我的第一个项目(二):使用Vue做一个登录注册界面
好家伙,
顶不住了,太多的bug,
本来是想把背景用canvas做成动态的,但是,出现了各种问题
为了不耽误进度,我们先把一个简单的登录注册界面做出来
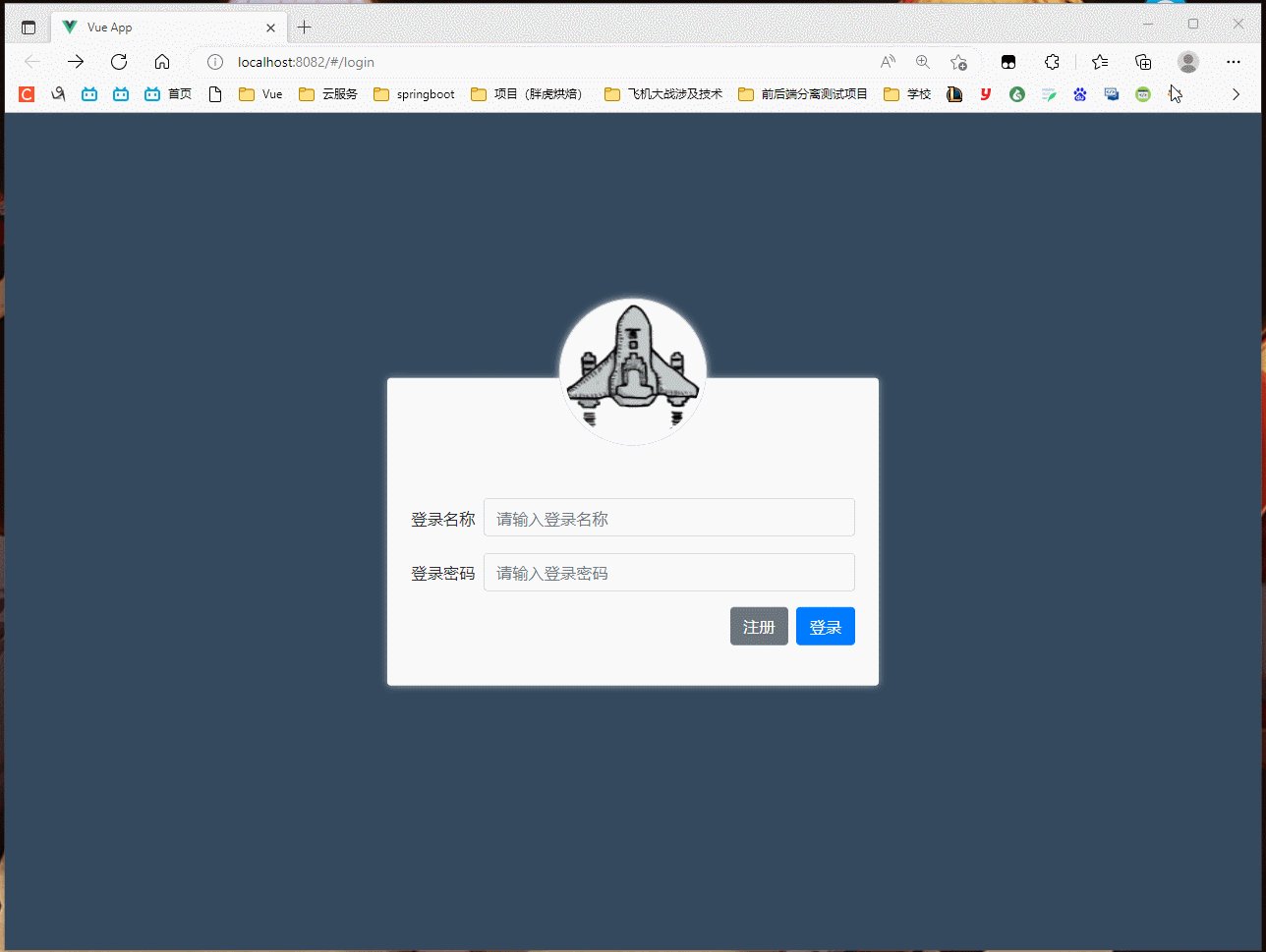
来看看效果:

(看上去还不错)
本界面使用Vue2(新建项目的时候记得把less勾上,项目里有用到)
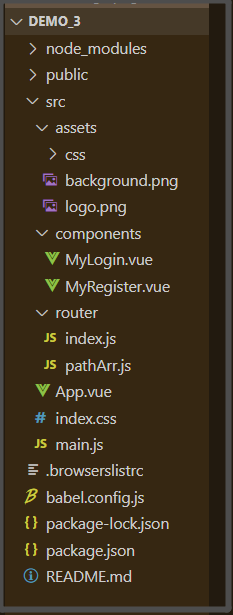
1.项目目录:

2.MyLogin.vue组件代码如下:
<template>
<div class="login-container">
<div class="login-box"> <!-- 头像区域 -->
<div class="text-center avatar-box">
<img src="../assets/logo.png" class="img-thumbnail avatar" alt="">
</div> <!-- 表单区域 -->
<div class="form-login p-4">
<!-- 登录名称 -->
<div class="form-group form-inline">
<label for="username">登录名称</label>
<input type="text" class="form-control ml-2" id="username" placeholder="请输入登录名称" autocomplete="off" v-model.trim="username"/>
</div>
<!-- 登录密码 -->
<div class="form-group form-inline">
<label for="password">登录密码</label>
<input type="password" class="form-control ml-2" id="password" placeholder="请输入登录密码" v-model.trim="password"/>
</div>
<!-- 登录和重置按钮 -->
<div class="form-group form-inline d-flex justify-content-end">
<button type="button" class="btn btn-secondary mr-2" @click="register">注册</button>
<button type="button" class="btn btn-primary" @click="login">登录</button>
</div>
</div> </div>
</div>
</template> <script>
export default {
name: 'MyLogin',
data() {
return {
username:'',
password: ''
}
},
methods: {
reset() {
this.username = ''
this.password = ''
},
login() { },
register(){
this.$router.push('/register')
},
}
}
</script> <style lang="less" scoped>
.login-container {
