://www.infoq.com/cn/articles/interview-alibaba-zhaohaiping
- NLP知识图谱项目合集(信息抽取、文本分类、图神经网络、性能优化等)
NLP知识图谱项目合集(信息抽取.文本分类.图神经网络.性能优化等) 这段时间完成了很多大大小小的小项目,现在做一个整体归纳方便学习和收藏,有利于持续学习. 1. 信息抽取项目合集 1.PaddleN ...
- 【mysql】MySQL知识整理-死锁分析-性能优化等
[[TOC]] 常用操作指令 show databases:显示所有的数据库: use dbName: 使用指定数据库 show tables: 显示所有的数据表: desc tableName: 查 ...
随机推荐
- 一条命令删除所有静态路由华为eNSP
在系统视图下执行undo ip route-static all,可以一次删除所有静态路由,包括缺省路由. 默认状态: 执行 undo ip route-static all
- 如何给img标签指定默认显示的图片?(已解决)
1. 使用场景 页面上有很多图片,或者图片很大,这都会使加载的时候出现大片空白,影响用户体验. 2. 解决办法 在CSS里给img指定默认显示的图片,以下是代码: { //**** backgroun ...
- flutter tabbar指示器indicator宽度高度自定义
在tabbar中indicator宽度是无法修改的,所以需要咱们去自定义indicator. 下面是自定义的代码,直接拷贝使用,已做好修改. // Copyright 2018 The Chromiu ...
- Flutter tab切换保持页面状态的两种方法
当通过底部tabBar将页面在"首页"和"分类"之间进行切换的时候,每一次进入页面的时候该页面的数据都会重新加载.那么如何让页面保持原来的状态,而不是每次都要重 ...
- Jmeter学习:文件类函数
一.__StringFromFile 功能介绍: 从文件中读取一行数据,所有线程共享行数,依次读取,默认路径为$JMETER_HOME/bin/ ${__StringFromFile(参数 1,参数 ...
- CoreText学习笔记
CoreText是Apple系统的文字渲染引擎. 我们先看一个字符的字形图,了解一下一个字形包含的部分: 它的坐标系为窗口的左下角为视图的原点(跟Mac系统一样的坐标系),而iOS系统的坐标系为窗口的 ...
- java轻量级锁、重量级锁、可重入锁、偏向锁、自旋锁的概念
1.重量级锁 作为互斥同步的方式,是最基础的锁,其他的锁都是为了减少开销做的优化,重量级锁借助了monitor 对象,monitor对象中有三个区域,分别是entity site. owner和wai ...
- Error:java: 无效的目标发行版: 9
今天碰到一个编译问题,起先以为是jdk版本问题,但是查看了下,发现版本没错. 顿时有一种怀疑人生的感觉. 然后网上找了许久,终于让我找到答案: 下面直接上解决方案: 将版本9改为8,保存,测试运行,可 ...
- SOAMANAGER 500 ERROR
.调查原因是 SICF的服务有一个被开启了,取消激活就能解决这个问题. 可能的原因是在激活fiori的时候会自动激活
- 基于Sobel算子的图像边缘检测
索贝尔算子(Sobeloperator)主要用于获得数字图像的一阶梯度,是一种离散性差分算子.它是prewitt算子的改进形式,改进之处在于sobel算子认为,邻域的像素对当前像素产生的影响不是等价的 ...