Cookie会话跟踪技术
cookie是什么
cookie 也叫 HTTPCookie,是客户端与服务器端进行会话(session)使用的一个能够在浏览器本地化存储的技术。 cookie就是为了存储 sessionID而诞生. cookie的特性,会随着请求自动携带cookie的值到服务器
cookie的作用
cookie的作用主要是在浏览器存储少量数据, 利用cookie我们可以实现一些保存数据的功能. 比如: 1, 用户登录的记住密码功能(下次再访问网站时无需输入密码了); 2, 购物车,加入购物车的商品没有及时付款,使用cookie保存后, 可以在一定时间后再访问网站, 会发现购物车里还有之前的商品列表; 3.存储一些小的数据 4k
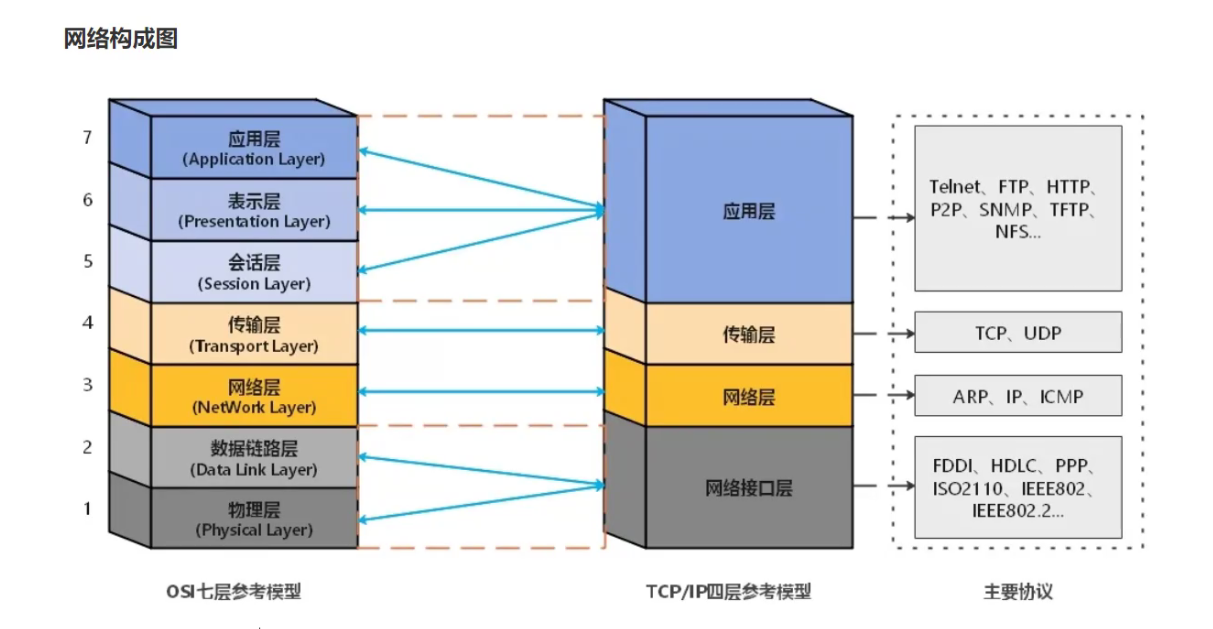
网络构成图
网络构成分为七层 最底层的物理层 数据链路层(底层维护 需要硬件支持),网络层(基于网络协议白皮书书写网络协议),传输层(网络传输的支持 tcp(直连)和udp(丢包)) 应用层相关协议(对应应用支持的协议 http网络传输协议 ftp文件传输协议 SNMP邮件传输协议)

http和https
http,https 都是网络传输协议 是用于网络相关传输,http走的是明文传输,https走的密文传输(内部采用对称加密以及非对称加密)。对应的https安全性要高于http。https为什么会采用加密,因为他底层采用了openSSL。(open表示开源)
http的特性
无状态 (服务器不知道是谁访问的我)
无连接 (不会建立完整的连接 访问一过去 数据一返回连接就断了)
长连接 (连接可以建立长时间)
短连接 (连接对应的内容很短)
问题
由于http是无状态的!那么对应的我们在实现某些功能的时候就会出现对应的问题.比如a用户登录了 b用户也登录了,a用户可能拿到b用户的页面,b用户可以拿到a用户的页面。这个时候我们就出现问题了。
问题的解决
根据上面的问题我们可以得出对应的a可能会拿到b的内容,原因是因为对应的服务器无法区分a和b,如果我在a的访问的时候给一个唯一的标识,在b的访问的时候给一个唯一的标识,那么我是否可以区分a和b。所以对应的解决方案就是a和b拥有不一样的标识,而这个标识是在建立连接的时候。这个标识叫做sessionId。也就意味这个每个请求去建立连接都会获得一个sessionId。(sessionID服务端给的)。如果对应的sessionID是存储于服务端的话,那么服务端就会越来越大从影响对应的效率,所以我们诞生了一个内容来保存这个值到对应浏览器端,这个东西就是cookie。所以cookie的诞生就是为了保存sessionID,从而解决http无状态的问题。
cookie
概述
cookie存在于浏览器端
cookie为了保存sessionID出现的
cookie的出现解决了http无状态的问题
特性
- cookie是不安全的
- cookie是可以被篡改和伪造的
- cookie他是以字符串存储的(单一),有很多的数据类型是不支持的(二进制图片,二进制的视频,base64码的视频等等)
- cookie他的大小不能超过4kb(大小只有4kb 容量小)
- cookie会随请求发送
- cookie可以跨域(domain来设置)
cookie的访问
//document.cookie
console.log(document.cookie)
cookie的完整格式
name=value;[expires=date];[path=路径];[domain=域名];[secure]
name随便定value随便定(存的key和value)
document.cookie = 'username=jack'
expires 过期时间设置 (如果没有设置 跟sessionID的过期时间一致 连接一断就没有了)
var date = new Date(2022,7,9,16,20)
document.cookie = 'username=jack;expires='+date
path 只有是这个路径以下的url才携带这个cookie
document.cookie = 'username=jack;expires='+date+';path=http://www.baidu.com'
domain 跨域设置 在这个域名下实现了跨域的功能
