Babel与webpack
一。基础认知1
babel是js编译器,将新版本js代码转换成大多数浏览器支持的es5,es3代码
浏览器其实也不认识require函数,bable配合webpack解决模块的问题;


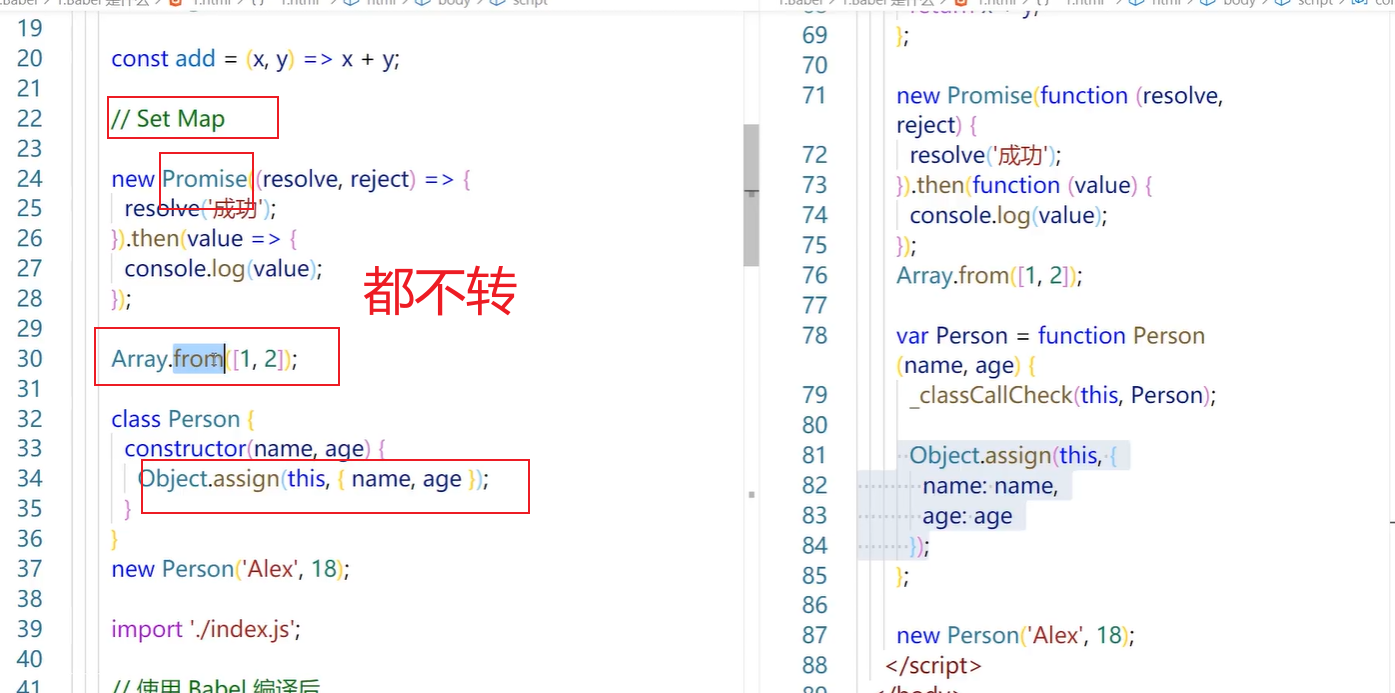
主要编译的是语法,es6新增api并不编译,因为本身就没有怎么转,不像箭头函数是语法可以换个语法形式,babel本身默认转不了,所以要借助模块(模块里实现了这个promise对象,实现了api),然后引进来,老版本浏览器也就有这个功能了,

模块语法指的是import export之类的;
<script>
// 1.认识 Babel
// 官网:https://babeljs.io/
// 在线编译:https://babeljs.io/repl
// Babel 是 JavaScript 的编译器,用来将 ES6 的代码,转换成 ES6 之前的代码
// 2.使用 Babel
// ES6
let name = 'Alex';
const age = 18;
const add = (x, y) => x + y;
// Set Map
new Promise((resolve, reject) => {
resolve('成功');
}).then(value => {
console.log(value);
});
Array.from([1, 2]);
class Person {
constructor(name, age) {
Object.assign(this, { name, age });
}
}
new Person('Alex', 18);
import './index.js';
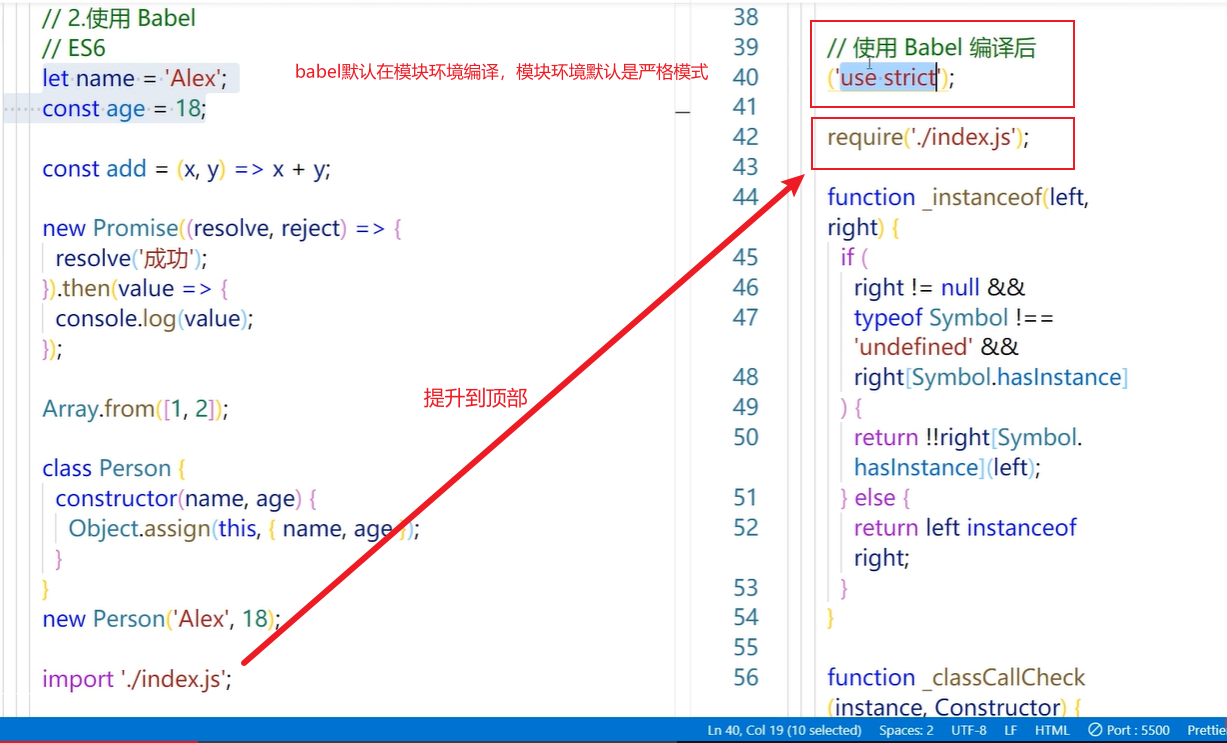
// 使用 Babel 编译后
('use strict');
require('./index.js');
function _instanceof(left, right) {
if (
right != null &&
typeof Symbol !== 'undefined' &&
right[Symbol.hasInstance]
) {
return !!right[Symbol.hasInstance](left);
} else {
return left instanceof right;
}
}
function _classCallCheck(instance, Constructor) {
if (!_instanceof(instance, Constructor)) {
throw new TypeError('Cannot call a class as a function');
}
}
var name = 'Alex';
var age = 18;
var add = function add(x, y) {
return x + y;
};
new Promise(function (resolve, reject) {
resolve('成功');
}).then(function (value) {
console.log(value);
});
Array.from([1, 2]);
var Person = function Person(name, age) {
_classCallCheck(this, Person);
Object.assign(this, {
name: name,
age: age
});
};
new Person('Alex', 18);
// 3.解释编译结果
// Babel 本身可以编译 ES6 的大部分语法,比如 let、const、箭头函数、类
// 但是对于 ES6 新增的 API,比如 Set、Map、Promise 等全局对象,以及一些定义在全局对象上的方法(比如 Object.assign/Array.from)都不能直接编译,需要借助其它的模块
// Babel 一般需要配合 Webpack 来编译模块语法
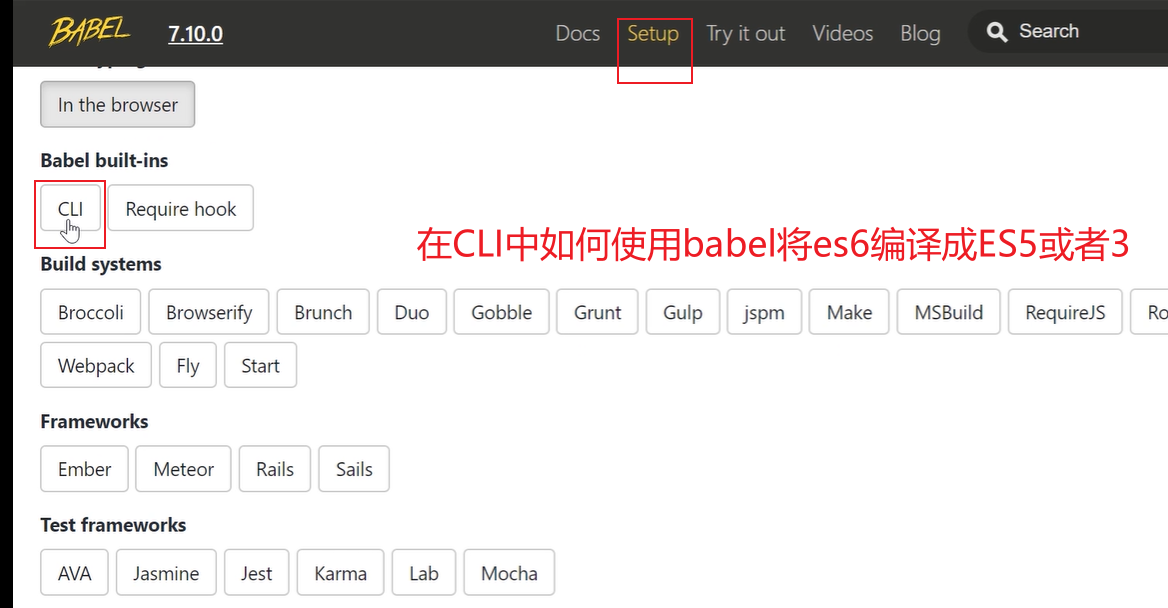
</script>二。babel的使用方式


把这些代码输入到命令行工具即可;提前安装node;npm是和node配合使用的;



在node.js安装模块(包)(也可以叫插件)和在浏览器安装插件类似;利用npm可以安装包

npm有个网站;npm在node安装的时候已经绑定在一起了,不要要单独安装;

