es6 class解析
直入主题。源代码如下:
class A{
aName = 'A'
constructor(aAge){
this.aAge = aAge
}
static aStatic = 'aStatic'
}
class B extends A{
bName = 'b'
constructor(bAge){
super()
this.bAge = bAge
}
static bStatic = 'bStatic'
}
var b = new B;
使用babel转换后的代码如下:
"use strict";
// typeof
function _typeof(obj) {}
function _inherits(subClass, superClass) {
if (typeof superClass !== "function" && superClass !== null) {
throw new TypeError("Super expression must either be null or a function");
}
subClass.prototype = Object.create(superClass && superClass.prototype, {
constructor: { value: subClass, writable: true, configurable: true },
});
Object.defineProperty(subClass, "prototype", { writable: false });
if (superClass) _setPrototypeOf(subClass, superClass);
}
// 设置原型 setPrototypeOf
function _setPrototypeOf(o, p) {}
function _createSuper(Derived) {
var hasNativeReflectConstruct = _isNativeReflectConstruct();
return function _createSuperInternal() {
var Super = _getPrototypeOf(Derived),
result;
if (hasNativeReflectConstruct) {
var NewTarget = _getPrototypeOf(this).constructor;
result = Reflect.construct(Super, arguments, NewTarget);
} else {
result = Super.apply(this, arguments);
}
return _possibleConstructorReturn(this, result);
};
}
function _possibleConstructorReturn(self, call) {
if (call && (_typeof(call) === "object" || typeof call === "function")) {
return call;
} else if (call !== void 0) {
throw new TypeError(
"Derived constructors may only return object or undefined"
);
}
return _assertThisInitialized(self);
}
function _assertThisInitialized(self) {
if (self === void 0) {
throw new ReferenceError(
"this hasn't been initialised - super() hasn't been called"
);
}
return self;
}
// 是否支持 Reflect.construct
function _isNativeReflectConstruct() {}
// 获取原型 getPrototypeOf
function _getPrototypeOf(o) {}
// 定义属性
