Blazor VS Vue
Vue——两分钟概述
Vue 是一个JavaScript 框架。
在其最简单的模式中,您可以简单地将核心 Vue 脚本包含在您的应用程序中,然后开始构建您的组件。
除此之外,对于更复杂的应用程序,您可以使用 Vue 自己的 CLI 创建(并最终发布)一个 Vue 项目。
与大多数其他 JavaScript 框架一样,Vue 应用程序构建为一系列小组件,然后您可以将它们组合在一起以构建更大的功能(最终是整个应用程序)。
您通常会使用 HTML、CSS 和 JavaScript(或 TypeScript)来编写 Vue 应用程序。
Blazor 如何比较?
Blazor 是一个框架,它使您能够使用 C# 而不是 JavaScript构建在浏览器中运行的客户端 Web 应用程序。
当你创建一个新的 Blazor 应用程序时,它会附带一些NuGet包(使一切正常运行所需的基本要素)。
在Blazor中,您将使用 Razor 标记语言将您的应用程序构建为一系列组件,并使用 C# 编写您的 UI 逻辑。
要发布您的应用程序,您可以使用 dotnet 的内置publish命令,它将您的应用程序捆绑到多个文件(HTML、CSS、JavaScript 和 DLL)中,然后可以将这些文件发布到任何可以提供静态文件的 Web 服务器。
创建一个新的 Vue 应用程序
使用 Vue 有两种主要方法。
第一种,您可以简单地引用脚本(通过 CDN)并开始将组件添加到现有应用程序中的任何 HTML 页面。
<!-- development version, includes helpful console warnings -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者,您可以安装 Vue CLI:
npm install -g @vue/cli
然后创建并启动一个新项目:
vue create hello-world
cd hello-world
npm run serve
使用时,vue create您将获得各种预设供您选择,或者您可以从启用 TypeScript 支持、单元测试等选项中进行选择。
创建新的 Blazor 应用程序
对于 Blazor,您可以使用 Visual Studio 或通过命令提示符启动新项目。
dotnet new blazorwasm
cd blazorwasm
dotnet run
您还有其他一些选项,例如包含用于验证用户的基础结构的能力,以及是否在 ASP.NET Web 应用程序中托管 Blazor 应用程序,但上面的命令是最简单的入门选项。
用 Vue 构建你的 UI
Vue 是关于模板的。这是一个例子:
<div id="app">
<label>What's your name?
<input v-model="name" placeholder="Your name..."/>
</label>
<span>Hello {{ name }}</span>
</div> <script src="https://unpkg.com/vue"></script>
<script>
var app = new Vue({
el: '#app',
data: {
name: ''
}
})
</script>
模板包含在我们的id为#app的div中。
然后我们创建一个新的 Vue 应用程序并告诉它使用#app div 作为它的目标元素。
v-model设置文本输入和name数据属性之间的绑定。
因此,name将始终反映用户在文本输入中输入的内容,并且如果以name编程方式更改的值,这将反映在文本输入中。
我们使用{{ name }}语法来呈现 的当前值,name因此当我们在文本输入中键入新值时,我们可以看到它立即发生变化。

这将使您启动并运行,但实际上大多数应用程序将由几个组件组成,它们组合在一起以形成更大的功能。
要将这个问候语功能变成可重用的组件,我们需要稍微不同的语法
Vue.component('greeting', {
data: function () {
return {
name: ''
}
},
template: `
<div>
<label>What's your name?
<input v-model="name" placeholder="Your name..."/>
</label>
<span>Hello {{ name }}</span>
</div>
`
})
Vue 组件和我们开始使用的应用程序之间存在一些细微差别:
- 我们已将标记移动到
template属性中 data在组件中表示为返回对象的函数
通过这些更改,我们现在可以在应用程序中的任何位置渲染这个组件。
<div id="app">
<greeting/>
</div>
总之,一个 Vue 应用程序:
- 可以添加到现有的 HTML 页面
- 包含一个 Vue 应用程序和可选的一个或多个组件
- 使用 JavaScript 和 HTML 编写
- 在浏览器中作为 JavaScript 运行
使用 Blazor 构建 UI
Blazor 还鼓励您将 UI 分解为许多较小的组件。
与 Vue 不同,您使用 Razor 和 C# 编写组件。
<label>What's your name?</label>
<input type="text" @bind-value="Name" @bind-value:event="oninput" placeholder="Bob"/>
<span>Hello @Name</span> @code {
public string Name { get; set; }
}
我们有大致相同的标记,但这次我们使用 Blazor 的@bind语法将我们的输入绑定到一个名为Name.
