django小项目,使用paramiko自动备份网络设备配置
原来公司开发团队人员众多,有专门对接运维需求的开发人员,现在想要实现些功能可(只)以(能)自己写了-_- | 周末在家无事,用django搞个简单的功能练练手
django安装,配置
- sudo pip3 install dgango
- django-admin startproject mysite
- django-admin startapp ssh
- #models配置
- class user(models.Model):
- user = models.CharField(max_length=64)
- passwd = models.CharField(max_length=64)
- #setting配置
- INSTALLED_APPS = [
- 'django.contrib.admin',
- 'django.contrib.auth',
- 'django.contrib.contenttypes',
- 'django.contrib.sessions',
- 'django.contrib.messages',
- 'django.contrib.staticfiles',
- 'ssh'
- ]
- import os
- TEMPLATES = [
- {
- 'BACKEND': 'django.template.backends.django.DjangoTemplates',
- 'DIRS': [os.path.join(BASE_DIR,'templates')],
- 'APP_DIRS': True,
- 'OPTIONS': {
- 'context_processors': [
- 'django.template.context_processors.debug',
- 'django.template.context_processors.request',
- 'django.contrib.auth.context_processors.auth',
- 'django.contrib.messages.context_processors.messages',
- ],
- },
- },
- ]
- STATIC_URL = '/static/'
- STATICFILES_DIRS = (
- os.path.join(BASE_DIR,"statics"),
- )
前端页面
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>backup</title>
- <style>
- *{margin: 0;}
- .top{background-color: whitesmoke; height: 52px;}
- .top-left{width: 402px;height: 53px;float: left;}
- .top-right{background-color: rgb(83, 83, 236);height: 53px;position:absolute;left:402px ;right: 0;}
- .left{background-color: whitesmoke;height: 800px;position:absolute;top: 53px; left: 1px;width: 400px;border: 1px solid;border-color: teal;}
- .right{background-color: whitesmoke;position:absolute;left: 403px;right: 0; top: 53px;white-space: pre;height: 800px;overflow: auto;}
- .devices{margin-top: 7px;}
- .devices:hover{cursor: pointer;}
- .back:hover{background-color: teal; cursor: pointer;}
- .pop{margin-left: 50px;margin-top: 10px;}
- .pop:hover{cursor: pointer;}
- .hidden{display: none;}
- .site{margin-left: 10px;}
- .img{ display: block;height:50px; width:50px; float: right;margin-right: 8px;color: white;border-radius: 30px;text-align: center;line-height: 53px;}
- </style>
- <script src="/static/jquery-3.6.0.js"></script>
- </head>
- <body>
- <div class="top">
- <div class="top-left">
- <h3 style="text-align: center; line-height: 52px;">配置备份</h3>
- </div>
- <div class="top-right">
- <p class='img'>dark</p>
- <img class='img' src="/static/dark.jpg">
- </div>
- </div>
- <div class="left">
