css自定义省略实例2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"/>
<title>自适应</title>
<style>
* {padding: 0; margin: 0; box-sizing: border-box; -webkit-tap-highlight-color: transparent;}
html,body {
width: 100%;
min-width: 320px;
max-width: 540px;
margin: 0 auto;
}
html {font-size: 13.333333333333333vw}
@media screen and (max-width: 320px) {
html {font-size: 50px}
}
@media screen and (min-width: 540px) {
html {font-size: 70px}
} .forHidden {
overflow: hidden;
width: 100%;
max-height: 1.2rem;
line-height: .4rem;
} .forAutoHeight {
position: relative;
} .content {
width: 100%;
color: #7f7f7f;
font-size: .28rem;
text-align: justify;
} .forGhost {
position: absolute;
z-index: 1;
top: 0;
left: 50%;
width: 100%;
height: 100%;
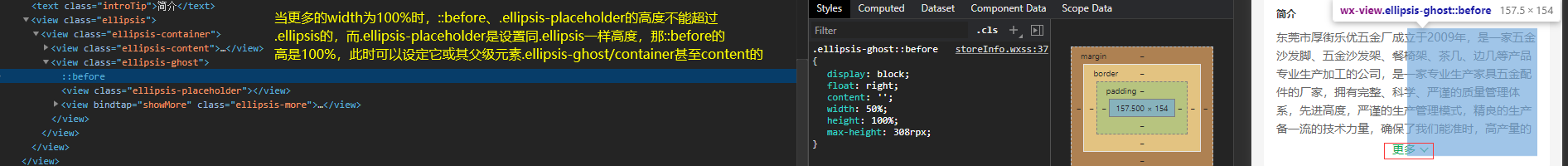
} .forGhost:before {
display: block;
float: right;
content: '';
width: 50%;
height: 100%;
}
.placeholder {
float: right;
width: 50%;
/*这里的height为什么不是1.2rem,因为在自适应情况下,可能会有部分误差,所以这个值要大于最外层元素的max-height*/
height: 1.3rem;
}
.ellipsisMore {
display: block;
float: right;
width: 2.4rem;
height: .4rem;
padding-left: .4rem;
margin-top: -.48rem; /*第一个浮动元素的高度刚好是可见高度,超出被裁剪,所以当更多按钮位于第二个浮动元素后面时,需要往上移,和最后一个段落平齐*/
line-height: .4rem;
color: green;
text-decoration: none;
font-size: .26rem;
/*一个文字被遮住部分会有些突兀,可设置遮罩背景部分透明以表达过渡效果*/
background:linear-gradient(90deg, transparent 2%, #fff 16%, #FFF 0);
} /*利用:target伪元素实现加载更多效果(不足是如果页面有滚动,定位会将段落定位到页面顶端*/
.forHidden:target { max-height: none; }
.forHidden:target .ellipsisMore { display: none; }
</style>
</head>
<body>
<div id="forHidden" class="forHidden">
<div class="forAutoHeight">
<div class="content">
《论生命之短暂》
生命并不短暂,只是我们浪费的太多;
一生足够漫长,如能悉心投入,足以创建丰功伟绩;
然而,在漫无目的、挥霍无度、汲汲于无聊琐事,
最终陷入万劫不复的终极之时,我们才会幡然大悟。
</div>
<div class="forGhost">
<div class="placeholder"></div>
<a href="#forHidden" class="ellipsisMore" target="_self">...更多</a>
</div>
</div>
</div>
</body>
</html>

css自定义省略实例2的更多相关文章
- css自定义省略实例1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 纯 CSS 自定义多行省略:从原理到实现
文字溢出怎么展示,你的需求是什么?单行还是多行?截断,省略,自定义样式,自适应高度?在这里你都能找到答案.接下来我会由浅入深,从原理到实现,带你一步步揭开多行省略的面纱.我们先从最简单的单行溢出省略开 ...
