谷歌浏览器插件:FeHelper(WEB前端助手)
背景
在现在的互联网时代,前端开发已经成为一个非常重要的领域。为了提高开发效率和质量,许多前端开发人员都喜欢使用一些相关工具来辅助他们的工作。而谷歌浏览器插件:WEB前端助手(FeHelper)就是其中一个非常受欢迎的选择。
FeHelper 是什么?
FeHelper 是一个谷歌浏览器插件,它提供了许多用于 WEB 前端开发人员的实用工具,使他们可以更加方便地进行开发工作。该插件提供了许多便捷功能,如格式化 JSON 数据、生成二维码、编码解码、正则表达式等等。通过使用这些工具,前端开发人员可以轻松地添加新功能并个性化他们的浏览体验。
FeHelper 的特点
全面且易于使用: FeHelper 提供了很多实用的功能,能够满足各种不同的需求。这些功能都设计得非常简单易用,不需要任何专业知识即可完成操作。
强大且灵活: FeHelper 内置了许多高级功能,例如支持多语言、自定义设置、右键菜单等,同时它还支持 Chrome 和 Firefox 等浏览器,方便多平台使用。
安全可靠: FeHelper 提供了严格的安全保障机制,所有的工具操作都是在本地进行的,不会上传到任何服务器上,可以保证用户的数据安全。
FeHelper的核心功能
JSON格式化:将格式混乱的JSON数据变得更加可读。
正则表达式:帮助开发人员进行规则匹配和检查,提高效率。
二维码生成:生成URL、文本、电话、电子邮件等类型的二维码。
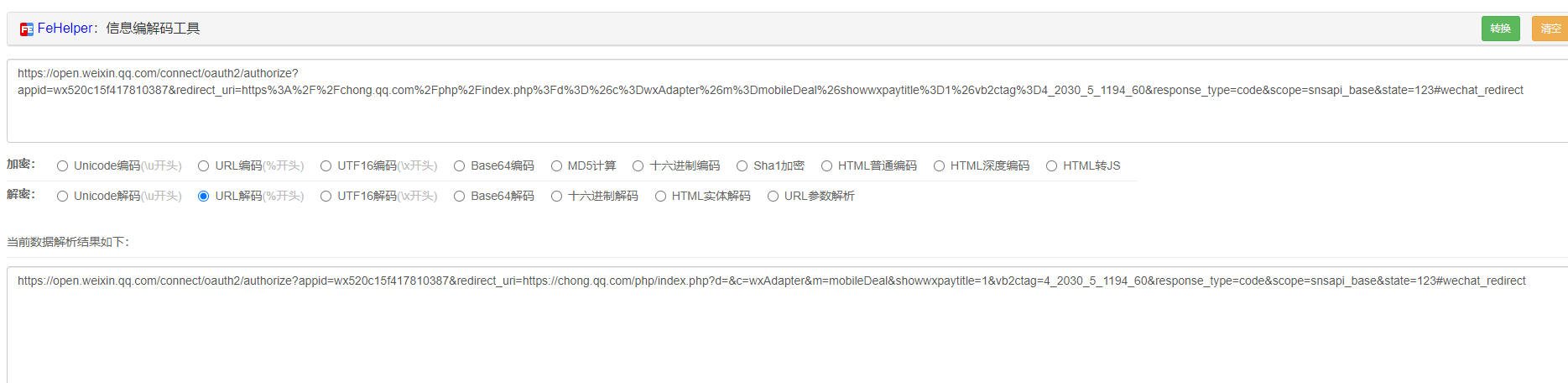
编码解码:字符编码与解码相互转换,如 URL 编码、Base64 编码等。
信息抓取:可以一键获取当前页面中图片、CSS、JavaScript、数据等各种信息。
页面性能:通过监测页面加载速度、资源大小、HTTP 头部等参数来提升网站性能。



结论
总之,FeHelper 是一个非常优秀的谷歌浏览器插件,为前端开发人员提供了强大的功能和灵活的使用方式。而且,该插件非常易于使用,同时也能够为开发人员提供严格的安全保障,保护用户的隐私和数据安全。如果你是一名前端开发人员,我强烈建议你尝试使用 FeHelper 插件,它会让你的工作更加高效和愉快!
谷歌浏览器插件:FeHelper(WEB前端助手)的更多相关文章
- 超级好用的前端开发测试Chrome插件-WEB前端助手(FeHelper)
WEB前端助手(FeHelper)插件概述 WEB前端助手:FeHelper是一款chrome浏览器插件.包含一些前端实用的工具,如字符串编解码.代码美化.JSON格式化查看.二维码生成器.编码规范检 ...
