《shader入门精要》13.2再谈运动模糊中片元着色器的世界坐标的计算
具体在书p275页

这里为啥需要除D.w呢。
首先我们得到的NDC的坐标是已经归一化的,但是CurrenViewProjectionMatrix的作用,是把世界空间转化为尚未归一化的裁剪空间。
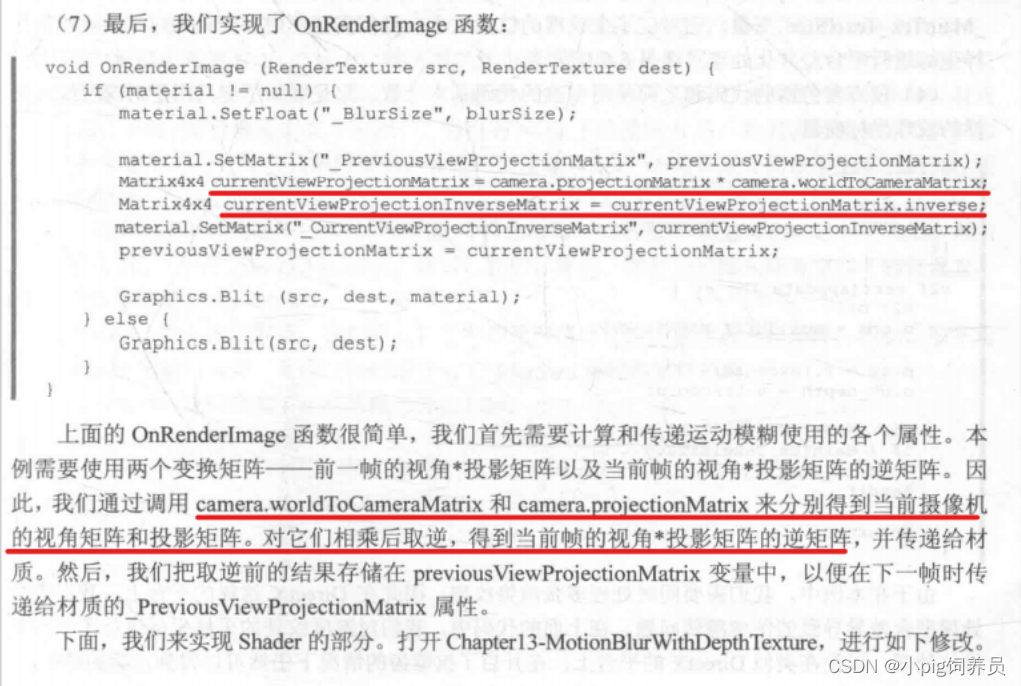
这里看书上能够得知CurrenViewProjectionInverseMatrix是如何得到的

调动了camera.worldToCameraMatrix和camera.projectionMatrix
然后查找Unity的函数得知变换得到的顶点坐标是没有归一化的
Camera.projectionMatrix.
static Matrix4x4 PerspectiveOffCenter(float left, float right, float bottom, float top, float near, float far)
{
float x = 2.0F * near / (right - left);
float y = 2.0F * near / (top - bottom);
float a = (right + left) / (right - left);
float b = (top + bottom) / (top - bottom);
float c = -(far + near) / (far - near);
float d = -(2.0F * far * near) / (far - near);
float e = -1.0F;
Matrix4x4 m = new Matrix4x4();
m[0, 0] = x;
m[0, 1] = 0;
m[0, 2] = a;
m[0, 3] = 0;
m[1, 0] = 0;
m[1, 1] = y;
m[1, 2] = b;
m[1, 3] = 0;
m[2, 0] = 0;
m[2, 1] = 0;
m[2, 2] = c;
m[2, 3] = d;
m[3, 0] = 0;
m[3, 1] = 0;
m[3, 2] = e;
m[3, 3] = 0;
return m;
}
}
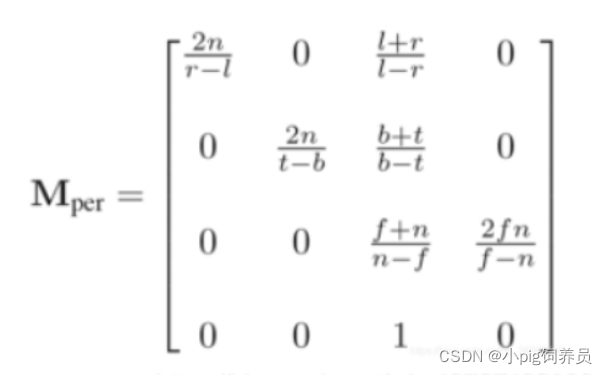
即

ps:unity是左手系,所以z轴需要取反,也就是第三行多乘一个负号。
所以根据书上的描述我们可以得到等式