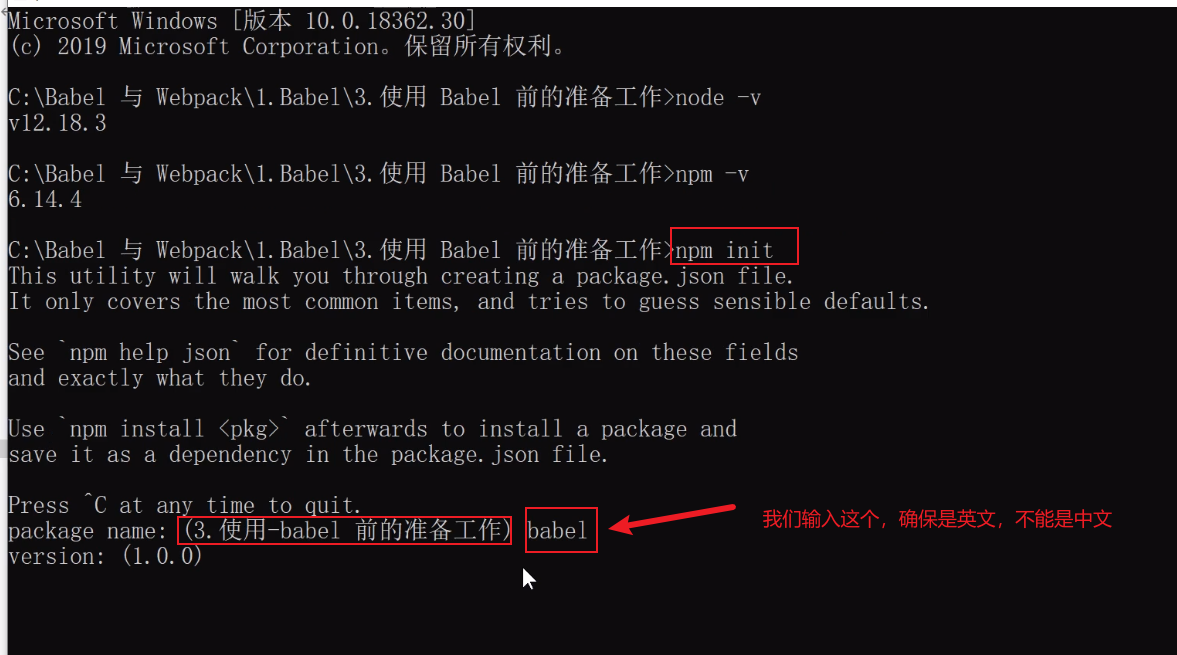
安装完node后,在项目目录下打开命令行工具,这样可以确保后面安装包安装到项目目录下,不需要切换目录;npm安装包之前要初始化项目

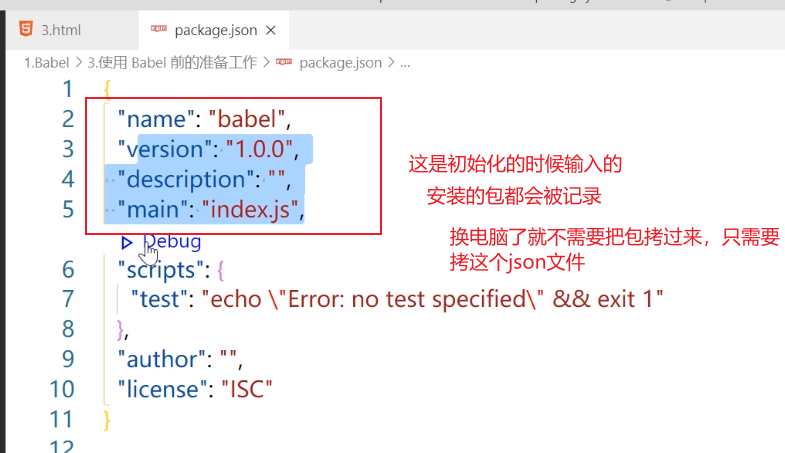
后面的一直回车即可;得到npm init的那个json文件;


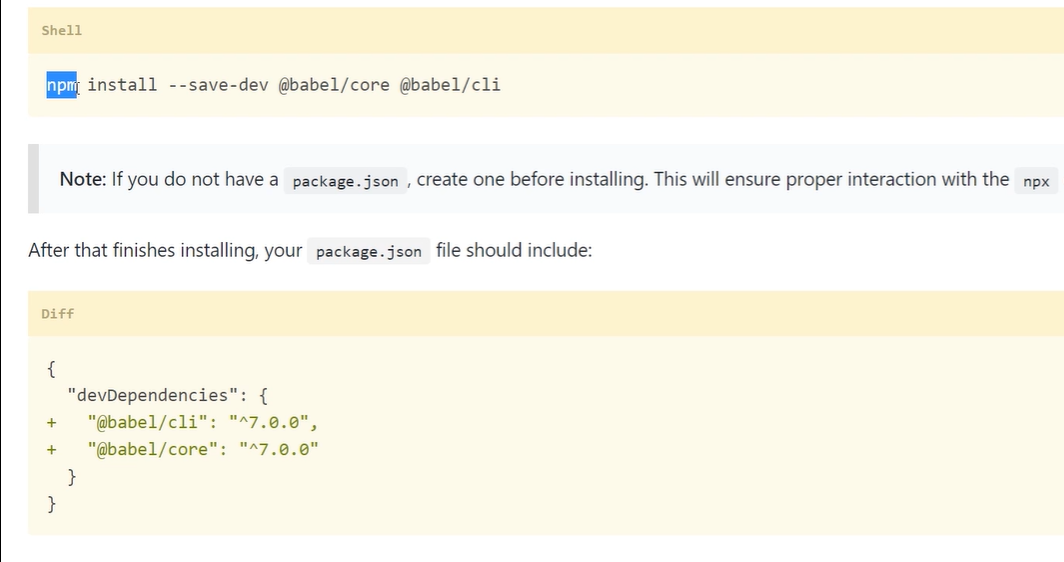
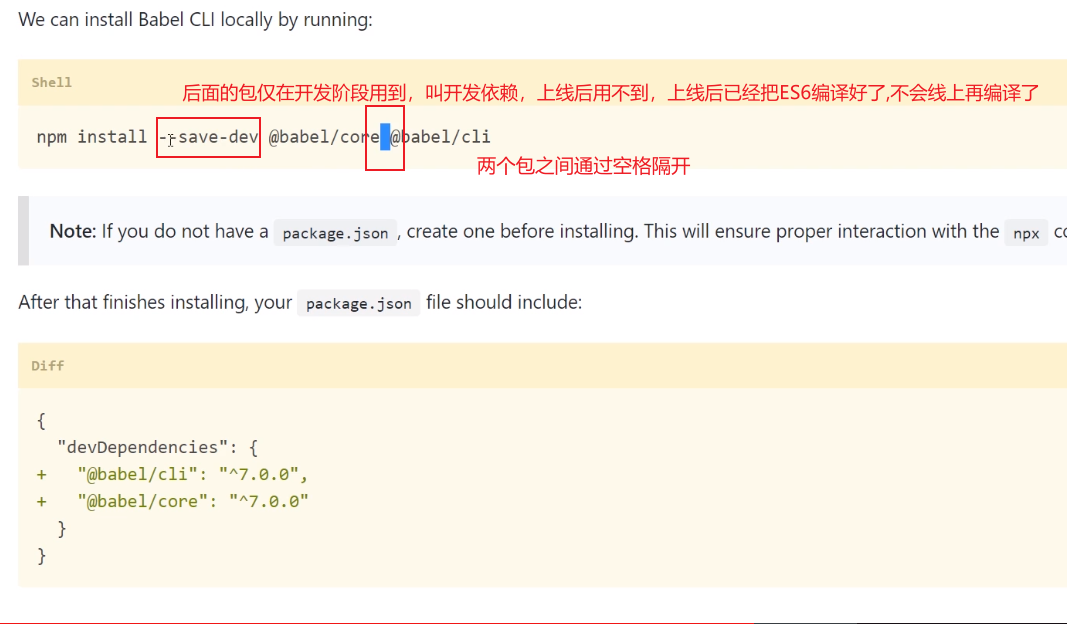
我们把下面的babel包安装成开发依赖:注意两个包并没有跟版本号,默认是最新版本;

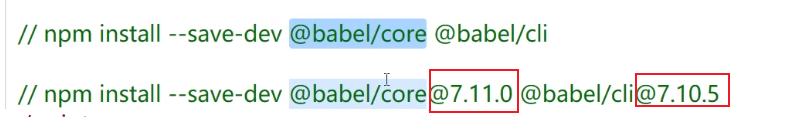
注意,安装特定版本可以防止包更新后,可能造成不适用了,所以我们指定一个稳定的版本号,这里用的是学习时课程对应的版本号,为了保持效果一致;

命令行中利用鼠标右键粘贴;
我们将第一个babel操作指导代码粘贴到命令行;执行完毕后我们看一下那个json文件;

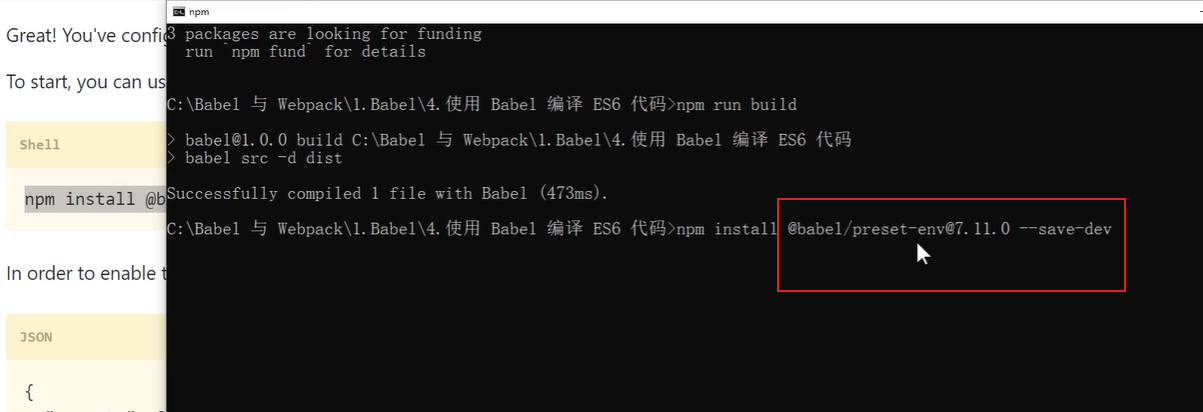
如果安装的不是这个版本,直接再安装一次我们要的版本,覆盖即可;