background-color: #35495e;
height: 100%;
.login-box {
width: 400px;
height: 250px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 6px rgba(255, 255, 255, 0.5);
.form-login {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
}
}
} .form-control {
flex: 1;
} .avatar-box {
position: absolute;
width: 100%;
top: -65px;
left: 0;
.avatar {
width: 120px;
height: 120px;
border-radius: 50% !important;
box-shadow: 0 0 6px #efefef;
}
}
</style>
(在绿色部分使用你想要的图片进行替换)
3.MyRegister代码如下:
<template>
<div class="login-container">
<div class="login-box"> <!-- 头像区域 -->
<div class="text-center avatar-box">
<img src="../assets/logo.png" class="img-thumbnail avatar" alt="">
</div> <!-- 表单区域 -->
<div class="form-login p-4">
<!-- 登录名称 -->
<div class="form-group form-inline">
<label for="username">账户</label>
<input type="text" class="form-control ml-2" id="username" placeholder="请输入登录名称" autocomplete="off"
v-model.trim="username" />
</div>
<!-- 登录密码 -->
<div class="form-group form-inline">
<label for="password">密码</label>
<input type="password" class="form-control ml-2" id="password" placeholder="请输入登录密码"
v-model.trim="password" />
</div>
<!-- 登录密码 -->
<div class="form-group form-inline">
<label for="password">手机号</label>
<input type="phonenumber" class="form-control ml-2" id="phonenumber" placeholder="请输入手机号"
v-model.trim="password" />
</div>
<!-- 登录和重置按钮 -->
<div class="form-group form-inline d-flex justify-content-end">