worldPos * CurrenViewProjectionMatrix / w = NDC
把worldPos看成(x, y , z ,1)
即 (x / w, y / w, z / w, 1 / w) = NDC * CurrenViewProjectionInverseMatrix
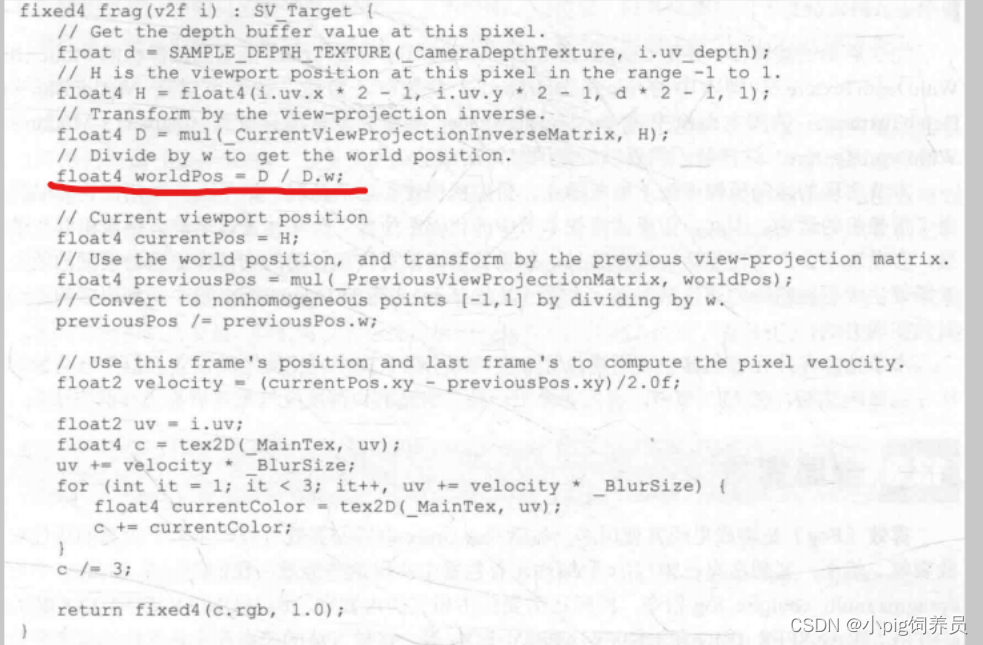
//H是NDC坐标,因为uv是纹理坐标
//在屏幕后处理中,像素的纹理坐标*2 - 1 得到的就是NDC坐标【0,1】->【-1,1】
float H = float4(i.uv.x * 2 - 1, i.uv.y * 2 - 1, d * 2 - 1, 1);
//D就是NDC * CurrenViewProjectionInverseMatrix
float4 D = mul(_CurrentViewProjectionInverseMatrix,H);
float4 worldPos = D / D.w;
也就是前两行代码计算得到的结果
- 可得:worldPos / worldPos.w 即为( x / w, y / w, z / w, 1 / w) / (1 / w)
- 即为(x , y , z ,1)
这里并不是因为1才能得到正确结果,即使原本不是1,除以w也能得到。
这里关于屏幕坐标和像素坐标的关系不做解释,书上已经说得很清楚了。
《shader入门精要》13.2再谈运动模糊中片元着色器的世界坐标的计算的更多相关文章
- Unity Shader入门精要学习笔记 - 第6章 开始 Unity 中的基础光照
转自冯乐乐的<Unity Shader入门精要> 通常来讲,我们要模拟真实的光照环境来生成一张图像,需要考虑3种物理现象. 首先,光线从光源中被发射出来. 然后,光线和场景中的一些物体相交 ...
- Unity Shader入门精要学习笔记 - 第13章 使用深度和法线纹理
线纹理的代码非常简单,但是我们有必要在这之前首先了解它们背后的实现原理. 深度纹理实际上就是一张渲染纹理,只不过它里面存储的像素值不是颜色值而是一个高精度的深度值.由于被存储在一张纹理中,深度纹理里的 ...
- Unity Shader入门精要读书笔记(一)序章
本系列的博文是笔者读<Unity Shader入门精要>的读书笔记,这本书的章节框架是: 第一章:着手准备. 第二章:GPU流水线. 第三章:Shader基本语法. 第四章:Shader数 ...