document.cookie = 'username=jack;expires='+date+';path=http://www.baidu.com;domain=www.baidu.com'
secure 安全 只有当前访问协议是https的时候才会携带
document.cookie = 'username=jack;expires='+date+';path=http://www.baidu.com;domain=www.baidu.com;secure'
cookie的相关操作(增删改查的功能)
cookie的封装
//主要是封装的cookie的增删改查的方法
//根据key来获取cookie里面的元素
// password=123456; username=123456
function getItem(key){
var str = document.cookie
//对于这个字符串进行切割
var splitArr = str.split(';') //[password=123456,username=123456]
var cookieObject = {}
//遍历这个数组
for(var splitStr of splitArr){//password=123456
var keyValueArr = splitStr.split('=')
cookieObject[keyValueArr[0].trim()] = decodeURIComponent(keyValueArr[1])
}
return cookieObject[key]
}
//设置cookie及里面的元素
function setItem(key,value,expires,path,domain,secure){
//如果没有key获取没有value 直接报错
if(!key || (!value && value!='')){
//抛出错误 后面的代码将不会执行
throw new Error('参数错误')
}
document.cookie = `${key}=${encodeURIComponent(value)}`
if(expires){//如果有过期时间拼接
document.cookie += `;expires=${expires}`
}
if(path){//如果有路径拼接
document.cookie += `;path=${path}`
}
if(domain){//如果有domain拼接
document.cookie += `;domain=${domain}`
}
if(secure){//如果有secure拼接
document.cookie += `;${secure}`
}
}
//根据key来删除对应的cookie
function removeItem(key){
if(getItem(key) || getItem(key)==''){
setItem(key,'',new Date())
}else{
console.error('当前的key值不存在')
}
}
cookie.js(第三方的js)
Cookies.remove('username')
Cookies.get('username')
Cookies.set('username','jack',{expires:10}) //设置一个username 10天以后过期
encodeURIComponent 转码
console.log(encodeURIComponent('{abdejde152}'));
decodeURIComponent 解码
var str = encodeURIComponent('{abdejde152}') //进行编码
console.log(decodeURIComponent(str));//解码
Cookie会话跟踪技术的更多相关文章
- Cookie&Session会话跟踪技术
今日内容学习目标 可以响应给浏览器Cookie信息[response.addCookie()] 可以接受浏览器Cookie信息[request.getCookies()] [创建cookie,设置pa ...
- cookie和session的区别与会话跟踪技术
会话跟踪技术: HTTP是一种无状态协议,每当用户发出请求时,服务器就会做出响应,客户端与服务器之间的联系是离散的.非连续的.当用户在同一网站的多个页面之间转换时,根本无法确定是否是同一个客户,会话跟 ...