当用户输入他们的名字时,Name属性将更新为他们输入的值。
默认情况下,Blazor 会更新Nameon blur 的值(当我们单击文本输入时),因此我们添加@bind-value:event="oninput"了使其在我们开始输入时立即更新属性。
您现在可以在应用程序中的任意位置渲染此组件...
<h1>
A brief introduction to Blazor...
</h1> <Greeting />

总之,Blazor UI:
- 包含一个或多个组件
- 使用 Razor 和 C# 编写(获取您的标记和数据,并将它们组合在一起)
传递数据——Vue
我们已经看到了 Vue 处理数据的一种方式,name直接存储在我们的问候组件中。
var app = new Vue({
el: '#app',
data: {
name: ''
}
})
另一个常见的选项是将数据传递给组件。
假设我们想将标题传递给我们的问候组件:
<greeting headline="Welcome, thanks for being here!" />
Vue 通过一种叫做props的东西来实现这一点。
Vue.component('greeting', {
data: function () {
return {
name: ''
}
},
props: ['headline'],
template: `
<div>
<h2>{{ headline }}</h2>
<label>What's your name?
<input v-model="name" placeholder="Your name..."/>
</label>
<span>Hello {{ name }}</span>
</div>
`
})
我们在组件中添加了一个 props 数组:
props: ['headline'],
这使我们的组件接受一个headline值,然后我们使用标准插值语法渲染该值<h2>{{ headline }}</h2>。
props 是解锁可重用组件的关键,使得在许多不同的场景中使用相同的组件,每次传递不同的值成为可能。

虽然在许多场景中使用data并props运行良好,但您可能会在应用程序中遇到更集中的状态需求。
一种选择是选择一种您自己的数据“存储”,从而您拥有一个中央“存储”对象,然后在多个组件之间共享该对象。常用的功能是Vuex。
Vuex提供了用于状态管理的 Flux 模式的 Vue 实现(您可能听说过另一个称为 Redux 的 Flux 实现)。
至关重要的是,与所有事情一样,保持尽可能简单的解决方案来满足您的特定应用程序的需求是值得的,但如果您需要更高级的选项,很高兴知道它们在那里。
传递数据 - Blazor
从广义上讲,Blazor 具有相同的两个用于管理状态的主要选项。
您可以使用属性将数据存储在组件本身中(如Name在我们的示例中)或通过参数获取数据(如Headline)。
<h2>@Headline</h2>
<label>What's your name?</label>
<input type="text" @bind-value="Name" @bind-value:event="oninput" placeholder="Bob"/>
<span>Hello @Name</span> @code {
[Parameter]
public string Headline { get; set; } public string Name { get; set; }
}
与 Vue 示例一样,当您渲染时,Greeting您可以传入一个标题,它将被相应地渲染。
<Greeting Headline="Welcome, it's still great to see you..."/>
对于更高级的场景,就像 Vue 一样,您可以为 Blazor 应用程序推出自己的集中式数据存储,或者通过 Fluxor 等项目查看将 Flux 模式与 Blazor 结合使用的新兴选项。
Vue中的路由
Vue 提供了一个单独的路由器,您可以将其插入到您的应用程序中。
您可以将其包含在您的 HTML 页面中:
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
然后,您可以在标记中呈现一个 router-view。
<router-view></router-view>
这是 Vue 在路由之间移动时渲染内容的地方。
您可以在 JavaScript 中为您的应用配置路由。
<script>
const Home = { template: '<div>Home</div>' }
const Contact = { template: '<div>Contact Us</div>' } const routes = [
{ path: '/home', component: Home },
{ path: '/contact', component: Contact }
] const router = new VueRouter({
routes: routes
}) const app = new Vue({
router
}).$mount('#app');
</script>
这里我们有两个组件(Home和Contact)。
然后我们声明了两条指向这些组件的路由。
接下来,我们声明一个路由器并将我们的路由分配给它。
最后,我们使用路由器创建一个新的 Vue 应用程序。
完成所有这些后,您现在可以使用该#符号导航到这两个组件。
- <your-site-here>/index.html#/home</your-site-here>
- <your-site-here>/index.html#/contact</your-site-here>
您通常需要在路由中传递更多数据。例如,如果您要路由到产品的详细信息页面,您会希望在路由中提供产品 ID...
