Opengl ES之四边形绘制
四边形的绘制在Opengl ES是很重要的一项技巧,比如做视频播放器时视频的渲染就需要使用到Opengl ES绘制四边形的相关知识。然而在Opengl ES却没有直接提供
绘制四边形的相关函数,那么如何实现四边形的绘制呢?
在Opengl ES的世界中所有的元素都是由点、线和三角形组成的。众所周知,四边形可以拆分成两个三角形,因此四边形的绘制在Opengl ES的世界中可以分解成绘制两个三角形的任务。
关于三角形的绘制请参考之前的文章:OpenglEs之三角形绘制
代码准备
为了使得项目代码更好地展现我们的demo效果,我们先来将之前的代码抽象起来,做了个简单的封装,统一一个BaseGlActivity:
public class BaseGlActivity extends AppCompatActivity {
protected BaseOpengl baseOpengl;
private MyGLSurfaceView myGLSurfaceView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_base_gl);
baseOpengl = createOpengl();
myGLSurfaceView = findViewById(R.id.my_gl_surface_view);
if(null != baseOpengl){
myGLSurfaceView.setBaseOpengl(baseOpengl);
myGLSurfaceView.setOnDrawListener(new MyGLSurfaceView.OnDrawListener() {
@Override
public void onDrawFrame() {
baseOpengl.onGlDraw();
}
});
}
}
@Override
protected void onDestroy() {
if(null != baseOpengl){
baseOpengl.release();
}
super.onDestroy();
}
// 子类返回具体的Opelg实体即可
public BaseOpengl createOpengl() {
return null;
}
}
其他代码,例如BaseOpengl和MyGLSurfaceView和以前的一样。
然后在Java层和C++都新建一个RectOpengl类,用来表示绘制四边形。
RectOpengl.java
public class RectOpengl extends BaseOpengl{
public RectOpengl() {
super(BaseOpengl.DRAW_TYPE_RECT);
}
}
RectOpengl.h
#ifndef NDK_OPENGLES_LEARN_RECTOPENGL_H
#define NDK_OPENGLES_LEARN_RECTOPENGL_H
#include "BaseOpengl.h"
class RectOpengl:public BaseOpengl {
public:
RectOpengl();
virtual ~RectOpengl();
virtual void onDraw();
private:
GLint positionHandle{-1};
GLint colorHandle{-1};
};
#endif //NDK_OPENGLES_LEARN_RECTOPENGL_H
六点顶点绘制四边形
这是所有人都能想到的最简单的方式了,每个三角形需要三个顶点,绘制两个三角形则需要六个顶点,通过调整顶点,将两个三角形紧挨着就组成了四边形。
因此,我们的顶点着色器和片段着色器都不需要修改,直接使用之前绘制三角形的那些着色器即可。
例如使用下面六个顶点绘制两个三角形:
// 使用绘制两个三角形组成一个矩形的形式 GL_TRIANGLES
//const static GLfloat VERTICES[] = {
// // 第一个三角形
// 0.5f,0.5f,
// -0.5f,0.5f,
// -0.5f,-0.5f,
// // 第二个三角形
// -0.5f,-0.5f,
// 0.5f,-0.5f,
// 0.5f,0.5f
//};
// 6个顶点绘制两个三角形组成矩形 GL_TRIANGLES
// glDrawArrays(GL_TRIANGLES,0,6);
这个理解起来比较简单,笔者就不画说明图了。
四个顶点绘制四边形
使用四个顶点绘制两个三角形主要是复用了部分顶点,然后在glDrawArrays函数中使用绘制三角形带的方式进行绘制。
// 4个顶点绘制两个三角形组成矩形
glDrawArrays(GL_TRIANGLE_STRIP,0,4);
GL_TRIANGLE_STRIP会复用前面的顶点,因为顶点复用,因此这种方式可以绘制出n-2个三角形(n是顶点的个数)。
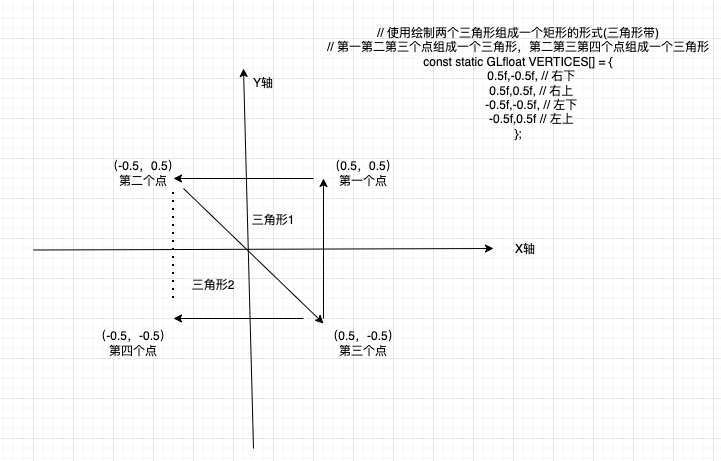
例如使用三角形带的方式搭配以下的顶点坐标即可绘制出一个矩形:
const static GLfloat VERTICES[] = {
0.5f,-0.5f, // 右下
0.5f,0.5f, // 右上