- Unity Shader入门精要学习笔记 - 第17章 Unity的表面着色器探秘
转自 冯乐乐的<Unity Shader 入门精要> 2010年的Unity 3 中,Surface Shader 出现了. 表面着色器的一个例子. 我们先做如下准备工作. 1)新建一个场 ...
- Unity Shader入门精要学习笔记 - 第7章 基础纹理
转自 冯乐乐的 <Unity Shader 入门精要> 纹理最初的目的就是使用一张图片来控制模型的外观.使用纹理映射技术,我们可以把一张图“黏”在模型表面,逐纹素地控制模型的颜色. 在美术 ...
- Unity3D学习(六):《Unity Shader入门精要》——Unity的基础光照
前言 光学中,我们是用辐射度来量化光. 光照按照不同的散射方向分为:漫反射(diffuse)和高光反射(specular).高光反射描述物体是如何反射光线的,漫反射则表示有多少光线会被折射.吸收和散射 ...
- Re:《Unity Shader入门精要》13.3全局雾效--如何从深度纹理重构世界坐标
如何从深度纹理重构世界坐标 游戏特效,后处理是必不可少的,而后处理经常需要我们得到当前画面的像素对应世界空间的所有信息. 思路 通过深度纹理取得NDC坐标,然后再通过NDC坐标还原成世界空间坐标 // ...
- Unity Shader入门精要学习笔记 - 第15章 使用噪声
转载自 冯乐乐的 <Unity Shader 入门精要> 消融效果 消融效果常见于游戏中的角色死亡.地图烧毁等效果.这这些效果中,消融往往从不同的区域开始,并向看似随机的方向扩张,最后整个 ...
- 【我的书】《Unity Shader入门精要》出版上市
重要的事 先说重要的事,就是我的书籍<Unity Shader入门精要>在经过无数次跳票后,终于出版上市了(泪目-)! 购买传送门: 亚马逊 当当 京东 截止到我写这篇文章的时候,京东是没 ...
随机推荐
- UIKit坐标系
在UIKit中,坐标系的原点(0,0)在左上角,x值向右正向延伸,y值向下正向延伸
- js Array.prototype.slice.call(arguments,0) 理解
Array.prototype.slice.call(arguments,0) 经常会看到这段代码用来处理函数的参数 网上很多复制粘帖说:Array.prototype.slice.call(argu ...
- 转载_最值得阅读学习的10个C语言开源项目代码
"源代码面前,了无秘密",阅读优秀代码无疑是开发人员得以窥见软件堂奥而登堂入室的捷径.本文选取10个C语言优秀开源项目的代码作为范本,分别给予点评,免去东搜西罗之苦,点赞!那么问题 ...
- 【C++】近期C++特性进阶学习总结(一)
前言 C++的特性多的数不胜数,语言标准也很多,所以不定期对近期所学的C++知识进行总结,是对自身知识体系检查的良好机会,顺便锻炼一下写博客的文笔 三/五/零之法则 三之法则:如果某个类需要用户定义的 ...
- 最新版的Dubbo Admin 3.0 本地启动方式
项目下载 项目地址:https://github.com/apache/dubbo-admin 如下图,使用git地址直接构建或者下载zip包构建源码都可以,我用的是下载的zip包, 项目架构说明 d ...
- AFNetworking 修改
相比大家刚刚拿到AFNetworking post 和 get 请求数据的时候都会有些小问题吧 NSLocalizedDescription=Request failed: unacceptabl ...
- vue从后台拿数据渲染页面图片
<div class="list-content"> <div v-for="goods in goodsList" class=" ...
- kali linux 中python2不带pip的解决方法
在使用kali2020版本时,发现pip只能安装python3的模块,没办法安装python2模块,但是我有需要用到python2来运行脚本,在此贴出解决办法 https://bootstrap.py ...
- JavaSE-万字长文-加载时间长-小白文
Java语法规范 所有的Java语句必须以;结尾! 无论是().[]还是{},所有的括号必须一一匹配! 主方法的代码只能写在{}中! Java基础语法(面向过程) 在学习面向对象之前,我们需要了解面向 ...
- 如何将csf ip 端口映射
csf基于iptables的,不支持SNAT外,其他映射是支持的.最新版不知道,有没有解决这个问题.配置文件/etc/csf.allow 1,DNAT 用法: IPx|*|IPy|*|tcp/udp ...
