h5:vue3 + ts + vite + vuex + axios + vant4 + scss + postcss+mockjs+element-plus
模板地址:https://gitee.com/zhang_meng_lei/mobile-template-h5-vue3/tree/master
1.安装element-plus:yarn add element-plus
(目前已导入但未实现代码)按需导入:https://element-plus.gitee.io/zh-CN/guide/quickstart.html#%E6%8C%89%E9%9C%80%E5%AF%BC%E5%85%A5
2.安装mockjs: npm i mockjs
3.上传到仓库
4.安装echarts:npm install echarts --save
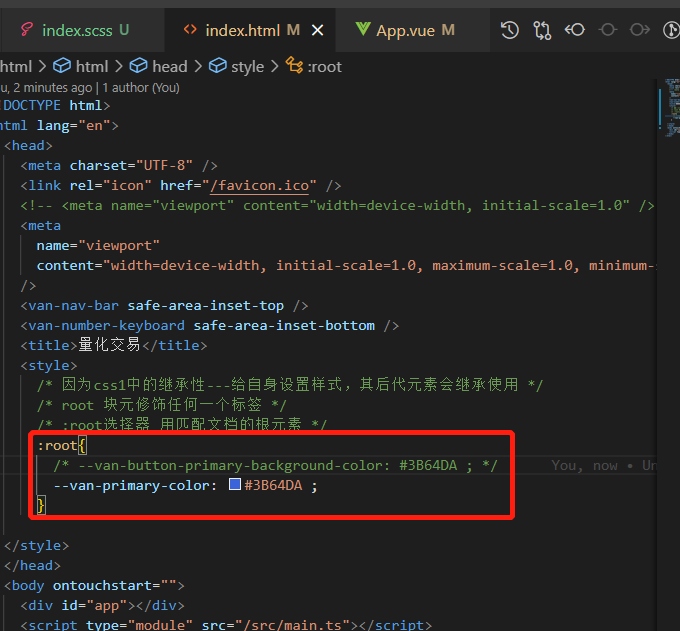
5.修改vant的整体样式(主题样式),通过在index.html中修改:root选择器的变量值

h5:vue3 + ts + vite + vuex + axios + vant4 + scss + postcss+mockjs+element-plus的更多相关文章
- 图文并茂quasar2.6+vue3+ts+vite创建项目并引入mockjs,mockjs 拦截ajax请求的原理是什么,quasar为什么要使用boot?
每天都要开心(▽)哇: 首先呢,我们来创建项目 执行下面命令,开始创建项目啦 $ npm i -g @quasar/cli $ npm init quasar 下面是我的选项,仅供参考哇 √ What ...
- 使用Vite快速构建Vue3+ts+pinia脚手架
一.前言 vue3的快速更新,很多IT发展快的地区在22开始都已经提上日程,小编所在的青岛好像最近才有点风波.vue3的人才在青岛还是比较稀缺的哈,纯属小编自己的看法,可能小编是个井底之蛙!! vue ...
- vite创建vue3+ts项目流程
vite+vue3+typescript搭建项目过程 vite和vue3.0都出来一段时间了,尝试一下搭vite+vue3+ts的项目 相关资料网址 vue3.0官网:https://v3.vue ...
- 使用vite + vue3 + ant-design-vue + vue-router + vuex 创建一个管理应用
使用vite + vue3 + ant-design-vue + vue-router + vuex 创建一个管理应用的记录 使用vite 创建项目 我创建的node 版本是 v16.17.1 使用N ...
- 使用vite + vue3 + ant-design-vue + vue-router + vuex 创建一个后台管理应用
使用vite + vue3 + ant-design-vue + vue-router + vuex 创建一个管理应用的记录 使用vite 创建项目 我创建的node 版本是 v16.17.1 使用N ...
