【BOOK】正则表达式
正则表达式
1、 开源中国—正则表达式测试工具:https://tool.oschina.net/regex/
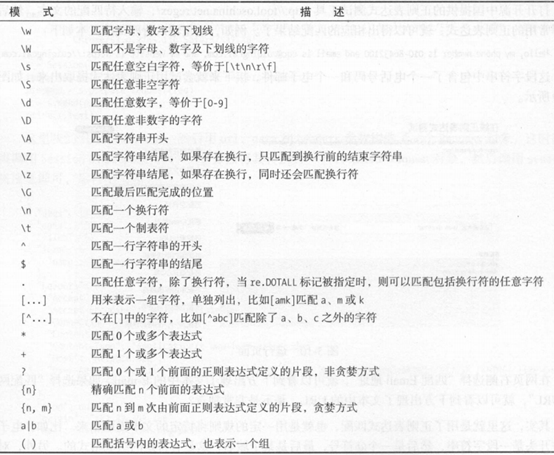
2、 匹配规则

3、 match()
从字符串起始位置匹配正则表达式
若从起始位置匹配不到则返回None
※目标匹配:在正则表达式中加(),就可以根据括号位置获得匹配到的部分内容
※通用匹配
. 匹配初换行符以外的所有字符
* 匹配前面字符的无限次
.* 匹配任意字符
import re content = 'Hello 123 4567 World_lalalalalalal ooo gugu'
# ^Hello:以Hello开头; \s:空格; \d:数字;\w{5}:5个字符或下划线
result = re.match('^Hello\s(\d\d\d)\s\d{4}\s(\w{5})', content)
print(result)
#<re.Match object; span=(0, 20), match='Hello 123 4567 World'>
print(result.group())
# Hello 123 4567 World,匹配结果
print(result.span())
#(0, 20),匹配的范围 ## 匹配目标
print(result.group(1)) #123,正则表达式中被括号起来的第1部分
print(result.group(2)) #World,正则表达式中被括号起来的第2部分 ## 通用匹配
# .匹配初换行符以外的所有字符
# *匹配前面字符的无限次
# .*匹配任意字符
re1 = re.match('^Hello.*gugu$', content) ##匹配到整个字符
print(re1.group())
※贪婪和非贪婪
.* 贪婪匹配,匹配尽可能多的字符
.*? 非贪婪匹配,匹配尽可能少的字符
尽可能使用非贪婪匹配,避免出现匹配缺失的情况
.*? 用在字符结尾可能匹配不到任何内容
import re content = 'Hello 1234567 World_lalalalalalal ooo gugu'
result = re.match('^He.*(\d+).*gu$', content)
print(result.group(1)) #7
## 贪婪匹配初最后一个数字 7 以外,其余全部匹配到 .* 里面了 result1 = re.match('^He.*?(\d+).*gugu$', content)
print(result1.group(1)) #1234567
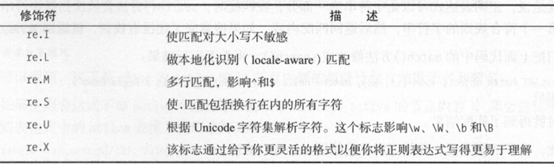
※修饰符

※转义匹配
字符串组包含了 . * ^等特殊字符需要匹配时,在这些特殊字符前面加 \
import re content = '(百度)www.baidu.com'
result = re.match('\(百度\)\w{3}\.\w{5}\..*', content)
print(result.group()) ## 匹配 . () 时前面要加 \
4、 search()
匹配时扫描整个字符串,返回第一个成功匹配的结果
import re
content = 'Kollo 1234 mm lasokumawali 3434 yaya'
re1 = re.search('mm.*?ya', content)
print(re1.group())
5、 findall()
匹配时扫描整个字符串,返回所有成功匹配的结果
返回列表类型,for in循环遍历
6、 sub()
去掉一些无关内容,简化findall()的正则表达式
import re content = 'be485a563u85ti544ful45545'
result = re.sub('\d+', '', content)
print(result) #beautiful ,去掉字符中的所有数字
7、 compile()
将正则表达式字符串编译成正则表达式对象,可以在后续匹配中进行复用
import re con1 = '2019-12-06 12:12'
con2 = '2020-11-12 03:12'
con3 = '2022-03-22 19:45'
pattern = re.compile('\d{2}:\d{2}') ## 编译 正则表达式对象
#去掉时间,保留日期
res1 = re.sub(pattern, '', con1)
res2 = re.sub(pattern, '', con2)
res3 = re.sub(pattern, '', con3)
print(res1, res2, res3)
# 2019-12-06 2020-11-12 2022-03-22
【BOOK】正则表达式的更多相关文章
- JS正则表达式常用总结
正则表达式的创建 JS正则表达式的创建有两种方式: new RegExp() 和 直接字面量. //使用RegExp对象创建 var regObj = new RegExp("(^\\s+) ...