- Web前端助手-功能丰富的Chrome插件
整合优秀的前端实用工具.免费,可配置的强大工具集 示例 安装 github仓库: https://github.com/zxlie/FeHelper 官网地址:https://www.baidufe. ...
- Chrome谷歌浏览器web前端开发好用插件(自己用)备忘
Chrome谷歌浏览器web前端开发好用插件(自己用)备忘 一.总结 英语好一点的话要什么工具就直接去Chrome插件里面找非常方便. 二.测试题-简答题 1.Chrome修改页面字符集是什么? 解答 ...
- 使用 jQuery.i18n.properties 实现 Web 前端的国际化
jQuery.i18n.properties 简介 在介绍 jQuery.i18n.properties 之前,我们先来看一下什么是国际化.国际化英文单词为:Internationalization, ...
- 推荐几个Web前端开发实用的Chrome插件
越来越多的前端开发人员喜欢在Chrome里开发调试代码,Chrome有许多优秀的插件可以帮助前端开发人员极大的提高工作效率.尤其Chrome本身是可以登录的,登录后你所有的插件都会自动同步到每一个登录 ...
- gulp插件(gulp-jmbuild),用于WEB前端构建
源码地址:https://github.com/jiamao/gulp-jmbuild https://github.com/jiamao/gulp-jmbuild gulp-jmbuild gulp ...
- Web前端开发Chrome插件
参考:http://www.cnblogs.com/sosoft/p/3490481.html 越来越多的前端开发人员喜欢在Chrome里开发调试代码,Chrome有许多优秀的插件可以帮助前端开发人员 ...
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- Web前端开发实用的Chrome插件
Web前端开发实用的Chrome插件 越来越多的前端开发人员喜欢在Chrome里开发调试代码,Chrome有许多优秀的插件可以帮助前端开发人员极大的提高工作效率.尤其Chrome本身是可以登录的,登录 ...
随机推荐
- ubuntu | virtualbox报错:不能为虚拟电脑打开一个新任务
百度了几个办法 都不行. 还得是gxd,说在vmware虚拟机设置勾上这个就行了
- 如何在微信小程序中使用ECharts图表
在微信小程序中使用ECharts 1. 下载插件 首先,下载 GitHub 上的 ecomfe/echarts-for-weixin 项目. 下载链接:ecomfe/echarts-for-weixi ...
- sat初学入门资料2022-12
1. GlueMiniSatPPT-nabeshima.pdf A fast SAT solver with an aggressive acquiring strategy of glue clau ...
- error:Visual Studio 2012.4, “Run As Administrator” -> “The application cannot start”
复制所有 dte*.olb 文件 从C:\Program Files (X86)\Common Files\Microsoft Shared\MSEnv 到 C:\Program Files X8 ...
- 解决VSCode无法显示Unity代码提示和源代码
1,先删除项目目录下的配置文件,也可以理解为除文件夹外的其他文件 2,先把vscode选中,下拉框中没有vscode的找到文件就可以导进来再选中.然后红框里的不要勾选,因为我是这么做的,你也可以试着勾 ...
- 11、jmeter配置元件--计数器
前面学过csv和变量 csv里面的数据是固定的 如果里面的数据不够 线程要么就停止要么就需要重头再来 不太灵活 用到固定化的数据,比如说多少个用户等等 如果有一些是变动的 随着线程数增加 数据 ...
- 通过yum命令只下载rpm包不安装
方法一:yumdownloader# 如果只想通过 yum 下载软件的软件包,但是不需要进行安装的话,可以使用 yumdownloader 命令: yumdownloader 命令在软件包 yum-u ...
- python基础学习——数据容器
1.数据容器相当于C的数组 有list,tuple(元组),str,set(集合),dict五种数据容器 2.list(列表) 列表中可存在不同的数据类型,可嵌套 #反向索引 name_list = ...
- Leecode 53.最大子数组和(Java 贪心算法、动态规划两种方法)
想法(没看解析之前想不出来) -----------------看了解析和答案 1.贪心算法,若当前元素的之前和<0,则丢弃当前元素之前的数列 设一个maxSum作为子序列最大和,一个sum ...
- el-scrollbar element-ui的滚动条组件(官方文档没有写出来)
<el-scrollbar></el-scrollbar> //去掉横向滚动条 /deep/.el-scrollbar__wrap { overflow-x: hidden; ...