Visual Studio Code C / C++ 语言环境配置的历程
前言
从大一开始学习c++用的dev-c++,后来看到老师用的是vs code,实在是馋它的颜值便去下了vs 2017。至于为什么下载vs 2017呢?是因为下载的时候我以为他们是一样的,便下了vs 2017,好家伙下了我好几个G。体积大我还是可以接受的,但是每次写题的时候都要去建个项目,一建就是一个文件夹,而且写main函数的时候前面还要引用头标。实在是太麻烦了,写的代码还不好管理。以至于我在后来我改用vs code。vs code比起vs 2017来说是轻便得多,写单个的代码方便了,比起dev-c++它的调试功能更加的优秀。再加上它的颜值,我开始了vs code第一次的配置环境。作为一名小白,我开始配置环境的时候遇到了很多坑,我这篇博客主要写的就是我遇到的一些坑,希望可以给一些像我一样的同学一些帮助。如果是只想看如何配置的环境同学可以看这个链接https://www.jianshu.com/p/1b8062a36376
开始配置环境的准备工作
1. 安装Visual Studio Code 及安装 C/C++
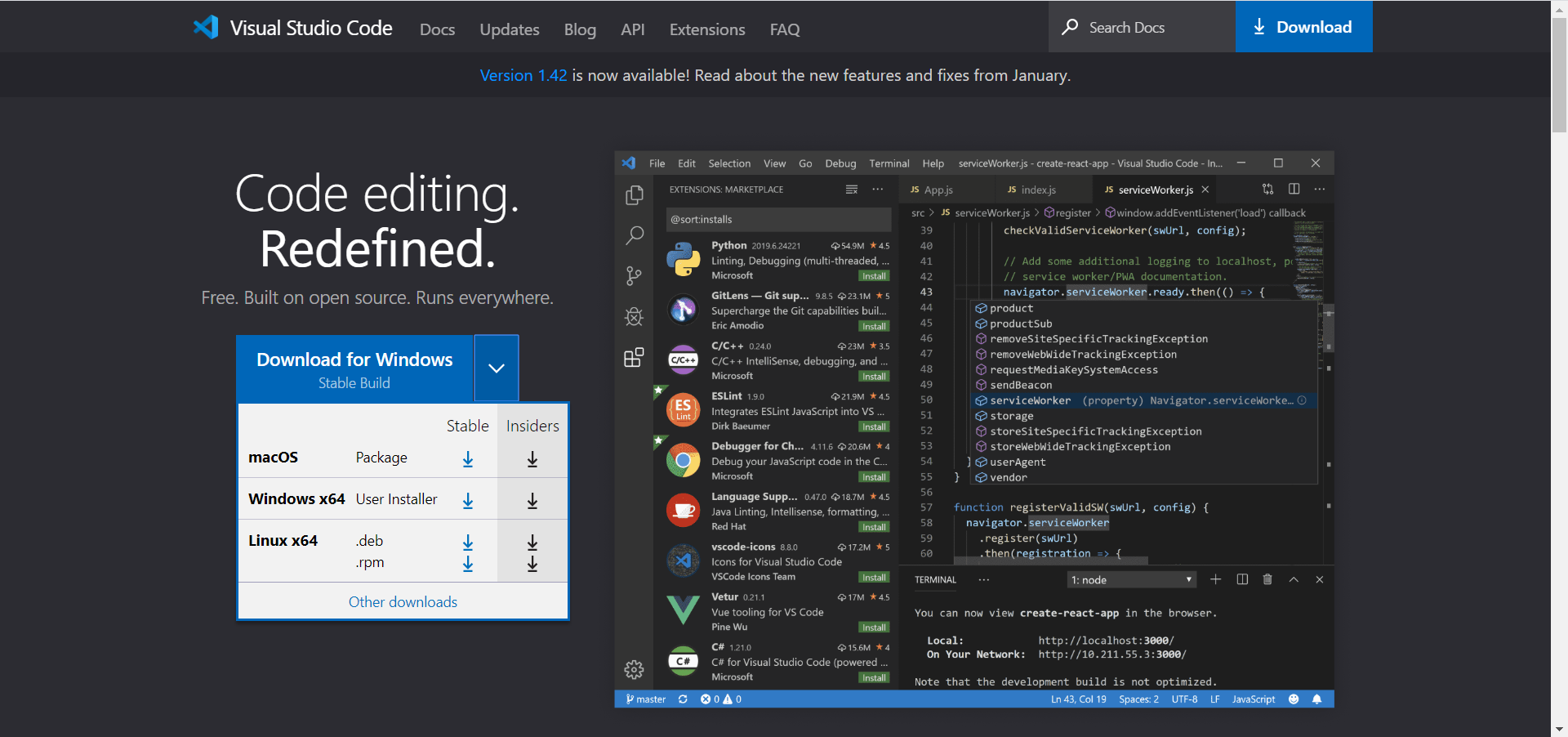
最开始的时候我们需要下载Visual Studio Code,这是最最基础的部分。建议大家到官网上下载。

根据自己的电脑选择适合自己的版本进行安装
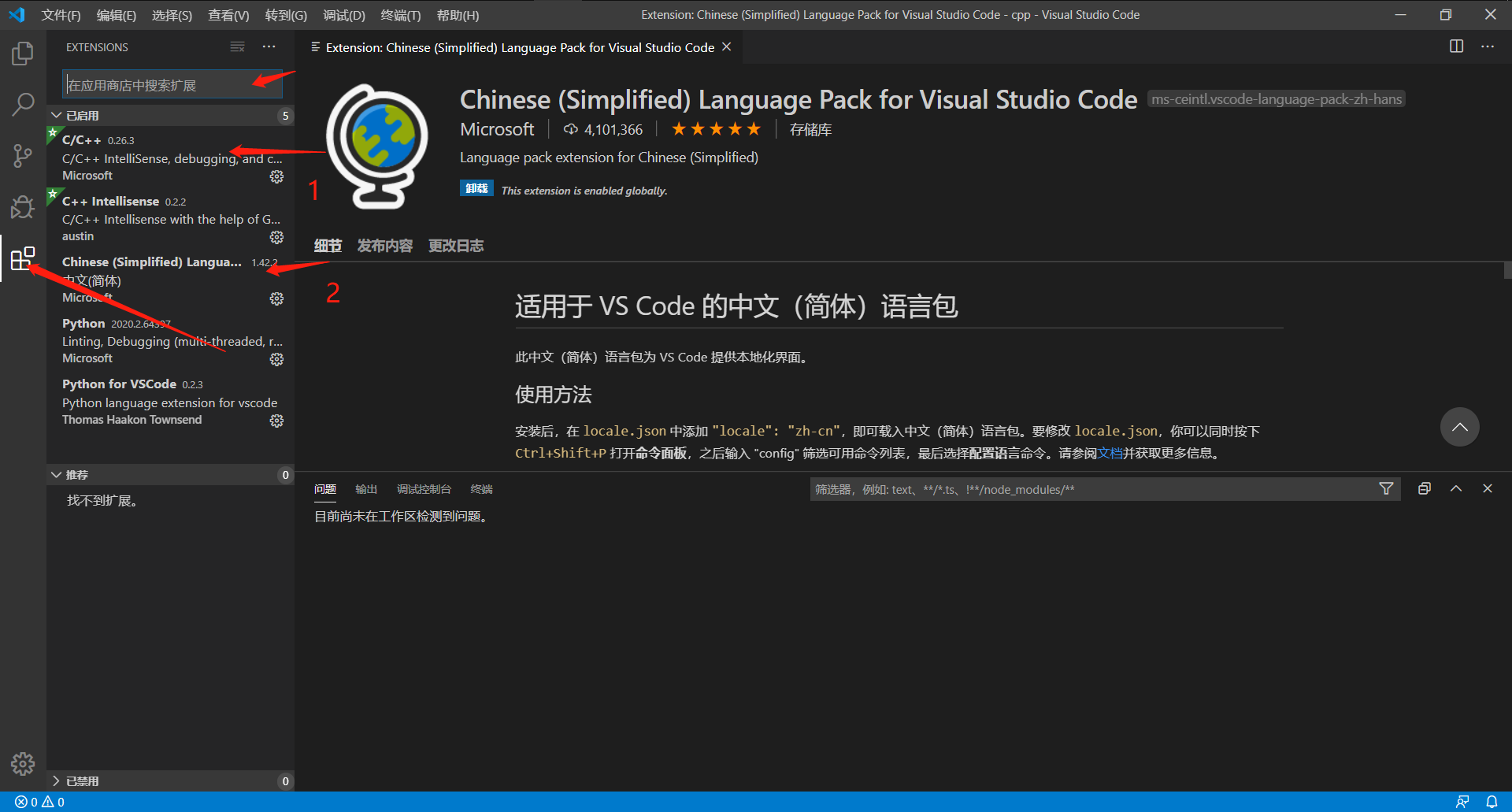
安装好后在扩展目录中选择“C/C++”进行安装 p.s. 2处是汉化自行选择安装

2. 安装和配置MinGW
下载安装:
方法1:官网下载
链接: http://mingw-w64.org/doku.php/download
方法2:云盘下载
