微信小程序if for
1.控制代码的显示隐藏
1.wx:if="{{}}"判断是否需要渲染代码
<view wx:if="{{tiaojian===1}}">显示1</view>
<view wx:elif="{{tiaojian===2}}">显示2</view>
<view wx:else>显示3</view>
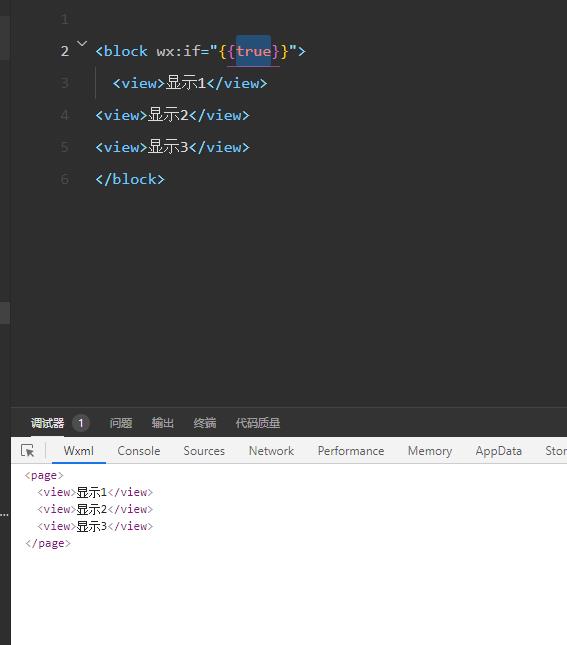
block 一次性控制多个组件的显示与隐藏 在页面上不会显示任何包裹的标签

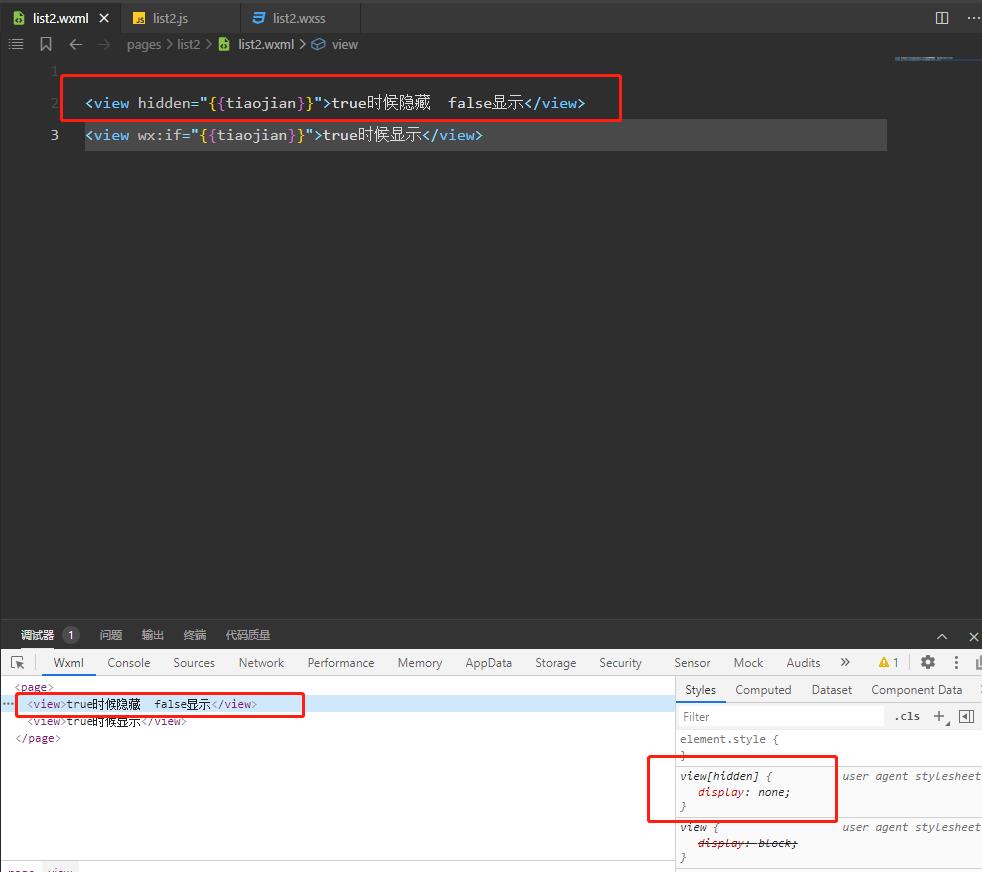
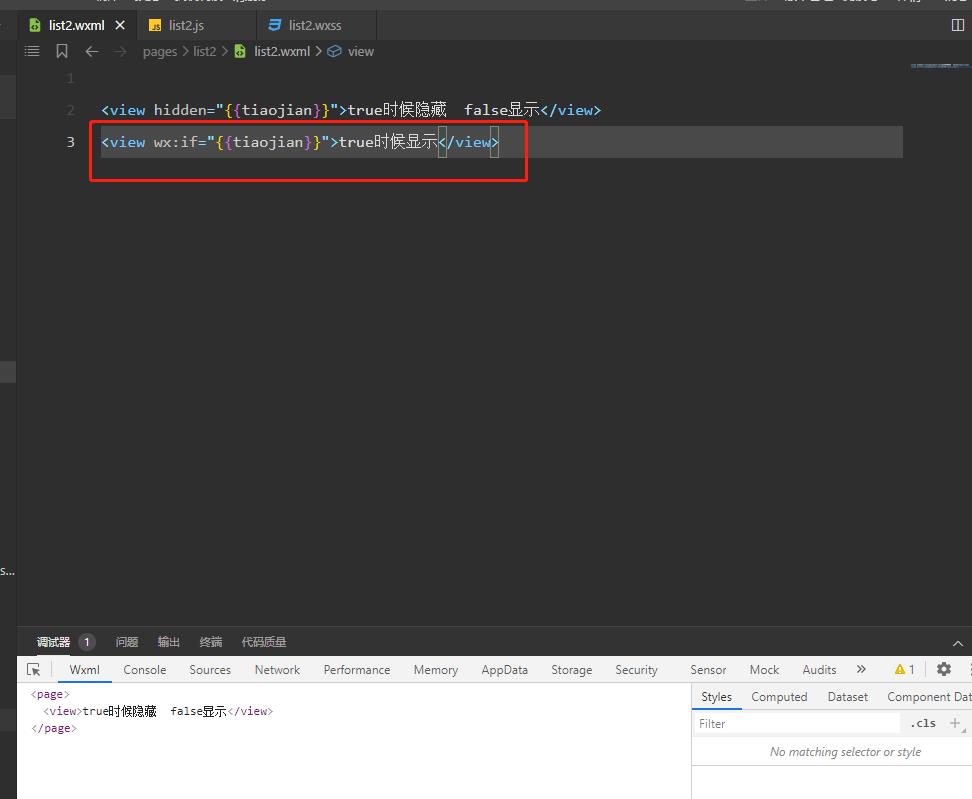
2.hiddren=“{{}}”控制显示隐藏
data: {
tiaojian:true
},
区别:
wx:if 动态创建移出元素,控制元素的展示与隐藏
hiddren:切换样式的方式让元素display:block/display:none 控制元素的展示与隐藏


2.wx:for
<view wx:for="{{arr1}}">
索引是:{{index}}
当前项是:{{item}}
</view>

wx:for-index可以指定索引的变量名
wx:for-item可以指定当前项的变量名
<view wx:for="{{arr1}}" wx:for-index="suoyin" wx:for-item="nr">
索引是:{{suoyin}}
当前项是:{{nr}}
</view>
3.wx:key(提高渲染效率)
<view wx:for="{{Arrlist}}" wx:key="id">
{{item.name}}
</view>
微信小程序if for的更多相关文章
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
- 微信小程序(微信应用号)组件讲解
这篇文章主要讲解微信小程序的组件. 首先,讲解新建项目.现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了.技术新,既然讲解,那我们就从开始建项目讲解. 打开微信web开发者工具, ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 来自于微信小程序的一封简讯
9月21晚间,微信向部分公众号发出公众平台-微信应用号(小程序)的内测邀请,向来较为低调的微信在这一晚没人再忽视它了. 来自个人博客:Damonare的个人博客 一夜之间火了的微信应用号你真的知道吗? ...