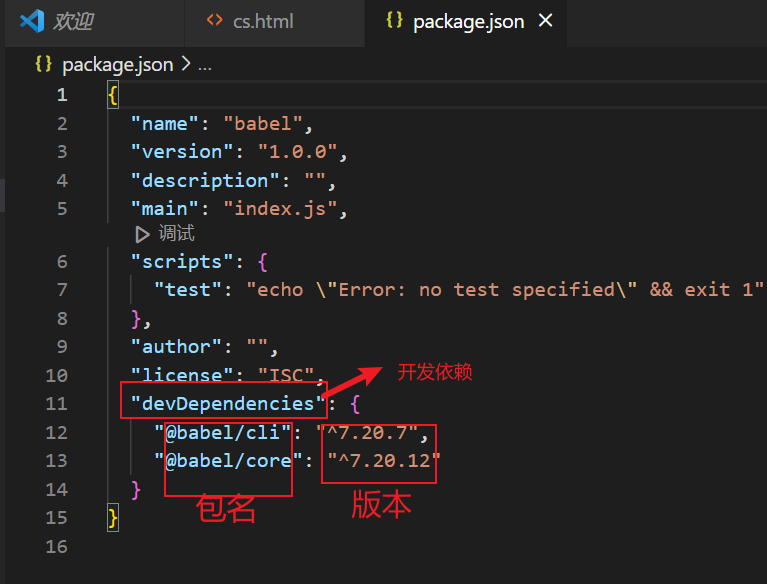
再看看package.json的用法:
下面是安装完两个包后:

我们假如换了工作环境,这个包不需要拷过去,npm i等价于npm install

使用babel编译ES6代码:

项目初始化仅限于没有package.json时;
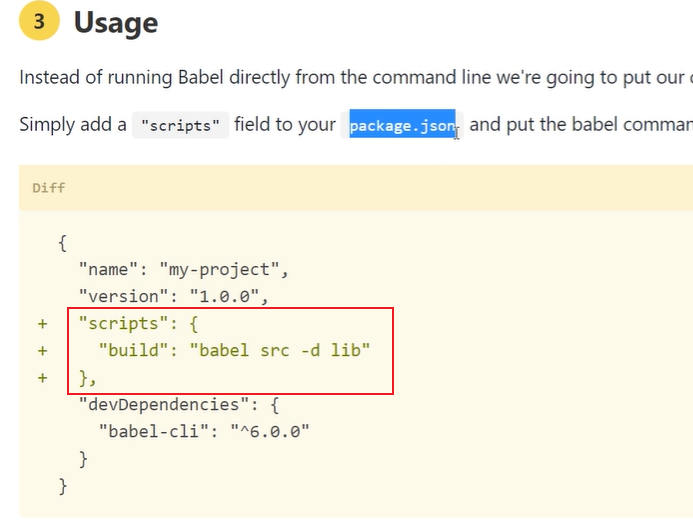
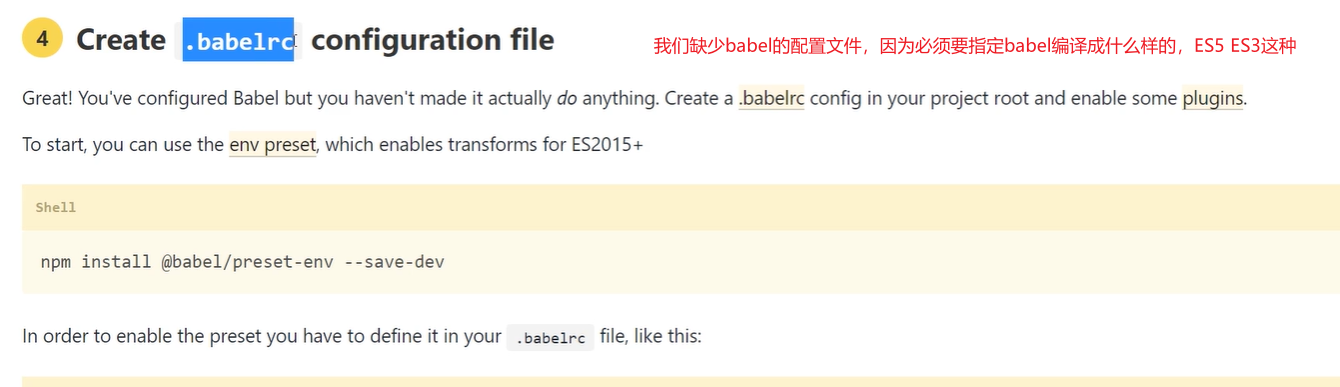
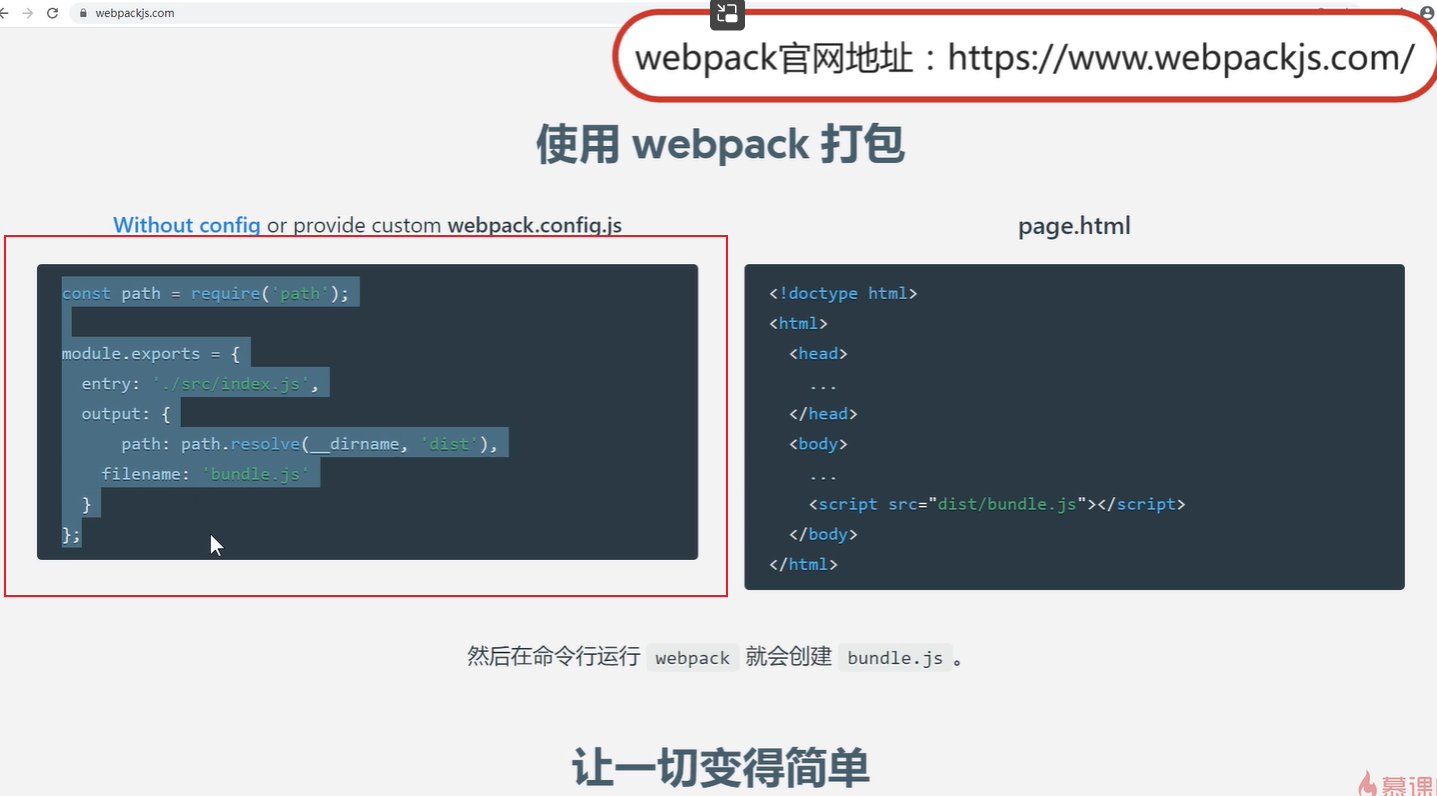
我们根据babel官网的指导继续:
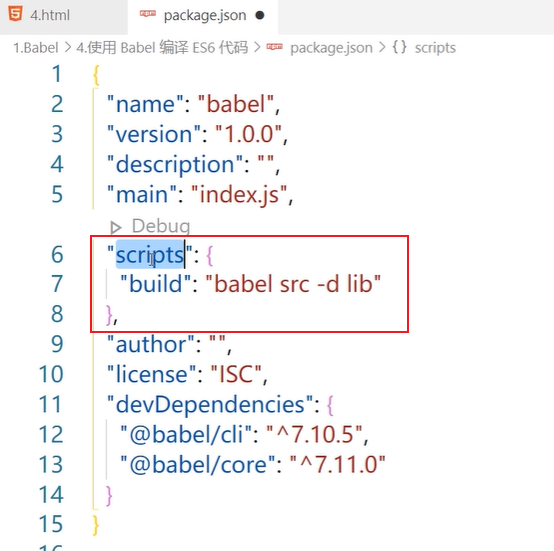
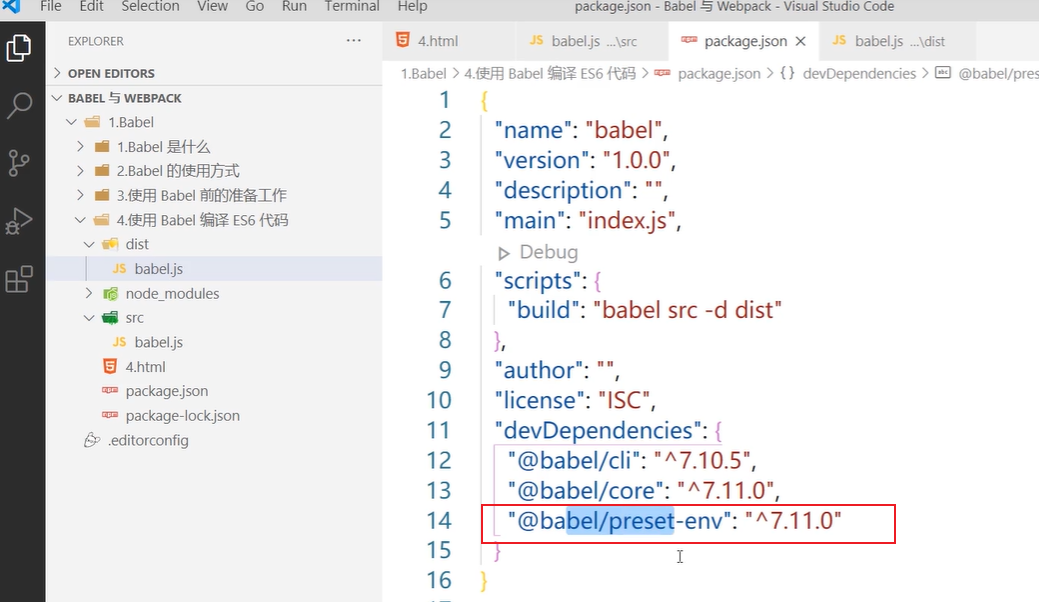
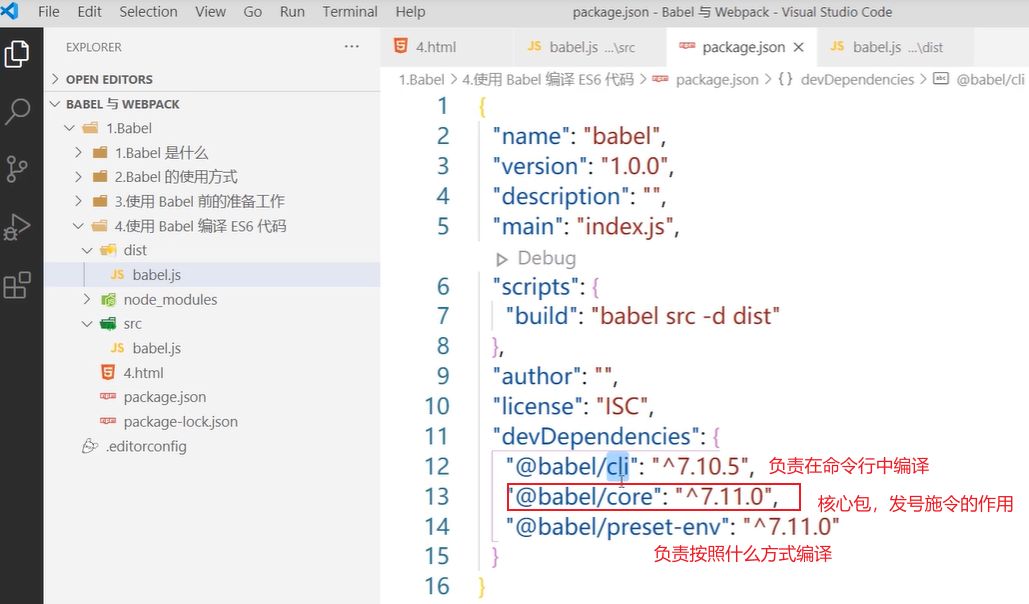
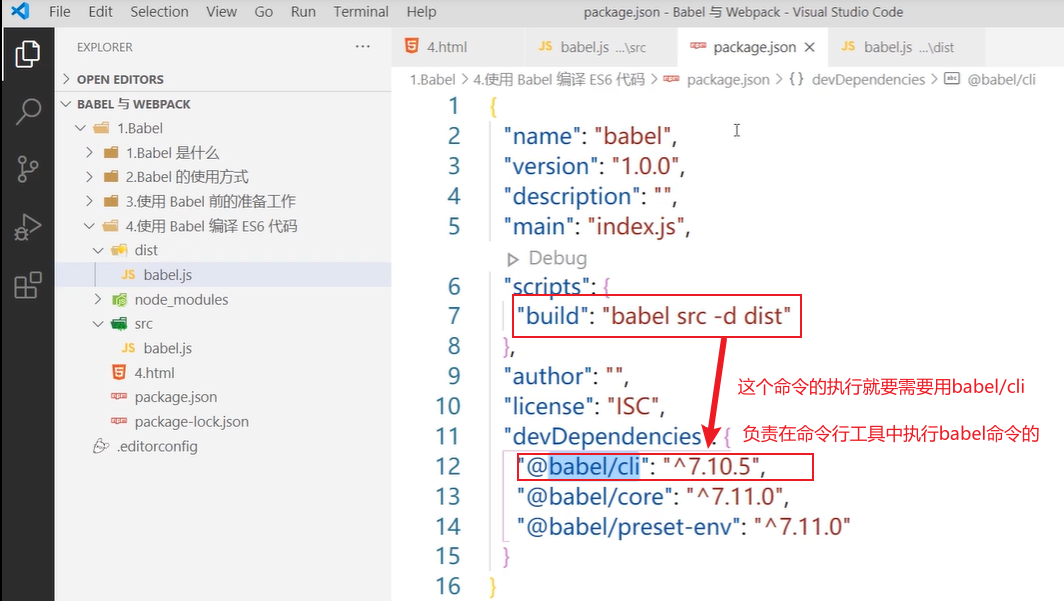
把圈中代码放到package.json中,这一步叫执行编译的命令,在 package.json 文件中添加执行 babel 的命令