链接: https://pan.baidu.com/s/1ZmjQUf5QcBbeHCi7mIrYxg 提取码: edc5
有下载dev-c++的同学可以不用下载MinGW
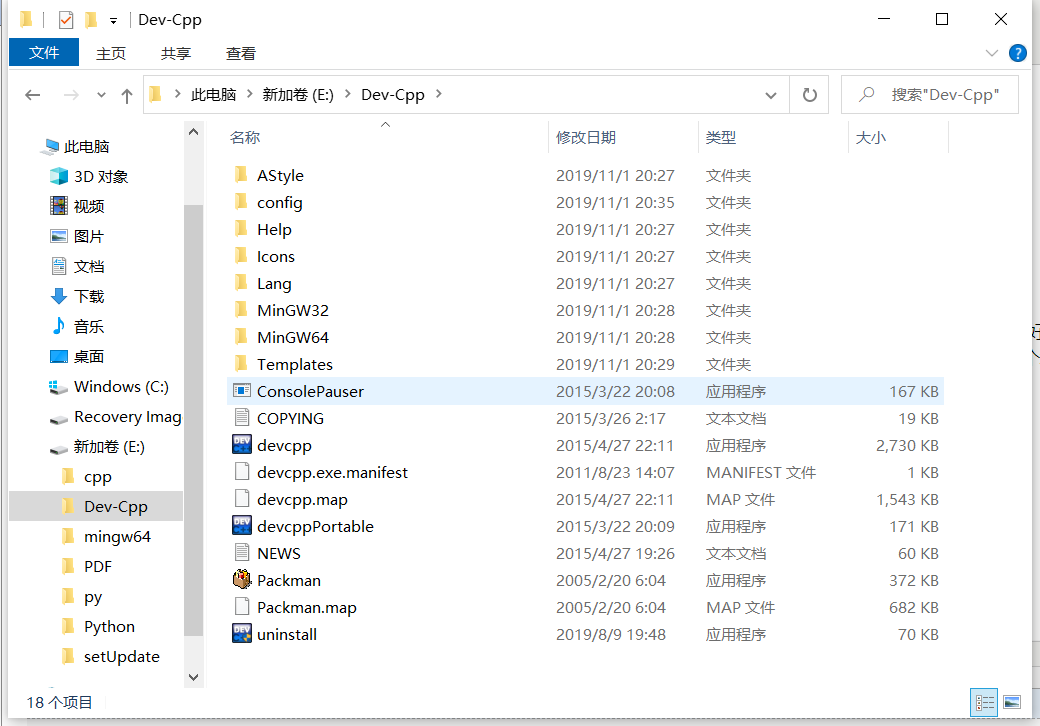
开始我是在b站上看教程,介于本人当时没有找到资源就只能去官网上下载。下载速度实在感人。最让人感动的是安装包下好了,居然安装不了。(好像是被封了的原因)我TM要疯。由于c++需要用到MinGW环境下的gcc等编译器,我再次开始找MinGW的资源。由于本人找资源的能力实在有限,浪费了很多时间。只是我的第一个坑。后来我突然想到之前用的dev-c++,想着为什么dev-c++不用安装MinGW,会不会它把所有都打包好了?果然最后我在dev-cpp的目录下找到了它。

之所以会有这个坑说到底还是自己查找相关资源的能力欠缺,有待加强。同时对百度的排序算法我也是醉了,找到的教程对我这种小白太不友好了。
3.配置mingw-w64环境变量
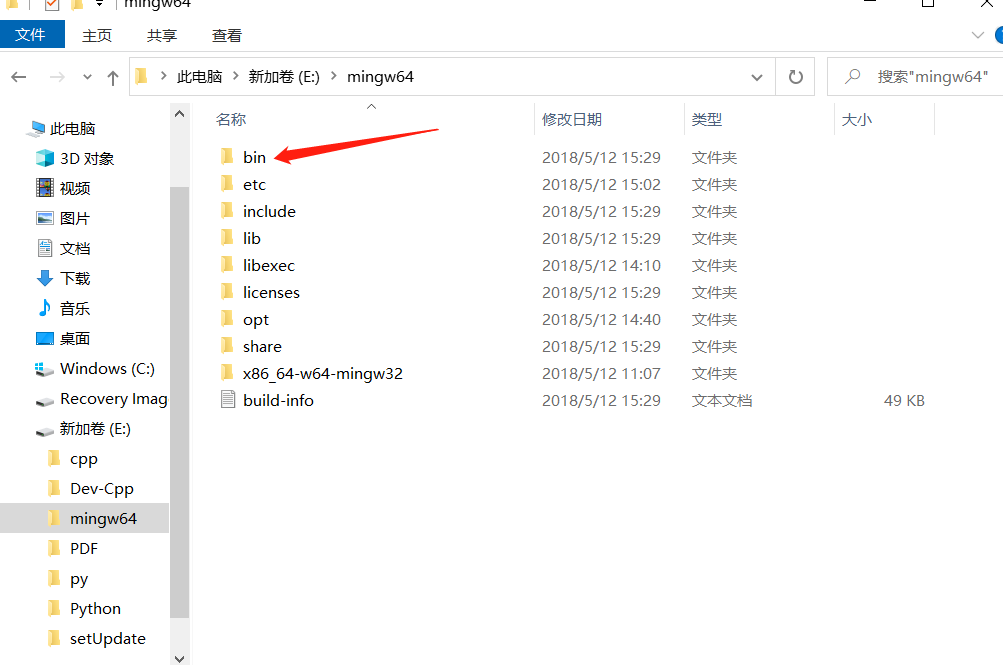
找到 bin 目录

bin目录
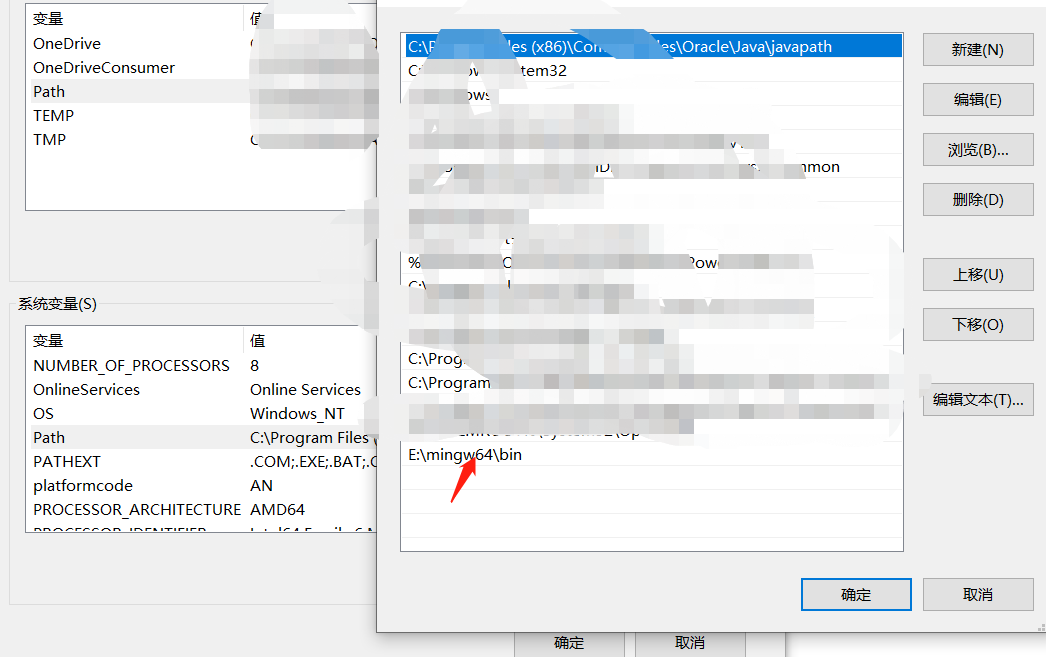
在桌面找到我的电脑图标->右键->属性->高级系统设置->选择“高级”选项->选择下面“环境变量”->在系统变量,在path中新增安装mingw-w64的路径:盘符:你的安装路径\mingw64\bin;

4. 修改VSCode调试配置文件
vs code需要建立一个文件夹作为工作台,以后写的代码都保存在该文件夹下
1.建立文件夹作为工作台 如cpp 文件夹
2. 在cpp文件夹下建立 .vscode 文件夹
3. 在cpp文件夹下建立 build 文件夹