function _defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
// 给prototype设置属性 / 设置static属性 / 禁止修改prototype
function _createClass(Constructor, protoProps, staticProps) {
if (protoProps) _defineProperties(Constructor.prototype, protoProps);
if (staticProps) _defineProperties(Constructor, staticProps);
Object.defineProperty(Constructor, "prototype", { writable: false });
return Constructor;
}
// 检查 <不能将类作为函数调用>
function _classCallCheck(instance, Constructor) {}
// 设置属性
function _defineProperty(obj, key, value) {
if (key in obj) {
Object.defineProperty(obj, key, {
value: value,
enumerable: true,
configurable: true,
writable: true,
});
} else {
obj[key] = value;
}
return obj;
}
var A = /*#__PURE__*/ _createClass(function A(aAge) {
_classCallCheck(this, A);
_defineProperty(this, "aName", "A");
this.aAge = aAge;
});
_defineProperty(A, "aStatic", "aStatic");
var B = /*#__PURE__*/ (function (_A) {
_inherits(B, _A);
var _super = _createSuper(B);
function B(bAge) {
var _this;
_classCallCheck(this, B);
_this = _super.call(this);
_defineProperty(_assertThisInitialized(_this), "bName", "b");
_this.bAge = bAge;
return _this;
}
return _createClass(B);
})(A);
_defineProperty(B, "bStatic", "bStatic");
var b = new B();
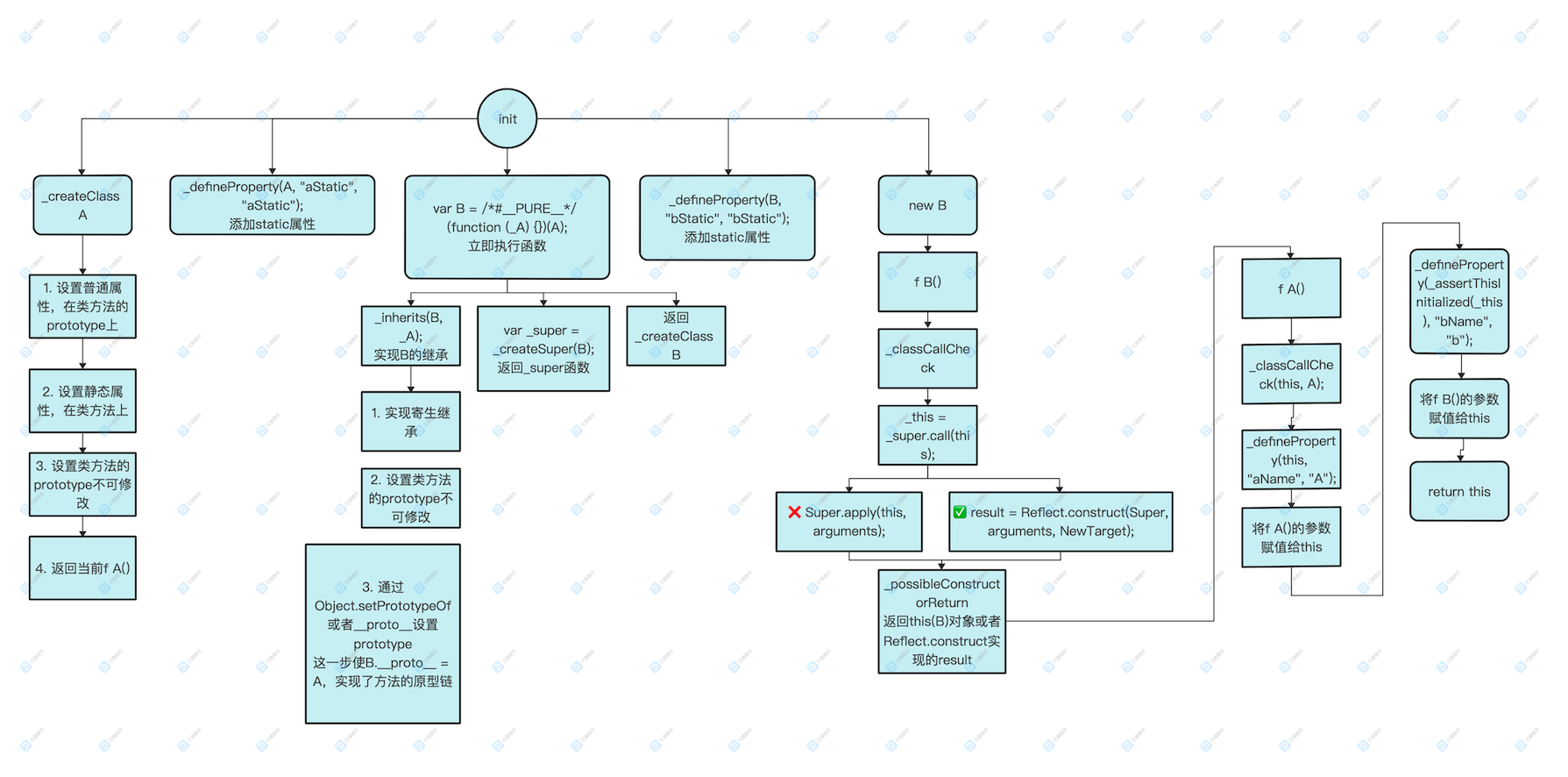
流程图如下:

第一步会执行到这一行:
var A = /*#__PURE__*/ _createClass(function A(aAge) {
进入_createClass, 执行结束后返回处理过的 function A
- 给构造函数的原型设置属性(原型属性)
- 给构造函数本身设置属性(静态属性)
- 禁止修改 构造函数的prototype
- 最后返回构造函数本身
function _createClass(Constructor, protoProps, staticProps) {
if (protoProps) _defineProperties(Constructor.prototype, protoProps);
if (staticProps) _defineProperties(Constructor, staticProps);
Object.defineProperty(Constructor, "prototype", { writable: false });
return Constructor;
}
第二步执行:
_defineProperty(A, "aStatic", 'aStatic');
在这里给A设置aStatic=aStatic.
当key在obj中存在时,修改它的value,并且设置为可枚举,可删除,可修改
否则在obj中新增value.