- Python高手之路【五】python基础之正则表达式
下图列出了Python支持的正则表达式元字符和语法: 字符点:匹配任意一个字符 import re st = 'python' result = re.findall('p.t',st) print( ...
- C# 正则表达式大全
文章导读 正则表达式的本质是使用一系列特殊字符模式,来表示某一类字符串.正则表达式无疑是处理文本最有力的工具,而.NET提供的Regex类实现了验证正则表达式的方法.Regex 类表示不可变(只读)的 ...
- C#基础篇 - 正则表达式入门
1.基本概念 正则表达式(Regular Expression)就是用事先定义好的一些特定字符(元字符)或普通字符.及这些字符的组合,组成一个“规则字符串”,这个“规则字符串”用来判断我们给定的字符串 ...
- JavaScript正则表达式,你真的知道?
一.前言 粗浅的编写正则表达式,是造成性能瓶颈的主要原因.如下: var reg1 = /(A+A+)+B/; var reg2 = /AA+B/; 上述两个正则表达式,匹配效果是一样的,但是,效率就 ...
- Python 正则表达式入门(中级篇)
Python 正则表达式入门(中级篇) 初级篇链接:http://www.cnblogs.com/chuxiuhong/p/5885073.html 上一篇我们说在这一篇里,我们会介绍子表达式,向前向 ...
- 【JS基础】正则表达式
正则表达式的() [] {}有不同的意思. () 是为了提取匹配的字符串.表达式中有几个()就有几个相应的匹配字符串. (\s*)表示连续空格的字符串. []是定义匹配的字符范围.比如 [a-zA-Z ...
- JavaScript 正则表达式语法
定义 JavaScript定义正则表达式有两种方法. 1.RegExp构造函数 var pattern = new RegExp("[bc]at","i"); ...
- [jquery]jquery正则表达式验证(手机号、身份证号、中文名称)
数字判断方法:isNaN()函数 test()方法 判断字符串中是否匹配到正则表达式内容,返回的是boolean值 ( true / false ) // 验证中文名称 function isChin ...
- JS中给正则表达式加变量
前不久同事询问我js里面怎么给正则中添加变量的问题,遂写篇博客记录下. 一.字面量 其实当我们定义一个字符串,一个数组,一个对象等等的时候,我们习惯用字面量来定义,例如: var s = &quo ...
随机推荐
- 利用拉格朗日乘子法从最优化问题中推导出KKT条件
优化问题的一般形式 在优化问题中,我们将其一般形式定义为有约束(不等式约束.等式约束)的最小化优化问题,其具体定义如下: \[\begin{array}{ll} \min _{x} & f_{ ...
- vue 分页显示 引用Element框架
VUE组件 父页面-子组件-传值 单表查询图片上传: 注释为简单方法 图片显示方法: 红框处应该为地址+存图片的文件夹名 +当前图片的值 在vue中引用Element需要的步骤 1.在终端中输入网址 ...
- k8s Service yaml文件编写
apiVersion: app/v1 #API的版本号,版本号可以用 kubectl api-versions 查询到 kind: Service #表明资源对象,例如Pod.RC.Service.N ...
- 软件工程日报三——创建一个简单app和SDK的介绍
昨天讲安卓studio和gradle等软件和环境都配置成功,今天开始创建第一个app. 一.打开Android studio,创建一个新文件,点击File,选择New Project里面的Empty ...
- 由于CVE-2020-10770漏洞,k8s集群升级keycloak 8.0.0-->15.0.0(由于15.0.0最近又出安全漏洞,升级为16.0.0)
背景 前段时间项目组用到的8.0.0版本的keycloak被安全部门同事扫出来一个中危漏洞: A flaw was found in Keycloak, where it is possible to ...
- ThreadMBean
package com.google.thread3; import java.lang.management.ManagementFactory; import java.lang.manageme ...
- 排查前端接受后端的map产生的字段错误
报错内容 [Request processing failed; nested exception is org.thymeleaf.exceptions.TemplateProcessingExce ...
- linux安装Elasticsearch的单节点
一.基础环境 操作系统环境:Red Hat Enterprise Linux Server release 6.4 (Santiago) ES版本:elasticsearch-7.8.0-linux- ...
- Nmon 监控分析工具使用
一.简介 1.nmon是一种在AIX与各种Linux操作系统上广泛使用的监控与分析工具,它能在系统运行过程中实时地捕捉系统资源的使用情况,记录的信息比较全面, 并且能输出结果到文件中,然后通过nmon ...
- Asp.Net Core上传大文件请求体限制设置
IIS进程内部署时 1. Web.Config的<system.webServer>节点下增加 <security> <requestFiltering> < ...