4. 在.vscode 文件夹下新建三个配置文件
c_cpp_properties.json
launch.json
// Available variables which can be used inside of strings.
// ${workspaceRoot}: the root folder of the team
// ${file}: the current opened file
// ${fileBasename}: the current opened file's basename
// ${fileDirname}: the current opened file's dirname
// ${fileExtname}: the current opened file's extension
// ${cwd}: the current working directory of the spawned process {
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"preLaunchTask": "build",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/build/${fileBasenameNoExtension}.exe",//将进行调试的项目
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "E:/MinGW64/bin/gdb.exe", // GDB的路径,注意替换成自己的路径
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}]
}
tasks.json
// Available variables which can be used inside of strings.
// ${workspaceRoot}: the root folder of the team
// ${file}: the current opened file
// ${fileBasename}: the current opened file's basename
// ${fileDirname}: the current opened file's dirname
// ${fileExtname}: the current opened file's extension
// ${cwd}: the current working directory of the spawned process {
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared"
},
"windows": {
"command": "g++",
"args": [
"-ggdb",
"\"${file}\"",
"--std=c++11",
"-o",
"${fileDirname}/build/${fileBasenameNoExtension}.exe\"", ]
} }
]
}
注意记得将上边的路径改成自己MinGW的路径
tasks.json文件中”args"中的参数"-o"是输出exe文件,接下来的参数是输出的位置和文件名,如果该参数为空将输出 a.exe到cpp文件夹中
- ${workspaceRoot} VS Code中打开的文件夹的路径
${file} 当前打开的文件路径
${fileDirname} 当前打开的文件的文件夹名