这个命令的意思:


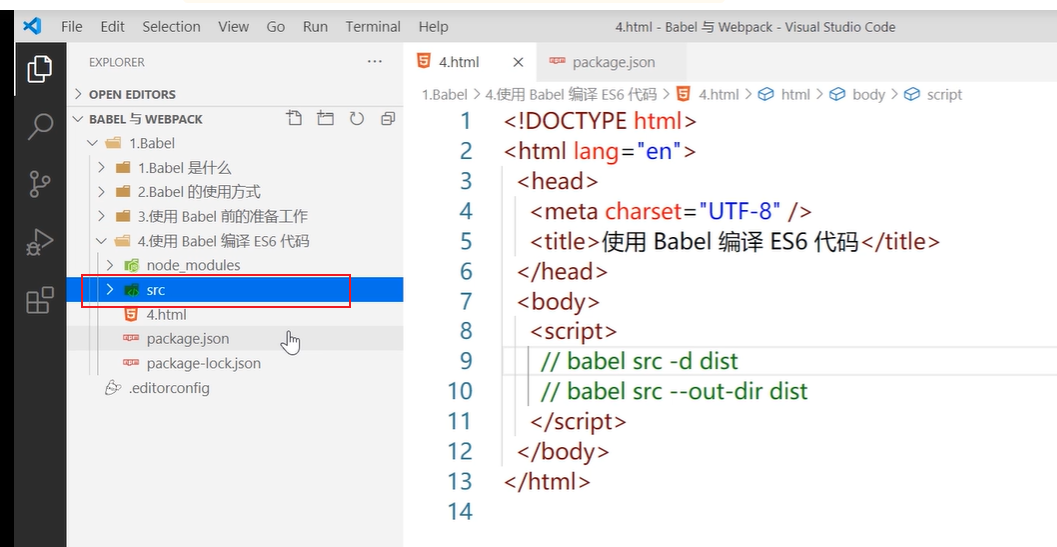
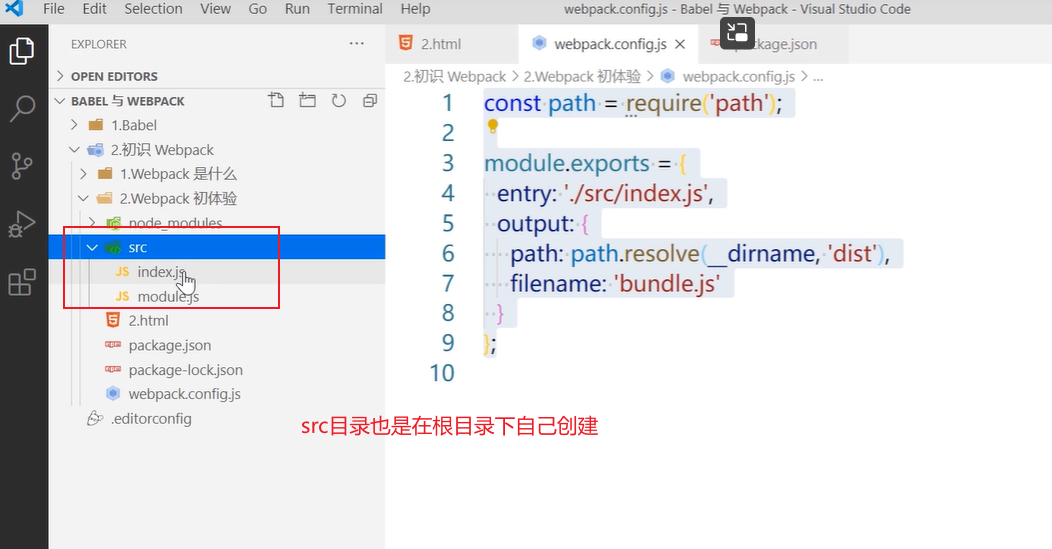
我们在项目目录下创建src文件夹,创建到项目文件夹的根目录:

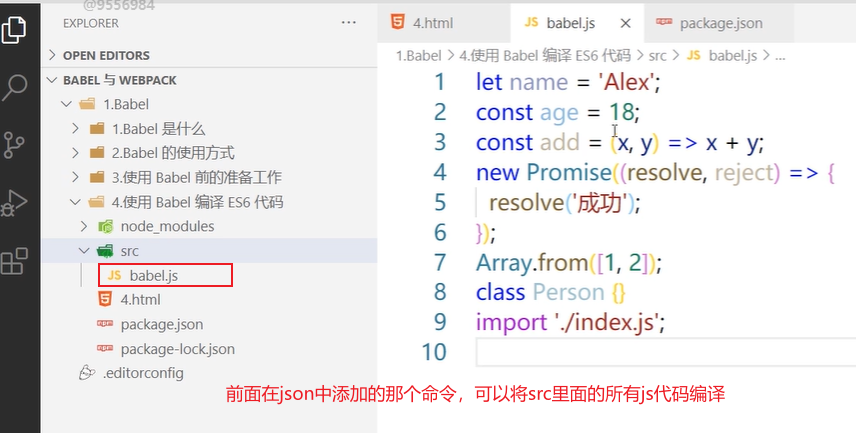
我们把需要编译的代码准备好:

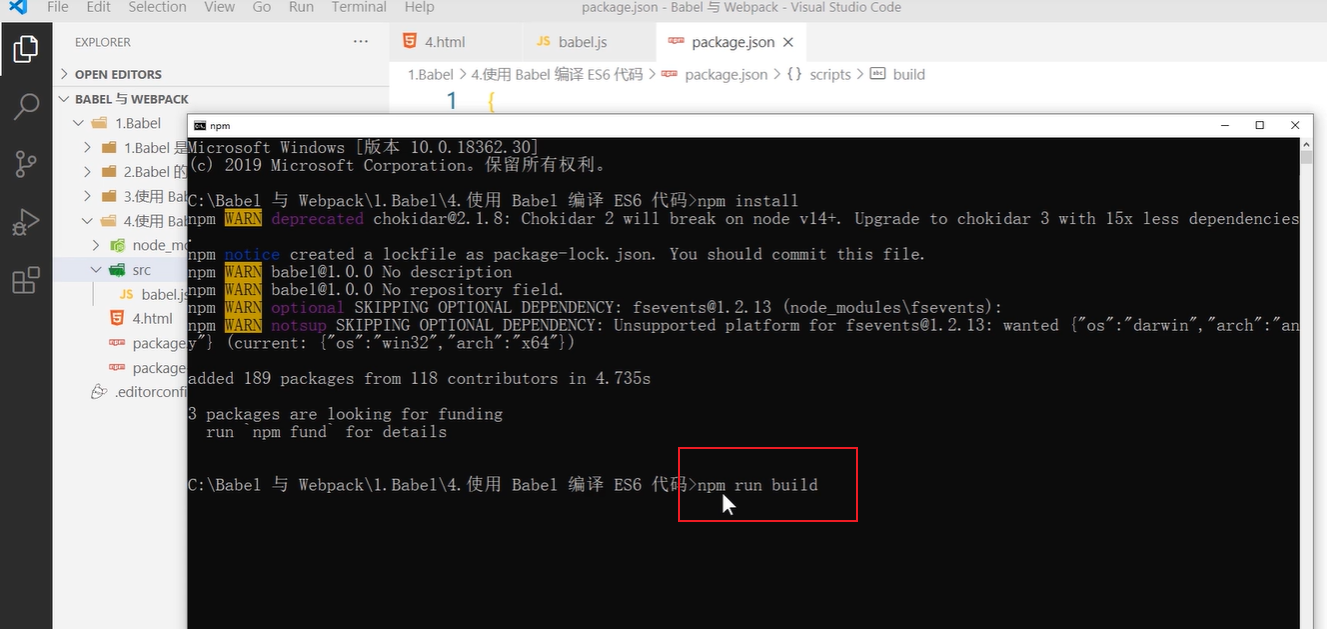
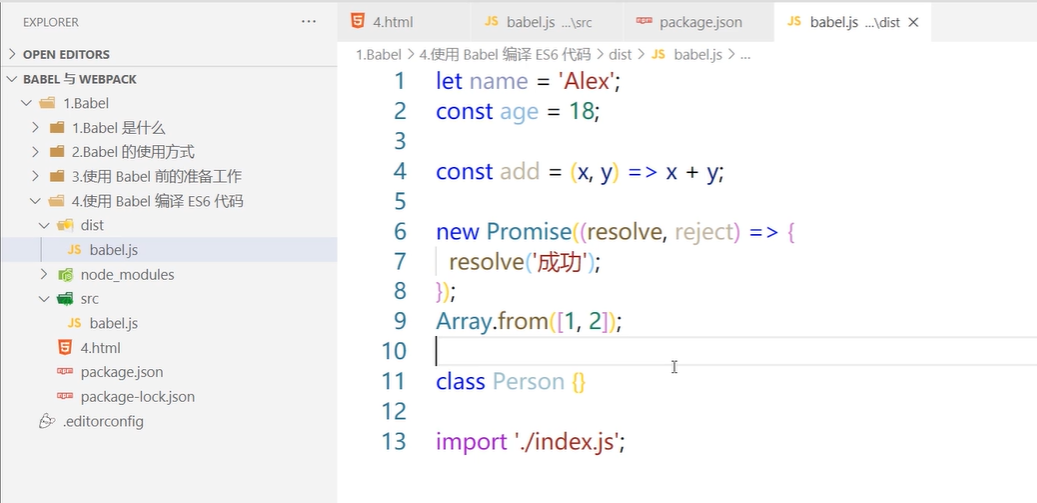
实际开发中,不使用babel的那个在线编译,太麻烦,我们使用命令行自动编译,下面这句命令将会编译src里面的js文件,并且自动创建一个dist文件夹在src同级位置,里面也有个babel.js,这个文件就是编译后的js文件

我们发现并没有编译成功,因为还有let和const;

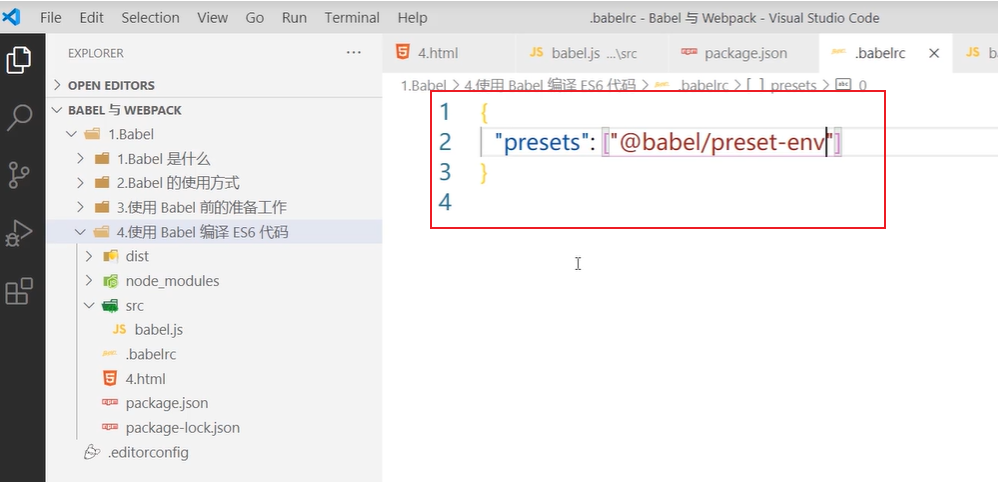
.babelrc就是babel的配置文件

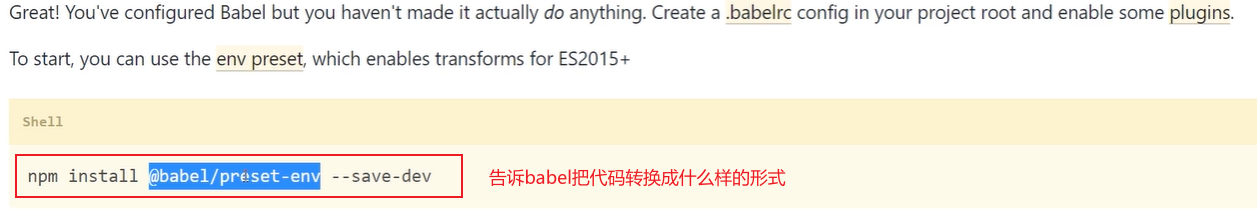
首先我们安装一下这个包,注意这里学习,我们把版本安装成和babel/core一样的版本


安装好包后我们看到这个:这个包的作用就是告诉babel具体该怎么转换ES6的语法,因为babel本身并不知道该怎么做,前面失败的原因也就是没有这个包



安装好这个包我们再配置这个包,首先还是在项目的根目录中手动创建一个文件夹,命名为.babelrc

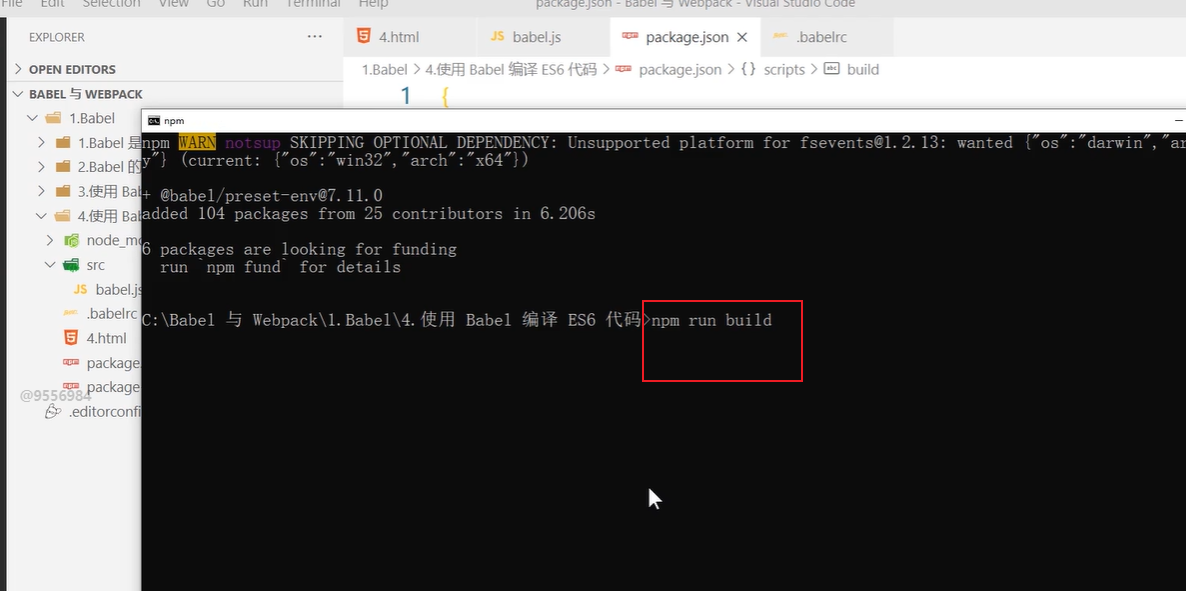
配置完成后,再执行build命令

三。webpack
1.基础认知
vue,react里面一些底层的配置用的也是webpack,但是vue,react只能提供的是基础配置,所以我们学习webpack,通过项目要求修改配置,定制合适的配置
webpack模块:可以处理的最小单位
从远程服务器获取到的,就叫动态的;

