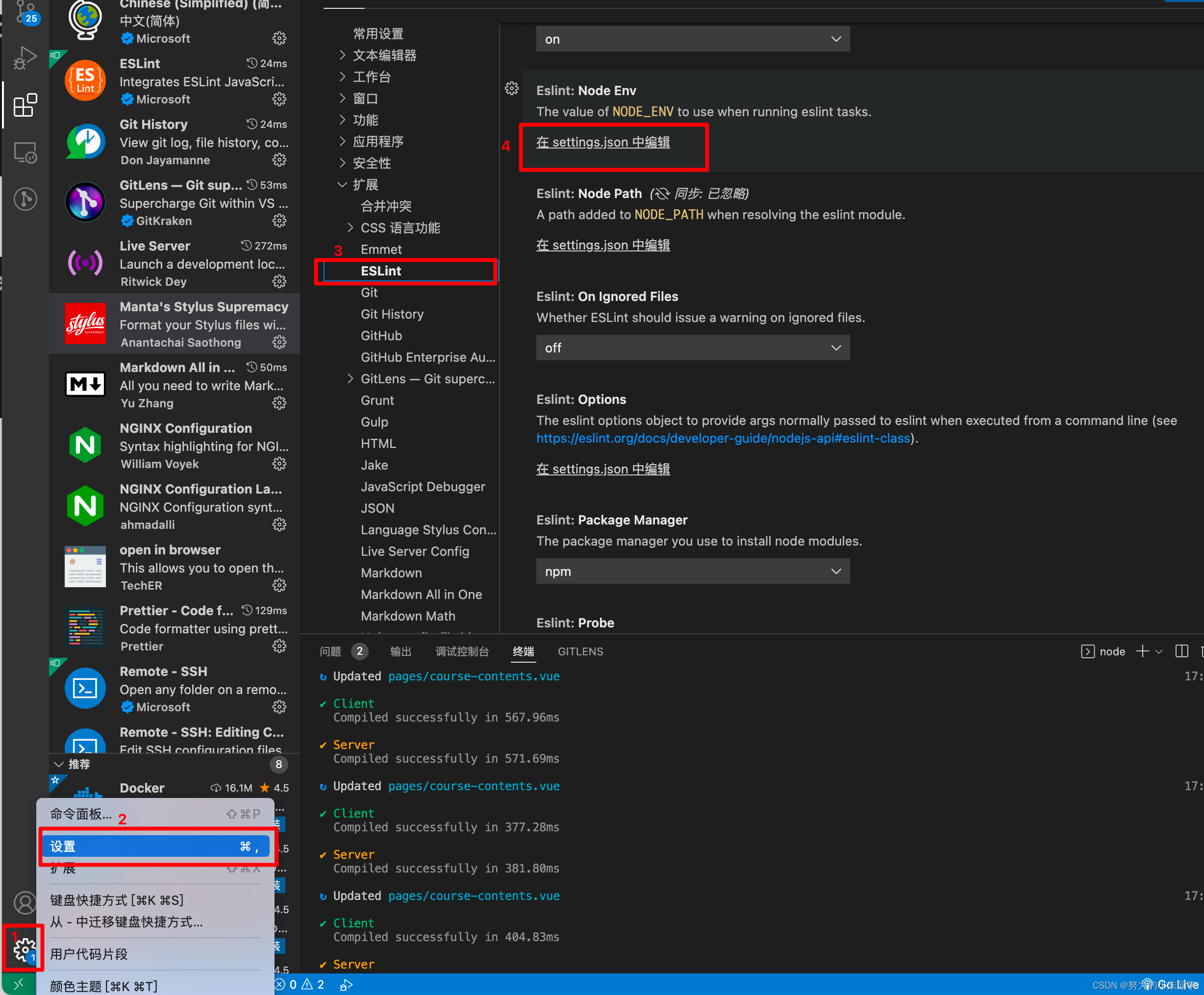
在VSCode中配置代码自动 eslint 格式化 (实测有用)





{
"workbench.colorTheme": "Default Dark+",
"editor.tabSize": 2,
"editor.fontSize": 14,
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"security.workspace.trust.untrustedFiles": "open",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.detectIndentation": false,
"editor.formatOnSave": true,
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
"prettier.eslintIntegration": true,
"prettier.semi": false,
"prettier.singleQuote": true,
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
}
},
"stylusSupremacy.insertColons": false,
"stylusSupremacy.insertSemicolons": false,
"stylusSupremacy.insertBraces": false,
"stylusSupremacy.insertNewLineAroundImports": false,
"stylusSupremacy.insertNewLineAroundBlocks": false,
"editor.language.brackets": [
],
"eslint.nodeEnv": ""
}
// 项目不同配置项可能不同,主要看rules项即可
module.exports = {
root: true,
env: {
browser: true,
node: true
},
parserOptions: {
parser: '@babel/eslint-parser',
requireConfigFile: false
},
extends: [
'@nuxtjs',
'plugin:nuxt/recommended'
],
plugins: [
],
// add your custom rules here
rules: {
// 修改标签属性的 eslint 规则 允许标签属性换行
'vue/first-attribute-linebreak': ['error', {
singleline: 'ignore',
multiline: 'ignore'
}],
// 修改 右标签 > 的 eslint 规则 无需单独一行
'vue/html-closing-bracket-newline': 0
}
}
rules: {
'semi': [2, 'never'], // 不使用分号,否则报错
'quotes': [2, 'single'] // 使用单引号,否则报错
}
# eslint 忽略的文件夹 或某个单独文件
# components/pagination/*
assets/css/icon/*
# 把被忽略的文件夹中的某个文件拿出来,使其不再被忽略
!assets/css/icon/icon.css
# 忽略所有js文件
# **/*.js
在VSCode中配置代码自动 eslint 格式化 (实测有用)的更多相关文章
- 在VSCode中配置Eslint格式化
在VSCode中配置Eslint 格式化时使代码保持Eslint语法规范 安装Eslint以及prettier美化插件 在VSCode配置设置项中添加如下代码 { "workbench.co ...
