@vue/cli3+配置build命令构建测试包&正式包
上一篇博客介绍了vue-cli2.x配置build命令构建测试包和正式包,但现在前端开发vue项目大多数使用新版@vue/cli脚手架搭建vue项目(vue create project-name)
通过@vue/cli构建的项目无build和config配置文件夹,采用vue.config.js替代
项目中常分为开发环境、测试环境、正式环境,通常不同环境使用的服务端请求地址或一些资源文件是不同的,区分开发环境和(测试正式环境)可使用process.env.NODE_ENV来判断('development'/'production')但是通过npm run build构建的环境(测试环境和正式环境)的process.env.NODE_ENV都是production,要做区分判断通常在每次打包都手动去修改一些配置文件或通过判断域名等信息来区分,这是很不方便的,我们可以通过配置build命令来解决这个问题
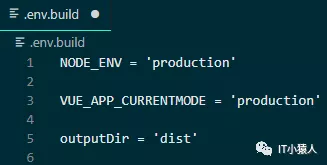
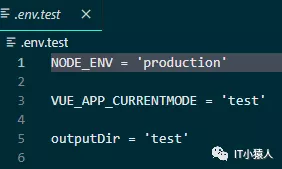
在根目录下新建.env.build(正式)和.env.test(测试)两个文件,两个文件都声明变量NODE_ENV = 'production',此时使用另一个变量VUE_APP_CURRENTMODE来区分测试、正式环境


outputDir为打包文件存放的文件夹
此时代码中可通过process.env.NODE_ENV和process.env.VUE_APP_CURRENTMODE两个变量来区分这三个环境做对应的变化
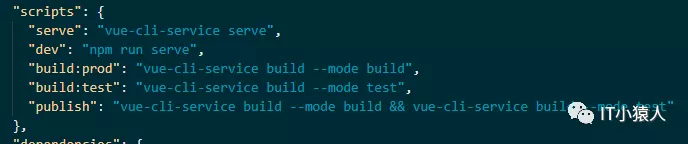
然后配置package.json中script脚本命令

npm run serve / npm run dev运行本地开发环境对应process.env.NODE_ENV = 'development'
npm run build:prod构建正式环境包,文件存放在dist文件夹内
npm run build:test构建测试环境包,文件存放在test文件夹内
npm run publish同时构建测试环境和正式环境包
修改vue.config.js中outputDir: process.env.outputDir
然后运行相关命令就可以了,这样就不需要每次打包去修改配置或通过代码判断域名等信息了
注:

每次build时都会自动清除上一次的打包的整个文件夹(dist/test)然后在打包完成时重新构建这两个文件夹,通过加--no-clean参数可取消该默认行为
注:

若在打包过程中出现该警告,表示打包文件过大
可修改vue.config.js
configureWebpack: config => {
...
return {
performance: {
"maxEntrypointSize": 10000000,
"maxAssetSize": 30000000
}
};
}
@vue/cli3+配置build命令构建测试包&正式包的更多相关文章
- vue-cli2.x配置build命令构建测试包&正式包
项目开发中常分为开发环境.测试环境.正式环境 通过vue-cli或者@vue/cli脚手架搭建的项目默认提供了开发环境和正式环境的配置.可通过js获取当前域名或其他信息来判断当前为测试环境还是正式环境 ...
- vue cli3配置开发环境、测试环境、生产(线上)环境
cli3创建vue项目是精简版的少了build和config这2个文件,所以配置开发环境.测试环境.生产环境的话需要自己创建env文件. 需要注意2点: 1.cli2创建项目生成的config文件里的 ...
- vue/cli3 配置vux
安装各插件 试过 安装“必须安装”的部分亦可 1.安装vuex npm install vuex --save-dev 2.在项目里面安装vux[必须安装] npm install vux --sav ...
- vue/cli3 配置相对路径
根目录下新建 vue.config.js 文件 const path = require('path') function resolve(dir){ return path.join(__dirna ...
- vue cli3.0 build 打包 的 js 文件添加版本号 解决 js 缓存问题
在 vue.config.js 的文件中加入下面这段话 // vue.config.jsconst Timestamp = new Date().getTime();module.exports = ...
- vue cli3.0 build 打包 的 js 文件添加时间戳 解决 js 缓存问题
// vue.config.jsconst Timestamp = new Date().getTime();module.exports = { configureWebpack: { // web ...
- vue cli3 配置postcss
1.安装postcss-import,postcss-cssnext 包 2.修改package.json 将postcss响应的内容替换为 "postcss": { " ...
- 4.0、Android Studio配置你的构建
Android构建系统编译你的app资源和源码并且打包到APK中,你可以用来测试,部署,签名和发布.Android Studio使用Gradle,一个高级的构建套件,来自动化和管理构建进程,同时可以允 ...
- Dubbo入门到精通学习笔记(十四):ActiveMQ集群的安装、配置、高可用测试,ActiveMQ高可用+负载均衡集群的安装、配置、高可用测试
文章目录 ActiveMQ 高可用集群安装.配置.高可用测试( ZooKeeper + LevelDB) ActiveMQ高可用+负载均衡集群的安装.配置.高可用测试 准备 正式开始 ActiveMQ ...
随机推荐
- FreeRTOS学习记录--任务创建函数详解
开局一张图.一步一步分析就好. (一)什么是任务? 在多任务系统中,我们按照功能不同,把整个系统分割成一个个独立的,且无法返回的函数,这个函数我们称为任务:任务包含几个属性:任务堆栈,任务函数.任务控 ...
- Linux---必备命令(1)
文件和目录 # 更改目录位置 cd /tmp # 进入文件夹 cd dirr # 新建文件夹 mkdir dirr # 创建文本 touch text.txt # 显示当前目录下的所有文件,包含已'. ...
- Go xmas2020 学习笔记 06、Control Statements、Declarations & Types
06-Control Statements. If-then-else. Loop. for. range array. range map. infinite loop. common mistak ...
- Codeforeces 13B
计算几何二维基础
- Zabbix6 网络发现
Zabbix6 网络发现 功能 快速发现并添加主机 简单的管理 随着环境的改变而快速搭建系统 发现配置依据 IP地址段 基于服务(FTP.SSH.Web.POP3.IMAP.TCP-)的 从Zabbi ...
- go sync.map源码解析
go中的map是并发不安全的,同时多个协程读取不会出现问题,但是多个协程 同时读写就会出现 fatal error:concurrent map read and map write的错误.通用的解决 ...
- 2021.08.01 P4359 伪光滑数(二叉堆)
2021.08.01 P4359 伪光滑数(二叉堆) [P4359 CQOI2016]伪光滑数 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题意: 若一个大于 11 的整数 MM ...
- MySQL进阶之常用函数
我的小站 有时候,除了简单的数据查询,我们还有一些高级的函数. MySQL 包含了大量并且丰富的函数,这套 MySQL 函数大全只收集了几十个常用的,剩下的比较罕见的函数我们就不再整理了,读者可以到M ...
- vulnhub DC:1渗透笔记
DC:1渗透笔记 靶机下载地址:https://www.vulnhub.com/entry/dc-1,292/ kali ip地址 信息收集 首先扫描一下靶机ip地址 nmap -sP 192.168 ...
- zookeeper篇-zk的选举机制
点赞再看,养成习惯,微信搜索「小大白日志」关注这个搬砖人. 文章不定期同步公众号,还有各种一线大厂面试原题.我的学习系列笔记. 说说zk的选举机制 基础概念 zxid=事务id=一个时间戳,代表当前事 ...
