window onerror 各浏览器下表现总结
window onerror 各浏览器下表现总结
做前端错误上报,必然离不开window onerror,但window onerror在不同设备上表现并不一致,浏览器为避免信息泄露,在一些情况下并不会给出详细的错误信息,本文的目的就是通过跑一些简单的小例子,验证onerror在不同浏览器下的具体表现。
准备
我会在Mac, Windows, Android和IOS平台下分别进行测试并记录。为了模拟真实线上环境,我利用GitHub Page模拟线上静态文件服务器,通过其他设备访问此地址即可。
测试用例
预期得到错误Uncaught ReferenceError: Name is not defined,并打印onerror中的所有参数,其中包括行列号,Error对象中存在错误的堆栈信息等。
window.onerror = function(msg, url, line, col, error) {
// 直接将错误打印到控制台
console.log(arguments)
// 方便在未打开控制台的时候,记录错误对象
window.demoError = arguments
}
function makeError () {
var name = "geoff"
var msg = "Hi, " + Name
console.log(msg)
}
makeError().
.
.
测试结果在最后,,,各个浏览器下执行的截图
.
.
.
先看结论
大多数现代浏览器对window onerror都支持良好。需要注意的点如下:
IE10以下只有行号,没有列号, IE10有行号列号,但无堆栈信息。IE10以下,可以通过在onerror事件中访问window.event对象,其中有errorCharacter,也就是列号了。但不知为何,列号总是比真实列号小一些。
IOS下onerror表现非常统一,包含所有标准信息
安卓部分机型没有堆栈信息
总之,浏览器关于onerror这件事,是这样的一个演化过程,最早因为页面中的js并不会很复杂,所以定位错误只需要一个行号就很容易找到,后面加上了列号,最后又加上了堆栈信息。
实验数据
Mac (10.12.1)
Chrome 60.0.3112.90
Safari 10.0.1 (12602.2.14.0.7)
FireFox 47.0
QQ浏览器 (内核Chromium 48.0.2564.82)
Windows (win7)
Chrome 51.0.2704.106
FireFox 55.0
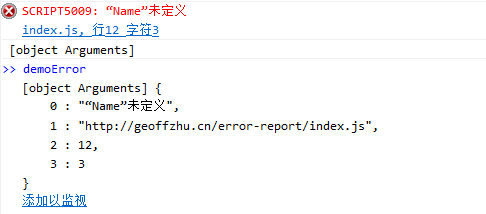
IE9
IE10

Android (5.1)
Chrome (59.0.3071.92)
{
"0": "Uncaught ReferenceError: Name is not defined",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 22,
"4": {}
}UC
{
"0": "Uncaught ReferenceError: Name is not defined",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 22,
"4": {}
}微信webview
{
"0": "Uncaught ReferenceError: Name is not defined",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 22,
"4": {}
}
IOS (10.3.2)
Chrome
{
"0": "ReferenceError: Can't find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}UC
{
"0": "ReferenceError: Can't find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}
微信webview
{
"0": "ReferenceError: Can't find variable: Name",
"1": "http://geoffzhu.cn/error-report/index.js",
"2": 14,
"3": 26,
"4": {
"line": 14,
"column": 26,
"sourceURL": "http://geoffzhu.cn/error-report/index.js"
}
}
关于代码压缩和source-map
我通过uglifyJs模拟webpack压缩的配置将上文中的index.js压缩,得到source-map,通过mozilla/source-map的SourceMapConsumer接口,可以通过将转换后的行号列号传入Consumer得到原始错误位置信息。相应的node代码如下
var fs = require('fs')
var sourceMap = require('source-map')
// map文件
var rawSourceMapJsonData = fs.readFileSync('./dist/index.min.js.map', 'utf-8')
rawSourceMapJsonData = JSON.parse(rawSourceMapJsonData)
var consumer = new sourceMap.SourceMapConsumer(rawSourceMapJsonData);
// 打印出真实错误位置
console.log(consumer.originalPositionFor({line: 1, column: 220}))window onerror 各浏览器下表现总结的更多相关文章
- placeholder在不同浏览器下的表现及兼容方法
1.什么是placeholder? placeholder是html5新增的一个属性,当input或者textarea设置了该属性后,该值的内容将作为灰字提示显示在文本框中,当文本框获得焦点(或 ...
- placeholder在不同浏览器下的表现及兼容方法(转)
1.什么是placeholder? placeholder是html5新增的一个属性,当input或者textarea设置了该属性后,该值的内容将作为灰字提示显示在文本框中,当文本框获得焦点(或 ...