- <div class="zz pop" >
- <p class="button">郑州pop</p>
- <form class="hidden site" action="/backup/" method="POST">
- <p><input type="checkbox" value="1-10.0.3.101" name="host">juniper </p>
- <p><input type="checkbox" value="2-10.0.3.102" name="host1">cisco</p>
- <input class="back" type='submit' value="submit">
- {%csrf_token%}
- </form>
- </div>
- <div class="FS pop" >
- <p class="button">广州pop</p>
- <form class="hidden site" action="/backup/" method="POST">
- <p><input type="checkbox" value="10.0.3.101" name="host">juniper </p>
- <p><input type="checkbox" value="10.0.3.102" name="host">cisco</p>
- <input class="back" type='submit' value="submit">
- {%csrf_token%}
- </form>
- </div>
- <div class="FS pop" >
- <p class="button">北京pop</p>
- <form class="hidden site" action="/backup/" method="POST">
- <p><input type="checkbox" value="10.0.3.101" name="host">juniper </p>
- <p><input type="checkbox" value="10.0.3.102" name="host">cisco</p>
- <input class="back" type='submit' value="submit">
- {%csrf_token%}
- </form>
- </div>
- <div class="FS pop" >
- <p class="button">上海pop</p>
- <form class="hidden site" action="/backup/" method="POST">
- <p><input type="checkbox" value="10.0.3.101" name="host">juniper </p>
- <p><input type="checkbox" value="10.0.3.102" name="host">cisco</p>
- <input class="back" type='submit' value="submit">
- {%csrf_token%}
- </form>
- </div>
- <div class="FS pop" >
- <p class="button">深圳pop</p>
- <form class="hidden site" action="/backup/" method="POST">
- <p><input type="checkbox" value="10.0.3.101" name="host">juniper </p>
- <p><input type="checkbox" value="10.0.3.102" name="host">cisco</p>
- <input class="back" type='submit' value="submit">
- {%csrf_token%}
- </form>
- </div>
- <div class="FS pop" >
- <p class="button">青岛pop</p>
- <form class="hidden site" action="/backup/" method="POST">
- <p><input type="checkbox" value="10.0.3.101" name="host">juniper </p>
- <p><input type="checkbox" value="10.0.3.102" name="host">cisco</p>
- <input class="back" type='submit' value="submit">
- {%csrf_token%}
- </form>
- </div>
- <div class="FS pop" >
- <p class="button">海外pop</p>
- <form class="hidden site" action="/backup/" method="POST">
- <p><input type="checkbox" value="10.0.3.101" name="host">juniper </p>
- <p><input type="checkbox" value="10.0.3.102" name="host">cisco</p>
- <input class="back" type='submit' value="submit">
