利用css var函数让你的组件样式输出规范样式API,可定制性更高;


//Card.vue
<template>
<div class="card">
<img class="card-img" :src="img" />
<p class="card-desc">{{ desc }}</p>
</div>
</template>
<style lang="scss" scoped>
.card {
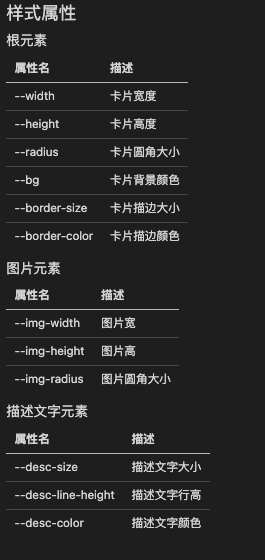
// 这些以"--"开头的变量就是我们开放可自定义的样式属性了,可以在组件使用文档中明确开放
//卡片根元素样式
--width: 150px;
--height: auto;
--border-size: 1px;
--border-color: #ccc;
--border-radius: 5px;
--bg: #eee;
// 图片可定样式
--img-width: 130px;
--img-height: 130px;
--img-radius: 50%;
// 卡片描述样式
--desc-size: 16px;
--desc-line-height: 32px;
--desc-color: #333; height: var(--height);
width: var(--width);
border: var(--border-size) solid var(--border-color);
border-radius: var(--border-radius);
background: var(--bg);
padding: 10px;
&-img {
width: var(--img-width);
height: var(--img-height);
border-radius: var(--img-radius);
overflow: hidden;
}
&-desc {
font-size: var(--desc-size);
color: var(--desc-color);
line-height: var(--desc-line-height);
text-align: center;
}
}
</style>

//demo.vue
<template>
<div >
<Card desc="我是默认的样式我是默认的样式我是默认的样式" :img="img" />
<Card class="card_1" desc="自定义样式,子元素图片变小了" :img="img" />
<Card class="card_2" desc="自定义样式,圆角没了,描述字变小了,高度高了" :img="img" />
</div>
</template>
<script>...</script>
<style lang="scss" scoped>
.card_1 {
--width: 100px;
--height: 200px;
--border-radius: 20px;
--img-width: 80px;
--img-height: 50px;
--img-radius: 10px;
--desc-color: #f00;
--desc-size: 12px;
--desc-line-height: 21px;
} .card_2 {
--height: 300px;
--border-radius: 0px;
--bg: #fff;
--img-radius: 50px;
--desc-size: 14px;
--desc-line-height: 21px;
}
</style>

