Asp.Net Core中利用过滤器控制Nginx的缓存时间
前言
Web项目中很多网页资源比如html、js、css通常会做服务器端的缓存,加快网页的加载速度
一些周期性变化的API数据也可以做缓存,例如广告资源位数据,菜单数据,商品类目数据,商品详情数据,商品列表数据,公共配置数据等,这样就可以省去很多在服务端手动实现缓存的操作
最早资源缓存大部分都用Expires、Cache-Control或Etag实现的,我们可以在WebServer中统一设置响应头,或者指定规则单独设置
以上都是基于Http协议的缓存,如今很多WebServer,例如Nginx和阿里二次开发的Tengine,都是自己的一套缓存实现,通过独有的响应头参数(X-Accel-Expires)来识别控制缓存,优先级是大于Http协议那些的
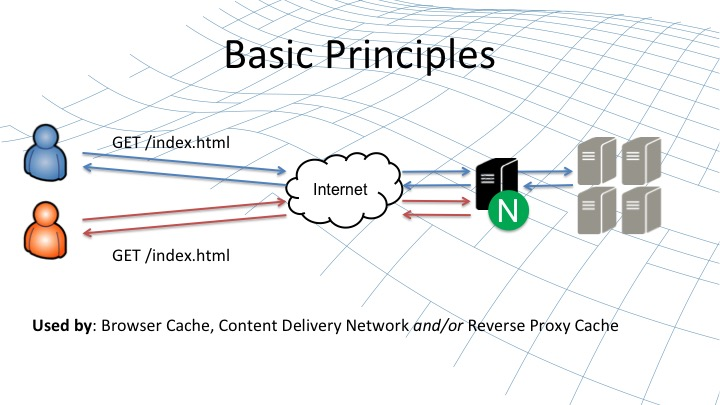
通常Nginx都是作为代理服务器,反向代理多台源服务器,如果开启了缓存,二次请求到了Nginx就会直接响应给客户端了,能减轻源服务器的压力
本文主要是基于 X-Accel-Expires 来实现缓存的,前提是在Nginx中已经配置了Proxy Cache规则
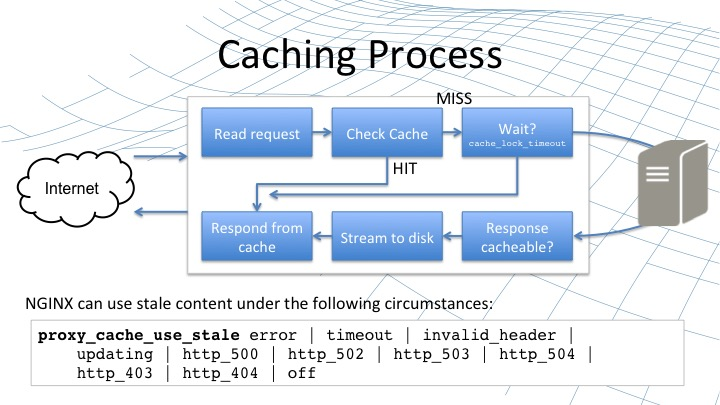
Nginx的缓存原理
1. 这是资源访问路径,通过Nginx反向代理多个源服务器,Nginx中配置了缓存,第二次访问到了Nginx就直接返回了,不会再到后面的源服务器

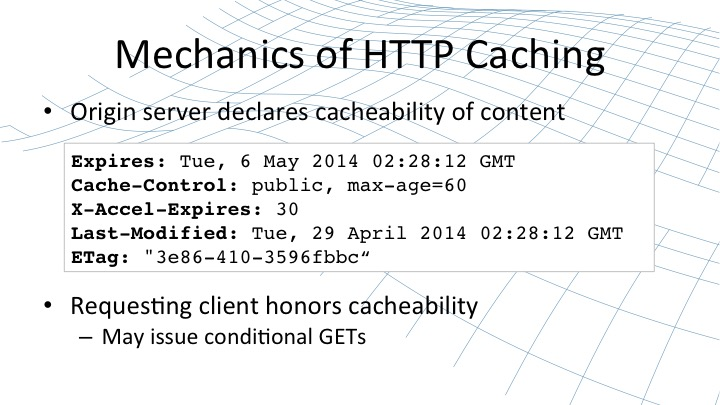
2. 常见的Http缓存响应头设置有以下几种,其中Etag和Last-Modified是组合使用的,X-Accel-Expires是Nginx独有的参数,优先级高于其他几个设置,值的单位是秒,0为不生效

