chrome浏览器通知与语音播放
HTML5 Web Notification 语法 https://developer.mozilla.org/zh-CN/docs/Web/API/notification
如果浏览器支持Web Notification,不考虑私有前缀,则window.Notification就会是一个有很多静态属性和实例方法的函数。
基本上,Web Notification所有的语法都是围绕Notification这个函数来进行的。
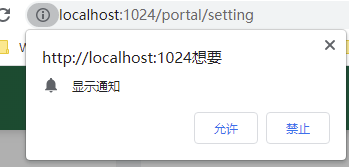
显然,通知这种事情是有可能扰民的,因此,必须经过用户同意才行。因此:
浏览器授权当前页面允许通知
if (window.Notification && window.Notification.permission !== 'granted') {
window.Notification.requestPermission();
}

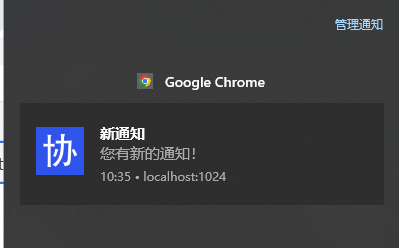
配置和显示桌面通知
https协议才行- dir : 文字的方向;它的值可以是 auto(自动), ltr(从左到右), or rtl(从右到左)
- lang: 指定通知中所使用的语言。这个字符串必须在 BCP 47 language tag 文档中是有效的。
- body: 通知中额外显示的字符串
- tag: 赋予通知一个ID,以便在必要的时候对通知进行刷新、替换或移除。
- icon: 一个图片的URL,将被用于显示通知的图标。
notify(
title: string = '新通知',
body: string = '您有新的通知!',
openurl: string
) {
if (window.Notification) {
const n = new Notification(title, {
icon: icon,
body: body,
});
n.onclick = () => {
window.open(openurl);
};
}
}

浏览器语音播放
private createAudio() {
const audioElm = document.createElement('audio');
audioElm.autoplay = true;
audioElm.muted = false;
audioElm.src = '/assets/audio/notify.wav';
return audioElm;
}
/**
* 播放声音
*/
play() {if (!this.audioElm) {
this.audioElm = this.createAudio();
document.body.appendChild(this.audioElm);
}
this.audioElm.play();
}
简单使用就自己写,也可以使用这个插件
https://github.com/jaywcjlove/iNotify
chrome浏览器通知与语音播放的更多相关文章
- vue中解决chrome浏览器自动播放音频 和MP3语音打包到线上
一.vue中解决chrome浏览器自动播放音频 需求 有新订单的时候,页面自动语音提示和弹出提示框: 问题 chrome浏览器在18年4月起,就在桌面浏览器全面禁止了音视频的自动播放功能.严格地来说, ...
- chrome浏览器的桌面通知
最近在使用朋友网(不加链接,避免有打广告的嫌疑),发现会出现提示“是否允许网站显示桌面通知?”,如下图所示: 这种做法,在页面加载完时直接调用请求,比起开心网的这种提示感觉有些野蛮了.开心网的桌面通知 ...
- CKPlayer 只调用HTML5播放器时全屏问题 这只是Chrome浏览器的渲染bug
如题,在系统中使用CKPlayer播放器,一切顺利,偶然发现没有全屏按钮, 正常的全屏按钮是这样的: 经过一步步调试,发现问题出在iframe, 当视频页面在iframe内时,全屏按钮不显示了,这个和 ...
- Chrome浏览器扩展开发系列之十:桌面通知Notification
Desktop Notification也称为Web Notification,是在Web页面之外,以弹出桌面对话框的形式通知用户发生了某事件.Web Notification于2015.9.10成为 ...
- [bug]解决chrome浏览器不支持所有媒体音乐不自动播放问题
声音无法自动播放这个在 IOS/Android 上面一直是个惯例,桌面版的 Safari 在 2017 年的 11 版本也宣布禁掉带有声音的多媒体自动播放功能,紧接着在 2018 年 4 月份发布的 ...
- [转载]为什么有些MP4文件在Chrome浏览器上播放不了?
http://blog.sina.com.cn/s/blog_6bb7ebcc0101c2ja.html Chrome浏览器支持HTML5,它支持原生播放部分的MP4格式(不用通过Flash等插件). ...
- Chrome浏览器桌面通知提示设置
版本 24.0.1312.56 m 老版本23.* 桌面通知,也可以由用户在Chrome浏览器中自定义:板手 -> 选项 -> 高级选项 –> 通知 (管理例外情况…).
- 【转】解决chrome浏览器不支持audio和video标签的autoplay自动播放
声音无法自动播放这个在 IOS/Android 上面一直是个惯例,桌面版的 Safari 在 2017 年的 11 版本也宣布禁掉带有声音的多媒体自动播放功能,紧接着在 2018 年 4 月份发布的 ...
- 解决Chrome浏览器无法自动播放音频视频的问题,Uncaught (in promise) DOMException
转载自:http://www.nooong.com/docs/chrome_video_autoplay.htm 在最新版的Chrome浏览器(以及所有以Chromium为内核的浏览器)中,已不再允许 ...
- jQuery语音播放插件
自己做jQuery插件:将audio5js封装成jQuery语音播放插件 日前的一个项目需要用到语音播放功能.发现Audio5js符合需求且使用简单,又鉴于jQuery控件便于开发操作,于是有了以 ...
随机推荐
- 如何将多个TXT合并成一个TXT,文件名称提取
方法1:1.将所有需要合并的TXT整理到一个文件夹中,切记,TXT合并最好每个TXT内容头或尾留一行间距,因为合并是直接合并,不会保留间距. 2.使用Windows命令cmd,切换到文件所在文件夹 3 ...
- DOM状态监听(观察者模式)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- go简单写个ini配置文件读取工具
直接上代码: 1 package main 2 3 import ( 4 "fmt" 5 "io/ioutil" 6 "reflect" 7 ...
- mysql报错This function has none of DETERMINISTIC. NO SOL or READS SOL DATA...
是因为 存储过程/存储函数在创建时 与 开启慢查询日志冲突了 解决冲突: 临时解决:开启log_bin_trust_function_creators show variables like '%lo ...
- 谷歌浏览器上elementUI的按钮文字消失了
解决方案:有个谷歌浏览器插件,好像是什么淘宝的,删掉即可
- shell脚本实战笔录-在PATH中查找程序
#!/bin/bashin_path(){ cmd=$1 ourpath=$2 result=1 #将默认的IFS(分隔符)为空格,这里先保留原本的给变量oldIFS,然 ...
- nextLine和hasNextLine的区别
== 重点:如果要判断一个文件这一行是否还有可读数据不能通过nextLine != null 来判断,要用hasNextLine是否为真来判断. == 1.nextLine: 公共字符串nextLin ...
- windows安装和重装系统后无法识别U盘
安装系统的方法: 1. 方案一,用大白菜制写入pe系统,但必须先准备Windows安装包 方案二,把ISO格式的系统安装包直接写入到u盘,写入U盘的方法请百度 2.开机看到电脑的logo后,按f2(不 ...
- python_test_0001_base_string_swap
#!/usr/bin/python # -*- coding: UTF-8 -*- import time from lib_001_decorator_log_funcname import dec ...
- SSD1306 屏幕使用-Micropython
1.I2C总线是什么? I2C:俗称集成电路总线,是一种简单.双向二线制同步串行通信总线,使用多主从架构.它只需要两根线即可在连接于总线上的器件之间传送信息. 主器件用于启动总线传送数据,并产生时钟以 ...