如果是对这三个文件有感兴趣的同学可以参考vs code 的官方文档 这里提供vs code的中文文档 的链接
当初就是没有找到好的教程,不了解这三个文件的功能,还找不到现用的文件,导致对着官方文档一通乱打,一直配置不成功。心态崩了,但是倔强的我最后在b站上找到了配置好的三个文件
希望可以给某些同学提供一些帮助
Visual Studio Code C / C++ 语言环境配置的历程的更多相关文章
- Windows下使用Visual Studio Code搭建Go语言环境
1.安装GO语言 下载地址: https://golang.org/dl/ Windows下直接运行安装GO语言即可. 安装成功. 安装完毕GO语言后,需要添加GOPATH环 ...
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- Windows下visual studio code搭建golang开发环境
Windows下visual studio code搭建golang开发环境 序幕 其实环境搭建没什么难的,但是遇到一些问题,主要是有些网站资源访问不了(如:golang.org),导致一些包无法安装 ...
- 使用Visual Studio Code搭建PHP调试环境
1.需要安装的软件 Visual Studio Code. WAMP(包括Apache.MySQL.PHP.以及最关键的XDebug) 2.下载软件 Visual Studio Code,光看名字就知 ...
- Visual Studio Code 搭建Python开发环境
1.下载Python https://www.python.org/downloads/windows/ 选择一个版本,目前2.0的源码比较多,我下载的2.7.12 2.配置环境变量 3.Visual ...