-0.5f,-0.5f, // 左下
-0.5f,0.5f // 左上
};
假如有1、2、3、4这四个顶点坐标,那么GL_TRIANGLE_STRIP绘制三角形的的方式是顶点1、2、3组成一个三角形,顶点2、3、4组成一个三角形。
具体看图:

RectOpengl完整代码:
#include "RectOpengl.h"
#include "../utils/Log.h"
// 顶点着色器
static const char *ver = "#version 300 es\n"
"in vec4 aColor;\n"
"in vec4 aPosition;\n"
"out vec4 vColor;\n"
"void main() {\n"
" vColor = aColor;\n"
" gl_Position = aPosition;\n"
"}";
// 片元着色器
static const char *fragment = "#version 300 es\n"
"precision mediump float;\n"
"in vec4 vColor;\n"
"out vec4 fragColor;\n"
"void main() {\n"
" fragColor = vColor;\n"
"}";
// 使用绘制两个三角形组成一个矩形的形式 GL_TRIANGLES
//const static GLfloat VERTICES[] = {
// // 第一个三角形
// 0.5f,0.5f,
// -0.5f,0.5f,
// -0.5f,-0.5f,
// // 第二个三角形
// -0.5f,-0.5f,
// 0.5f,-0.5f,
// 0.5f,0.5f
//};
// 使用绘制两个三角形组成一个矩形的形式(三角形带)
// 第一第二第三个点组成一个三角形,第二第三第四个点组成一个三角形
const static GLfloat VERTICES[] = {
0.5f,-0.5f, // 右下
0.5f,0.5f, // 右上
-0.5f,-0.5f, // 左下
-0.5f,0.5f // 左上
};
// rgba
const static GLfloat COLOR_ICES[] = {
0.0f,0.0f,1.0f,1.0f
};
RectOpengl::RectOpengl():BaseOpengl() {
initGlProgram(ver,fragment);
positionHandle = glGetAttribLocation(program,"aPosition");
colorHandle = glGetAttribLocation(program,"aColor");
LOGD("program:%d",program);
LOGD("positionHandle:%d",positionHandle);
LOGD("colorHandle:%d",colorHandle);
}
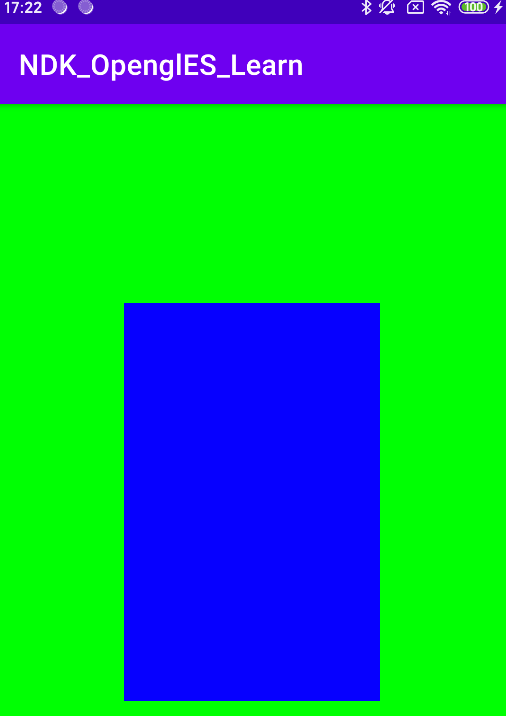
void RectOpengl::onDraw() {
// 清屏
glClearColor(0.0f, 1.0f, 0.0f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(program);
/**
* size 几个数字表示一个点,显示是两个数字表示一个点
* normalized 是否需要归一化,不用,这里已经归一化了
* stride 步长,连续顶点之间的间隔,如果顶点直接是连续的,也可填0
*/
glVertexAttribPointer(positionHandle,2,GL_FLOAT,GL_FALSE,0,VERTICES);
// 启用顶点数据
glEnableVertexAttribArray(positionHandle);
// 这个不需要glEnableVertexAttribArray
glVertexAttrib4fv(colorHandle, COLOR_ICES);
// 6个顶点绘制两个三角形组成矩形
// glDrawArrays(GL_TRIANGLES,0,6);
// 4个顶点绘制两个三角形组成矩形
glDrawArrays(GL_TRIANGLE_STRIP,0,4);
glUseProgram(0);
// 禁用顶点
glDisableVertexAttribArray(positionHandle);
if(nullptr != eglHelper){
eglHelper->swapBuffers();
}
}
RectOpengl::~RectOpengl() noexcept {
}
DrawRectActivity.java
public class DrawRectActivity extends BaseGlActivity{
@Override
public BaseOpengl createOpengl() {
return new RectOpengl();
}
}

往期笔记
Opengl ES之EGL环境搭建
Opengl ES之着色器
Opengl ES之三角形绘制
关注我,一起进步,人生不止coding!!!