<button type="button" class="btn btn-secondary mr-2" @click="backlogin">返回登陆界面</button>
<button type="button" class="btn btn-primary" @click="backlogin">注册</button>
</div>
</div> </div>
</div>
</template> <script>
export default { name: 'MyLogin',
data() {
return {
username: '',
password: ''
}
},
methods: {
backlogin() {
this.$router.push('/login') },
}
}
</script> <style lang="less" scoped>
.login-container {
background-color: #35495e;
height: 100%;
.login-box {
width: 400px;
height: 300px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 6px rgba(255, 255, 255, 0.5);
.form-login {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
}
}
} .form-control {
flex: 1;
} .avatar-box {
position: absolute;
width: 100%;
top: -65px;
left: 0;
.avatar {
width: 120px;
height: 120px;
border-radius: 50% !important;
box-shadow: 0 0 6px #efefef;
}
}
</style>
4.路由
你已经是一个成熟的孩子了,要学会自己配路由
import Vue from "vue"
import VueRouter from "vue-router"
import pathArr from "@/router/pathArr.js";
//导入需要的组件
import Login from "@/components/MyLogin";
import Register from "@/components/MyRegister";
Vue.use(VueRouter) const router = new VueRouter({
routes: [
{path: '/',redirect: '/login'},
//登录路由规则
{path: '/login',component: Login},
//后台主页路由规则 //注册界面路由
{path: '/register',component: Register},
//背景页面 ]
})
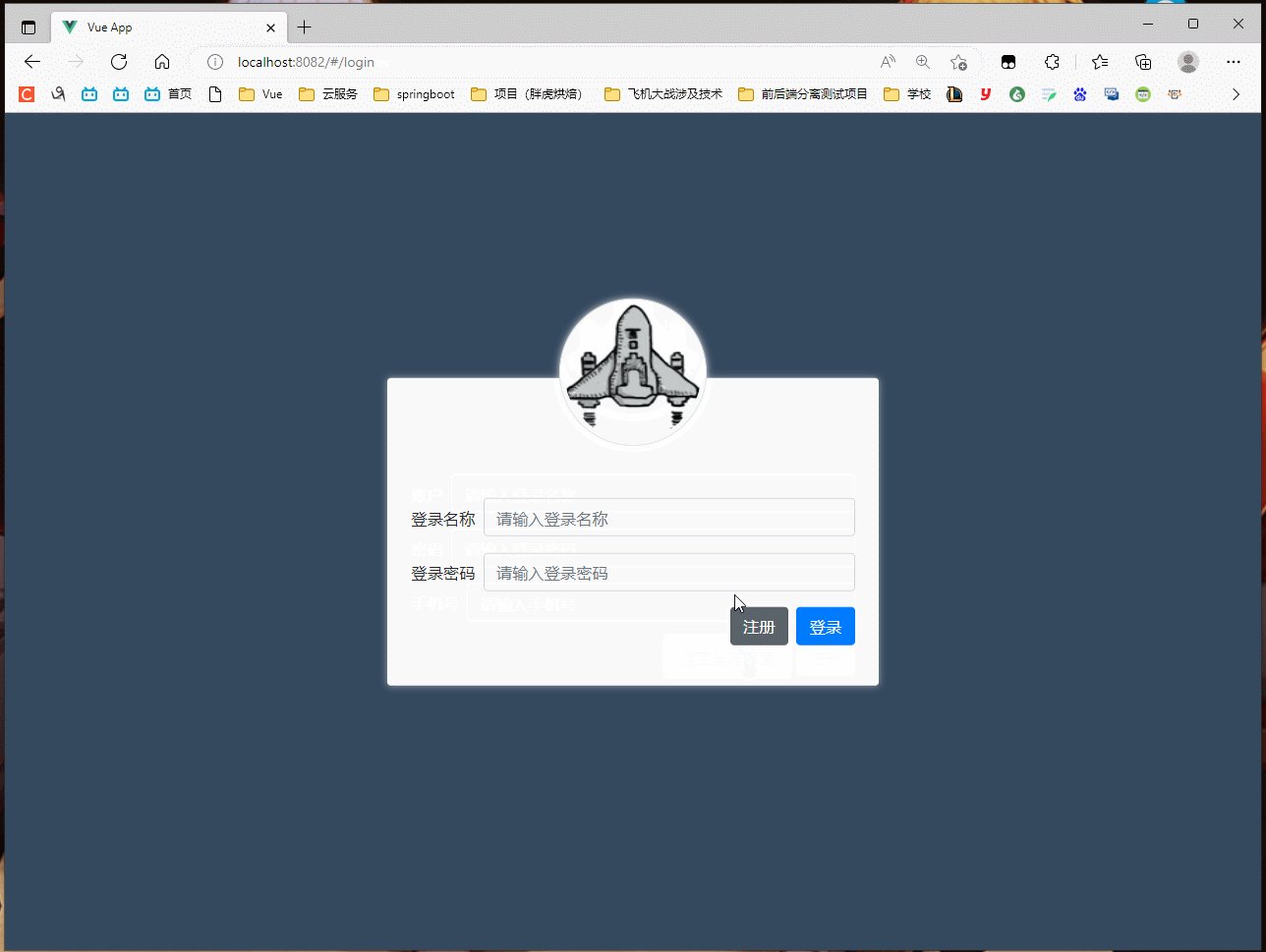
大致效果如下:

我的第一个项目(二):使用Vue做一个登录注册界面的更多相关文章
- Vue项目二、vue环境搭建以及Vue-cli使用及详解
一.Vue多页面应用的环境搭建 每一次页面跳转的时候,后台服务器都会给返回一个新的html文档,这种类型的网站也就是多页网站,也叫做多页应用. 环境的搭建如下,在页面中引入如下框架 <scrip ...