- JavaEE基础(04):会话跟踪技术,Session和Cookie详解
本文源码:GitHub·点这里 || GitEE·点这里 一.会话跟踪 1.场景描述 比如登录某个购物网站,身份识别成功后,在网站下单,支付 等操作,这些操作中当前登录用户信息必须是共享的,这样这些操 ...
- JSP基础--会话跟踪技术、cookie、session
会话跟踪技术 1 什么是会话跟踪技术 我们需要先了解一下什么是会话!可以把会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应.例如你给10086打个电话,你就是客户端,而10 ...
- 简述会话跟踪技术——Cookie和Session
简述会话跟踪技术--Cookie和Session 本篇文章将会简单介绍Cookie和Session的概念和用法 会话跟踪技术 首先我们需要搞清楚会话和会话跟踪的概念: 会话:用户打开浏览器,访问Web ...
- 会话跟踪技术 - Cookie 和 Session 快速上手 + 登陆注册案例
目录 1. 会话跟踪技术概述 2. Cookie 2.1 Cookie的概念和工作流程 2.2 Cookie的基本使用 2.3 Cookie的原理分析 2.4 Cookie的使用细节 2.4.1 Co ...
- django会话跟踪技术
目录 django中的会话跟踪技术 什么是会话跟踪技术 HTTP无状态协议 Cookie概述 什么是cookie cookie源码 cookie超长时间 cookie超长时间 cookie生效路径 删 ...
- 04-cookies 会话跟踪技术
1.会话跟踪技术 1.Http协议的无状态保存 会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应 2 .会话路径技术使用Cookie或session完成 我们知道HTTP协 ...
- Web开发中,用到的4种会话跟踪技术
会话跟踪:主要解决HTTP的无状态问题,即: 当用户发出请求时,服务器就会做出响应,客户端与服务器之间的联系是离散的.非连续的.当用户在同一网站的多个页面之间转换时,根本无法确定是否是同一个客户,会话 ...
- 会话跟踪技术Cookieless
会话跟踪技术Cookieless 在Web应用中,通常使用Cookie记录用户的状态,如用户名.访问时间等信息.当进行HTTP请求的时候,会自动发送Cookie信息给服务器.服务器接收到,就可以判 ...
随机推荐
- Tushare金融大数据开放社区 - 数据抽取案例学习
进入平台介绍 扫码立即注册,更多大数据等你来探索 ! 案例: 导入tushare import tushare as ts 这里注意, tushare版本需大于1.2.10 设置token ts.se ...
- [*]Is L2 Physics-Informed Loss Always Suitable for Training Physics-Informed Neural Network?
NeurIPS 2022 本篇工作对PINN中的物理损失进行了探究,作者认为L2损失并不总是适用于训练PINN.并从PDE解的稳定性角度给出了理论性的说明.读了这篇文章,感觉自己的毕业论文做的十分浅显 ...
- Visual C++ Redistributable for Visual Studio各版本下载地址
Visual C++ Redistributable for Visual Studio各版本下载地址飞鹰_天涯于 2021-06-24 09:35:21 发布 5978收藏 8版权Microsoft ...
- python logger 按时间段滚动
import logging import logging, logging.handlers import time logging.getLogger().setLevel(logging.DEB ...
- 为什么Controller层注入的是Service接口,而不是ServiceImpl实现类
转自csdn--https://blog.csdn.net/weixin_39565597/article/details/78078728 今天看代码发现,写法和自己理解的java写法不一致,就查找 ...
- nginx文件上传模块 nginx_upload_module
1.编译安装nginx wget https://github.com/fdintino/nginx-upload-module/archive/refs/heads/master.zip PS:原先 ...
- Comparator与Comparable实现List中某一对象属性排序
//实体类实现 Comparable接口 进行降序排序 public class TestCompare implements Comparable<TestCompare>{ priva ...
- 【C学习笔记】【分享】day2-2 不允许创建临时变量,交换两个数的内容(附加题)
加法实现: #include <stdio.h> int main() { int a = 30; int b = 20; a = a + b; b = a - b; a = a - b; ...
- keil 常用调试方法
1.内存调试方法, 参考链接: https://blog.51cto.com/u_4029519/5423341 2.汇编调试方法 常用到bootlader和应用程序的调试 1.生成bin文件.汇编文 ...
- 怎么在Windows系统中制作Mac系统U盘启动盘?
想要在Windows系统的电脑中制作Mac系统的U盘启动盘 操作方法: 请预先安装好TransMac并输入注册码) 插入U盘或其它存储介质: 以管理员身份运行TransMac: 在左侧的设备列表中右键 ...