// 设置属性
function _defineProperty(obj, key, value) {
if (key in obj) {
// 修改
Object.defineProperty(obj, key, {
value: value,
enumerable: true,
configurable: true,
writable: true,
});
} else {
// 新增
obj[key] = value;
}
return obj;
}
第三部执行
var B = /*#__PURE__*/ (function (_A) {
这里实现了原型继承和方法继承
_inherits(B, _A);
subClass.prototype = Object.create(superClass && superClass.prototype, {
constructor: { value: subClass, writable: true, configurable: true },
});
这里可以拆分成3部分
- Object.create(superClass && superClass.prototype);
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__
也就是说这里生成了一个空对象{},空对象的__proto__是父类的.prototype.
也就是{}.__proto__ = { constructor: f A() }
- { constructor: { value: subClass, writable: true, configurable: true } }
如果该参数被指定且不为 undefined,将为新创建的对象添加指定的属性值和对应的属性描述符。
这里给上面创建的空对象添加constructor属性,值是f B(),并且设置constructor可修改/删除,不可被枚举
就变成了这样{ constructor: f B() }.__proto__ = { constructor: f A() }
- subClass.prototype =
这里给B设置原型
相当于B.prototype = { constructor: f B() }.__proto__ = { constructor: f A() }
到这里,原型继承就实现成功了.
Object.defineProperty(subClass, "prototype", { writable: false });
设置B的prototype不可写
if (superClass) _setPrototypeOf(subClass, superClass);
这里实现了方法的继承,B.__proto__ = A
function的寄生组合继承是没有上面一步的.只有class extends才有.
var _super = _createSuper(B);
判断了环境是否支持Reflect.construct,返回_createSuperInternal闭包给_super变量
return _createClass(B);
同上 _createClass A
_defineProperty(B, "bStatic", "bStatic");
同上
第四步执行 new
var b = new B();
先执行 function B(bAge) { 里面的内容
检查是否为function _classCallCheck(this, B);
调用上面的_super函数, _this = _super.call(this); ,执行 _createSuperInternal
var Super = _getPrototypeOf(Derived),
result;
if (hasNativeReflectConstruct) {
var NewTarget = _getPrototypeOf(this).constructor;
result = Reflect.construct(Super, arguments, NewTarget);
} else {
result = Super.apply(this, arguments);
}
return _possibleConstructorReturn(this, result);
通过 Reflect.construct 或者 Super.apply 得到实例对象.接下来将 this(也就是f B()) 和 result 传递给 _possibleConstructorReturn
function _possibleConstructorReturn(self, call) {
if (call && (_typeof(call) === "object" || typeof call === "function")) {
return call;
} else if (call !== void 0) {
throw new TypeError(
"Derived constructors may only return object or undefined"
);
}
return _assertThisInitialized(self);
}
function _assertThisInitialized(self) {
if (self === void 0) {
throw new ReferenceError(
"this hasn't been initialised - super() hasn't been called"
);
}
return self;
}
result有值,并且是object或者function时返回resultresult是基本类型时报错- 否则返回B对象
_defineProperty(_assertThisInitialized(_this), "bName", "b");
给B对象设置class中定义好的属性_this.bAge = bAge;
执行constructor中的this.bAge = bAge
返回B对象return _this;
es6 class解析的更多相关文章
- [ES6深度解析]15:模块 Module
JavaScript项目已经发展到令人瞠目结舌的规模,社区已经开发了用于大规模工作的工具.你需要的最基本的东西之一是一个模块系统,这是一种将你的工作分散到多个文件和目录的方法--但仍然要确保你的所有代 ...
- react native 中es6语法解析
react native是直接使用es6来编写代码,许多新语法能提高我们的工作效率 解构赋值 var { StyleSheet, Text, View } = React; 这句代码是ES6 中新增的 ...
- ES6深度解析3:Generators
介绍ES6 Generators 什么是Generators(生成器函数)?让我们先来看看一个例子. function* quips(name) { yield "hello " ...
- [ES6深度解析]12:Classes
我们将讨论一个老问题:在JavaScript中创建对象的构造函数. 存在的问题 假设我们想要创建最典型的面向对象设计的示例:Circle类.假设我们正在为一个简单的Canvas库编写一个Circle. ...