- <your-site-here>/index.html#/product/1</your-site-here>
您可以配置路由以接受参数:
routes: [
{ path: '/product/:id', component: User }
]
然后,您可以使用 检索此 ID $route.params。
<h2>
Displaying product details for {{ $route.params.id }}
</h2>
通过更多的管道,您还可以通过组件的 props 捕获这些路由参数,避免$route.params在组件中的任何地方使用。
Blazor 中的路由
Blazor 包括“开箱即用”的路由。如果你想让一个组件“可路由”,你可以简单地添加一个@page指令......
@page "/GreetMe" <h1>
Welcome!
</h1>
现在任何请求http://<your-web-site-here>/GreetMe都会渲染这个组件。
您还可以通过路由传入数据并将其捕获到参数中,如下所示:
@page "/GreetMe/{Name}"
<h1>
Welcome @Name!
</h1>
@code {
[Parameter]
public string Name { get; set; }
}
使用 Vue 从 API 获取数据
您的 Web 应用程序可能需要在某个时候从 API 获取数据。
Vue 不知道你如何处理这个问题,让你可以自由地使用本地fetchAPI 或许多第三方库中的任何一个,例如“Axios”。
关键是知道何时进行调用,为此 Vue 提供了一个mount生命周期钩子。
<script>
new Vue({
el: '#app',
data(){
return {
tickets: null;
}
},
mounted(){
axios
.get('api/Tickets')
.then(response => (this.tickets = response));
}
})
</script>
现在当这个组件被挂载时:
- 将要求
api/Tickets - 返回的数据将分配给
tickets
一旦我们有了数据,我们就可以使用 Vue 的v-for指令循环它并为每个项目渲染标记。
<div id="app">
<div v-for="ticket in tickets">
{{ ticket.title }}
</div>
</div>
使用 Blazor 从 API 获取数据
使用 Blazor,您可以满足HttpClient所有数据获取需求!
在底层,这取决于原生fetchAPI,但您通常可以忽略它并使用抽象。
这是一个例子:
@using System.Net.Http
@inject HttpClient Http @foreach(var ticket in _tickets){
<div>
@ticket.Title
</div>
} @code {
private Tickets[] _tickets; protected override async Task OnInitializedAsync(){
_tickets = await Http.GetFromJsonAsync<TicketSummary>("api/Tickets");
}
}
OnInitializedAsync大致相当于 Vue 的mounted()生命周期钩子,将在我们的组件首次加载时运行。
请注意我们如何能够使用GetFromJsonAsync,传入一个 Type 来自动将 HTTP 调用的结果反序列化为TicketSummary? 这就是 Blazor 与 JavaScript 框架相比具有显着优势的地方....
共享模型——Blazor 的超能力?
