Redis的持久化方案(三)
Redis的所有数据都是保存到内存中的。
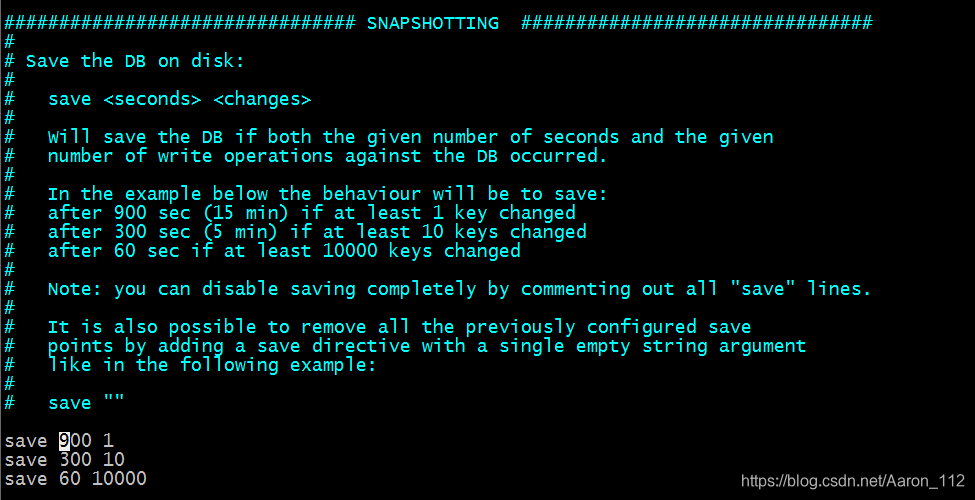
Rdb:快照形式,定期把内存中当前时刻的数据保存到磁盘。Redis默认支持的持久化方案。
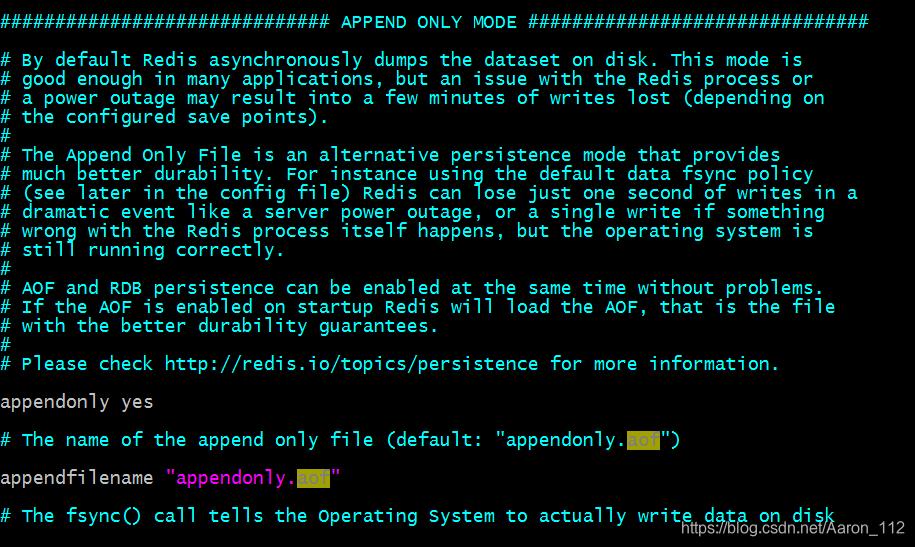
aof形式:append only file。把所有对redis数据库操作的命令,增删改操作的命令。保存到文件中。数据库恢复时把所有的命令执行一遍即可。
在redis.conf配置文件中配置。
Rdb:

Aof的配置:

两种持久化方案同时开启使用aof文件来恢复数据库。
Redis的持久化方案(三)的更多相关文章
- Redis学习笔记(5)—— Redis的持久化方案&Redis的集群搭建
一.Redis的持久化方案 Redis的高性能是由于其将所有数据都存储在了内存中,为了使Redis在重启之后仍能保证数据不丢失,需要将数据从内存中同步到硬盘中,这一过程就是持久化. Redis支持两种 ...
- 天天在用Redis,持久化方案你又知道哪些?
前言 文章首发于微信公众号[码猿技术专栏]:天天用Redis,持久化方案有哪些你知道吗? Redis目前已经成为主流的内存数据库了,但是大部分人仅仅是停留在会用的阶段,你真的了解Redis内部的工作原 ...