- placeholder在不同浏览器下的表现及兼容方法 placeholder兼容
1.什么是placeholder? placeholder是html5新增的一个属性,当input或者textarea设置了该属性后,该值的内容将作为灰字提示显示在文本框中,当文本框获得焦点(或 ...
- window.close(); 关闭浏览器窗口js代码的分析总结
序号 关闭代码 需要确认 无任何作用 无需确认 测试 1 window.close() IE7 firefox,chrome,safari Opera Close 2 window.opener=nu ...
- window.close(); 关闭浏览器窗口js代码
序号 关闭代码 需要确认 无任何作用 无需确认 测试 1 window.close() IE7 firefox,chrome,safari Opera Close 2 window.opener=nu ...
- 完美解决,浏览器下拉显示网址问题 | 完美解决,使用原生 scroll 写下拉刷新
在 web 开发过程中我们经常遇到,不想让用户下拉看到我的地址,也有时候在 div 中没有惯性滚动,就此也出了 iScroll 这种关于滚动条的框架,但是就为了一个体验去使用一个框架好像又不值得,今天 ...
- window.open被浏览器拦截的解决方案
现象 最近在做项目的时候碰到了使用window.open被浏览器拦截的情况,搞得人无比郁闷啊,虽然在自己的环境可以对页面进行放行,但是对用户来说,不能要求用户都来通过拦截.何况当出现拦截时,很多小白根 ...
- 基于window.onerror事件 建立前端错误日志
QA不是万能的,用户的浏览环境非常复杂,很多情况无法靠测试用例去覆盖,所以最好建立一个前端错误日志,在真实用户端收集bug. try&catch是一个捕获前端错误的常见方法,比如: { //给 ...
- firefox的window.onerror没有详细的出错提示
当在firefox浏览器的a.htm页面中使用script标签加载某a.js出错时,如果放置window.onerror事件处理方法时,此方法获取到的错误信息都是固定的: {0:"Scrip ...
随机推荐
- Pandas:各种错误
1.输出为CSV文件时,Permission denied 原因可能是: (1).构建DataFrame时没有写index参数 (2).用Dict构建最开始的数据时,value没有写成List的形式, ...
- Python的介绍与主要方向
1.1 编程与编程语言 python是一门编程语言,作为学习python的开始,需要事先搞明白:编程的目的是什么?什么是编程语言?什么是编程? 编程的目的: 计算机的发明,是为了用机器取代/解放人力, ...
- 30道关于linux的基础命令小题,先练练手
1.修改主机名为yuanlai0224命令是: 2.切换⽬录到/yuchao01/data/,再创建脚本/my_website/scripts/start.sh. 绝对路径.相对路径两种写法 3.查看 ...
- laravel 7七牛云文件上传
1:composer下载七牛云 composer require itbdw/laravel-storage-qiniu 2:打开 config 文件夹下的 app.php 文件,在 provider ...
- tp5 单文件上传接口
路由: Route::post('upload','task/task/upload'); 控制器代码: //文件上传接口 public function upload() { $file = req ...
- CPU是海王?聊聊 主/子线程 和 同/异步 的关系
最近表弟一直在找实习,经常会问我一些问题,有些问题在没有经历过真实工作时是真的不好理解的,所以我开了这个[表弟专栏],专门为找工作的表弟解决一些疑惑. 这篇文章从计算机发展的角度出发,描述为什么计算机 ...
- ListBox 控件模板
<Window x:Class="WpfApplication22.MainWindow" xmlns="http://schemas.microsoft.com/ ...
- 阿里云开源镜像站支持IPv6访问
阿里云开源镜像站在国内企业镜像站中率先支持IPv6访问! 点击立即试用https://developer.aliyun.com/mirror/ 同时基于阿里云OpenSearch的搜索能力,开源镜像站 ...
- [SPDK/NVMe存储技术分析]009 - Introduction to RDMA Send | RDMA Send操作概论
来源: https://zcopy.wordpress.com/ 说明: 本文不是对原文的逐字逐句翻译,而是摘取核心部分以介绍RDMA Send操作(后面凡是提到RDMA send, 都对应于IBA里 ...
- FOC实现概述
FOC原理框图如下: 其中涉及到两种坐标转换: 1. Clark变换:常规的三相坐标系→静止的二相坐标系α.β 正变换矩阵 $\left[ {\begin{array}{*{20}{c}}{\sqrt ...








