nginx(二) の 配置静态资源网站
首先在开始配置前,要想明白,nginx 配置 静态资源 服务时基本逻辑,其实就是要 将路由地址与服务器中文件真实的存储地址进行映射。
配置静态资源样例
配置前,首先要将当前配置文件的路径,写入到
nginx.conf的配置文件中。每一个
server就是一个服务,服务的独立定义就是域名+端口。
server {
listen 82; # 端口号
server_name localhost; # 访问域名
location / {
root /home/peng/nginx/resource/myht5;
index index.html;
}
}
# 每一个 server 就是不同的服务,不同的 【域名+ 端口号】 就是不同的服务
server {
listen 83;
# 访问的域名
server_name localhost;
location /myht5 {
# 服务器上的文件夹地址,实际存储文件是拼接而来的 【root + location】
# 此处进行拼接时,应该注意;一个 / 应该在 location 的前面,而不是 root 的后面
root /home/peng/nginx/resource;
index index.html index2.html; # 关于 index ,后面有详解。
}
# 使用 alias 关键值,直接把地址信息毫不相关的 路由地址与文件存储地址进行映射。一步到位,不需要再进行地址的拼接转换。
location /static {
alias /home/peng/nginx/resource/myht5;
index index02.html;
}
}
location 中的 index 配置
参考文献https://blog.csdn.net/qq_32331073/article/details/81945134
开启 gzip ,提高传输效率
Nginx实现资源压缩的原理是通过 ngx_http_gzip_module 模块拦截请求,并对需要做 gzip 的类型做gzip。ngx_http_gzip_module 是Nginx默认集成的,不需要重新编译,直接开启即可。
# 是否开始压缩支持
gzip on;
# 指定压缩的级别,(压缩比越大,文件压缩效果越好,,但是对cpu负载也会越来越大,而且压缩越来越慢)
# 压缩比一般达到 6 以后,不会再有太大的提高。
gzip_comp_level 6;
# 此处是指 内存分页的大小是 4k,申请的是 16 倍的内存空间,一般此选项默认不设置。
# gzip_buffers 16 4k;
# 当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。
gzip_min_length 20;
# 用于识别http协议的版本,早期的浏览器不支持gzip压缩,用户会看到乱码,所以为了支持前期版本加了此选项。默认在http/1.0的协议下不开启gzip压缩。
gzip_http_version 1.1;
# 支持的压缩类型;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript image/jpeg;
查考文献https://www.cnblogs.com/xzkzzz/p/9224358.html
路由的匹配规则
location = /uri: 精确匹配,完全匹配的上才能生效。location ^~ /uri: 前缀匹配,只要匹配上了,就不再继续进行正则匹配。location ~ pattern: 正则匹配,区分大小写location ~* pattern: 正则匹配,不区分大小location /uri:前缀匹配,但是以正则匹配优先location /: 通用匹配,默认匹配到所有的匹配规则。相当于switch中的default
