JNPF.java前后端分离框架,SpringBoot+SpringCloud开发微服务平台
JNPF.java版本采用全新的前后端分离架构模式。前后端分离已成为互联网项目开发的业界标准开发方式,通过 nginx+tomcat 等方式有效的进行解耦合,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务打下坚实的基础。
技术选型:
SpringBoot
SpringCloud
Mybatis-Plus
Redis
Jquery
Vue
Bootstrap
ElementUI
Uniapp
H5
JNPF.java采用SpringBoot框架和SpringCloud框架,springboot框架的特点在于简化配置,快速开发,再在搭配上代码生成器,让不懂代码的人也能做到快速开发软件。Springboot也有良好的扩展性,可以将springboot项目拆分为springcloud微服务,springcloud是一套目前完整功能的微服务框架。
微服务已经成为未来开发的大趋势之一了,越来越多的企业开始转型微服务架构,使用微服务架构的项目更加易于开发和维护,并且突破了技术栈的限制,在JNPF.java项目中,已经不限制开发语言了,你可以使用c#语言来开发java项目。
功能模块:
代码生成器
数据连接
功能管理
系统配置
菜单导航
组织管理
岗位管理
用户管理
权限管理
工作流引擎
流程委托
流程设计
报表设计
知识管理等多种原生组件
功能概述:
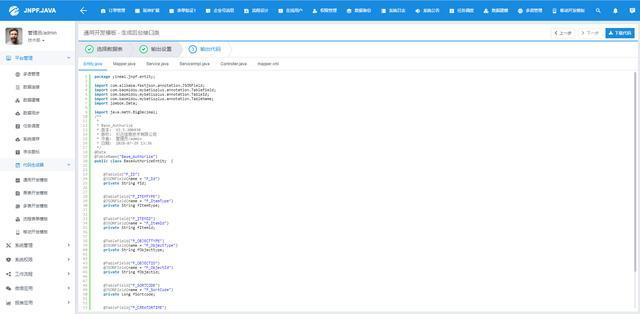
代码生成器:支持单表,主附表,树表,一对一,一对多,左树右表的直接生成,只需简单配置,就可以生成数千行高质量代码,5分钟快速开发一个业务逻辑,一周开发一个进销存不是梦。可以在线设计数据库,然后自动创建数据库表和字段(无需手动去创建数据库表和字段),然后导出代码,生成前台html 到后台java的所有代码,生成的代码功能包括:增删查改,批量删除,排序,权限到按钮,如果没有复杂的业务逻辑,无需手写一行代码。
数据连接:支持mysql、oracle、SqlServer三大数据库。
工作流引擎:可视化工作流开发,包括表单开发、流程设计、工作流管理。
菜单导航:对菜单进行增删改查。
权限管理:岗位、用户、角色进行细致的功能权限授权,授权每个功能不同按钮。
报表:支持在线设计报表。
多数据源:代码生成器支持连接不同的数据库,生成的模块可以连接指定的数据库,方便扩展为saas系统。每个模块或者插件可以指定连接不同的数据库。
原生组件开发:系统内置多个原生组件,可以在线升级。
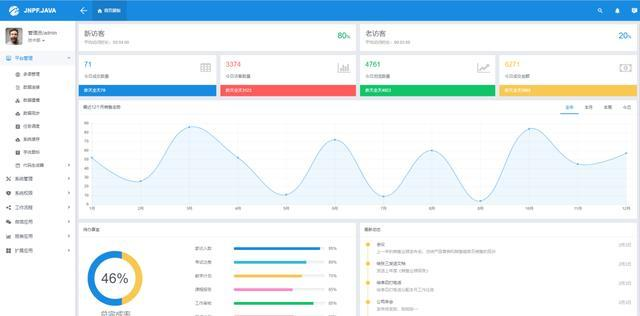
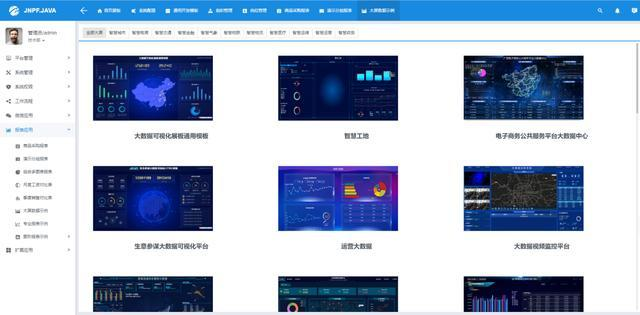
平台展示:







流水争先,靠的是绵绵不绝。 数字化转型必然遇到的一个问题就是长期性的问题。谁能看懂未来趋势、谁能判断未来走向、谁能提前布局卡位,谁就能成功。
破局还是维持现状,决定权在于时代,但选择权在你。
所以在这里,我专门为大家整理了数字化转型资料包,获取更多关于产业/商业/专业市场数字化转型、招商管理、运营管理、企服平台建设等相关内容,引迈 - JNPF快速开发平台_低代码开发平台_零代码开发平台_流程设计器_表单引擎_工作流引擎_软件架构 (jnpfsoft.com)cnblogs
我是引迈信息,专注低代码开发/无代码开发领域,也是一枚希望和大家一起成长的IT人。从事互联网行业多年,我会陆续在写一些关于互联网方面的文章,感兴趣的朋友可以关注我,相信一定会有所收获。原创不易,喜欢我的文字欢迎分享、点赞、评论~

JNPF.java前后端分离框架,SpringBoot+SpringCloud开发微服务平台的更多相关文章
- 前后端分离框架前端react,后端springboot跨域问题分析
前后端分离框架前端react,后端springboot跨域问题分析 为啥跨域了 前端react的设置 springboot后端设置 为啥跨域了 由于前后端不在一个端口上,也是属于跨域问题的一种,所以必 ...