- 【转】精选30个优秀的CSS技术和实例
今天,我为大家收集精选了30个使用纯CSS完成的强大实践的优秀CSS技术和实例,您将在这里发现很多与众不同的技术,比如:图片集.阴影效果.可扩展按钮.菜单等-这些实例都是使用纯CSS和HTML实现的. ...
- 精选30个优秀的CSS技术和实例
精选30个优秀的CSS技术和实例 投递人 墙头草 发布于 2008-12-06 20:57 评论(97) 有17487人阅读 原文链接 [收藏] « » 今天,我为大家收集精选了30个使用纯CSS ...
- jquery和css自定义video播放控件
下面介绍一下通过jquery和css自定义video播放控件. Html5 Video是现在html5最流行的功能之一,得到了大多数最新版本的浏览器支持.包括IE9,也是如此.不同的浏览器提供了不同的 ...
- css技术和实例
今天,我为大家收集精选了30个使用纯CSS完成的强大实践的优秀CSS技术和实例,您将在这里发现很多与众不同的技术,比如:图片集.阴影效果.可扩展按钮.菜单等-这些实例都是使用纯CSS和HTML实现的. ...
- CSS自定义样式
CSS自定义样式 1. 自定义字体 先将字体文件放到web服务器上,需要时自动下载到用户计算机上 属性:@font-face 例: @font-face{ font-family:myFont; sr ...
- jQ效果:jQuery和css自定义video播放控件
下面介绍一下通过jquery和css自定义video播放控件. Html5 Video是现在html5最流行的功能之一,得到了大多数最新版本的浏览器支持.包括IE9,也是如此.不同的浏览器提供了不同的 ...
- CSS 分类 (Classification) 实例
CSS 分类 (Classification) 实例CSS 分类属性 (Classification)CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素 ...
随机推荐
- 数组(Array)和列表(ArrayList)有什么区别
Array可以包含基本类型和对象类型,ArrayList只能包含对象类型 Array大小固定,ArrayList的大小是动态变化的. ArrayList提供了更多的方法和特性:比如 :addAll() ...
- C++ - free()函数释放内存后的指针行为
一个指针释放后不置空的后果: free(p)之后原本那块内存的数据已经被释放了,内存重新收回.但此时的指针变量依然指向那块内存,在以后的代码中若不小心继续调用指针变量,会出现不可预料的错误. 不置空的 ...
- Markdown语法2
二 . 低频使用的语法 下面是相对用得少的markdown语法,但也值得学习学习. 10.区块(块引用) 要创建块引用,请在段落前添加一个 > 符号: 块引用支持多段落: 块引用支持嵌套,即引 ...
- 序列化多表操作、请求与响应、视图组件(子类与拓展类)、继承GenericAPIView类重写接口
今日内容概要 序列化多表操作 请求与相应 视图组件 内容详细 1.序列化多表操作 模型类 models.py中 # 新建django项目 # 创建表 模型类models.py中: from djang ...
- Numpy常用random随机函数汇总
Numpy常用random下的随机函数汇总 官方文档地址:https://docs.scipy.org/doc/numpy-1.14.0/reference/routines.random.html ...
- simulink中的两种求导模块
最终图像都是下图形式
- js 获取和设置css3 属性值的实现方法
众多周知 CSS3 增加了很多属性,在读写的时候就没有原先那么方便了. 如:<div style="left:100px"></div> 只考虑行间样式的话 ...
- HTML表格CSS美化
效果展示 style.css html{ width: 100%; height: 100%; overflow: hidden;}body{ width: 100%; height: 100%; f ...
- SpringBoot快速入门(解析+入门案例源码实现)
这里写目录标题 SpringBoot入门 一.SpringBoot 概念 二.JavaConfig 入门 1. JavaConfig 概念 2. 项目准备 三.常用注解 四.SpringBoot 入门 ...
- 帝国CMS怎样删除清空数据库记录?
我用的帝国CMS,删除已经发表的文章和栏目后,后面新发的栏目和文章ID并不会重新从1开始,而是接着已经删除的文章和栏目ID,那么,怎样让后面发的文章和栏目ID重新从1开始呢? 首先,做任何重要修改前先 ...