- macOS 下 Visual Studio Code(VSCODE)安装配置及应用
Visual Studio Code 重新定义了 Code 编辑. 在任何操作系统上编辑和调试应用程序内置 Git 支持1000 种以上的扩展免费和开源 为什么使用VSCODE? 我们来看看以下功能: ...
- Visual Studio Code 设置中文语言版本
设置方法有两种: 方法一1.选择扩展 搜索“Language”,在下列选项选择 Chinese (Simplified) Language Pack for Visual Studio Code安装, ...
- Visual Studio Code搭建Python开发环境方法总结
更新:目前VSCode官方Python插件已经支持代码运行与调试,无需安装Code Runner插件. 1.下载安装Python,地址 https://www.python.org/downloads ...
- [Environment Build] 如何实现Visual Studio中的区域语言环境切换
最开始学习C#这门语言的时候,英文能力不够好,安装的中文版本的Visual Studio,现在工作有段时间了,公司又是个外企,慢慢不习惯中文版本的了,于是产生了想切换语言的想法,网上搜索了下,下载了个 ...
- Visual Studio Code搭建python开发环境
开发Python的环境有很多,原来已经在vs2013上面搭建好python的开发环境了,但是vs2013每次启动都占太多内存(太强大了吧),这下出了vs code,既轻量又酷炫,正好拿来试一试开发py ...
随机推荐
- ob_aes_饭团影视
网站 'aHR0cHM6Ly93d3cuZmFudHVhbmhkLmNvbS9wbGF5L2lkLTExNzctMS0xLmh0bWw=' 搜索mp4,找这个链接从哪来的 打开之后会有明显奇怪的参数 ...
- [python]《Python编程快速上手:让繁琐工作自动化》学习笔记2
1. 读写文件笔记(第8章)(代码下载) 1.1 文件与文件路径 通过import os调用os模块操作目录,常用函数如下: 函数 用途 os.getcwd() 取得当前工作路径 os.chdir() ...
- 记一个难以发现的 UB
观察以下代码: vector<int> X, Y, A, val; inline int ls(int p) { return p << 1; } inline int rs( ...
- mysql 1366 - Incorrect string value
mysql 插入中文时报错 mysql 1366 - Incorrect string value... 这是由于 数据库 / 表 / 表字段 编码格式未设置好造成的 解决办法: 1.查看编码是否符 ...
- shell端口监听异常邮箱告警
业务场景:应用发布监听服务是否正常启动,因为服务器资源不够上不了prometheus.grafana,所以写的shell脚本监听.此脚本适用于初创公司及小微企业使用. 准备工作 除了shell脚本这里 ...
- python之路44 jQuery语法应用 与Bootstrap框架
写的略粗糙 咨询 https://www.cnblogs.com/Dominic-Ji/p/10490669.html 作业讲解 页面简陋定时器: <input type="text& ...
- C# 托管堆 遭破坏 问题溯源分析
一:背景 1. 讲故事 年前遇到了好几例托管堆被损坏的案例,有些运气好一些,从被破坏的托管堆内存现场能观测出大概是什么问题,但更多的情况下是无法做出准确判断的,原因就在于生成的dump是第二现场,借用 ...
- Unity - 自定义Log
嗨,崽崽们大家好.实在是不知道写个啥了,最近总是恍惚,今儿偷个懒吧,给大家推荐一个小黑自己写的小型日志工具,在一些小项目中管够使用了. 那有人会问了,Unity不是自带日志么,为什么还要自己做个小工具 ...
- Go使用协程批量获取数据,加快接口返回速度
服务端经常需要返回一个列表,里面包含很多用户数据,常规做法当然是遍历然后读缓存. 使用Go语言后,可以并发获取,极大提升效率. 使用channel package main import ( &quo ...
- 移动 WEB 布局方式之 rem 适配布局 ---- 苏宁首页案例制作
一.技术选型 二.搭建相关文件夹结构 三.设置视口标签以及引入初始化样式 四.设置公共common.less 文件 common.less //设置常见的屏幕尺寸大小,修改里面的html 文字大小 / ...