- 在前后端分离的SpringBoot项目中集成Shiro权限框架
参考[1].在前后端分离的SpringBoot项目中集成Shiro权限框架 参考[2]. Springboot + Vue + shiro 实现前后端分离.权限控制 以及跨域的问题也有涉及
- [原创]基于VueJs的前后端分离框架搭建之完全攻略
首先请原谅本文标题取的有点大,但并非为了哗众取宠.本文取这个标题主要有3个原因,这也是写作本文的初衷: (1)目前国内几乎搜索不到全面讲解如何搭建前后端分离框架的文章,讲前后端分离框架思想的就更少了, ...
- Thinkphp5.0+Vue2.0前后端分离框架Vuethink
VueThink是一套基于Vue全家桶(Vue2.x + Vue-router2.x + Vuex)+ Thinkphp的前后端分离框架. 脚手架构建也可以通过vue官方的vue-cli脚手架工具构建 ...
- java前后端分离是否会成为趋势
现在项目当中使用的是springboot+springcloud,这套框架也用了半年了,springboot是spring4.0的升级版,简化了springmvc的xml配置,是spring家族中目前 ...
- Java 前后端分离项目:微人事
本文适合刚学习完 Java 语言基础的人群,跟着本文可了解和运行项目,本示例是在 Windows 操作系统下演示. 本文作者:HelloGitHub-秦人 大家好!这里是 HelloGitHub 推出 ...
- Vue .Net 前后端分离框架搭建
[参考]IntellIJ IDEA 配置 Vue 支持 打开Vue项目 一.前端开发环境搭建 1.零基础 Vue 开发环境搭建 打开运行Vue项目 2.nodejs http-proxy-middle ...
- 前后端分离 vue+springboot 跨域 session+cookie失效问题
环境: 前端 vue ip地址:192.168.1.205 后端 springboot2.0 ip地址:192.168.1.217 主要开发后端. 问题: 首先登陆成功时将用户存在session ...
- 前后端分离,SpringBoot如何实现验证码操作
验证码的功能是防止非法用户恶意去访问登录接口而设置的一个功能,今天我们就来看看在前后端分离的项目中,SpringBoot是如何提供服务的. SpringBoot版本 本文基于的Spring Boot的 ...
随机推荐
- 安卓性能测试之 adb shell 常用命令
pm list packages 列出包名adb shell pm list packages:列出所有的包名.adb shell dumpsys package:列出所有的安装应用的信息adb sh ...
- python---用顺序表实现队列
class Queue(object): """队列""" def __init__(self): self.__list = [] def ...
- Linux---必备命令(1)
文件和目录 # 更改目录位置 cd /tmp # 进入文件夹 cd dirr # 新建文件夹 mkdir dirr # 创建文本 touch text.txt # 显示当前目录下的所有文件,包含已'. ...
- python输出二维数组中,每行N个最大值的索引
`import heapq import numpy as np import random a = np.random.randint(50,size= (4,5)) a = np.array(a) ...
- MySQL5.6复制技术
mysql复制功能介绍 我们可以通过为服务器配置主从即一个或多个备库的方式,以及主主结构来进行数据同步,将MySQL的数据分布到多个系统上去.复制过程中一台主库(master)服务器可以数据被同步到多 ...
- 两数之和_LeetCode_1
LeetCode_1原题链接:https://leetcode-cn.com/problems/two-sum/ 剑指 Offer 57原题链接: https://leetcode-cn.com/pr ...
- C++五子棋(六&七)——游戏结束
规则原理 如图 判断游戏结束 chessData.h //row,col 表示当前落子 bool checkWin(ChessData* game, int row, int col); 横.竖.斜( ...
- JetBrains Rider C# 学习①
Rider 发现 Alt+F7 键无效: 把GeForce Experience里的游戏覆盖关闭 前言 C#从入门到精通 链接:https://pan.baidu.com/s/1UveJI_f-c5D ...
- Typora原生态的图片格式快速转化为HTML格式
Typora更改图片样式 前言 在Typora中插入的图片,默认是居中且显示原图大小的,如果想要缩小显示,可以右击图片选择缩放图片. 但是,当我上传到博客园中时,并没有保留 居中.缩放 的样式 ...
- 在vue项目中配置webpack
首先我们来看一下使用Vue-cli2与Vue-cli2之后的版本(这里以Vue-cli4版本为例)创建项目目录结构的不同: Vue-cli2(左图)与Vue-cli4(右图)创建项目的目录 从上图可以 ...
