5.pygame快速入门-精灵和精灵组
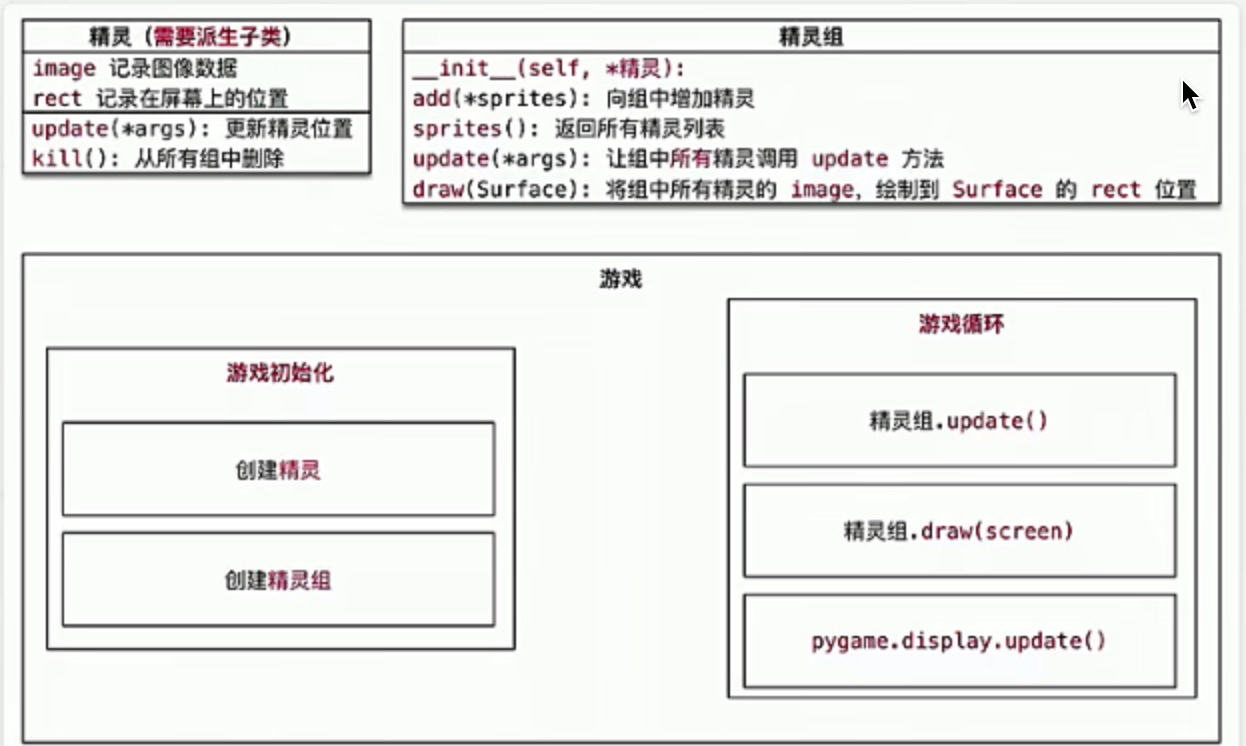
pygame.sprite.Sprite #精灵,存储图像数据image和位置rect的对象
pygame.sprite.Group #精灵组更新和绘制所有精灵对象

定义子类继承pyagem.sprite.Sprite #属性
image:精灵图像,使用image_name加载
rect:精灵大小,默认使用图像大小
speed:精灵移动速度,默认为1 #方法
update:每次更新屏幕时在游戏循环内调用 ####
image的get_rect()方法可以返回pygame.Rect(0,0,图像宽、图像高)的对下
import pygame """飞机大战游戏精灵"""
# 继承pygame.sprite.Sprite
class GameSprite(pygame.sprite.Sprite): def __init__(self, image_name, speed):
super().__init__() # 使用super调用父类的初始化方法 self.image = pygame.image.load(image_name) # 加载图片数据
self.rect = self.image.get_rect() # 获取图片对象
self.speed = speed # 定义移动速度 def update(self):
# 在屏幕的垂直方向向上移动
# 位置的y += 移动速度,每次移动1
self.rect.y += self.speed
#游戏初始化
import pygame from plane_sprites import GameSprite pygame.init() # 创建游戏窗口
screen = pygame.display.set_mode((480, 700)) # 绘制背景图像
background = pygame.image.load('./images/background.png')
screen.blit(background, (0, 0)) # 英雄图像
hero = pygame.image.load('./images/me1.png')
screen.blit(hero, (200, 500)) # 更新图像
pygame.display.update() # 定义rect记录飞机的初始位置
hero_rect = pygame.Rect(150, 300, 102, 126) # 创建时钟对象
clock = pygame.time.Clock() # 创建敌机精灵
enemy = GameSprite('./images/enemy1.png', 1) # 创建敌机的精灵组
enemy_group = pygame.sprite.Group(enemy)
#游戏循环 while True:
# 调用帧率方法,每1秒执行一次
clock.tick(60) # 修改飞机位置
hero_rect.y -= 1 # 判断飞机的位置
if hero_rect.y <= 0:
# 如果飞机位置<=0,重新设置y值将飞机位置设为屏幕底部
hero_rect.y = 700 # 重新绘制背景图像
screen.blit(background, (0, 0))
# 绘制飞机图像
screen.blit(hero, hero_rect) # 更新精灵组所有精灵
enemy_group.update() # 将精灵组精灵绘制到屏幕
enemy_group.draw(screen) # 更新图像
pygame.display.update() for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
exit()
5.pygame快速入门-精灵和精灵组的更多相关文章
- PyGame快速入门
pygame 快速入门 目标 项目准备 使用 pygame 创建图形窗口 理解 图像 并实现图像绘制 理解 游戏循环 和 游戏时钟 理解 精灵 和 精灵组 项目准备 新建 飞机大战 项目 新建一个 h ...