- STC8H开发(二): 在Linux VSCode中配置和使用FwLib_STC8封装库(图文详解)
目录 STC8H开发(一): 在Keil5中配置和使用FwLib_STC8封装库(图文详解) STC8H开发(二): 在Linux VSCode中配置和使用FwLib_STC8封装库(图文详解) 前面 ...
- vscode中配置php的xdebug
vscode中配置php的xdebug vscode配置php的xdebug,步骤如下: 1. 安装phpdebug插件: PHP Debug 2.网上下载php的xdebug扩展(注意根据自己的ph ...
- VScode中配置C++运行环境
目录 VScode中配置C++运行环境 1. 哪些插件 2. 配置开始 3. 编写代码并运行 VScode中配置C++运行环境 关于安装mingw的教程,网络上已经有很多了,这里不再赘述,下面就看VS ...
- VScode中配置Java环境
vscode 中配置Java环境 转载说明:本篇文档原作者[@火星动力猿],文档出处来自哔哩哔哩-[教程]VScode中配置Java运行环境 转载请在开头或显眼位置标注转载信息. 1.下载VScode ...
- vscode中配置git
vscode中配置git vscode 报错 未找到Git.请安装Git,或在"git.path" 设置中配置 第一步安装git git安装方法自行解决,提供git下载连接! gi ...
- VSCode中使用vue项目ESlint验证配置
如果在一个大型项目中会有多个人一起去开发,为了使每个人写的代码格式都保持一致,就需要借助软件去帮我们保存文件的时候,自己格式化代码 解决办法:vscode软件下载一个ESLint,在到设置里面找到se ...
- Go语言系列:(1)在VsCode中配置Go的开发环境
一.为什么选VSCode 这个系列的初宗是带领公司的PHPer转Go,在正式写这篇博文前,咱们先说说Go有哪些主流的IDE 1.GoLand(收费) JetBrains出品必属精品,除了贵没有其它缺点 ...
- 如何在Vue项目中,通过点击DOM自动定位VScode中的代码行?
作者:vivo 互联网大前端团队- Youchen 一.背景 现在大型的 Vue项目基本上都是多人协作开发,并且随着版本的迭代,Vue 项目中的组件数也会越来越多,如果此时让你负责不熟悉的页面功能开发 ...
- 在 VsCode 中自定义代码补全
前言 之前公司的 Vscode 折腾成功过,如今给自己家装一个忘记怎么定义了,故回忆一下写个博文记录 代码补全顾名思义就是输入一两个字母自动提示相关的联想操作,由于VsCode非常精简所以很多联想没有 ...
随机推荐
- 【RocketMQ】主从同步实现原理
主从同步的实现逻辑主要在HAService中,在DefaultMessageStore的构造函数中,对HAService进行了实例化,并在start方法中,启动了HAService: public c ...
- 项目完成小结 - Django-React-Docker-Swag部署配置
前言 最近有个项目到一段落,做个小结记录. 内容可能会多次补充,在博客上实时更新哈~ 如果是在公众号阅读这篇文章,可以点击「查看原文」访问最新版本~ 这个项目是前后端分离,后端为了快,依然用我的Dja ...
- aiohttp、asyncio使用协程增加爬虫效率
import aiohttp import asyncio import time async def get_requests(url): async with aiohttp.ClientSess ...
- Mysql安装失败-GPG验证不通过或Failed to start mariadb.service: Unit not fou
1.报错原因 报错原文 Key imported successfully Import of key(s) didn't help, wrong key(s)? Public key for mys ...
- 正则提取器和beanshell处理器组合,将提取的所有id拼接成字符串
1.添加正则表达式,提取所有id值 2.添加beanshell处理器将所有的id值拼接成字符串 方法一: int N = Integer.parseInt(vars.get("build_m ...
- day06-功能实现05
家居网购项目实现05 以下皆为部分代码,详见 https://github.com/liyuelian/furniture_mall.git 12.功能11-后台分页(分页显示家居) 12.1需求分析 ...
- 【机器学习】李宏毅——Flow-based Generative Models
前文我介绍了部分关于生成学习的内容,可以参考我这篇博文点此 前面介绍的各个生成模型,都存在一定的问题: 对于PixelRNN这类模型来说,就是从左上角的像素开始一个个地进行生成,那么这个生成顺序是否合 ...
- 基于MongoDb的事件订阅实现hook监听
详情请参考原文:-- 基于MongoDb的事件订阅实现hook监听(insert,update,remove,find等事件开始,事件成功等)
- [机器学习] Yellowbrick使用笔记6-分类可视化
分类模型试图在一个离散的空间中预测一个目标,即为一个因变量实例分配一个或多个类别. 代码下载 分类分数可视化工具显示类之间的差异以及一些特定于分类器的可视化评估.我们目前已经实施了以下分类器评估: 分 ...
- OI是什么?
从OI谈起 提到OI,也许很多人并不清楚这是怎么一回事.对于在学校就学习过数学.物理.化学和生物的同学们来说,"国际五项学科奥林匹克竞赛"中的这四门是相当熟悉了(相对OI来说).而 ...