- [ES6深度解析]13:let const
当Brendan Eich在1995年设计了JavaScript的第一个版本时,他犯了很多错误,包括从那时起就成为该语言一部分的一些错误,比如Date对象和当你不小心将它们相乘时对象会自动转换为NaN ...
- [ES6深度解析]14:子类 Subclassing
我们描述了ES6中添加的新类系统,用于处理创建对象构造函数的琐碎情况.我们展示了如何使用它来编写如下代码: class Circle { constructor(radius) { this.radi ...
- Sublime插件支持Sass编译和Babel解析ES6 & .sublime-build文件初探
用Sublime Text蛮久了,配置配来配去的,每次换电脑都得重头再配过,奈何人老了脑子不中用了,得好好整理一些,下次换电脑就有得参考了.. 同事说,他的WebStorm简直太方便,自身集成了很多方 ...
- Sublime插件支持Sass编译和Babel解析ES6 & .sublime-build文件初探(转载自imwtr)
原文请看:http://www.cnblogs.com/imwtr/p/6010550.html 用Sublime Text蛮久了,配置配来配去的,每次换电脑都得重头再配过,奈何人老了脑子不中用了 ...
- es6语法快速上手(转载)
一.相关背景介绍 我们现在大多数人用的语法javascript 其实版本是ecmscript5,也是就es5.这个版本己经很多年了,且完美被各大浏览器所支持.所以很多学js的朋友可以一直分不清楚es5 ...
随机推荐
- 给R语言RStudio添加阿里云镜像源
镜像下载.域名解析.时间同步请点击阿里云开源镜像站 方法一: 打开RStudio,输入options()$repos查看默认镜像源情况 options()$repos 打开tools工具栏,找到Glo ...
- Python之VSCode
在学习Python的过程中,一直没有找到比较趁手的第三方编辑器,用的最多的还是Python自带的编辑器.由于本人用惯了宇宙第一IDE(Visual Studio),所以当Visual Studio C ...
- “exec: "ssh-keygen": executable file not found in %PATH%” 问题解决
set PATH=%PATH%;C:\Program Files (x86)\Git\bin bash start.sh 将以上内容保存为start.bat,放在boot2docker根目录下,管理员 ...
- python练习册 每天一个小程序 第0002题
1 #-*-coding:utf-8-*- 2 __author__ = 'Deen' 3 ''' 4 题目描述: 5 将 0001 题生成的 200 个激活码(或者优惠券)保存到 MySQL 关系型 ...
- 如何批量修改图片名称(win下)
深度学习目标检测任务中常常需要大量的图片,这些图片一般来自网络爬虫或是自行批量下载,但下载下的图片常常在保存时被命名为长段英文数字混写,因此规律化命名下载的图片数据名称就显得尤为重要了,下面我演示在本 ...
- CF1504X Codeforces Round #712
CF1504D Flip the Cards(找规律+贪心) 题目大意:给你n张牌,正反面都有数字,保证所有牌上的数字在$[1,2n]$内且互不相同.你可以翻转任意张牌,接下来需要把牌按正面的数字从小 ...
- 我们如何监视所有 Spring Boot 微服务?
Spring Boot 提供监视器端点以监控各个微服务的度量.这些端点对于获取有关应用程序的信息(如它们是否已启动)以及它们的组件(如数据库等)是否正常运行很有帮助.但是,使用监视器的一个主要缺点或困 ...
- URL转义特定字符
import java.net.URLDecoder; import java.net.URLEncoder; import java.nio.charset.Charset; // 实例代码 Str ...
- 学习openstack(三)
一.OpenStack初探 1.1 OpenStack简介 OpenStack是一整套开源软件项目的综合,它允许企业或服务提供者建立.运行自己的云计算和存储设施.Rackspace与NASA是最初 ...
- PWA 时代的移动端图片优化新思路
图片通常是移动端网页中最占流量的资源.在很多类型的网站中(比如电商.社区),图片占据了网页的大部分空间.优化图片的质量和加载速度成为提高用户体验的重要途径. 传统方案的弊端 目前有一些被广泛应用的方案 ...