这种我们也可以把这些全提出来使用style属性。让样式与js参数彻底隔离
//demo.vue
<template>
<card
desc="我是默认的样式我是默认的样式"
:img="img"
:style="hoverStyle"
@mouseout="hoverStyle = {}"
@mouseover="handleHover"
/>
</template>
<script setup>
let hoverStyle = ref({});
const handleHover = () => {
hoverStyle.value = { '--bg': '#f0f', '--width': '180px' };
};
</script>
我们在组件内
//card.vue
<template>
<div class="card" :style="style">
{{ width }}
<img class="card-img" :src="img" />
<p class="card-desc">{{ desc }}</p>
</div>
</template>
<script setup>
const $props = defineProps({
img: {
type: String,
default: '',
},
desc: {
type: String,
default: '',
},
style: {
type: Object,
default: () => ({}),
},
});
//假如你在js中需要用到宽度
let width = computed(() => {
return parseInt($props.style['--width'] || 150);
});
</script>
<style lang="scss" scoped>
.card{
...
//假如你有个子级元素需要基于宽度计算
.item{
width: calc(var(--width) - 100)
}
...
}
</style>
但是这种实现有命名空间的问题
//比如这样
.ch-card{
--ch-card-width:100px;
--ch-card-height:100px;
}
利用css var函数让你的组件样式输出规范样式API,可定制性更高;的更多相关文章
- css中var函数
引言: 在学习elementui的时候看到一个var.css, 其中写的全部都是以--开头的属性,上google查询不是css3新增的属性,于是决定一探究竟 :root { /* Transition ...
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法(转)
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- 利用css+原生js制作简易钟表
利用css+原生js制作简单的钟表.效果如下所示 实现该效果,分三大块:html.javascript.css html部分html部分比较简单,定义一个clock的div,内部有原点.时分秒针.日期 ...
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法及优缺点分析
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- 现代 CSS 解决方案:CSS 数学函数
在 CSS 中,其实存在各种各样的函数.具体分为: Transform functions Math functions Filter functions Color functions Image ...
- 利用css实现搜索过滤
无意中找到一种利用css就可实现的搜索过滤的方法,不得不说看了代码之后确实被惊艳到了,亏我之前面试还因为做这个功能做太慢而拖了后腿.在此记录下代码: <!DOCTYPE html> < ...
- 在vue中结合render函数渲染指定的组件到容器中
1.demo 项目结构: index.html <!DOCTYPE html> <html> <head> <title>标题</title> ...
- CSS 数学函数与容器查询实现不定宽文本溢出跑马灯效果
在许久之前,曾经写过这样一篇文章 -- 不定宽溢出文本适配滚动.我们实现了这样一种效果: 文本内容不超过容器宽度,正常展示 文本内容超过容器的情况,内容可以进行跑马灯来回滚动展示 像是这样: 但是,之 ...
- iOS基本动画/关键帧动画/利用缓动函数实现物理动画效果
先说下基本动画部分 基本动画部分比较简单, 但能实现的动画效果也很局限 使用方法大致为: #1. 创建原始UI或者画面 #2. 创建CABasicAnimation实例, 并设置keypart/dur ...
随机推荐
- 转载C#加密方法
方法一: //须添加对System.Web的引用 using System.Web.Security; ... /// <summary> ...
- AttributeError: module 'torch._six' has no attribute 'PY3'
修改:进到torch._six源码,看看里面是PY的哪个对象,修改成这对象名试试 _six.py 即将PY3修改为PY37
- Linux 用户密码不能设置问题
当我们有时候要更改linux账户密码时,有时候会遇到下面这种情况: Password has been already used. Choose another.passwd: Have exhaus ...
- 自己动手从零写桌面操作系统GrapeOS系列教程——12.QEMU+GDB调试
学习操作系统原理最好的方法是自己写一个简单的操作系统. 写程序不免需要调试,写不同的程序调试方式也不同.如果做应用软件开发,相应的程序调试方式是建立在有操作系统支持的基础上的.而我们现在是要开发操作系 ...
- CSS必知必会
CSS概念 css的使用是让网页具有统一美观的页面,css层叠样式表,简称样式表,文件后缀名.css css的规则由两部分构成:选择器以及一条或者多条声明 选择器:通常是需要改变的HTML元素 声明: ...
- Latex符号
上标 $\hat{x}$ : \(\hat{x}\) $\widehat{x}$ : \(\widehat{x}\) $\tilde{x}$ : \(\tilde{x}\) $\widetilde{x ...
- GO实现Redis:GO实现TCP服务器(1)
本文实现一个Echo TCP Server interface/tcp/Handler.go type Handler interface { Handle(ctx context.Context, ...
- MySQL高可用架构-MMM、MHA、MGR、分库分表
总结 MMM是是Perl语言开发的用于管理MySQL主主同步架构的工具包.主要作用:管理MySQL的主主复制拓扑,在主服务器失效时,进行主备切换和故障转移. MMM缺点:故障切换可能会丢事务(主备使用 ...
- Solon v2.2.6 发布,助力信创国产化
Solon 是一个高效的 Java 应用开发框架:更快.更小.更简单.它是一个有自己接口标准规范的开放生态,可为应用软件国产化提供支持,助力信创建设. 150来个生态插件,覆盖各种不同的应用开发场景: ...
- DOM属性节点加其他节点的操作
节点属性 nodeType 返回值为数值 节点类型(nodeType) 节点名字(nodeName) 节点值(nodeValue) 元素节点 ...