Opengl ES之四边形绘制的更多相关文章
- OpenGL ES 2.0 绘制方式
OpenGL ES 中支持的绘制方式大致分3类,包括点.线段.三角形,每类中包括一种或多种具体的绘制方式. GL_POINTS 传入渲染管线的一系列顶点单独进行绘制. GL_LINES 传入渲染管 ...
- IOS 中openGL使用教程2(openGL ES 入门篇 | 绘制一个多边形)
在上一篇我们学习了如何搭建IOS下openGL的开发环境,接下来我们来学习如何绘制一个多边形. 在2.0之前,es的渲染采用的是固定管线,何为固定管线,就是一套固定的模板流程,局部坐标变换 -> ...
- Android OpenGL ES 开发:绘制图形
OpenGL 绘制图形步骤 上一篇介绍了 OpenGL 的相关概念,今天来实际操作,使用 OpenGL 绘制出图形,对其过程有一个初步的了解. OpenGL 绘制图形主要概括成以下几个步骤: 创建程序 ...
- Opengl ES之VBO和VAO
前言 本文主要介绍了什么是VBO/VAO,为什么需要使用VBO/VAO以及如何使用VBO和VAO. VBO 什么是VBO VBO(vertex Buffer Object):顶点缓冲对象.是在显卡存储 ...
- Opengl ES之纹理贴图
纹理可以理解为一个二维数组,它可以存储大量的数据,这些数据可以发送到着色器上.一般情况下我们所说的纹理是表示一副2D图,此时纹理存储的数据就是这个图的像素数据. 所谓的纹理贴图,就是使用Opengl将 ...
- Opengl ES之FBO
FBO介绍 FBO帧缓冲对象,它的主要作用一般就是用作离屏渲染,例如做Camera相机图像采集进行后期处理时就可能会用到FBO.假如相机出图的是OES纹理,为了方便后期处理, 一般先将OES纹理通过F ...
- 【AR实验室】OpenGL ES绘制相机(OpenGL ES 1.0版本)
0x00 - 前言 之前做一些移动端的AR应用以及目前看到的一些AR应用,基本上都是这样一个套路:手机背景显示现实场景,然后在该背景上进行图形学绘制.至于图形学绘制时,相机外参的解算使用的是V-SLA ...
- Android OpenGL ES(十一)绘制一个20面体 .
前面介绍了OpenGL ES所有能够绘制的基本图形,点,线段和三角形.其它所有复杂的2D或3D图形都是由这些基本图形构成. 本例介绍如何使用三角形构造一个正20面体.一个正20面体,有12个顶点,20 ...
- 短视频图像处理 OpenGL ES 实践
2017年,短视频正以其丰富的内容表现力和时间碎片化的特点,快速崛起,而短视频最具可玩性之处就在支持人脸识别的动态贴图和各种不同效果的美颜.滤镜等.那短视频动态贴纸.滤镜.美颜等功能究竟是如何实现的呢 ...
随机推荐
- Python图像处理丨三种实现图像形态学转化运算模式
摘要:本篇文章主要讲解Python调用OpenCV实现图像形态学转化,包括图像开运算.图像闭运算和梯度运算 本文分享自华为云社区<[Python图像处理] 九.形态学之图像开运算.闭运算.梯度运 ...
- Object类中wait代餐方法和notifyAll方法和线程间通信
Object类中wait代餐方法和notifyAll方法 package com.yang.Test.ThreadStudy; import lombok.SneakyThrows; /** * 进入 ...
- 从零开始Blazor Server(1)--项目搭建
项目介绍 本次项目准备搭建一个使用Furion框架,Blazor的UI使用BootstrapBlazor.数据库ORM使用Freesql的后台管理系统. 目前的规划是实现简单的注册,登录.增加管理员跟 ...
- Python logging日志管理
import logging logger = logging.getLogger("simple_example") logger.setLevel(logging.DEBUG) ...
- React报错之useNavigate() may be used only in context of Router
正文从这开始~ 总览 当我们尝试在react router的Router上下文外部使用useNavigate 钩子时,会产生"useNavigate() may be used only i ...
- .Net Core使用Coravel实现任务调度
前言 前段时间需要在一个新项目里添加两个后台任务,去定时请求两个供应商的API来同步数据:由于项目本身只是一个很小的服务,不太希望引入太重的框架,同时也没持久化要求:于是我开始寻找在Quartz.Ne ...
- 从零开始实现一个MyBatis加解密插件
作者:vivo 互联网服务器团队- Li Gang 本篇文章介绍使用MyBatis插件来实现数据库字段加解密的过程. 一.需求背景 公司出于安全合规的考虑,需要对明文存储在数据库中的部分字段进行加密, ...
- HTML+JS+CSS 实现随机跳转到一个网址
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http ...
- Neo4j在linux上的安装与Springboot的集成
Neo4j在linux上的安装与Springboot的集成 在linux安装: 前提:安装配置好java环境 1.下载neo4j 官方社区版下载地址:https://neo4j.com/downloa ...
- 第六十八篇:vue-cli新建项目
好家伙,之前只是一股脑得用,连里面的可选配置项都不清楚,今天来把它搞清楚 1.单页面应用 1.1.什么是单页面应用程序 单页面应用程序(英文名: Single Page Application)简称S ...