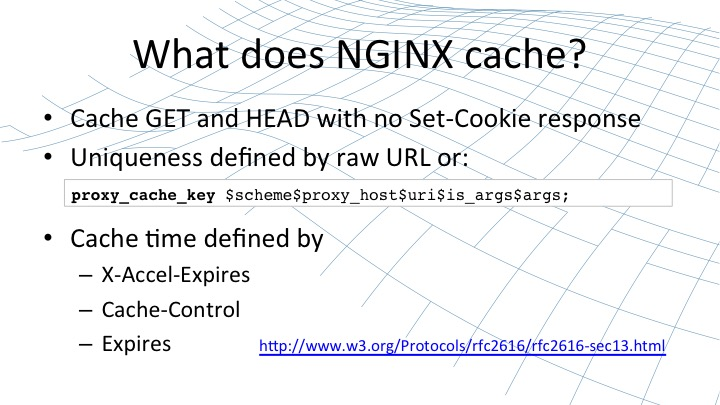
Nginx缓存识别优先级如下

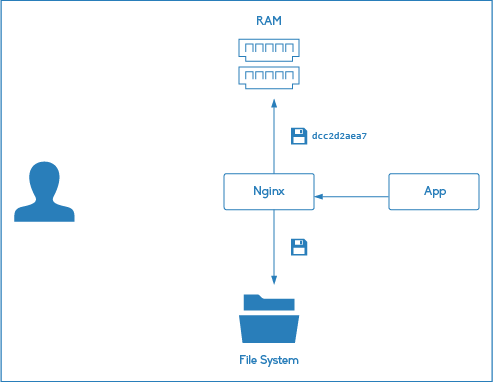
3. Nginx实现缓存的原理是把Url和相关参数,通过自定义组合作为Key,并使用MD5算法对Key进行哈希,把响应结果存到硬盘上的对应目录,支持通过命令清除缓存