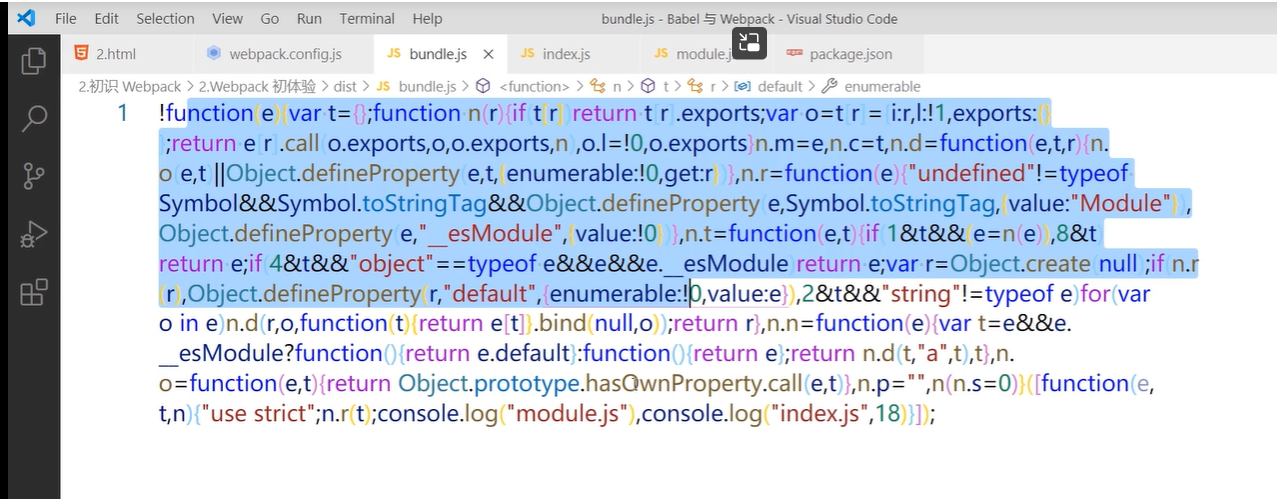
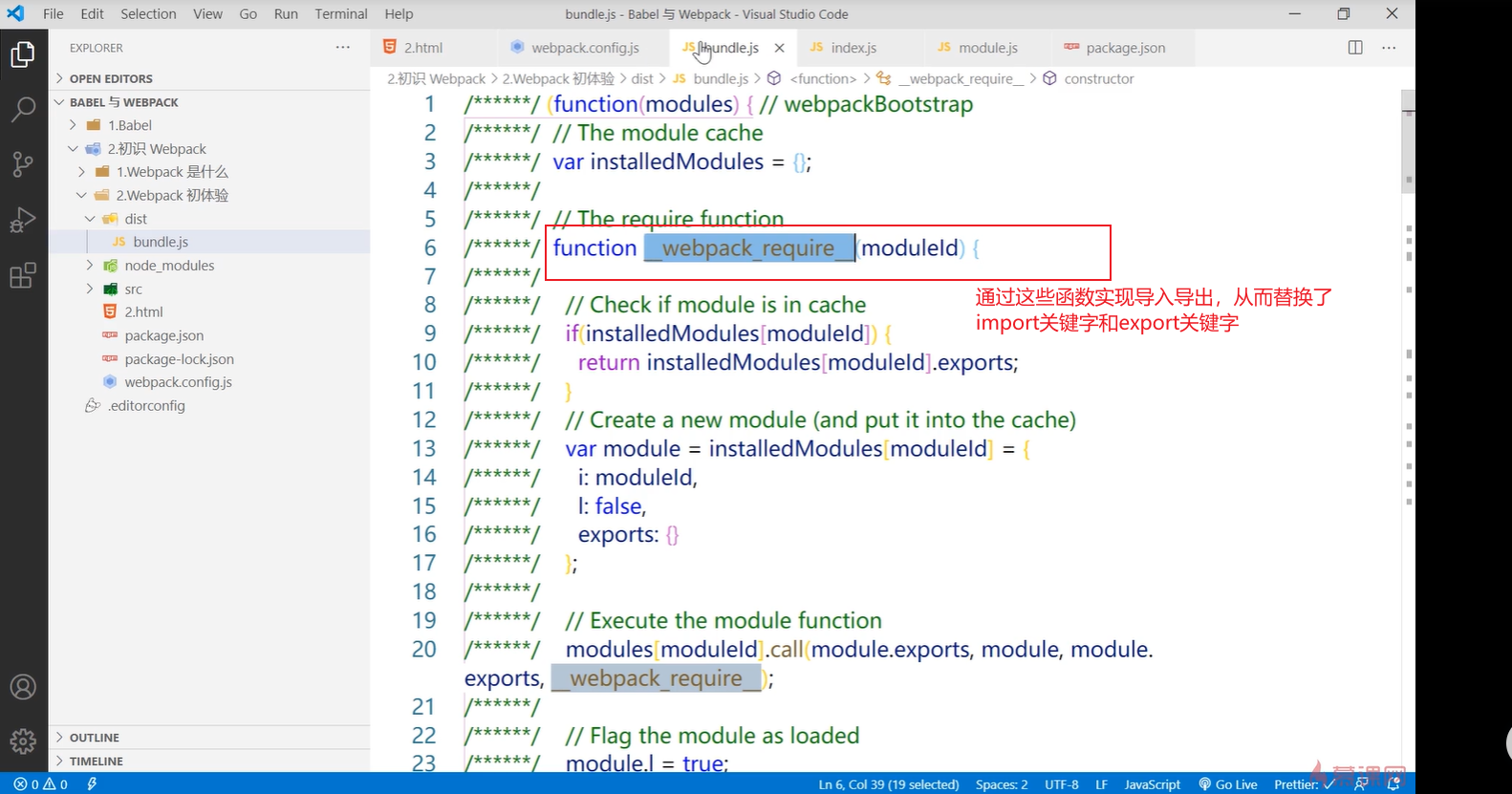
import不需要了就解决了兼容问题,因为import export关键字是ES6里面的,不是所有浏览器都兼容ES6语法;webpack在js文件中,看到import、require会顺着import,require后面的路径去找,然后打包,然后默认去除了import,export,require

babel将import转换成require

2.使用webpack



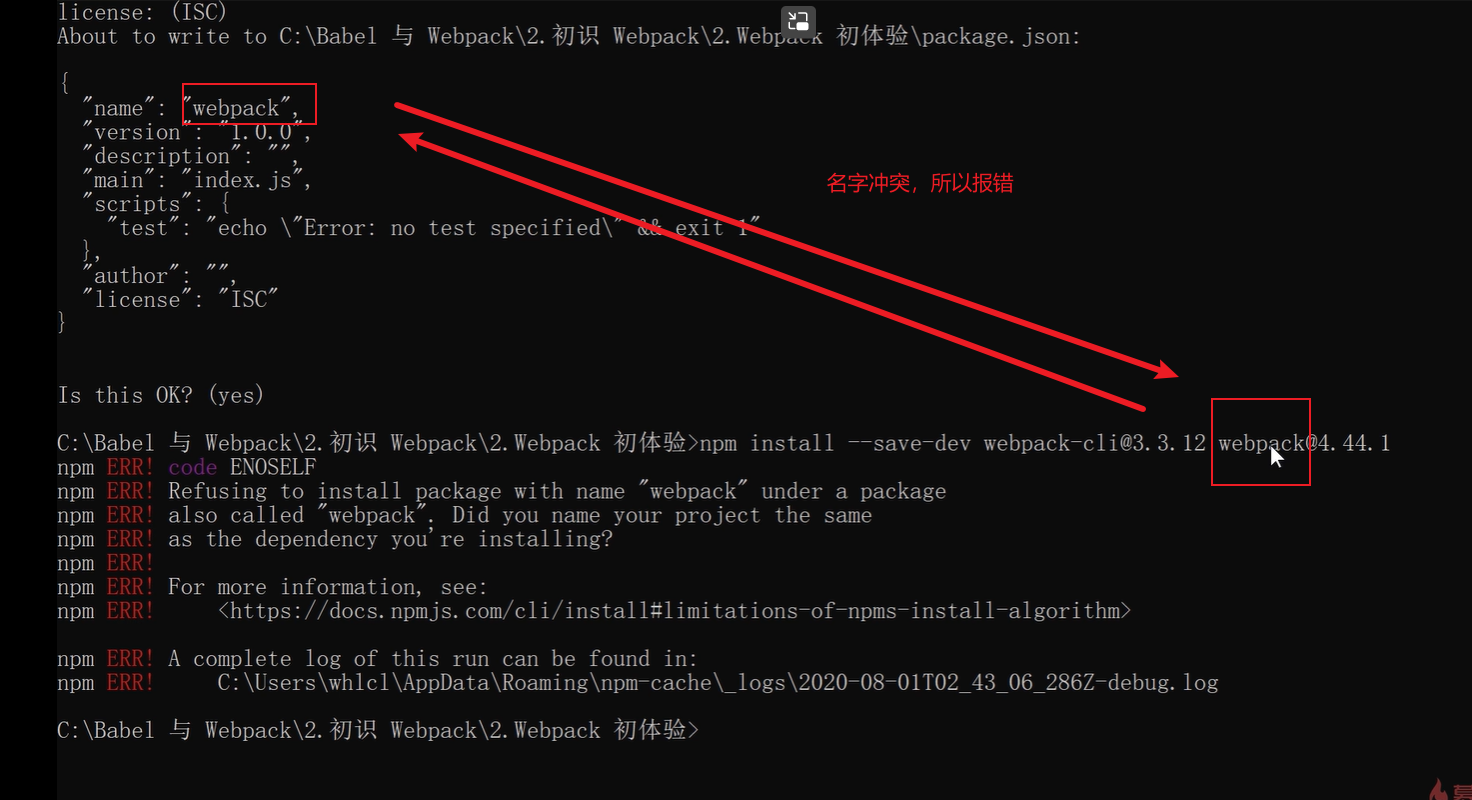
我们可以把自己开发的这个程序传到npm网站上,包名就是package.json的那个name名,不能和已有的webpack包名重复;

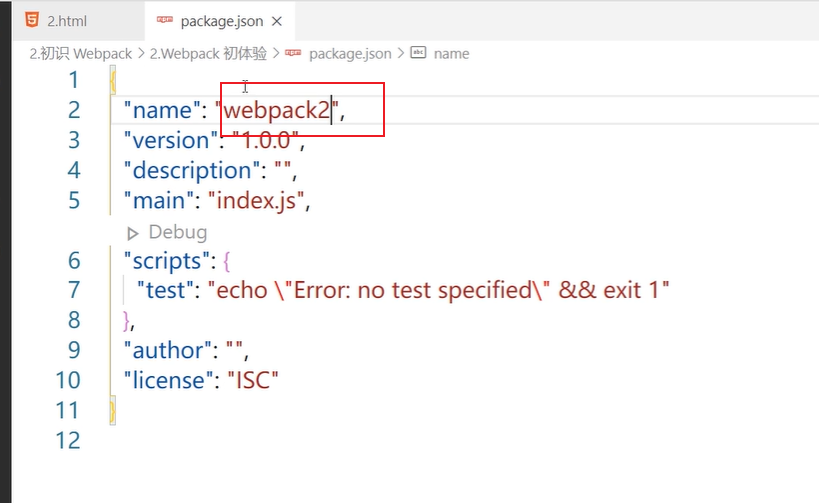
手动去改一下:然后再重新安装这两个webpack包

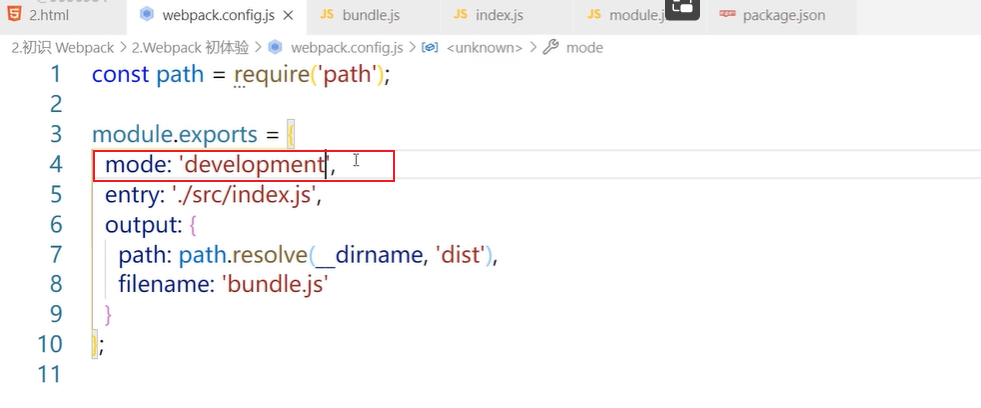
配置webpack作用:让webpack知道打包那些文件,放到哪,是否压缩代码,是否把ES6转换成ES5
配置文件其实也是一个模块,所以我们要把配置的东西导出去;webpack在node平台运行所以使用node模块的方式导出
我们在项目的根目录下创建webpack.config.js(默认名) 这个文件,使用node.js的模块系统导出里面的webpack配置,不用ES6的模块系统;