由于您使用 C# 编写 Web 应用程序,因此您可以在前端和后端 (API) 代码中使用相同的数据模型。
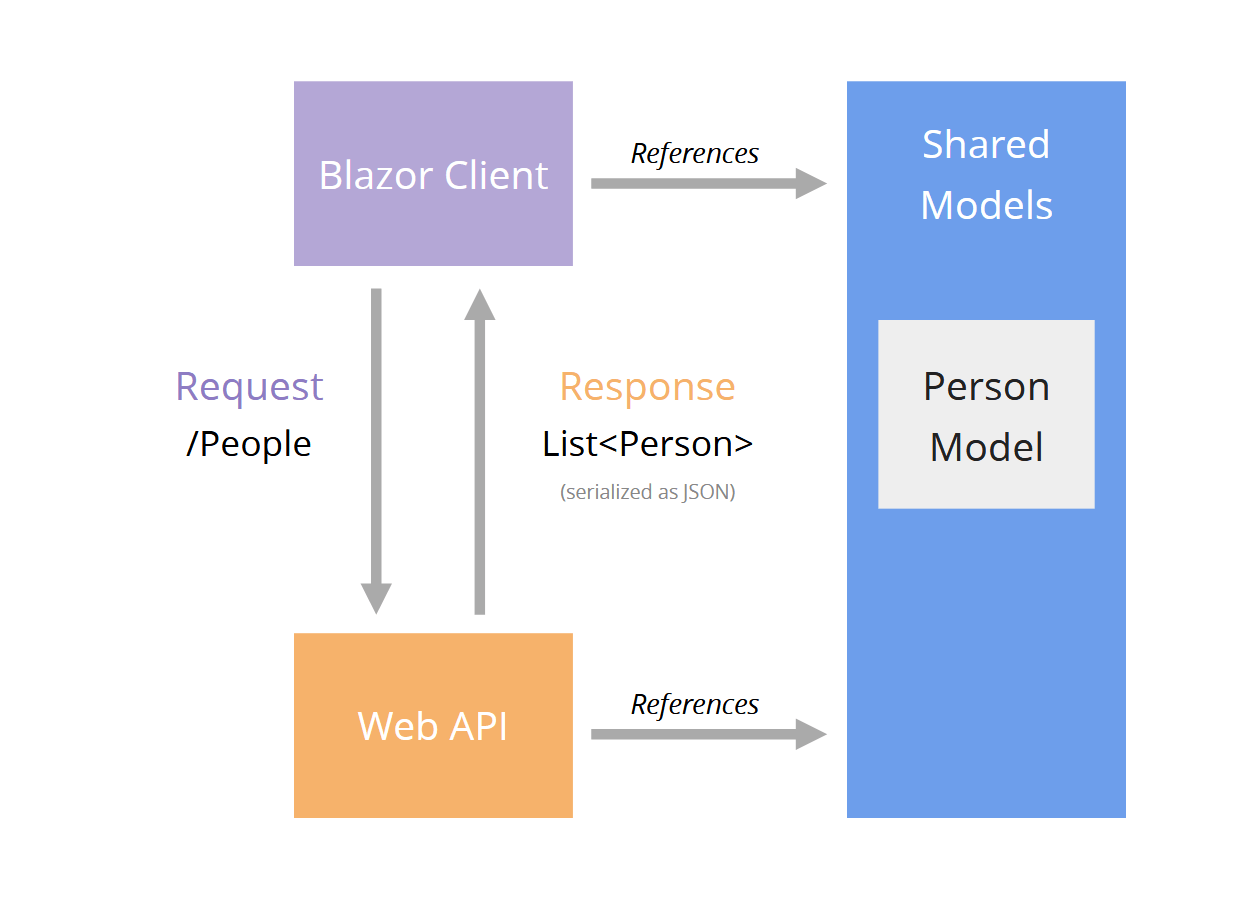
例如,假设您需要检索人员列表...

该Person模型位于共享类库中。
您的 Web API 和 Blazor 客户端项目都引用此共享库。
现在您的 API 可以是强类型的,使用Person模型返回(和接受)数据。
数据仍被序列化并作为 JSON 数据“通过网络”发送,但 Blazor 应用程序可以使用与Person最初用于序列化它的完全相同的模型来反序列化 JSON 数据。
现在,如果您对模型进行重大更改,Person如果您引入了任何影响客户端或服务器使用模型的重大更改,您将立即看到编译错误。
优点和缺点
现在我们已经看到它们都在行动,你应该选择哪一个?