具体可以参考以下文章,非常详细:
https://www.nginx.com/blog/nginx-high-performance-caching/
https://czerasz.com/2015/03/30/nginx-caching-tutorial/
代码实现
以下是通过过滤器实现控制该参数,支持在Controller或Action上传入滑动时间,或者固定时间,灵活控制缓存时间
/// <summary>
/// 配合nginx缓存
/// </summary>
[AttributeUsageAttribute(AttributeTargets.Class | AttributeTargets.Method,AllowMultiple = false)]
public class NginxCacheFilterAttribute : Attribute, IAsyncActionFilter
{
/// <summary>
/// 构造函数
/// </summary>
public NginxCacheFilterAttribute() { }
/// <summary>
/// 固定时间格式正则,例如:00:00 、10:30
/// <summary>
static Regex reg = new Regex(@"^(\d{1,2}):(\d{1,2})$",RegexOptions.IgnoreCase);
/// <summary>
/// 缓存清除固定时间,new string[] { "00:00", "10:00", "14:00", "15:00" }
/// </summary>
public string[] MustCleanTimes { get; set; }
/// <summary>
/// 缓存清除滑动时间,默认 300 (5分钟)
/// </summary>
public int Period { get; set; } = 300;
/// <summary>
/// 请求头变量
/// </summary>
const string X_Accel_Expires = "X-Accel-Expires";
const string ETag = "ETag";
const string Cache_Control = "Cache-Control";
/// <summary>
/// 过滤器执行
/// </summary>
/// <param name="context"></param>
/// <param name="next"></param>
/// <returns></returns>
public Task OnActionExecutionAsync(ActionExecutingContext context,ActionExecutionDelegate next)
{
//非GET请求,不设置nginx缓存头
if (context.HttpContext.Request.Method.ToUpper() != "GET") {
return next.Invoke();
}
var response = context.HttpContext.Response;
//判断固定时间
if (MustCleanTimes != null && MustCleanTimes.Length > 0) {
var nowTime = DateTime.Now; //当前时间
var nowYmd = nowTime.ToString("yyyy-MM-dd"); //当前日期
List<DateTime> cleanTimes = new List<DateTime>();
foreach (var time in MustCleanTimes) {
if (reg.IsMatch(time) && DateTime.TryParse($"{nowYmd} {time}",out DateTime _date)) {
//已超时的推到第二天,例如设置的是00:00,刷新时间就应该是第二天的00:00
if (_date < nowTime)
cleanTimes.Add(_date.AddDays(1));
else
cleanTimes.Add(_date);
}
}
if (cleanTimes.Count > 0) {
var nextTime = cleanTimes.OrderBy(o => o).FirstOrDefault(); //下次刷新时间
var leftSeconds = nextTime.Subtract(nowTime).TotalSeconds; //下次刷新剩余秒数
if (leftSeconds >= 0 && leftSeconds < Period)
Period = (int)leftSeconds;
}
}
//添加X_Accel_Expires
if (response.Headers.ContainsKey(X_Accel_Expires)) {
response.Headers.Remove(X_Accel_Expires);
}
response.Headers.Add(X_Accel_Expires,Period.ToString());
//添加ETag
if (response.Headers.ContainsKey(ETag)) {
response.Headers.Remove(ETag);
}
response.Headers.Add(ETag,new System.Net.Http.Headers.EntityTagHeaderValue($"\"{DateTime.Now.Ticks.ToString()}\"",true).ToString());
//移除Cache-Control
response.Headers.Remove(Cache_Control);
return next.Invoke();
}
}具体的使用方式如下:
1. 全局用法,全局Api都是设置的默认缓存时间,不需要缓存的Api在Controller或Action上单独设置Period=0即可
//全局添加
public void ConfigureServices(IServiceCollection services)
{
//添加过滤器
services.AddControllers(config => {
config.Filters.Add<NginxCacheFilterAttribute>();
});
}2. 局部用法
/// <summary>
/// 设置滑动时间
/// 30秒后自动过期
/// </summary>
/// <returns></returns>
[HttpGet]
[NginxCacheFilter(Period = 30)]
public HttpResponseMessage TestCache1()
{
return new HttpResponseMessage() { StatusCode = System.Net.HttpStatusCode.OK };
}
/// <summary>
/// 设置固定时间
/// 例如:9点第一次请求,一直缓存到10点失效,12点第一次请求,一直缓存到15点失效
/// </summary>
/// <returns></returns>
[HttpGet]
[NginxCacheFilter(MustCleanTimes = new[] { "10:00","15:00","22:00" })]
public HttpResponseMessage TestCache2()
{
return new HttpResponseMessage() { StatusCode = System.Net.HttpStatusCode.OK };
}具体效果
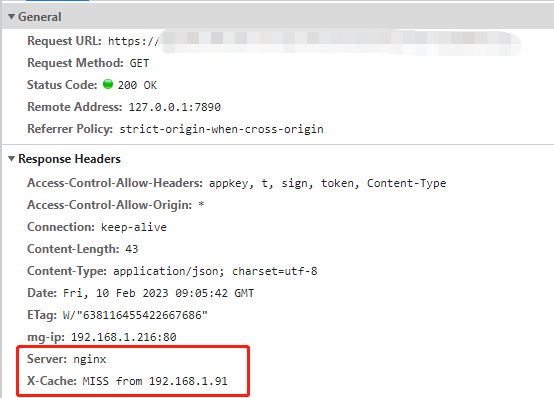
1. 我们第一次请求接口,返回200状态码,Nginx在响应头上会返回X-Cache:MISS,代表缓存未命中

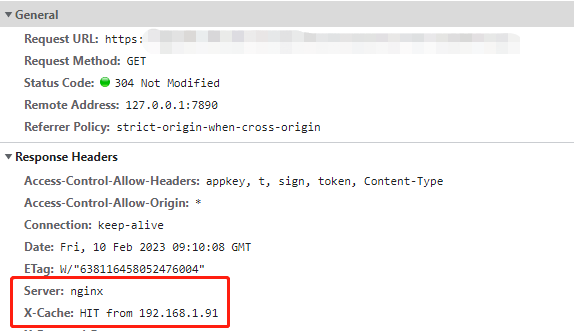
2. 第二次请求,会返回304状态码,Nginx在响应头上会返回 X-Cache:HIT,代表已经命中缓存