- vue3+TS 自定义指令:长按触发绑定的函数
vue3+TS 自定义指令:长按触发绑定的函数 而然间看到一个在vue2中写的长按触发事件的自定义指定,想着能不能把他copy到我的vue3项目中呢. 编写自定义指令时遇到的几个难点 1.自定义指令的 ...
- Vue3实战系列:Vue3.0 + Vant3.0 搭建种子项目
最近在用 Vue3 写一个开源的商城项目,开源后让大家也可以用现成的 Vue3 大型商城项目源码来练练手,目前处于开发阶段,过程中用到了 Vant3.0,于是就整理了这篇文章来讲一下如何使用 Vue3 ...
- vue全家桶项目搭建(vue-cli 2.9.6+vue-router+vuex+axios)
一.安装vue-cli + vue-router + vuex + axios 1.安装vue-cli 2.创建项目 3.安装vuex和axios 二.搭建项目目录结构,如下所示: 1.assets目 ...
- 基于 vue+vue-router+vuex+axios+koa+koa-router 本地开发全栈项目
因为毕业设计要做基于Node服务器的项目,所以我就想着用刚学的vue作为前端开发框架,vue作为Vue.js应用程序的状态管理模式+库,axios基于promise用于浏览器和node.js的http ...
- Vue项目中使用Vuex + axios发送请求
本文是受多篇类似博文的影响写成的,内容也大致相同.无意抄袭,只是为了总结出一份自己的经验. 一直以来,在使用Vue进行开发时,每当涉及到前后端交互都是在每个函数中单独的写代码,这样一来加大了工作量,二 ...
随机推荐
- Windows 从头搭建c++ Eigen 库
虽然目前还在用python实现自己的算法,但是还是有点略微不满足,算法迟早有一天全从python搬到c++上,先给自己立个flag. 前言 由于本人做一些模型的搭建和计算,矩阵运算必然是少不了的,本人 ...
- Chrome浏览器崩溃
1.使用Win+R打开运行对话框,输入regedit,点击确定打开注册表: 2.找到"HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome&q ...
- java中overload与override的区别
1.综述 重写(Override)也称覆盖,它是父类与子类之间多态性的一种表现,而重载(Overload)是一个类中多态性的一种表现. override从字面就可以知道,它是覆盖了一个方法并且对其重写 ...
- 力扣(leetcode)题库0001-python3
试一下leetcode的题库,不知道对于我这种小白要多长时,但是目标已经种下,去做就是了.You can do anything you set your mind to. 题目:题库链接 中:给定一 ...
- 蓝牙mesh组网实践(dataflash的占用与管理)
目录 蓝牙mesh协议中有不少数据需要存储dataflash,以记录网络中的数据.一些数据只需要配网时保存进dataflash,比如说本节点的网络地址.各类密钥等:另一些数据需要在运行中动态更新,比如 ...
- Centos 7.9 基于二进制文件部署kubernetes v1.25.5集群
简述 Kubernetes(简称为:k8s)是Google在2014年6月开源的一个容器集群管理系统,使用Go语言开发,用于管理云平台中多个主机上的容器化的应用,Kubernetes的目标是让部署容器 ...
- Jest - Using test function to test the function
Note: Please check the prev blog to see the jest configuration. calculator.js const plus = (a, b) =& ...
- 安装archlinux系统
archlinux iso文件下载站点这个iso文件需要保证较新,否则其中的比如libcap的验证密钥过时无法在系统里安装软件包.比如2022年10月7日安装0601版本iso无法通过linux等软件 ...
- K8S详细教程
Kubernetes详细教程 1. Kubernetes介绍 1.1 应用部署方式演变 在部署应用程序的方式上,主要经历了三个时代: 传统部署:互联网早期,会直接将应用程序部署在物理机上 优点:简单, ...
- docker 搭建minio
minio为开源的高可用分部署对象存储服务组件,已经提供了分布式部署的解决方案,实现高可靠.高可用的资源存储,MinIO以极简主义为指导进行设计,追求极致的维护精简性和卓越的读写性能表现. -dock ...