把圈中代码复制到配置文件中

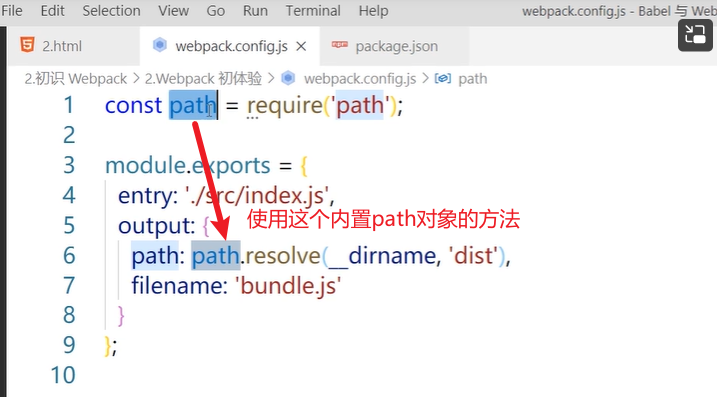
require里面的参数path是node内置的模块;


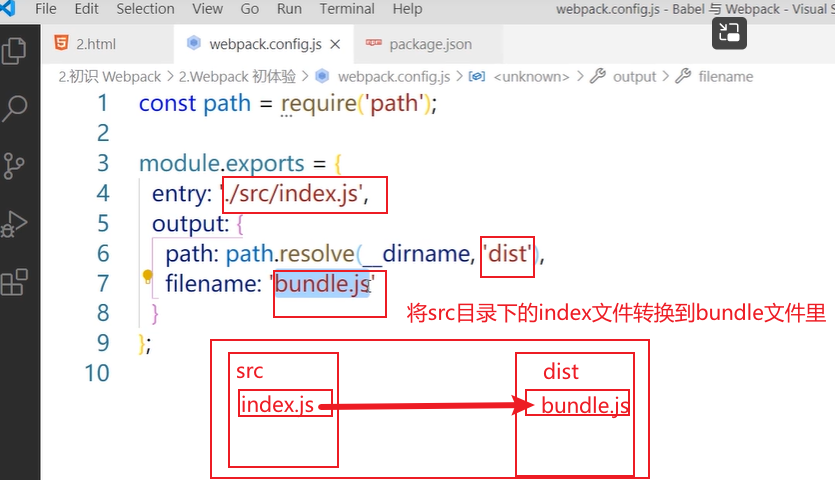
entry的意思入口文件,从index.js那里进入


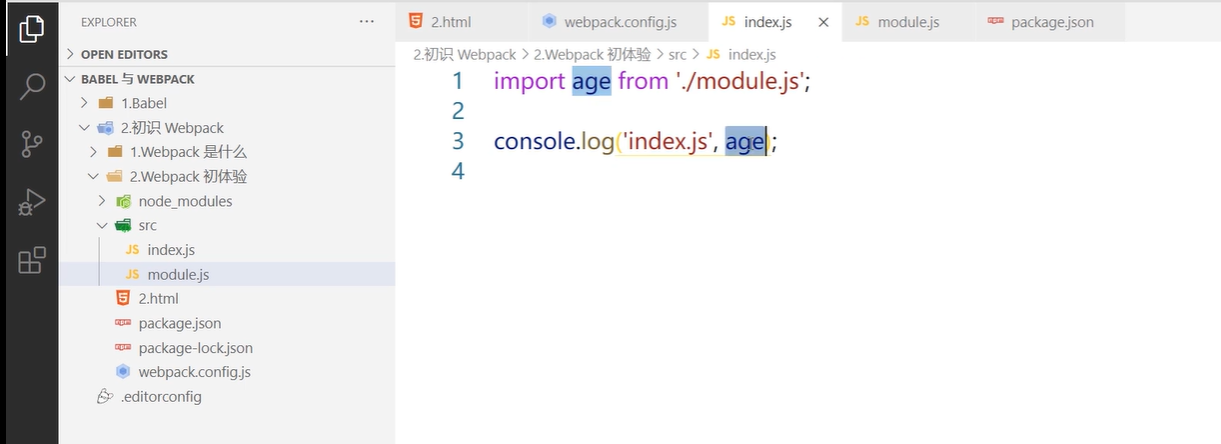
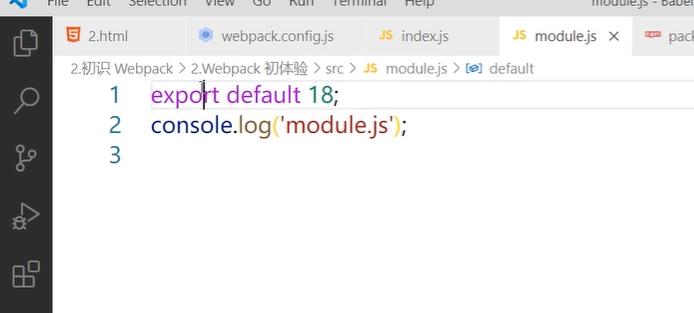
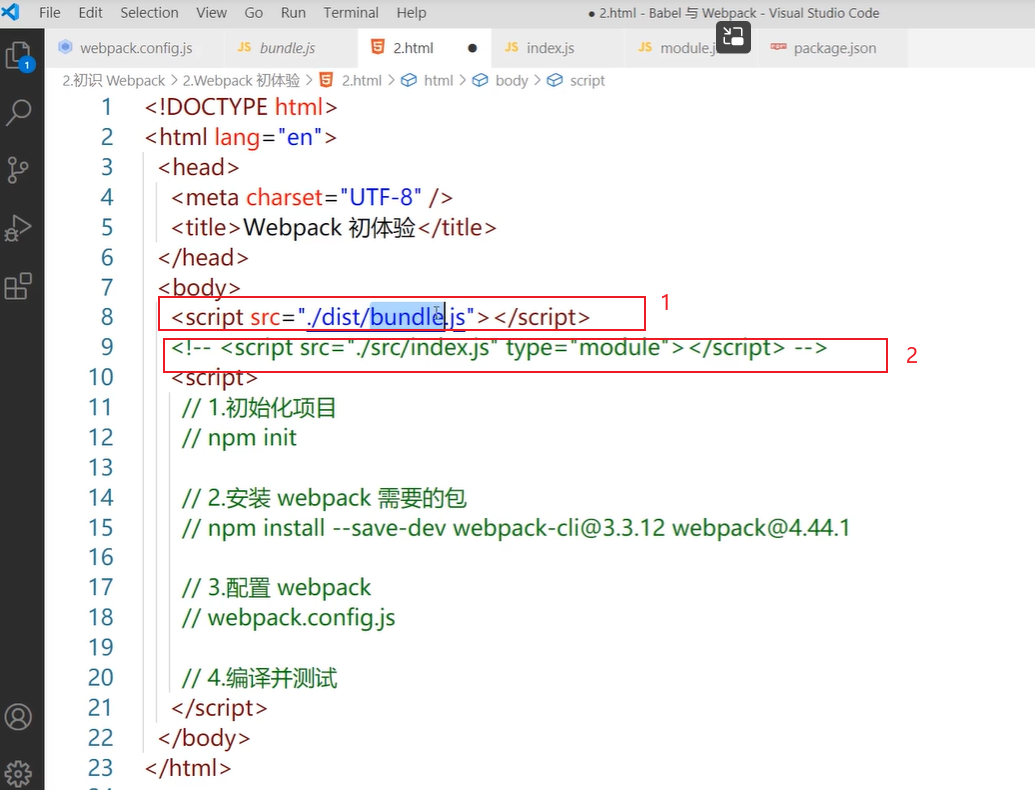
自己创建两个js文件,里面涉及ES6模块的import关键字和export关键字,我们看看通过webpack打包出去的代码是什么样的,看看还有没有import和export