- {%csrf_token%}
- </form>
- </div>
- </div>
- </div>
- <div class="right">
- {{show}}
- </div>
- <script>
- $('.pop .button').click(function(){
- $(this).siblings().slideToggle()
- })
- </script>
- </body>
- </html>
url路由
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('menu/', menu.menu),
- path('backup/', menu.backup),
- path('login/', menu.login),
- ]
后端代码
- import paramiko,time,datetime
- from ssh import models
- #SSH功能
- def Testsshcon(ip,port,username,key):
- try:
- sshcon=paramiko.SSHClient()
- sshcon.set_missing_host_key_policy(paramiko.AutoAddPolicy())
- #判断不同设备型号,执行不同命令
- if ip[0]=="1":
- cmds=['show conf | dis set | no-more\n','\n']
- ip = ip[2:]
- if ip[0]=="2":
- cmds=['terminal length 0\n','show run\n']
- ip = ip[2:]
- sshcon.connect(ip,port,username,key,compress=True)
- conn=sshcon.invoke_shell()
- res = ''
- for cmd in cmds:
- time.sleep(1)
- conn.send(cmd)
- time.sleep(1.3)
- out=conn.recv(100000)
- res += out.decode('utf-8')
- return(res)
- sshcon.close()
- except Exception as e:
- return ("connet error",e)#接收前端POST内容,调用ssh函数,返回处理后页面
- def backup(request):
- html_show = '配置文件'
- if request.method == 'POST':
- private_key = paramiko.RSAKey.from_private_key_file('/home/dark/.ssh/id_rsa')
- host = request.POST.dict()
- del host['csrfmiddlewaretoken']
- html_show = ''
- #多选备份功能
- for x in host:
- res = Testsshcon(host[x],22,'dark2',private_key)
- #写入备份文件
- file = '/home/dark/backup/'+ datetime.datetime.now().strftime("%Y-%m-%d")+'-'+host[x]
- with open(file,'w') as a:
- a.write(res)
- html_show +=res
- return render(request,'backup.html',{'show':html_show})
- #登录验证使用
- def login(request):
- tip = '用户名或密码错误'
- if request.method == 'POST':
- user = request.POST.get('username',None)
- user_passwd = request.POST.get('passwd',None)
- print(user,user_passwd)
- userinfo=models.user.objects.get(user=user)
- passwd = userinfo.passwd
- if user_passwd == passwd:
- return redirect('/backup')
- else:
- return render(request,'login.html',{'passwd':tip})
- return render(request,'login.html')
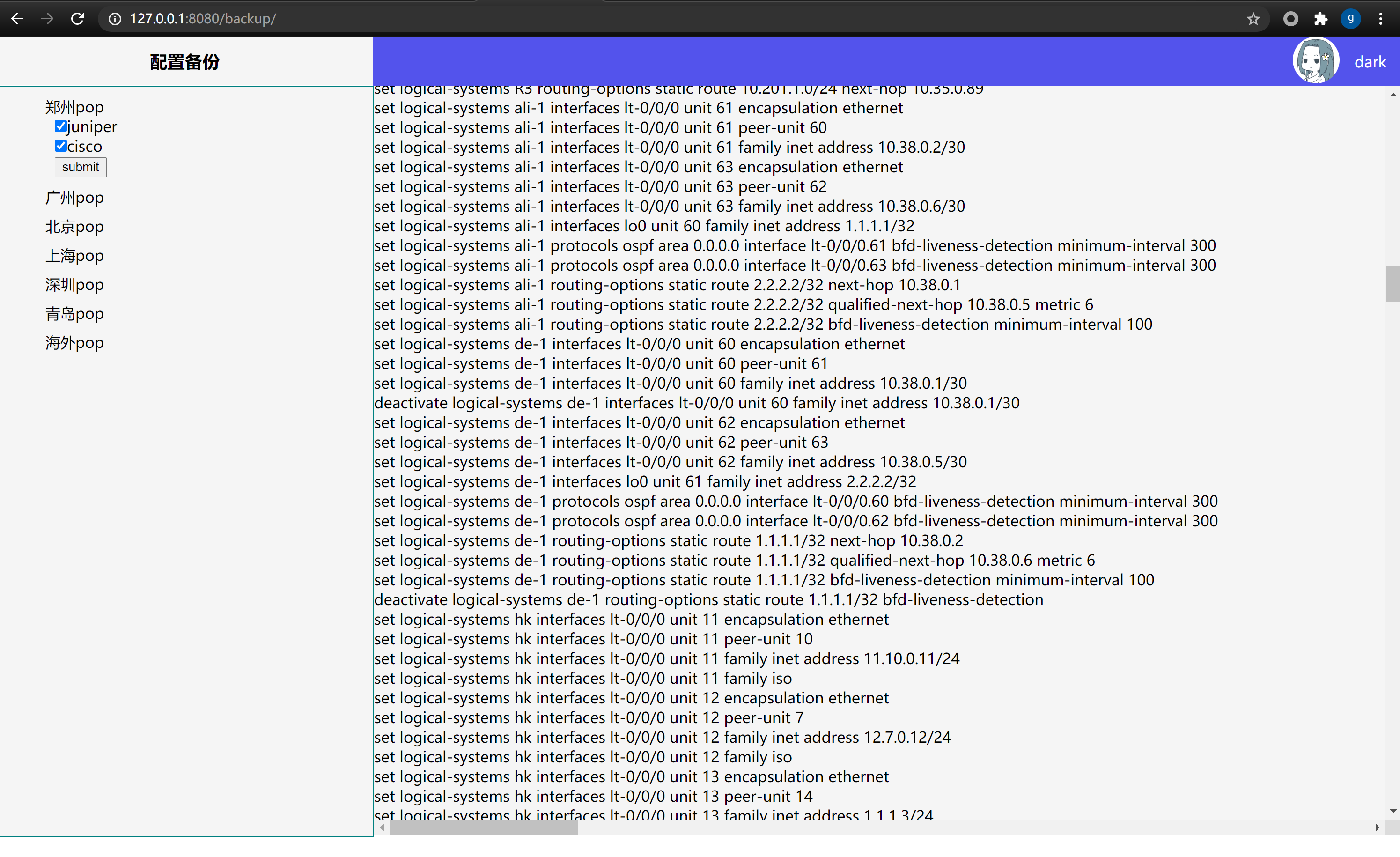
最终页面效果

django小项目,使用paramiko自动备份网络设备配置的更多相关文章
- Django小项目练习
Django学生管理系统 urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^class_list/', views.class_list ...
- Python之路【第十八篇】Django小项目webQQ实现
WEBQQ的实现的几种方式 1.HTTP协议特点 首先这里要知道HTTP协议的特点:短链接.无状态! 在不考虑本地缓存的情况举例来说:咱们在连接博客园的时候,当tcp连接后,我会把我自己的http头发 ...
