Vue.js + TypeScript 项目构建
一:全局安装vue/cli
npm install -g @vue/cli
安装完成后检查版本
vue --version
二:构建项目创建文件
vue create projectName
有的刚开始创建会报错类似这种的
vue : 无法加载文件 C:\Users\admin\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Executi
所在位置 行:1 字符: 1
解决办法:
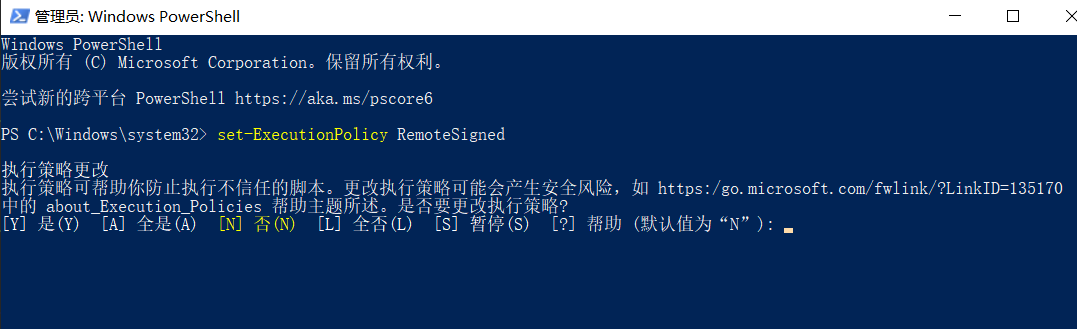
1.以管理员身份打开windows PowerShell
2.输入 set-ExecutionPolicy RemoteSigned 选择 y 即可

三:开始创建(箭头指向选择,多选下空格表示确认)