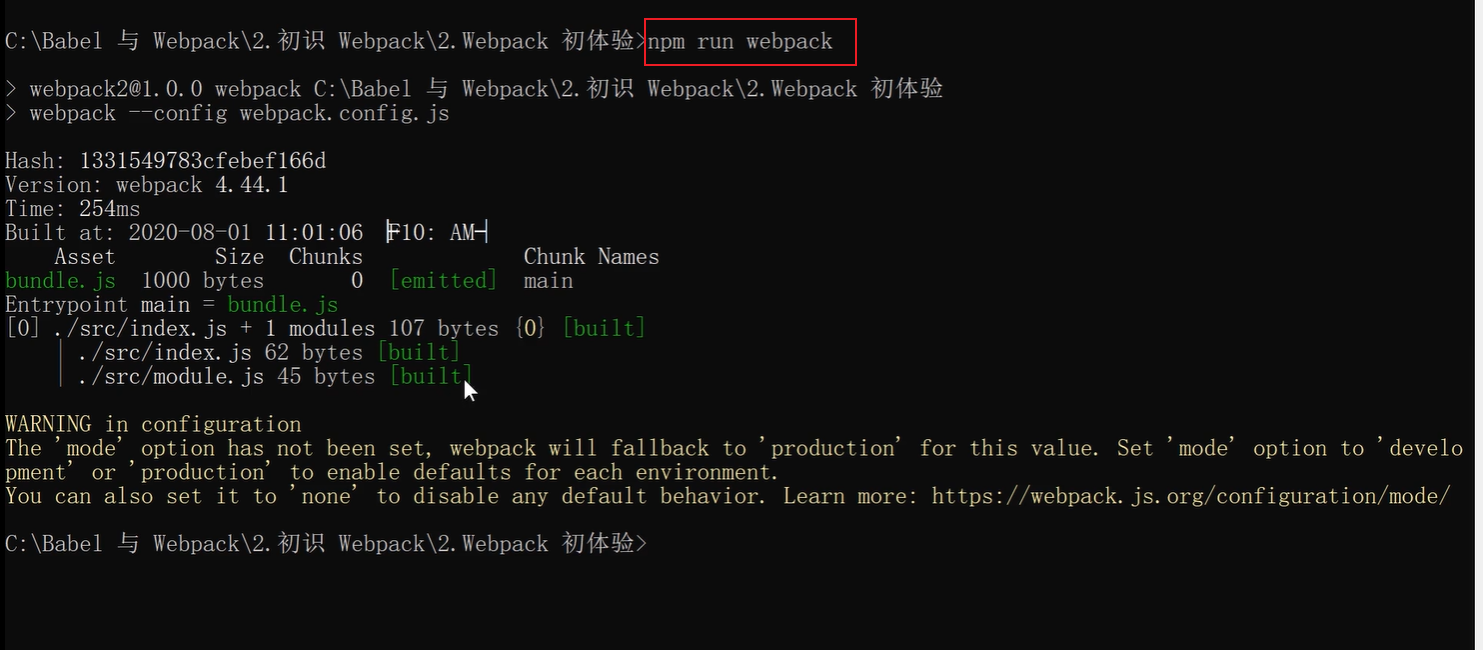
下面我们编译并测试
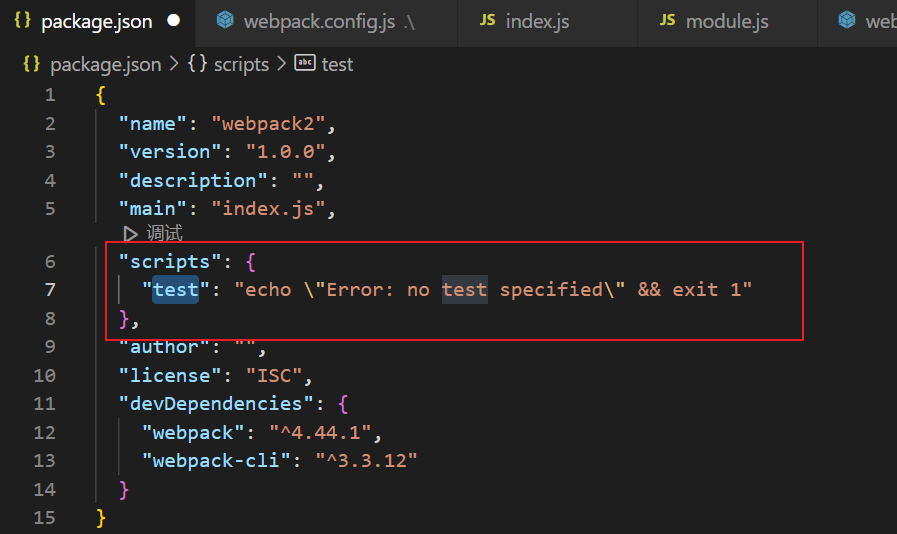
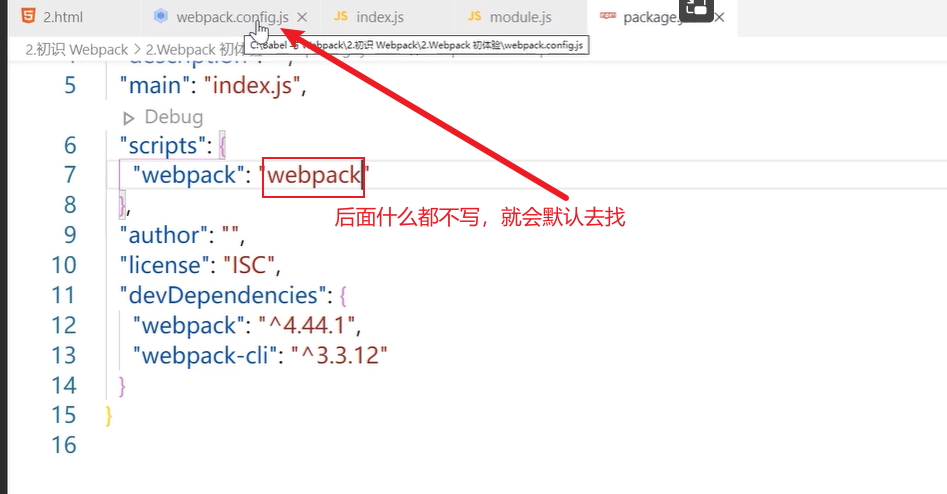
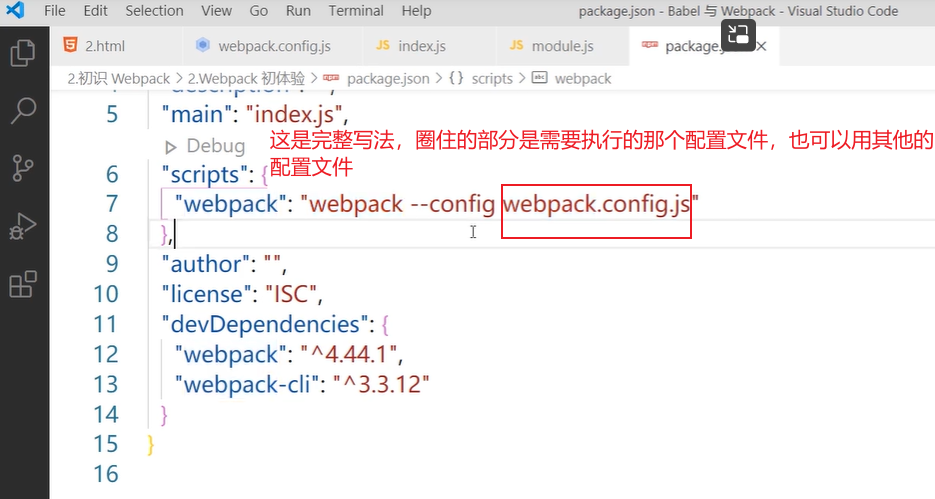
在package.json中添加执行webpack的命令(命令就是使用webpack执行配置文件),寻找到配置文件,开始打包
先把原本json中的那个修改一下:

名字可以自定义,我们把test改成webpack,后面在控制台npm run 这个自定义的名字即可







Babel与webpack的更多相关文章
- babel tsc webpack
我要用啥?js的话:babel编译+webpack模块打包ts的话:tsc编译成js+babel编译+webpack模块打包浏览器情况:如果您的浏览器支持es6所有语法那么就可以只用webpack来处 ...
- 前端工程化筑基-Node/npm/babel/polyfill/webpack
00.前端搬砖框架 开发 ⇨ 构建 ⇨ 部署上线 ⇨ 摸鱼: 01.Node.js/npm Node.JS 是一个基于 Chrome V8 引擎 的 JavaScript 运行时环境,不是JS库(是C ...
- 使用 Babel + React + Webpack 搭建 Web 应用
话不说直接上正题. 环境搭建 Babel--目前浏览器对于ES6的语法解析支持度还不高,所以要通过转码在编译,所以在使用ES6之前要安装Babel,之前安装的时候遇到了一些问题但是没有全部记录下来,现 ...
- ES6项目构建(babel+gulp+webpack)
(一)基础架构 (二)任务自动化(gulp) (三)编译工具(babel,webpack) (四)代码实现 一.基础构架 1.app : 放置前端代码 css : css文件 js : js文件 cl ...
- Babel 处理 webpack 无法处理的 ES 语法(Babel 6.x 和 Babel 7.x 有区别)(二)
//这是main.js是我们项目的js入口文件 //1:a导入jQuery,引入jQuery包用$变量接收,此方法与node中 const $ = require('jquery') 同 //此为ES ...
- 【长文详解】TypeScript、Babel、webpack以及IDE对TS的类型检查
只要接触过ts的前端同学都能回答出ts是js超集,它具备静态类型分析,能够根据类型在静态代码的解析过程中对ts代码进行类型检查,从而在保证类型的一致性.那,现在让你对你的webpack项目(其实任意类 ...
- week05 codelab01 Babel ES6 webpack Nodejsserver等
Babel 他出现的原因就是很多浏览器还未完全兼容ES6 需要将你写的ES6的内容转换成ES5让浏览器兼容运行 ES5和ES6相比出现很多新内容 比如拼接字符串 ES6可以` ` 里面如果引用变量就用 ...
- 使用webpack、babel、react、antdesign配置单页面应用开发环境
这是Webpack+React系列配置过程记录的第一篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- 前端笔记之ES678&Webpack&Babel(下)AMD|CMD规范&模块&webpack&Promise对象&Generator函数
一.AMD和CMD规范(了解) 1.1传统的前端开发多个js文件的关系 yuan.js中定义了一个函数 function mianji(r){ return 3.14 * r * r } main.j ...
- webpack.config.js配置遇到Error: Cannot find module '@babel/core'&&Cannot find module '@babel/plugin-transform-react-jsx' 问题
下文是网上找到的方法,是因为版本冲突的原因,参照后安装7版本解决 cnpm install -D babel-loader@ babel-core babel-preset-env 一. 问题描述 在 ...
随机推荐
- 微机原理与系统设计笔记7 |常用芯片接口技术、中断系统与可编程中断控制器8259A
打算整理汇编语言与接口微机这方面的学习记录.本部分介绍常用芯片接口技术.中断系统与可编程中断控制器8259A. 参考资料 西电<微机原理与系统设计>周佳社 西交<微机原理与接口技术& ...
- noip2020模拟赛 背包 (knapsack)
题目 区间 \(01\) 背包 \(1 \le l_i \le r_i \le n \le 20000,1 \le q \le 100000,1 \le m_i \le 500, 1 \le w_i ...
- 题解 P4448
如果这不是一道原题,这道题出的还不错,是个比较毒瘤的数数.由于我太菜了反正我自己没有做出来后面的 dp,zyf 巨佬教的. 不过听说合肥六中某巨佬当年也没做出来,平衡了雾 但问题是这道题是原题,我安徽 ...
- aspnetcore读取配置【源码分析】
总的逻辑 继承 IConfigurationSource 这个接口的子类是配置源 ,其中的build方法,创建并返回对应的ConfigurationProvider. 继承 IConfiguratio ...
- 2023年2月份CKA考试历程
2023年2月份CKA 考试历程 目录 2023年2月份CKA 考试历程 一.购买CKA/CKS套餐 二.CKA 考试练习 三.CKA 第一次考试 考前考中 考后 四.CKA 第二次考试 五.考试的一 ...
- Java第三讲动手动脑
1 以上代码无法通过编译主要是由于在Foo类中自定义了有参的构造函数,系统不在提供默认的构造函数(无参),而在上述的引用中并没有提供参数导致无法通过编译. 2. 运行结果 由运行结果分析可知,在运行时 ...
- LeetCode-380 O(1)时间插入、删除和获取随机元素
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/insert-delete-getrandom-o1 题目描述 实现RandomizedSet 类 ...
- Linux新手渣渣上路史
Linux新手渣渣上路史 时至2022年,IT行业的迅速发展大家也有目共睹,IT行业在社会的发展中起着举足轻重的作用.其中一角Linux系统,从诞生到开源,再到现在受大众的欢迎,是一个很好的例子.Li ...
- Windows 干净启动
1. 卸载设备中全部的第三方反病毒软件与系统优化软件 (例如 360.腾讯电脑管家.鲁大师等).2. 按 "Windows 徽标键+R",输入 "msconfig&quo ...
- video.js没有显示已播放时间、总时间?
我们在JS中设置了显示两个时间,但是没有显示. 经过查找,有的博文说或许是JS版本太高?我们没有换JS.另一篇博文给了我们启发,修改下样式就好了,我们一看,真的是样式问题 都改成block后就看到时间 ...