==前缀匹配,如果有包含关系时,按最大匹配原则进行匹配。比如在前缀匹配: location /dir01 与 location /dir01/dir02 ,如有请求 http://localhost/dir01/dir02/file 将最终匹配到 location /dir01/dir02==
具体更详细的操作,可以查看如下:参考文献https://blog.csdn.net/bigtree_3721/article/details/106105924
配置防盗链
盗链指的是在自己的界面展示非本服务器上的内容,通过技术手段获得其他服务器的资源。绕过他人资源展示页面,在自己页面向用户提供此内容,从而减轻自己服务器的负担,因为真实的空间和流量来自其他服务器。
server {
listen 83;
# 访问的域名
server_name localhost;
# 配置防盗链,防止有人盗取图片后者视频
location ^~ /images {
root /home/peng/nginx/resource;
# 定义白名单;
# 1. none代表请求头中没有referer信息,这一般是直接在浏览器输入图片网址;
# 2. blocked代表被防火墙过滤标记过的请求。如果访问来源不在白名单内,则返回403错误
valid_referers none blocked *.vm.ser.cn;
# invalid_referer 是 内置变量,通过判断上一行中的valid_referers值会返回0或者1
if ($invalid_referer) {
return 403;
break;
}
index cat.jpg;
}
}
查考文献:https://www.qycn.com/xzx/article/17823.html
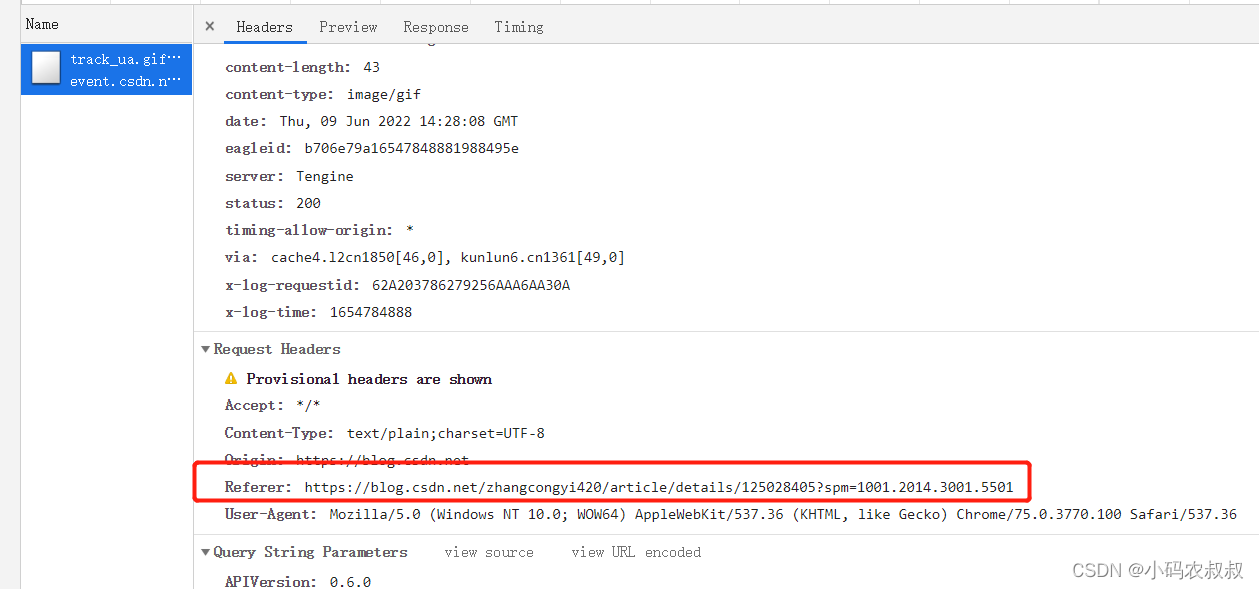
放到链的原理是:
当浏览器向web服务器发送请求的时候,一般都会带上Referer,来告诉浏览器该网页是从哪个页面链接过来的;后台服务器根据获取到的这个Referer信息,从而判断是否为自己信任的网站地址,如果是则放行继续访问,如果不是则可以返回403(服务端拒绝访问)的状态信息)

nginx 代理服务 proxy_pass 用法
proxy_pass 代理指令,有很多的匹配规则,其实说到底就两种情况
url只有host:例如 http://host 和 http://host:porturl中包含路径,哪怕只有一个/,例如 : https://host:port/
具体情况的分的比较多,具体参考下面两篇文献.
参考文献
- https://xuexb.github.io/learn-nginx/example/proxy_pass.html#url-包含路径
- https://www.jianshu.com/p/b010c9302cd0
nginx(二) の 配置静态资源网站的更多相关文章
- Nginx学习之从零搭建静态资源网站
前言 在某学习网站学习了nginx的安装和使用,以此文记录. 环境准备 安装在VMWare下的Centos虚拟机.由于我这是新装的虚拟机.所以很多插件都没有,这里干脆一次性安装上. wget ...
- nginx配置静态资源与动态访问分离【转】
在前面的博客中<说说 NGINX 的配置及优化>的 2.5 小节里面,提到 location 模块是 nginx 中用的最多的,也是最重要的模块,负载均衡.反向代理.虚拟域名等都与它相关. ...
- nginx配置静态资源:配置绝对路径
nginx配置静态资源:配置绝对路径 项目都是html格式的文件,我的项目路径:E:\javaservice\nginx-1.15.7\html assets:静态资源 html:站点文件 uploa ...
- 在CentOS 上搭建nginx来部署静态页面网站
在centOs 上搭建nginx来部署静态页面网站 一.部署服务器环境 nginx:轻量级.高性能的HTTP及反向代理服务器,占用内存少,并发能力强,相比老牌的apache作为web服务器,性能更加卓 ...