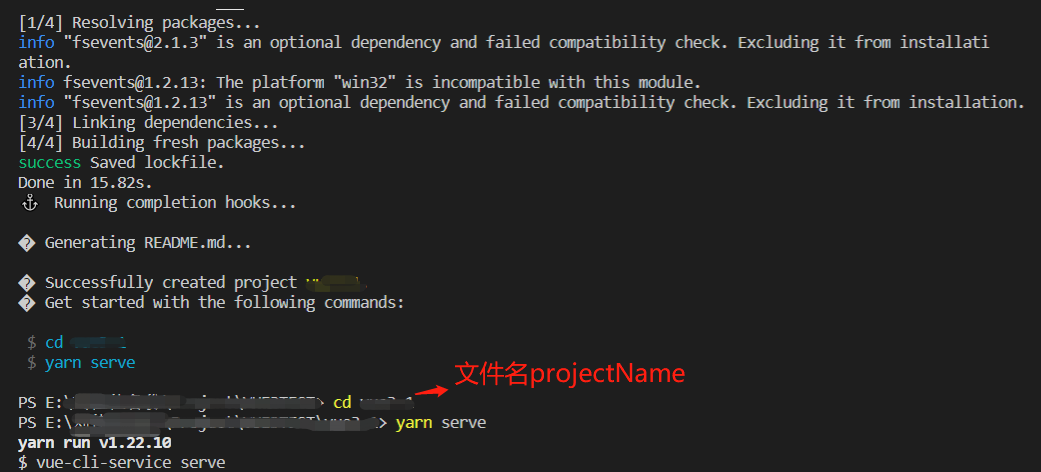
四:创建成功开始运行

五:完成

Vue.js + TypeScript 项目构建的更多相关文章
- vue源码分析—Vue.js 源码构建
Vue.js 源码是基于 Rollup 构建的,它的构建相关配置都在 scripts 目录下.(Rollup 中文网和英文网) 构建脚本 通常一个基于 NPM 托管的项目都会有一个 package.j ...
- VUE2 第六天学习--- vue单文件项目构建
阅读目录 VUE2 第六天学习--- vue单文件项目构建 回到顶部 VUE2 第六天学习--- vue单文件项目构建 VUE单文件组件在Vue项目中,然后使用 new Vue({el: '#cont ...
- Vue.js 源码构建(三)
Vue.js 源码是基于 Rollup 构建的,它的构建相关配置都在 scripts 目录下. 构建脚本 通常一个基于 NPM 托管的项目都会有一个 package.json 文件,它是对项目的描述文 ...
- Vue实战Vue-cli项目构建(Vue+webpack系列之一)
用Vue比较长一段时间了,大大小小做了一些项目,最近想总结一下知识点,出一个Vue+webpack系列,先从项目构建说起--vue-cli. 由于是Vue+webpack这里就不赘述git那些东西,默 ...
- vue.js的项目实战
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由蔡述雄发表于云+社区专栏 需求背景 组件库是做UI和前端日常需求中经常用到的,把一个按钮,导航,列表之类的元素封装起来,方便日常使用, ...
- 深入浅出的webpack4构建工具--webpack4+vue+route+vuex项目构建(十七)
阅读目录 一:vue传值方式有哪些? 二:理解使用Vuex 三:webpack4+vue+route+vuex 项目架构 回到顶部 一:vue传值方式有哪些? 在vue项目开发过程中,经常会使用组件来 ...
- vue.js+koa2项目实战(一)创建项目和elementUI配置
前端采用vuex+element-ui: 后端采用koa2+restfulAPI+sequlize: (一)项目介绍 宠物社区 1.社区 2.好友 3.说说 4.宠粮 5.健康 (二)项目框架 1.V ...
- vue.js及项目实战[笔记]— 03 vue.js插件
一. vue补充 1. 获取DOM元素 救命稻草,document.querySelector 在template中标示元素`ref = "xxx" 在要获取的时候,this.$r ...
- 用Vue.js递归组件构建一个可折叠的树形菜单
在Vue.js中一个递归组件调用的是其本身,如: Vue.component('recursive-component', { template: `<!--Invoking myself! ...
- vue.js+koa2项目实战(三)登录注册模态框
登录注册模态框 注: [Vue warn]: Do not use built-in or reserved HTML elements as component id: diaLog 原因:diaL ...
随机推荐
- linux内核中根据函数指针追踪调用函数名
2 linux内核中根据函数指针追踪调用函数名 linux内核的printks可以输出函数指针对应的函数名. printk("func: %pF at address: %p\n" ...
- ThinkPHP获取当前url
$httpType = ((isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == 'on') || (isset($_SERVER['HTT ...
- jmeter压测dubbo接口,参数为dto时如何写传参及有错误时的分析思路
一.传参 1. 无论dubbo接口传参是否为dto,所有参数都是在args的tab传进去的. 2. 如果dto中有自定义对象,paramType为自定义dto名,paramValue为其他参数组成的j ...
- macOS 开发 NSView添加鼠标监控
一.鼠标点击事件响应流程简述: 1.鼠标硬件先接收到用户点击:2.然后交给鼠标驱动来处理,这个驱动是在Mac OS X内核运行的:3.处理完就通过I/O Kit传递给window sever的事件队列 ...
- [Jquery]如何绑定相同id的所有元素?
Jquery中相同的id不能用$()获得,只能获得第一个匹配的元素. 原因:id不可重复 解决方案: 方案1: 通过 $("input[id='xxxx']"); 可以选择多个相同 ...
- js简单的图片上传
<input id="file" type="file" name="name" @change="aaa"> ...
- SQL自动生成表结构Excel说明文档
针对已经存在表结构,快速生成整理表结构文档. SELECT字段中文名 = isnull(G.[value],''),字段名 = A.name,类型 = B.name,标识 = Case When CO ...
- list.size() = 1 但显示 All elements are null
https://blog.csdn.net/weixin_43899069/article/details/124668722 if (CollectionUtils.isNotEmpty(list) ...
- beanshell脚本构造生成随机大小的文件
文件下载地址:链接: https://pan.baidu.com/s/1wum8hfBeLMipdtQlqysp8A?pwd=8e7r 提取码: 8e7r #!/bin/bash -e # sh fi ...
- 03 Proxmox VE介绍
突破困境! 企业开源虚拟化管理平台 使用Proxmox Virtual Environment 郑郁霖(Jason Cheng)著 版次:2021年12月初版 03 Proxmox VE介绍 3.1 ...
