JavaScript 、三个点、 ...、点点点 是什么语法
笔者在学习ts函数式的时候见到这样的写法,这个语法是es6的扩展运算符,可以在函数调用/数组构造时, 将数组表达式或者string在语法层面展开;还可以在构造字面量对象时, 将对象表达式按key-value的方式展开
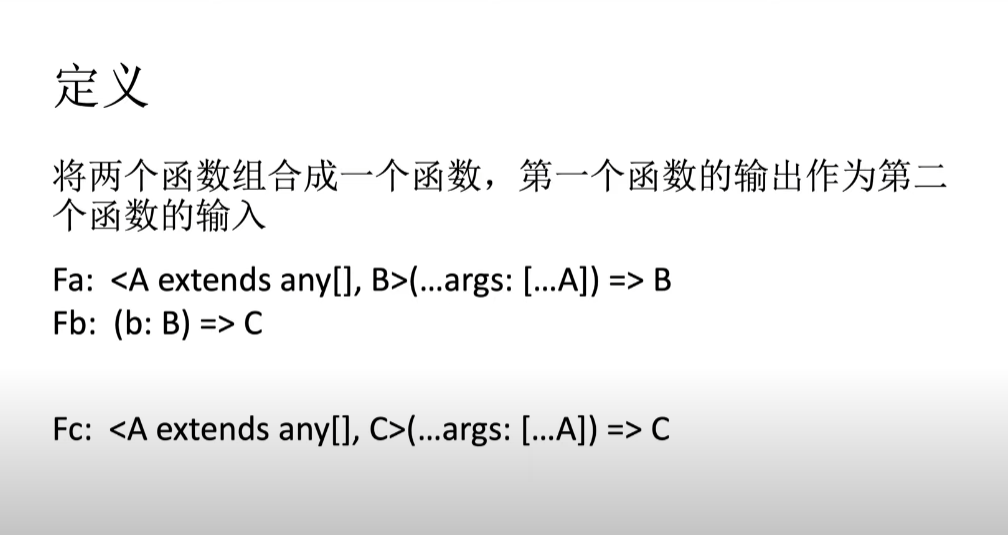
下面是用例(这个定义是函数组合的定义)

转载:JS中三个点(...)是什么鬼?https://segmentfault.com/a/1190000021975579
JavaScript 、三个点、 ...、点点点 是什么语法的更多相关文章
- JavaScript 三种绑定事件方式之间的区别
JavaScript三种绑定事件的方式: 1. <div id="btn" onclick="clickone()"></div> // ...
- 从头开始学JavaScript (三)——数据类型
原文:从头开始学JavaScript (三)--数据类型 一.分类 基本数据类型:undefined.null.string.Boolean.number 复杂数据类型:object object的属 ...
- JavaScript三种绑定事件的方式
JavaScript三种绑定事件的方式: 1. <div id="btn" onclick="clickone()"></div> // ...
- 初识JavaScript(三)
初识JavaScript(三) 我从上一讲<初识JavaScript(二)>了解到了类型.值.变量的定义以及特点,本节我将学习到JavaScript中的算术运算.二进制浮点数和四舍五入的错 ...
- Vue基础系列(三)——Vue模板中的数据绑定语法
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. VUE基础系列目录 < ...
- JavaScript 三个组成部分
1.核心(ECMAScript) ECMAScript 仅仅是一个描述,定义了脚本语言的所有属性.方法和对象.其他语言可以实现 ECMAScript 来作为功能的基准,JavaScript 就是这样: ...
- (转)轻松学习JavaScript三:JavaScript与HTML的结合
摘自:http://blog.csdn.net/erlian1992 HTML中的JavaScript脚本必须位于<script>与</script>标签之间,JavaScri ...
- javascript 三个 对话框
用法: 一般写在 </html>之后,<script language="javascript">代码必须放在这里面</script> 三个常用 ...
- javascript三种创建对象的方式
javascript是一种“基于prototype的面向对象语言“,与java有非常大的区别,无法通过类来创建对象.那么,既然是面象对象的,如何来创建对象呢? 一.通过”字面量“方式创建. 方法:将成 ...
- JavaScript 三种创建对象的方法
JavaScript中对象的创建有以下几种方式: (1)使用内置对象 (2)使用JSON符号 (3)自定义对象构造 一.使用内置对象 JavaScript可用的内置对象可分为两种: 1,JavaScr ...
随机推荐
- Installing harbor-2.6.2 on openEuler
一.Installing harbor-2.6.2 on openEuler 1 地址 https://goharbor.io https://github.com/goharbor/harbor 2 ...
- UBOOT编译--- UBOOT全部目标的编译过程详解(九)
1. 前言 UBOOT版本:uboot2018.03,开发板myimx8mmek240. 2. 概述 本文接续上篇文章,采用自下而上的方法,先从最原始的依赖开始,一步一步,执行命令生成目标.这里先把上 ...
- swap,传参实质
void swap(int a,int b){ int s=a; a=b; b=s; } int main(){ int x=1,y=2; swap(x,y); } 上面的函数并不能实现交换,因为传参 ...
- linux启动终端出现To run a command as administrator (user root) use sudo command See man sudo_root
解决方法 touch ~/.sudo_as_admin_successful
- PGL图学习之基于GNN模型新冠疫苗任务[系列九]
PGL图学习之基于GNN模型新冠疫苗任务[系列九] 项目链接:https://aistudio.baidu.com/aistudio/projectdetail/5123296?contributio ...
- Kubernetes专栏 | 安装部署(一)
--随着云原生概念的普及,许多企业的业务纷纷上云,为了追求可靠性,稳定性,和弹性伸缩,提升资源利用率等需求.Kubernetes这个谷歌开源的容器编排平台已日益流行,被大家熟知和使用. 通常来说,Ku ...
- 《MySQL必知必会》知识汇总一
一.使用MYSQL 展示所有数据库 show databases; 选择数据库 use crashcourse; 展示该数据库中所有的表 show tables; 还可以展示表列的shema约束 sh ...
- Kafka教程(三):原理及存储
一.思维导图 1.实时更新连接 https://www.mubucm.com/doc/1GRE2U7qYuj 2.思维导图图片 二.具体内容 8.系统架构 架构推导 拓扑结构 多对多 ...
- 【每日一题】【栈和队列、双端队列】20. 有效的括号/NC52 有效括号序列-211127/220126
给定一个只包括 '(',')','{','}','[',']' 的字符串 s ,判断字符串是否有效. 有效字符串需满足: 左括号必须用相同类型的右括号闭合.左括号必须以正确的顺序闭合. 来源:力扣(L ...
- Window系统的mysql数据库定时备份
原文:Window系统的mysql数据库定时备份 - Stars-One的杂货小窝 最近老大提到了数据库备份的功能,由于服务器是window系统的,所以研究了下备份的方案,特此记录 主要是实现每天定时 ...