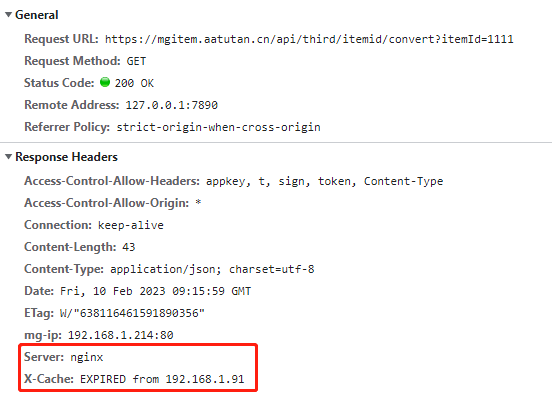
3. 我们开启Chrome调试中的Disable Cache,这样所有请求的请求头中都会设置 Cache-Control: no-cache,再刷新下接口看下

发现接口返回200状态码,Nginx在响应头上会返回X-Cache:EXPIRED,说明缓存已过期,已从源服务器返回了数据,也说明通过请求头设置Cache-Control为no cache是可以跳过缓存的

更多含义:

高性能用法:
proxy_cache_lock:缓存锁
proxy_cache_lock_timeout:缓存锁过期时间
如果给缓存规则设置了proxy_cache_lock,那么该规则下同时进来多个同一个Key的请求,只会有一个请求被转发到后面的源服务器,其余请求会被等待,直到源服务器的内容被成功缓存
可以配合设置proxy_cache_lock_timeout,设置一个缓存锁的过期时间,这样其余请求如果等待超时了,也会被释放请求到后面的源服务器
通过这两个参数的组合使用,可以有效避免同一个请求大量打入时,瞬间压垮后面的源服务器