- redis的持久化方案
Redis的高性能是由于其将所有数据都存储在了内存中,为了使Redis在重启之后仍能保证数据不丢失,需要将数据从内存中同步到硬盘中,这一过程就是持久化. Redis支持两种方式的持久化,一种是RDB方 ...
- JAVAEE——宜立方商城06:Redis安装、数据类型和持久化方案、Redis集群分析与搭建、实现缓存和同步
1. 学习计划 1.首页轮播图展示 2.Redis服务器搭建 3.向业务逻辑中添加缓存. 4.使用redis做缓存 5.缓存同步. 2. 首页轮播图动态展示 2.1. 功能分析 根据分类id查询内容列 ...
- redis的数据持久化方案
Redis的持久化方案有两种 1.Rdb方式:快照形式,定期将内存中的数据持久化到硬盘.是Redis默认的数据持久化的形式. Rdb:缺点是:数据还没有更新到磁盘上,突然断电,造成数据的不完整性. 在 ...
- (转)淘淘商城系列——Redis持久化方案
http://blog.csdn.net/yerenyuan_pku/article/details/72858975 Redis中设置key的过期时间 Redis中的expire命令用于设置key的 ...
- redis + 主从 + 持久化 + 分片 + 集群 + spring集成
Redis是一个基于内存的数据库,其不仅读写速度快,每秒可以执行大约110000的写操作,81000的读取操作,而且其支持存储字符串,哈希结构,链表,集合丰富的数据类型.所以得到很多开发者的青睐.加之 ...
- (三)Redis两种持久化方案
Redis的持久化策略:2种 RDB方式的持久化是通过快照(snapshotting)完成的,当符合一定条件时Redis会自动将内存中的数据进行快照并持久化到硬盘.RDB是Redis默认采用的持久化方 ...
- Redis 数据持久化的方案的实现
原文:Redis 数据持久化的方案的实现 版权声明:m_nanle_xiaobudiu https://blog.csdn.net/m_nanle_xiaobudiu/article/details/ ...
随机推荐
- Ansible-DevOps
Ansible-DevOps Ansible 搭建 CentOS7 yum install epel-release yum search ansible yum install ansible -y ...
- vscode使用vue代码模板
1.vscode中打开:文件>首选项>用户片段>vue.json 2.复制下面代码并保存. 点击查看代码 { "Print to console": { &quo ...
- python-利用shutil模块rmtree方法可以将文件及其文件夹下的内容删除
import shutil import os image_path = os.path.join(os.path.dirname(__file__),'image') # 如果存在image目录则删 ...
- 在 .NET 平台使用 ReflectionDynamicObject 优化反射调用代码
基于封装的原则,API 的设计者会将部分成员(属性.字段.方法等)隐藏以保证健壮性.但总有需要直接访问这些私有成员的情况. 为了访问一个类型的私有成员,除了更改 API 设计还有就是使用反射技术: p ...
- 使用helm安装ingress,实现用域名的方式访问k8s内部应用
k8s集群版本 k8s集群版本是1.22 提前部署好nginx服务和创建好svc deployment方式部署的nginx服务,1个副本 创建的服务 通过服务可以代理到nginx服务 curl 10. ...
- 第一次尝试3D建模和打印:色子
打印机前几天到了,除了打印了一半自带demo之外,还没开始打过啥模型.想自己从头打印个东西.那就做个色子吧. 因为机子上有SW2020,参考这个 solidworks2017怎么建模骰子? 教程来练习 ...
- Could not load file or assembly 'System.Windows.Forms, Version=6.0.2.0, Culture=neutral, PublicKeyToken=b77a5c561934e089
项目升级后提示错误 System.IO.FileNotFoundException: Could not load file or assembly 'System.Windows.Forms, Ve ...
- QUIC协议详解
声明 本文可以自由转载但需注明原始链接.本文为本人原创,作者LightningStar,原文发表在博客园.本文主体内容参考论文[1]完成. 介绍 QUIC,发音同quick,是"Quick ...
- JAVA ArrayList集合底层源码分析
目录 ArrayList集合 一.ArrayList的注意事项 二. ArrayList 的底层操作机制源码分析(重点,难点.) 1.JDK8.0 2.JDK11.0 ArrayList集合 一.Ar ...
- 【spring源码系列】之【Bean的销毁】
以"冬奥之光,多彩冰灯"为主题的第四十一届全国专业冰雕比赛在冰城哈尔滨市进入第二天,60名冰雕高手在哈尔滨冰灯艺术游园会园区展开激烈的竞技比拼. 冰雕艺术 1. 概述 Bean的销 ...
