react在移动端的自适应布局
react+flexible适配布局
(1)npm i lib-flexible --save
(2)npm i postcss-px2rem --save
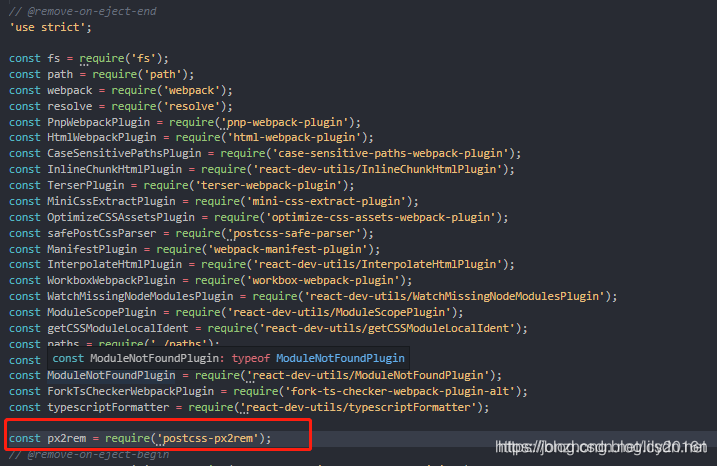
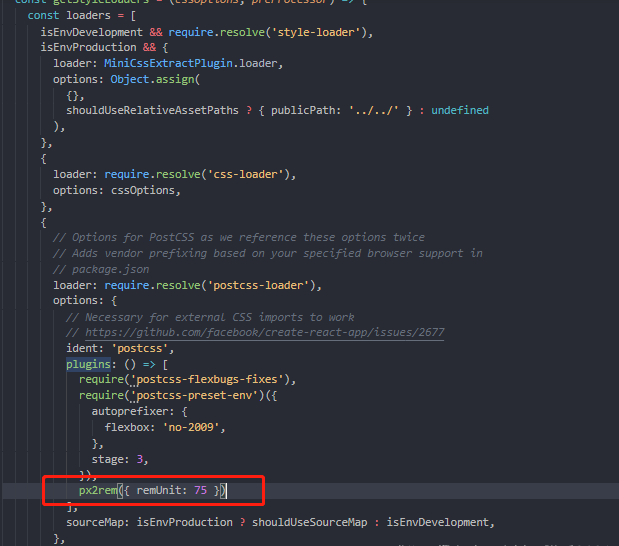
(3)在 node_modules/react-scripts/config/webpack.config.js 下做如下配置


// px2rem({ remUnit: 75 }) 的意思就是1rem = 75px 这个是根据750px设计稿来的,如果是620 的就写 62
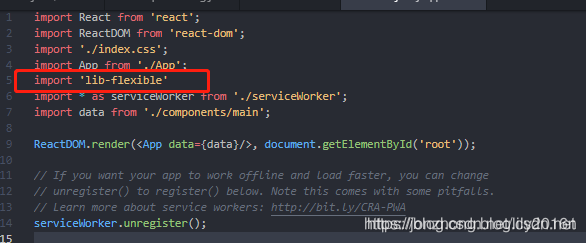
(4)引入 lib-flexible,在项目入口文件 index.js 里 引入 lib-flexible

(5)注释这段代码

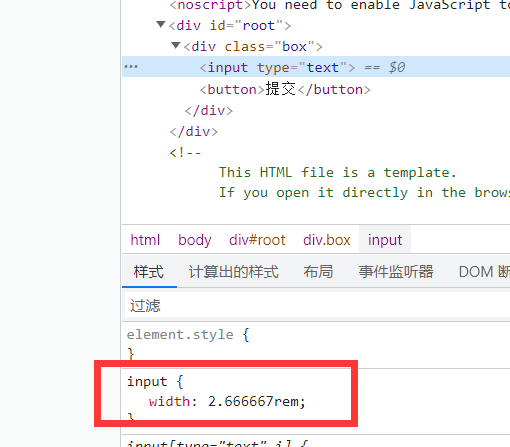
效果:


参考链接:https://blog.csdn.net/weixin_43136379/article/details/90700295
react在移动端的自适应布局的更多相关文章
- Html5移动端页面自适应布局详解(阿里rem布局)
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport,通读网上的各种对于viewport的解释之后 大概viewport可以理解为三种 1.layout viewport ...
- Html5移动端页面自适应布局详解(rem布局)
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport,通读网上的各种对于viewport的解释之后 大概viewport可以理解为三种 1.layout viewport ...
- 移动端rem自适应布局(切图)
本篇适用于初次使用rem为单位切图而无从下手的童鞋.核心是根据屏幕动态改变根元素字体大小,以达到适配各种屏幕.这只是一个拿来就用的教程.很多东西没有详细说明.不过对于快速做手机端切图很有帮助. 模板: ...
- vue在移动端的自适应布局
一. 安装插件(lib-flexible 和 postcss-loader.postcss-px2rem) npm i lib-flexible --save npm install postcss- ...
- 移动端rem自适应布局关键代码
function resi() { var html = document.querySelector("html"); var wW = document.body.client ...
- 自适应布局display:-webkit-box的用法
在web布局中,我们经常使用的是display:inline-block,display:flex,这些,但其实在进行移动端设备自适应布局中,-webkit-box布局更加合适 不同的浏览器有不同的前 ...
- 移动端利用rem实现自适应布局
好久没有写博客了,刚好说说最近遇到的移动端布局问题吧. 本来一直是觉得我的页面布局能力还是不错的,当然,是相对于较基础的来说还是不错的.不过,自己写的案例终归是跟实际开发有区别的,自己写案例的是觉得这 ...
- 【转载】rem自适应布局-移动端自适应必备
原文链接:rem自适应布局-移动端自适应必备 版权所有,转载时请注明出处,违者必究. 由于移动端特殊性,本文讲的是如何使用rem实现自适应,或叫rem响应式布局,通过使用一个脚本就可以rem自适应,不 ...
- 处理移动端自适应布局的方法- calc()与vw
在处理移动端自适应布局时,目前前端最流行的方法应该就是使用媒体查询,来设置HTML的字体大小,然后用rem为单位对Dom的宽高进行设置,这个方法的优势在于兼容性方面很好,劣势则在于当前市场上不同的机型 ...
随机推荐
- 图解|从根上彻底理解MySQL的索引
这是图解MySQL的第4篇文章,这篇文章会让你 明白什么是索引,彻底理解B+树和索引的关系: 彻底理解主键索引.普通索引.联合索引: 了解什么是HASH索引,InnoDB和MyISAM索引的不同实现方 ...
- laravel7 H-ui模板ajax软删除
1:HTML 书写 {{-- 不能自己删除自己的按钮出现 $item循环的值,$auth检测函数 --}} @if(auth()->id()!=$item->id) <a title ...
- CentOS7.5安装配置Jenkins
一. 硬件配置: 1 GB的RAM 50 GB的驱动器空间 二. 系统环境: [root@Jenkins ~]# cat /etc/redhat-release CentOS Linux releas ...
- 权限命令 vi编辑器 命令模式 使用技巧
一.长格式由七部分组成 权限 引用数字 所有者 所属组 文件大小 时间 名称 如 dr-xr-xr-x 5 root root 409 ...
- Numpy库基础___五
Numpy数据存取 •NumPy的随机数函数 a = np.random.rand(1,2,3) print(a) #[[[0.03339719 0.72784732 0.47527802] # [0 ...
- QFramework Pro 开发日志(七)v0.4 版本审核通过 与 对话编辑器功能预告
经过一周的工作,v0.4 版本总算完成了. 就在刚刚笔者在 AssetStore 提交了 v0.4 版本. v0.4 版本主要内容有两个 一键生成简单继承类图功能 底层兼容 QFramework v0 ...
- 后门及持久化访问2----进程注入之AppCertDlls 注册表项
代码及原理介绍 如果有进程使用了CreateProcess.CreateProcessAsUser.CreateProcessWithLoginW.CreateProcessWithTokenW或Wi ...
- Nginx(一) 反向代理为何叫反向代理?
与正向代理比起来,反向代理是什么东西反向了? 正向代理 A同学在大众创业.万众创新的大时代背景下开启他的创业之路,目前他遇到的最大的一个问题就是启动资金,于是他决定去找马云爸爸借钱,可想而知,最后碰一 ...
- redux和vuex以及dva?
redux: 通过store存储,通过action唯一更改,reducer描述如何更改.dispatch一个action dva: 基于redux,结合redux-saga等中间件进行封装 vuex: ...
- spring cloud 的核心组件有哪些?
Eureka:服务注册于发现. Feign:基于动态代理机制,根据注解和选择的机器,拼接请求 url 地址,发起请求. Ribbon:实现负载均衡,从一个服务的多台机器中选择一台. Hystrix:提 ...