原创作者:Harry
原文出处:https://www.cnblogs.com/simendancer/articles/17109964.html
Asp.Net Core中利用过滤器控制Nginx的缓存时间的更多相关文章
- Asp.Net Core中利用Seq组件展示结构化日志功能
在一次.Net Core小项目的开发中,掌握的不够深入,对日志记录并没有好好利用,以至于一出现异常问题,都得跑动服务器上查看,那时一度怀疑自己肯定没学好,不然这一块日志不可能需要自己扒服务器日志来查看 ...
- Asp.Net Core 中利用QuartzHostedService 实现 Quartz 注入依赖 (DI)
QuartzHostedService 是一个用来在Asp.Net Core 中实现 Quartz 的任务注入依赖的nuget 包: 基本示例如下: using System; using Syst ...
- ASP.NET Core 中的SEO优化(4):自定义视图路径及主题切换
系列回顾 <ASP.NET Core 中的SEO优化(1):中间件实现服务端静态化缓存> <ASP.NET Core 中的SEO优化(2):中间件中渲染Razor视图> < ...
- ASP.NET Core中的Http缓存
ASP.NET Core中的Http缓存 Http响应缓存可减少客户端或代理对web服务器发出的请求数.响应缓存还减少了web服务器生成响应所需的工作量.响应缓存由Http请求中的header控制. ...
- 第十五节:Asp.Net Core中的各种过滤器(授权、资源、操作、结果、异常)
一. 简介 1. 说明 提到过滤器,通常是指请求处理管道中特定阶段之前或之后的代码,可以处理:授权.响应缓存(对请求管道进行短路,以便返回缓存的响应). 防盗链.本地化国际化等,过滤器用于横向处理业务 ...
- ASP.NET Core中的依赖注入(1):控制反转(IoC)
ASP.NET Core在启动以及后续针对每个请求的处理过程中的各个环节都需要相应的组件提供相应的服务,为了方便对这些组件进行定制,ASP.NET通过定义接口的方式对它们进行了"标准化&qu ...
- ASP.NET Core中使用自定义MVC过滤器属性的依赖注入
除了将自己的中间件添加到ASP.NET MVC Core应用程序管道之外,您还可以使用自定义MVC过滤器属性来控制响应,并有选择地将它们应用于整个控制器或控制器操作. ASP.NET Core中常用的 ...
- 在asp.net web api中利用过滤器设置输出缓存
介绍 本文将介绍如何在asp.net web api中利用过滤器属性实现缓存. 实现过程 1,首先在web.config文件下appsettings下定义“CacheEnabled”和“CacheTi ...
- 避免在ASP.NET Core中使用服务定位器模式
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:服务定位器(Service Locator)作为一种反模式,一般情况下应该避免使用,在 ...
- 第十四节:Asp.Net Core 中的跨域解决方案(Cors、jsonp改造、chrome配置)
一. 整体说明 1. 说在前面的话 早在前面的章节中,就详细介绍了.Net FrameWork版本下MVC和WebApi的跨域解决方案,详见:https://www.cnblogs.com/yaope ...
随机推荐
- Vue3实现动态导入Excel表格数据
1. 前言 在开发工作过程中,我们会遇到各种各样的表格数据导入,大部分我们的解决方案:提供一个模板前端进行下载,然后按照这个模板要求进行数据填充,最后上传导入,这是其中一种解决方案.个人认为还有另外 ...
- .Net6新版本的AssemblyLoadContext 加载程序集和卸载程序集
准备俩个项目 第一个是控制台 第二个项目是类库 类库项目中只有一个示例class 将类库的代码生成dll 并且设置属性为复制到输出目录 using System.Runtime.Loader; var ...
- Python基础之网络编程:2、OSI协议之七层协议
目录 Python基础之网络编程 一.网络编程前戏 二.OSI七层协议 简介: 1.物理连接层 2.数据链路层 网络相关专业名词 3.网络层 4.传输层 Python基础之网络编程 一.网络编程前戏 ...
- Microsoft Office MSDT代码执行漏洞(CVE-2022-30190)漏洞复现
目录 免责声明: CVE-2022-30190漏洞复现 漏洞概述: 影响版本: 漏洞复现: 使用方法: 利用: 修复建议: 参考: 免责声明: 本文章仅供学习和研究使用,严禁使用该文章内容对互联网其他 ...
- 这可能是最全的SpringBoot3新版本变化了!
11月24号,Spring Boot 3.0 发布了第一个正式的 GA 版本,一起看看新版本到底有哪些变化. 2.7版本升级指南 官方提供了一个从 2.7 版本升级到 3.0 的指南:https:// ...
- MICCAI 论文投稿须知翻译
MICCAI 论文投稿须知翻译 以MICCAI 2021 PAPER SUBMISSION AND REBUTTAL GUIDELINES为例,每年投稿须知类似 作者信息和rebuttal 本文件包含 ...
- Spring02:注解IOC、DBUtils单表CRUD、与Junit整合
今日内容:基于注解的IOC及IOC的案例 Spring中IOC的常用注解 案例-使用xml方式和注解方式实现单表的CRUD操作 持久层技术选型:DBUtils 改造基于注解的IOC案例,使用纯注解的方 ...
- EPSS 解读:与 CVSS 相比,孰美?
通用漏洞评分系统(CVSS)是当前应用最频繁的评分系统以评估安全漏洞的严重性.但是,由于该系统在评估漏洞和优先级排序方面存在不足而遭受批评.因此,有部分专业人士呼吁使用漏洞利用预测评分系统(EPSS) ...
- view-design tabpane禁用后renderHeader失效问题
需求是这样的 在tabPane的renderHeader里面添加hover事件(使用组件自带的Poptip)能显示提示 其实这个不算是问题,设置disabled属性后,原本的元素上面添加了 ivu-t ...
- CBV如何添加装饰器?
目录 一:CBV如何添加装饰器 1.CBV中django不建议直接给类的方法加装饰器 2.CBC添加装饰器的三种方法 3.CBV添加装饰器实战 一:CBV如何添加装饰器 1.CBV中django不建议 ...