自然很难进行直接比较,而你更喜欢哪一个很大程度上取决于你自己的背景、技能和偏好。
话虽如此,我们已经看到了许多相似之处,但也看到了两者之间的一些关键差异。
Vue
与其他框架相比,Vue 因其轻巧的风格而备受赞誉。
您可以轻松地将 Vue 添加到现有应用程序中,从而为逐步改进您的应用程序打开大门,而无需重写整个应用程序。
如果您决定围绕 Vue 构建整个应用程序,那么 Vue CLI 就会发挥作用,从而抽象出设置 JavaScript 构建环境的复杂性。
Vue 优点
- 具有久经考验的组件模型的完善框架
- Vue CLI 简化了 JS 构建过程
- 与 Angular 等其他框架相比更轻的触摸库(核心 Vue 库处理具有切向功能的基本要素,如单独库中可用的路由)
- 可以增量添加以增强现有应用程序
- 您可以自由插入您的应用程序可能需要的任何其他 JS 库
- 一个可以依赖的大型现有 JS 库生态系统
- 提供大量文档
Vue 缺点
- Vue 在很大程度上对你的应用程序的结构没有意见(如果你更喜欢更自以为是、规范的方法,这只是一个缺点)
- JavaScript!(如果你不喜欢它)虽然 Vue CLI 抽象了一些细节,但如果您决定围绕 Vue 构建整个应用程序,您将与 JS 生态系统发生冲突,这会带来其自身的复杂性(构建工具、包管理器、针对不同浏览器的编译)
- Vue 在简化构建 Web 应用程序的数据绑定方面做得很好,但最终你仍然在编写 JavaScript!
Blazor
Blazor 的明显区别在于它使用 C# 而不是 JavaScript。
如果您来自 C# 背景,这将提供几个优势。
您可以坚持使用您已经了解的生态系统(NuGet、dotnet工具、Visual Studio 或 VS Code)。
在客户端和后端 API 之间共享模型的能力非常重要,并且更难无意中破坏您的应用程序。
Blazor 优点
- 使用 C# 编写现代 Web 应用程序
- 为您的表单提供内置验证支持
- 能够通过 NuGet 包引入第三方代码
- 您可以使用您已经知道的工具(Visual Studio、VS 调试、Intellisense 等)
- 共享模型显着减少意外破坏客户端的机会
- 您可以在浏览器(使用 WebAssembly)或服务器(使用 Blazor Server)上使用相同的组件模型
- 即将支持在 Windows 和移动开发中使用相同的 Blazor 组件模型
Blazor 缺点
- 新框架,需要时间来适应并获得采用没有明显的方法可以无缝地将 Blazor WASM 添加到现有应用程序中
- 工具也很年轻,将随着时间的推移而发展
- 在撰写本文时,与 Vue 相比,互联网上可用的资源(教程等)更少
- 首次加载时将大量 .NET 框架初始下载到浏览器
- 是否依赖于浏览器中的 WebAssembly 支持(尽管现在已广泛支持)
决定权在你
Blazor 适合您的计划在很大程度上取决于您现有的经验以及您对 JavaScript 的看法。
如果您对 JavaScript 和生态系统感到满意,那么 Vue 是一个可靠的框架,可以根据您的应用程序的需要轻松扩展或缩减。
另一方面,如果您已经了解并喜欢使用 C#,并且通常发现 JavaScript(语言和生态系统)难以学习和使用,那么 Blazor WASM 可能会改变游戏规则。
那么,您是否正在考虑使用 Blazor?它是一个竞争者还是你的下一个项目,还是你现在会坚持使用 Vue?
这取决于你!
Blazor VS Vue的更多相关文章
- Blazor和Vue对比学习(基础1.4):事件和子传父
Blazor和Vue的组件事件,都使用事件订阅者模式.相对于上一章的组件属性,需要多绕一个弯,无论Blazor还是Vue,都是入门的第一个难点.要突破这个难点,一是要熟悉事件订阅模式<其实不难& ...
- Blazor和Vue对比学习(基础1.1):组件结构
难度:★ 简单说一说: 1.Vue和Blazor都遵循单文件结果,即HTML(视图模板).CSS(样式).JS/C#(代码逻辑)写在一个文件里,Vue的文件后缀为.vue,Blazor的文件后缀为.r ...
- Blazor和Vue对比学习:说在开始前
1.Vue:现代前端三大框架之一(Vue/React/Angualr),基于HTML.CSS和JavaScript,2014年正式对外发布,目前已发展到3.X版本.值得说道的是,Vue的创始人作者是华 ...
- Blazor和Vue对比学习(基础1.2):模板语法和Razor语法
Vue使用模板语法,Blazor使用祖传的Razor语法,从逻辑和方向上看,两者极为相似,比如: 都基于HTML 都通过声明式地将组件实例的状态(数据/方法)绑定到呈现的DOM上 都通过指令实现更加丰 ...