- 2.pygame快速入门-绘制图像
介绍 在游戏中能够看到的游戏元素大都是图像 图像文件初始是保存在磁盘上的,如果需要使用,第一步就需要被加载到内存 要在屏幕上看到某一个图像的内容,需要按照三个步骤 使用pygame.image.loa ...
- 4.pygame快速入门-事件监听
事件event:游戏启动后,用户针对游戏的所有操作 监听:在游戏循环中,判断用户的具体操作 pygame中通过pygame.event.get()可以获得当前用户所做动作的事件列表 事件监听 wh ...
- 3.pygame快速入门-游戏循环及动画实现
游戏循环的开始,意味着游戏的正式开始,游戏循环的作用如下 1.保证游戏不会直接退出 2.变化图像的位置--动画效果 3.检测用户交互--按键.鼠标等 游戏时钟 pyagame提供了一个pyga ...
- 1.pygame快速入门-创建游戏窗口
简介 pygame是python一个包,专为电子游戏设计#安装 pip3 install pygame #验证安装 # aliens 是pygame内置的一个小游戏,可以启动成功说明pygame安 ...
- 【python游戏编程之旅】第六篇---pygame中的Sprite(精灵)模块和加载动画
本系列博客介绍以python+pygame库进行小游戏的开发.有写的不对之处还望各位海涵. 直到现在我们已经学了很多pygame基础知识了,从这篇博客开始我们将会学习pygame中高级部分,更多和精灵 ...
- 23飞机大战__pygame 快速入门
1. 使用 pygame 创建图形窗口 小节目标 游戏的初始化和退出 理解游戏中的坐标系 创建游戏主窗口 简单的游戏循环 可以将图片素材 绘制 到 游戏的窗口 上, 开发游戏之前需要先知道 如何建 ...
- vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(下)
其他章节请看: vue 快速入门 系列 使用 vue-cli 3 搭建一个项目(下) 上篇 我们已经成功引入 element-ui.axios.mock.iconfont.nprogress,本篇继续 ...
- SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=》提升)
SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=>提升,5个Demo贯彻全篇,感兴趣的玩才是真的学) 官方demo:http://www.asp.net/si ...
随机推荐
- SP104 Highways (矩阵树,高斯消元)
矩阵树定理裸题 //#include <iostream> #include <cstdio> #include <cstring> #include <al ...
- 图片系列(6)不同版本上 Bitmap 内存分配与回收原理对比
请点赞关注,你的支持对我意义重大. Hi,我是小彭.本文已收录到 GitHub · AndroidFamily 中.这里有 Android 进阶成长知识体系,有志同道合的朋友,关注公众号 [彭旭锐] ...
- java中为什么只存在值传递(以传入自定义引用类型为例)
java中只有值传递 为什么这么说?两个例子: public class Student { int sage = 20; String sname = "云胡不归"; publi ...
- CPU性能优化干货总结
一.背景 部门成立专项组,对数智平台和站务系统做性能优化,其中目标之一为降低服务端硬件成本,即在32G内存.CPU银牌的配置下,能支撑1万+发客量.要达到此目标,需通过压力测试并配合监控系统,以QPS ...
- [CF1498D] Bananas in a Microwave (DP)
题面&翻译 题解 虽然 m m m 很大,但是 n n n 很小,因此题目允许我们在 O ( n m ) O(nm) O(nm) 以内解决这道题. 定义一个 dp[i][j]=0/1 ? 如果 ...
- 面试突击78:@Autowired 和 @Resource 有什么区别?
@Autowired 和 @Resource 都是 Spring/Spring Boot 项目中,用来进行依赖注入的注解.它们都提供了将依赖对象注入到当前对象的功能,但二者却有众多不同,并且这也是常见 ...
- openstack中Neutron组件简解
一.Neutron概述 Neutron 的设计目标是实现"网络即服务(Networking as a Service)".为了达到这一目标,在设计上遵循了基于 SDN 实现网络虚拟 ...
- noip 2014 提高组初赛
noip 2014 提高组初赛 一. TCP协议属于哪一层协议( ) A. 应用层 B. 传输层 C. 网络层 D. 数据链路层 B TCP(传输控制协议) 若有变量int a; float: x, ...
- KingbaseES不同字符类型比较转换规则
Postgresql 常用的字符数据类型的有char.varchar和text,其中 char 固定长度类型, varchar 和 text 是可变长度类型.这三种类型在进行比较时,会进行隐含的类型转 ...
- Springboot mybatis总结
mybatis 总结 属性配置 1. mybatis.configuration.mapUnderscoreToCamelCase=true mapUnderscoreToCamelCase用于映射表 ...