- 过年了,基于Vue做一个消息通知组件
前言 今天除夕,在这里祝大家新年快乐!!!今天在这个特别的日子里我们做一个消息通知组件,好,我们开始行动起来吧!!!项目一览 效果很简单,就是这种的小卡片似的效果. 我们先开始写UI页面,可自定义消息 ...
- 从零开始的SpringBoot项目 ( 二 ) 使用IDEA创建一个SpringBoot项目
工欲善其事 , 必先利其器 . IntelliJ IDEA 2019.3.3 x64的安装与破解 下面详细说明下如何使用idea创建我们的第一个springboot项目: 首先打开idea主界面选择 ...
- 用 Vue 做一个简单的购物app
前言 最近在学习Vue的使用.看了官方文档之后,感觉挺有意思的.于是着手做了一个简单的购物app.h5 与原生 app 交互的原理这是我第一次在这个网站上写分享,如有不当之处,请多多指教. 一整个项目 ...
- vue + element 实现登录注册(自定义表单验证规则)
注册页包含手机验证码登录和密码的二次验证. 效果如下: 实现代码: <template> <div> <div class="register-wrapper& ...
- iOS项目 -- 模仿花椒直播做的第二层界面完整版
,项目开始做了,好遗憾的是,花椒app有更新了版本,
- 用vue做一个酷炫的menu
写在前面 最近看到一个非常酷炫的menu插件,一直想把它鼓捣成vue形式,谁让我是vue的死灰粉呢,如果这都不算爱
- vue 做一个简单的TodoList
目录结构 index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"&g ...
- vue+Mint-ui实现登录注册
创建一个组件:注册组件 (register/index.vue.script.js.style.scss,register/header) 注册路由 router/index.js { path: ' ...
- web全栈开发之网站开发二(弹出式登录注册框前端实现-类腾讯)
这次给大家分享的是目前很多网站中流行的弹出式登录框,如下面的腾讯网登录界面,采用弹出式登录的好处是大大提升了网站的用户体验和交互性,用户不用重新跳转到指定的页面就能登录,非常方便 先来个演示地址 要实 ...
随机推荐
- eclipse 统一设置编码_项目工程统一设置成utf8编码_eclipse代码规范
在做项目的时候文件有的时候编码不同一 经常出现乱码,eclipse统一设置编码 可以解决项目编码混乱的问题, 设置eclipse java,jsp,css,js文件编码的方法如下: 1.在工具栏中点击 ...
- Golang实现set
背景 Golang语言本身未实现set,但是实现了map golang的map是一种无序的键值对的集合,其中键是唯一的 而set是键的不重复的集合,因此可以用map来实现set Empty 由于map ...
- ThreadLocal源码学习笔记
系列文章目录和关于我 一丶ThreadLocal结构 每一个Thread对象都有一个名为threadLocals类型为ThreadLocal.ThreadLocalMap的属性,ThreadLocal ...
- WinUI 3 踩坑记:前言
WinUI 3 (Windows App SDK 于 2021 年 11 月发布了第一个正式版 v1.0.0 [1],最新版本是 v1.1.5 [2].我的基于 WinUI 3 的个人项目 寻空 从年 ...
- Web 开发相关概念
Web 开发相关概念 前端 后端 全栈 前端 Front-end:网站中用户看到的部分 HTML CSS JavaScript 库和框架 设计工具 后端 Back-end:网站中用户看不到的部分 编程 ...
- mysql ERROR 1396 (HY000): Operation CREATE USER failed 解决办法
原因:MySQL账户表中已经存在这个要创建的用户 操作分析: 当创建新用户时会提示这个新用户创建失败,但是当解决创建失败的问题后再次重新创建这个新用户,则会报这个错误 # 创建新用户,提示root用户 ...
- 第三章:模版层 - 1:Django模板语言详解
本节将介绍Django模版系统的语法.Django模版语言致力于在性能和简单性上取得平衡. 如果你有过其它编程背景,或者使用过一些在HTML中直接混入程序代码的语言,那么你需要记住,Django的模版 ...
- Pod的滚动升级过程
- 几篇关于MySQL数据同步到Elasticsearch的文章---第一篇:Debezium实现Mysql到Elasticsearch高效实时同步
文章转载自: https://mp.weixin.qq.com/s?__biz=MzI2NDY1MTA3OQ==&mid=2247484358&idx=1&sn=3a78347 ...
- P5431 【模板】乘法逆元 2
1 #include <bits/stdc++.h> 2 using namespace std; 3 typedef long long ll; 4 const int N = 5e6 ...