- Python之路【第十八篇】Django小项目简单BBS论坛部分内容知识点
开发一个简单的BBS论坛 项目需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可被 ...
- Django小项目web聊天
WEBQQ的实现的几种方式 1.HTTP协议特点 首先这里要知道HTTP协议的特点:短链接.无状态! 在不考虑本地缓存的情况举例来说:咱们在连接博客园的时候,当tcp连接后,我会把我自己的http头发 ...
- Django小项目简单BBS论坛
开发一个简单的BBS论坛 项目需求: 1 整体参考"抽屉新热榜" + "虎嗅网" 2 实现不同论坛版块 3 帖子列表展示 4 帖子评论数.点赞数展示 5 在线用 ...
- 使用SecureCRT脚本备份网络设备配置的一点感悟
https://blog.csdn.net/qq_25294171/article/details/85158458
- Django 小实例S1 简易学生选课管理系统 0 初步介绍与演示
Django 小实例S1 简易学生选课管理系统 第0章--初步介绍与演示 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 1 初步介绍 先介绍下这个 ...
- Django 小实例S1 简易学生选课管理系统 2 新建项目(project)并进行设置
Django 小实例S1 简易学生选课管理系统 第2节--新建项目(project)并进行设置 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 0 ...
- Django集成celery实战小项目
上一篇已经介绍了celery的基本知识,本篇以一个小项目为例,详细说明django框架如何集成celery进行开发. 本系列文章的开发环境: window 7 + python2.7 + pychar ...
随机推荐
- java模板设计
- word中怎么加入endnote的插件
首先,打开Microsoft Word 2010,然后点击文件菜单,在弹出的项目中点击选项. 2 弹出Word选项对话框,在左侧导航处点击"加载项"按钮,如图. 3 在右侧内容窗口 ...
- Linux网络配置:Nat和桥接模式详解
Linux网络配置:Nat和桥接模式详解 一.我们首先说一下VMware的几个虚拟设备: Centos虚拟网络编辑器中的虚拟交换机: VMnet0:用于虚拟桥接网络下的虚拟交换机: VMnet1:用于 ...
- CEPH-4:ceph RadowGW对象存储功能详解
ceph RadosGW对象存储使用详解 一个完整的ceph集群,可以提供块存储.文件系统和对象存储. 本节主要介绍对象存储RadosGw功能如何灵活的使用,集群背景: $ ceph -s clust ...
- VueJs单页应用实现微信网页授权及微信分享功能
在实际开发中,无论是做PC端.WebApp端还是微信公众号等类型的项目的时候,或多或少都会涉及到微信相关的开发,最近公司项目要求实现微信网页授权,并获取微信用户基本信息的功能及微信分享的功能,现在总算 ...
- 记一次曲折的CVE-2018-1270复现分析
前言 前两天接到朋友对某个授权目标的漏扫结果,也算是初次接触到这个漏洞,就想着顺手分析一下复现一下,因为分析这个漏洞的文章也比较少,所以刚开始比较迷,进度也比较慢. 漏洞复现 使用vulhub搭建环境 ...
- Android回到页面并刷新数据
通过对Android Activity的生命周期的了解,需要在后退页面重写onResume()的方法. 建立自己更新数据的函数,并在onCreate()方法中调用. @Override protect ...
- apache开启图片缓存压缩
①-浏览器缓存图片信息 开启Apache的expires模块,重启Apache 2.在虚拟主机的配置文件里面,增加对图片信息缓存的配置,重启Apache 3.在网站目录里面填写测试代码 4.测试效果 ...
- spring-aop相关概念
如果下面有疑问请看完动态代理技术的分析 Aop术语: Target(目标对象):要被增强的方法的对象 Proxy(代理对象):简单的说就是对目标对象进行增强的代理类 Joinpoint(连接点):可以 ...
- Problem N: 输出回字形
这个题如果用for循环直接做的话恐怕得做上几个小时吧,加上一点小技巧,用坐标法来写这个题.就像下面这样: 坐标原点不在矩形的角上,而在矩形的中心处,这只是算是一个技巧,理解起来好理解而已.