- 微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简. 废话不多说,直接分析前端代码.个人观点,难免有疏漏,仅供参考. 文件基本结构: 先看入口app.j ...
- 微信小程序初探
做为码农相信大家最近肯定都会听到微信小程序,虽然现阶段还没有正式开放注册,但大家可以还是可以开发测试. 到微信的WIKI(http://mp.weixin.qq.com/wiki?t=resource ...
- 【微信小程序开发】之如何获取免费ssl证书【图文步骤】
微信小程序要求所有网络请求都走ssl加密,因此我们开发服务端接口需要配置为https 这篇文章介绍一下如何 在 startssl 申请一个免费的ca证书. 1. 打开网站 https://www.s ...
随机推荐
- 基于.NetCore开发博客项目 StarBlog - (23) 文章列表接口分页、过滤、搜索、排序
前言 上一篇留的坑,火速补上. 在之前的第6篇中,已经有初步介绍,本文做一些补充,已经搞定这部分的同学可以快速跳过,基于.NetCore开发博客项目 StarBlog - (6) 页面开发之博客文章列 ...
- 注意看,她叫小美,在地址栏输入URL地址后发生了什么?
注意看,这个用户叫小美,他在地址栏输入了一串URL地址,然后竟然发生了不可思议的事情! 01.输入URL发生了什么? 从输入URL开始,到页面呈现出来,简单来说分为四个步骤: ① 建立连接:建立与服务 ...
- vue-cli3打包时vue-cli-service build怎么分不同环境(npm run build:stage和npm run build:prod)
- 【c#】从外部复制文本、图片到我的软件中的解决方案(支持ppt,qq等)
原文地址 https://www.cnblogs.com/younShieh/p/17010572.html 如果本文对你有所帮助,不妨点个关注和推荐呀,这是对笔者最大的支持~ 我们先考虑 ...
- Python 文件操作(IO 技术)
目录 Python 文件操作(IO 技术) 文本文件和二进制文件 文件操作相关模块概述 建文件对象 open() 文本文件的写入 write()/writelines()写入数据 close()关闭文 ...
- [图像处理] YUV图像处理入门1
目前数字图像处理技术已经应用生活各个方面,但是大部分教程都是利用第三方库(如opencv)对RGB图像格式进行处理.对于YUV图像格式的图像处理教程较少.于是博主搬运总结了多个大牛的文章,总结出来这个 ...
- ArcObjects SDK开发 025 AO中对象的序列化和反序列化
在ArcObjects SDK,序列化接口是IPersistStream,该接口的定义如下. 其中GetClassID函数可以获取实际类型的唯一ID,Load函数是反序列化函数,Save函数为序列化函 ...
- 初探富文本之OT协同算法
初探富文本之OT协同算法 OT的英文全称是Operational Transformation,是一种处理协同编辑的算法.当前OT算法用的比较多的地方就是富文本编辑器领域了,常用于作为实现文档协同的底 ...
- 在统信UOS上将桌面窗口输出到Windows机器上的Xming
目前所用版本是统信UOS V20,具体版本是家庭版22.0. 先尝试了一下,统信UOS自带的lightdm通过XDMCP无法正常输出到Windows机器上的Xming.VcXsrv.X Manager ...
- 不止ChatGPT,谷歌云 AI 方案早已厉兵秣马!
近日 ChatGPT 爆火,掀起热议,能聊天能写代码,还能写策划稿,AI 似乎已逐渐变得无所不能. 不过在 AI 对话上,谷歌早在17年就提出了 Dialogflow 这一AI对话平台.相比起 Cha ...
