vue3-插槽作用域的使用
当我们在父组件定义了一个数组,
- data() {
- return {
- name: ["lkx", "msx"]
- }
- }
想把它传到子组件处理后
- props: {
- names: {
- type: Array,
- default: () => []
- }
- }
通过插槽的方式再传送回父组件
- <template v-for="(item,index) in names" :key="item">
- <slot ></slot>
- </template>
在父组件对子组件中处理过的数据进行使用时,
比如说我们想要在父组件想使用子组件的item和index的内容将他渲染到html上,如果我们直接使用
- <div>
- <show-names :names="name">
- <button>{{item}}</button>
</show-names>- </div>
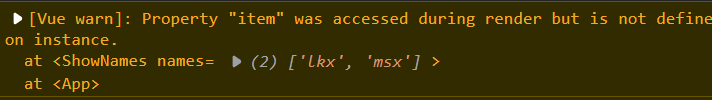
会出现这样的结果

我们可以这样做,通过作用域插槽的方式来解决
子组件中使用v-bind绑定item和index
- <template v-for="(item,index) in names" :key="item">
- <slot :item="item" :index="index"></slot>
- </template>
父组件中使用v-slot="slotProps"
这里的v-slot="slotProps"是简写形式,因为我们在子组件的slot中没有定义name属性,所以这个slot会有一个默认的name为default,
比方说我们在子组件中定义一个name="lkx",那么父组件中的写法就变成v-slot:lkx="slotProps",又因为v-slot:的语法糖是#,所以父组件最终写为#lkx="slotProps"
- <template>
- <div>
- <show-names :names="name">
- <template v-slot="slotProps">
- <button>{{ slotProps.item }}</button>
- </template>
- </show-names>
- </div>
- </template>
独占默认插槽
- <show-names :names="name" v-slot="lkx">
- <button>{{ lkx.item }}--{{lkx.index}}</button>
- </show-names>
嗯,我咋感觉和子传父那么像呢,明天动手试试
vue3-插槽作用域的使用的更多相关文章
- VUE3 之 作用域插槽 - 这个系列的教程通俗易懂,适合新手
1. 概述 破窗效应告诉我们: 当一个建筑物窗户的玻璃完好无损时,很少有人想去破坏它,当有一个人破坏了一块窗户的玻璃,其他窗户的玻璃也很快会被人破坏. 同理,一个很干净的地方,人们不好意思去丢垃圾,但 ...
- vue中插槽作用域的使用
一.插槽作用域 1.简单来说就是带参数的插槽: 2.使用方式: 在组件标签内部加一个template标签 在template标签上加一个属性scope 值随意书写 在组件内部用slot进行接受,如果给 ...
- 第九十一篇:Vue 具名插槽作用域
好家伙, 1.作用域插槽 插槽在定义的时候,可以定义一些属性,便于在父组件中使用 来看看代码: Article.vue组件中: <template> <div class=" ...
- vue3中的四种插槽的介绍-保证让你看看的明明白白!
插槽 当组件中只有一个插槽的时候,我们可以不设置 slot 的 name 属性. v-slot 后可以不带参数,但是 v-slot 在没有设置 name 属性的时候, 插槽口会默认为"def ...
- Vue3中插槽(slot)用法汇总
Vue中的插槽相信使用过Vue的小伙伴或多或少的都用过,但是你是否了解它全部用法呢?本篇文章就为大家带来Vue3中插槽的全部用法来帮助大家查漏补缺. 什么是插槽 简单来说就是子组件中的提供给父组件使用 ...
- slot 插槽的作用域用法(摘自vue.js 官网)
有的时候你希望提供的组件带有一个可从子组件获取数据的可复用的插槽.例如一个简单的 <todo-list> 组件的模板可能包含了如下代码: <ul> <li v-for=& ...
- [Vue]组件——插槽:slot(匿名插槽,具名插槽)与slot-scope(作用域插槽)
1.单个插槽 | 匿名插槽 1.1<navigation-link> 子组件定义为: <a v-bind:href="url" class="nav-l ...
- Vue slot插槽
插槽用于内容分发,存在于子组件之中. 插槽作用域 父级组件作用域为父级,子级组件作用域为子级,在哪定义的作用域就在哪. 子组件之间的内容是在父级作用域的,无法直接访问子组件里面的数据. 插槽元素 &l ...
- vue slot插槽的使用
slot插槽的使用场景 父组件向子组件传递dom时会用到插槽 作用域插槽:当同一个子组件想要在不同的父组件里展示不同的状态,可以使用作用域插槽.展示的状态由父组件来决定 注:想要修改父组件向子 ...
- vue深入了解组件——插槽
一.插槽内容 Vue实现了一套内容分发的API,这套API基于当前的Web Components规范草案,将 <slot> 元素作为承载分发的内容的出口. 它允许你像这样合成组件: &l ...
随机推荐
- C++网络编程卷1、卷2概述
转载请注明来源:https://www.cnblogs.com/hookjc/ 一: C++NPv1主要涉及到的类: 1.1. Logging_Server 是个抽象类,用来定义接口类型,此类不能 ...
- Java向mysql中插入时间的方法
ava向MySQL插入当前时间的四种方式和java时间日期格式化的几种方法(案例说明);部分资料参考网络资源 java向MySQL插入当前时间的四种方式 第一种:将java.util.Date类型的 ...
- mysql查询奇数行或者偶数行数据
select * from (select @rownum := @rownum+1 as row_num, t.* from 表名 t,(select @rownum:=0) tmp_table o ...
- 一加6刷入kali nethunter
Installing Kali NetHunter On the OnePlus 6 准备工具: adb: https://jingyan.baidu.com/article/22fe7cedf67e ...
- notepad++颜色属性解释
Global Styles Indent guideline style 缩进参考线的颜色Brace highlight style 鼠标指针在框架左右时框架的颜色(如css中{} js中的() ...
- python篇第8天【运算符】
第7天休息 什么是运算符? 本章节主要说明Python的运算符.举个简单的例子 4 +5 = 9 . 例子中,4 和 5 被称为操作数,"+" 称为运算符. Python语言支持以 ...
- AppiumForWin安装
尝试安装Windows版本的Appium 参考:http://www.cnblogs.com/fnng/p/4540731.html 第一步:安装node https://nodejs.org/en/ ...
- 震惊!!!!!!!靠sort水过二叉堆的天秀操作
- Solution -「NOI 2020」「洛谷 P6776」超现实树
\(\mathcal{Description}\) Link. 对于非空二叉树 \(T\),定义 \(\operatorname{grow}(T)\) 为所有能通过若干次"替换 \( ...
- Solution -「LOCAL」人口迁徙
\(\mathcal{Description}\) \(n\) 个点,第 \(i\) 个点能走向第 \(d_i\) 个点,但从一个点出发至多走 \(k\) 步.对于每个点,求有多少点能够走到它. ...