- Blazor和Vue对比学习(基础1.3):属性和父子传值
组件除了要解决视图层展示.视图层与逻辑层的数据绑定,还需要解决一个重大问题,就是在组件树中实现数据传递,包括了父到子.子到父.祖到孙,以及任意组织之间.而我们上一章讲到的实现双向绑定的两个指令,Vue ...
- Blazor和Vue对比学习(基础1.5):双向绑定
这章我们来学习,现代前端框架中最精彩的一部分,双向绑定.除了掌握原生HTML标签的双向绑定使用,我们还要在一个自定义的组件上,手撸实现双向绑定.双向绑定,是前两章知识点的一个综合运用(父传子.子传父) ...
- Blazor和Vue对比学习(基础1.6):祖孙传值,联级和注入
前面章节,我们实现了父子组件之间的数据传递.大多数时候,我们以组件形式来构建页面的区块,会涉及到组件嵌套的问题,一层套一层.这种情况,很大概率需要将祖先的数据,传递给子孙后代去使用.我们当然可以使用父 ...
- Blazor和Vue对比学习(基础1.8):Blazor中实现计算属性和数据监听
1.7章<传递UI片断>,需要做几个案例,这部分暂停消化几天.我们先把基础部分相对简单的最后两章学习了. 计算属性和数据监听是Vue当中的概念,本质上都是监听数据的变化,然后做出响应.两者 ...
- Blazor和Vue对比学习(基础1.7):传递UI片断,slot和RenderFragment
组件开发模式,带来了复用.灵活.性能等优势,但也增加了组件之间数据传递的繁杂.不像传统的页面开发模式,一个ViewModel搞定整个页面数据. 组件之间的数据传递,是学习组件开发,必须要攻克的难关.这 ...
- Blazor和Vue对比学习(基础1.9):表单输入绑定和验证,VeeValidate和EditFrom
这是基础部分的最后一章,内容比较简单,算是为基础部分来个HappyEnding.我们分三个部分来学习: 表单输入绑定 Vue的表单验证:VeeValidate Blazor的表单验证:EditForm ...
随机推荐
- 《Unix 网络编程》14:高级 I/O 函数
高级 I/O 函数 ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ...
- 深度学习与CV教程(14) | 图像分割 (FCN,SegNet,U-Net,PSPNet,DeepLab,RefineNet)
作者:韩信子@ShowMeAI 教程地址:http://www.showmeai.tech/tutorials/37 本文地址:http://www.showmeai.tech/article-det ...
- 【Redis】集群请求命令处理
集群请求命令处理 在Redis的命令处理函数processCommand(server.c)中有对集群节点的处理,满足以下条件时进入集群节点处理逻辑中: 启用了集群模式,通过server.cluste ...
- call apply bind的作用及区别? 应用场景?
call.apply.bind方法的作用和区别: 这三个方法的作用都是改变函数的执行上下文,换句话说就是改变函数体内部的this指向,以此来扩充函数依赖的作用域 1.call 作用:用于改变方法内部的 ...
- SAP 实例 10 List Box with value list from input help
*&---------------------------------------------------------------------* *& Report DEMO_DROP ...
- UiPath邮件自动化
在UiPath中下载Outlook电子邮件附件Outlook电子邮件自动化教程UiPathRPAhttps://www.bilibili.com/video/BV1oK411L72T 在UiPath中 ...
- 搭建ceph分布式文件系统
1. 准备4台虚拟机 ceph 192.168.66.93 管理osd,mon节点 ceph-node1 192.168.66.94 osd节点 ceph-node2 192.168.66.95 ...
- vmware修改虚拟机网卡mac地址
选中"虚拟机" 右键 "设置",然后选中"网络适配器",然后点击"高级",设置"MAC地址"
- HBuilderX配置外部服务器(tomcat)查看编辑jsp界面
HBuilderX配置外部服务器(tomcat)查看编辑jsp界面 一.第一种方法,通过启动本地tomcat,查看jsp 在tomcat的webapps目录下创建文件夹HBuilderX 打开HBui ...
- Spring Bean 标签解析
上一篇文章讲到了标签在 parseDefaultElement 方法中进行解析,本篇文章将讲解这部分内容 bean 标签解析 查看 processBeanDefinition 方法,针对各个操作作具体 ...