- Django1.7如何配置静态资源访问
Django是非常轻量级的Web框架,今天散仙来看下如何在Django中配置静态的资源访问路径,一个中等规模的网站,可能就会有很多静态的资源需要访问,无论是html,txt,还是压缩包,有时候访问这些 ...
- Nginx基础 - 配置静态web服务
1.静态参数配置1)文件读取高效sendfile Syntax: sendfile on | off; Default: sendfile off; Context: http, server, lo ...
- Spring MVC配置静态资源的正常访问
SpringMVC如果过滤器过滤范围配置了/或者/*,那么框架会过滤所有请求,包括自己写的请求和静态资源请求,这样静态资源就不能正常加载,包括js文件.css文件.图片资源访问的时候都会出现404页面 ...
- Spring MVC前台使用html页面作为视图,配置静态资源后Controller控制器不起作用的解决办法
1.Spring MVC搭建项目的时候,想使用html页面作为前端的视图,你会发现html页面不能访问,原因是由于Spring拦截器将其拦截寻找控制器的缘故,解决办法就是配置静态资源: <mvc ...
- spring-boot配置静态资源映射的坑:properties文件不能添加注释
如此博文所述,Spring Boot 对静态资源映射提供了默认配置 默认将 /** 所有访问映射到以下目录:classpath:/staticclasspath:/publicclasspath:/r ...
- SpringBoot cache-control 配置静态资源缓存 (以及其中的思考经历)
昨天在部署项目时遇到一个问题,因为服务要部署到外网使用,中间经过了较多的网络传输限制,而且要加载arcgis等较大的文件,所以在部署后,发现页面loading需要很长时间,而且刷新也要重新从服务器下载 ...
随机推荐
- .net 多地点计算中心点
1.需求产生 快到周末了,几个远在各个区的朋友想要聚餐,为了照顾到彼此的距离,决定计算一下所有人的中心点,至此需求产生,下面开始编写代码. 2.编写代码 1)新建一个控制台程序 在NuGet程序包管理 ...
- 学习Java Day26
今天看书学习JAR文件,但是看了半天并没有看懂,于是借助了B站学习了JAR文件的创建及其中的一些jar程序选项该怎么使用
- JZOJ 1077. 【GDKOI2006】防御力量
\(\text{Solution}\) 首先这个题目描述得不清不楚 反正做法是过 \(A\) 城引一条直线,算出直线两侧点数的 \(min\) 找到最优直线,即 \(min\) 最小的 那么重点在判断 ...
- 从零实现在线云相亲APP|程序员脱单神器(内附源码Demo)
实时音视频通话涉及到的技术栈.人力成本.硬件成本非常大,一般个人开发者基本无法独立完成一个功能健全并且稳定的实时音视频应用.本文介绍一天之内,无任何实时音视频低层技术的android开发者完成实时相亲 ...
- grafana展示的CPU利用率与实际不符的问题探究
问题描述 最近看了一个虚机的CPU使用情况,使用mpstat -P ALL命令查看系统的CPU情况(该系统只有一个CPU core),发现该CPU的%usr长期维持在70%左右,且%sys也长期维持在 ...
- 百度脑图kityminder
KityMinder Editor 是一款强大.简洁.体验优秀的脑图编辑工具,适合用于编辑树/图/网等结构的数据. 编辑器由百度 FEX 基于 kityminder-core 搭建,并且在百度脑图中使 ...
- vue-cli-serve启动报错
报错信息: > vue-cli-service serve INFO Starting development server... 10% building 2/2 modules 0 acti ...
- Cause: org.apache.ibatis.builder.BuilderException: Error creating document instance. Cause: org.xml.sax.SAXParseException; lineNumber: 49; columnNumber: 17; 元素类型为 "configuration" 的内容必须匹配 "
问题现象: Cause: org.apache.ibatis.builder.BuilderException: Error creating document instance. Cause: o ...
- ES-DSL
GET index_name/_search{ "track_total_hits":true} 可以查询总记录数,不加只能展示最多10000条
- Centos.JAVA 环境安装
JAVA 环境安装 0x00.环境准备 OS CentOS JDK1.8 安装包 jdk-8u131-linux-x64.tar.gz 0x01.卸载自带的open jdk 执行rpm -qa | g ...
