UNIT TWO
声明
基于8086的寄存器共14个16位的,分别是
ax bx cx dx (通用寄存器)
si di bp sp (基址与变址寄存器)
cs ss ds es (段寄存器)
ip flags (指令指针和标志寄存器)
常用的是第一排、第三排
附:
AX Accumulator Register
BX Base Register
CX Count Register
DX Data Register
CS Code Segment Register
IP Instruction Pointer Register
通用寄存器
如ax,bx,cx,dx寄存器,通常用于存放一般数据,称为通用寄存器。
为了与早期CPU操作兼容,这4个寄存器均可拆分成两个8位寄存器单独使用。
AX分为AH和AL
BX分为BH和BL
CX分为CH和CL
DX分为DH和DL
而AH和AL可以作为两个八位寄存器单独使用。
字在寄存器中的存放
字节 内存划分的基本单位
字 两个字节
双字 四个字节
四字 八个字节
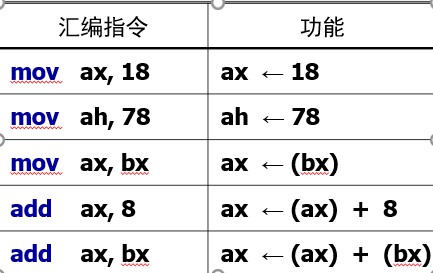
汇编指令mov add

注意事项:
1.在mov和add指令中,两个操作对象的位数应一致
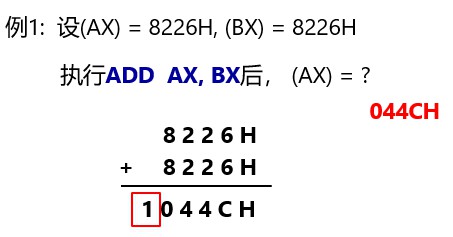
2.运算时超出寄存器表示的位数时,进位大的1不显示
2的示例:

8086表示物理地址的方法
段地址 × 16 + 偏移地址 = 物理地址
*根据需要,段的起始物理地址必须是16的倍数
CS与IP
CS: 代码段段寄存器,用于存放代码段的「段地址」
IP: 指令指针寄存器,用于存放CPU将要读取的指令在代码段中的偏移地址
CS:IP对应的物理地址存放的是CPU将要读取的指令。
(CS) × 16 + (IP) → 指令的物理地址
JMP指令:修改CS与IP
1.同时修改cs ip
jmp 段地址: 偏移地址
例:
jmp 2AE3:3 ; CS ← 2AE3H
IP ← 3H
2.只修改ip
jmp 某一合法寄存器
例:
jmp AX ; IP ← AX
UNIT TWO的更多相关文章
- ABP(现代ASP.NET样板开发框架)系列之12、ABP领域层——工作单元(Unit Of work)
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之12.ABP领域层——工作单元(Unit Of work) ABP是“ASP.NET Boilerplate Pr ...
- ABP源码分析十:Unit Of Work
ABP以AOP的方式实现UnitOfWork功能.通过UnitOfWorkRegistrar将UnitOfWorkInterceptor在某个类被注册到IOCContainner的时候,一并添加到该类 ...
- Failed to stop iptables.service: Unit iptables.service not loaded.
redhat 7 [root@lk0 ~]# service iptables stop Redirecting to /bin/systemctl stop iptables.service Fai ...
- VS2012 Unit Test 个人学习汇总(含目录)
首先,给出MSDN相关地址:http://msdn.microsoft.com/en-us/library/Microsoft.VisualStudio.TestTools.UnitTesting.a ...
- VS2012 Unit Test —— 我对IdleTest库动的大手术以及对Xml相关操作进行测试的方式
[1]我的IdleTest源码地址:http://idletest.codeplex.com/ [2]IdleTest改动说明:2013年10月份在保持原有功能的情况下对其动了较大的手术,首先将基本的 ...
- VS2012 Unit Test——Microsoft Fakes入门
如题,本文主要作为在VS2012使用Fakes的入门示例,开发工具必须是VS2012或更高版本. 关于Fakes的MSDN地址:http://msdn.microsoft.com/en-us/libr ...
- MTU(Maximum transmission unit) 最大传输单元
最大传输单元(Maximum transmission unit),以太网MTU为1500. 不同网络MTU如下: 如果最大报文数据大小(MSS)超过MTU,则会引起分片操作. 路径MTU: 网路 ...
- Simulink Memory vs Unit Delay
Memoryブロック.Unit Delayブロック共に前回の入力値を出力しますが.動作するタイミングが異なります. ●Memoryブロック シミュレーションの各時刻(ステップ)で動作し.「1ステップ」 ...
- GRU(Gated Recurrent Unit) 更新过程推导及简单代码实现
GRU(Gated Recurrent Unit) 更新过程推导及简单代码实现 RNN GRU matlab codes RNN网络考虑到了具有时间数列的样本数据,但是RNN仍存在着一些问题,比如随着 ...
- Unit Testing with NSubstitute
These are the contents of my training session about unit testing, and also have some introductions a ...
随机推荐
- 微信小程序中如何把数组从一个页面传到另一个页面,并且获取数据
// 传送端 举例 wx.navigateTo({ url: 'recite/recite?openid=' + k.data.openid + '&isexist=' + k.data.is ...
- SpringMVC的学习day01
什么是SpringMVC 基于狂神说SpringMVC课程的学习 前面已经学习了spring.javaSE.javaweb.mybatis等知识,今天开始学习springMVC,是ssm框架的最后一个 ...
- 性能测试-sysstat工具包(mpstat-主要查看CPU负载与iostat-看数据换入换出以及pidstat-主要看上下文切换)
1.mpstat概述 mpstat (multiprocessor state) 可以查看所有cpu的平均负载,也可以查看指定cpu的负载.所以mpstat其实就是主要查看CPU负载的一个工具.是一款 ...
- 剑指 Offer 链表
06. 从尾到头打印链表 class Solution { public: //两个指针一起走 一次翻转一个方向 最后head.next =null ListNode* reverse1(ListNo ...
- java异常信息打印
如果你不仅想在日志中查看异常信息,也想把异常信息保存起来作为数据查看,那么你可以这样做 public void printException(Exception e) { ByteArrayOutpu ...
- Linux使用tailf高亮显示关键字
Linux下使用tail查找日志文件关键词高亮显示 ① 多个关键词高亮显示: tail -f 日志文件 | perl -pe 's/(关键词)/\e[1;颜色$1\e[0m/g' 示例: tail - ...
- 二.navicate
navicat -创建 -新建查询 -转储sql文件命令: 转储当前目录所有的文件与数据:mysqldump -u root db4 > db4.sql -p 转储当前目录到表结构没有数据:my ...
- 第二周day7
第二周day7,星期天 所用时间:0 代码量:0 博客量:0 所学知识:提高社交能力,多锻炼.
- 使用windows切换程序窗口时关闭edg浏览器的多个选项卡
关闭edg浏览器切换程序窗口时展示多个选项卡 一.切换程序窗口的方式 当使用电脑打开了多个程序时,可以通过按住快捷键alt+tab(或者使用笔记本的触控屏,三指左右滑动快捷手势)来切换程序窗口. 二. ...
- Flutter配置签名打包全流程填坑笔记
1.配置包名和版本 找到android-app-src-build.gradle文件在defaultConfig{...}中配置好版本号以及包名 2.生成key 将keytool路径添加进环境变量,c ...
