WePY为了兼容支付宝小程序,改了好几十行代码
早在16年底,就有流出支付宝在做小程序的事情,见《如何看待支付宝推出「小程序」?》,今年8月18号支付宝版本小程序的终于公测,十月怀胎实属不易啊。
紧接着就有人给我提ISSUE了:
此时我的内心是拒绝的,但我依旧抽了个上厕所的时候看了一下文档,结果大吃一惊。简直就跟微信小程序一模一样,十月怀胎竟然怀了个微信小程序的双胞胎弟弟。
一直以来微信小程序被吐槽的地方也不少,支付宝若借鉴微信小程序的经验自主研发那肯定是更胜一筹,但它没有,它选择了备注级拷贝。我相信这一切都是为了开发者着想,让开发者不用再开发两套小程序,省时省力,直接在微信小程序全局搜索将wx替换成my就差不多可以在支付宝小程序里运行了。这是多么伟大的精神。
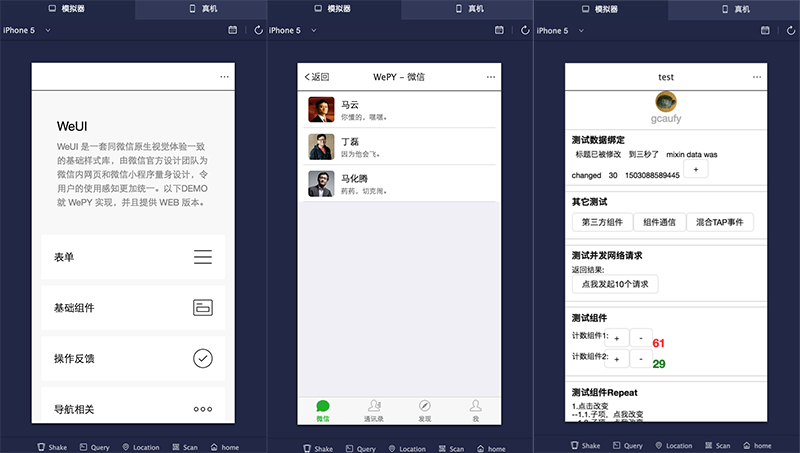
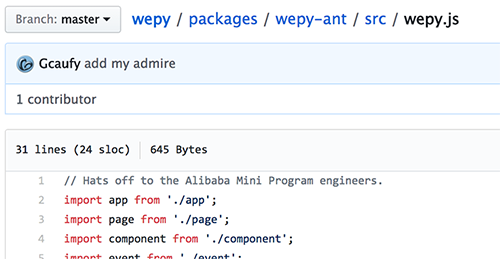
为了表达我的敬仰,我炳烛coding,在WePY项目修改了好几十行代码后终于能将几个WePY的微信小程序DEMO跑在了支付宝小程序上。
体验步骤如下:
# 安装预览版
$ npm i wepy-cli@1.5.9-0
# 验证版本
$ wepy -v
# 生成 DEMO
$ wepy new demo
$ cd demo
# 生成微信小程序
$ wepy build
# 生成支付宝小程序
$ wepy build --output ant
# 测试其它DEMO
$ git clone git@github.com:wepyjs/wepy-weui-demo.git
$ git clone git@github.com:wepyjs/wepy-wechat-demo.git
$ cd xxxxx
$ wepy build --output ant最后的最后,我只能将对支付宝小程序难以平复的敬仰之情寄托在我的代码之中了。
WePY为了兼容支付宝小程序,改了好几十行代码的更多相关文章
- 小程序开发过程中常见问题[微信小程序、支付宝小程序]
目录 一.样式中如何使用background-image呢? 二.使用自适应单位rpx类似于rem,布局尽量使用flex布局 三.万能的{{双大括号,用于在模版中输出变量 四.你想要的基础组件和API ...
- 支付宝小程序开发之与微信小程序不同的地方
前言: 本文仅汇总微信小程序移植支付宝小程序过程中遇到的一些不同的地方,详细请参考官方开发文档. 网络请求: 对于网络请求,基本上改动不大,也就支付宝小程序没有responseType属性及响应码字段 ...
- 微信小程序/支付宝小程序 WxParse解析富文本(html)代码
小程序本身并不太支持html代码,比如html的img.span.p这个时候改这么办呢?需要用到一个小插件WxParse来实现. 小程序高级交流群:336925436 微信小程序支持富文本编辑器代码 ...
- Tarojs+redux支付宝小程序开发攻略
技术选型 对于习惯react语法的开发者来讲,RN是实现native的必备工具. 我们甚至可以屏蔽官方稳定而强大的配置层,直接上手开发. 而后,同为表层React语法的Rax.Taro这样的开源多端开 ...
- ASP.NET Core在支付宝小程序中使用signalR
Github有一个经过重写的微信小程序SignalR的js类库 https://github.com/liangshiw/SignalRMiniProgram-Client 于是我把他改成支付宝小程序 ...
- Java springboot支付宝小程序授权,获取用户信息,支付及回调
参考官方文档https://opendocs.alipay.com/mini/introduce/pay 支付宝小程序的支付和微信小程序的支付一样第一步都是要获取到用户的唯一标识,在微信中我们获取到的 ...
- 基于uniapp自定义Navbar+Tabbar组件「兼容H5+小程序+App端Nvue」
uni-app跨端自定义navbar+tabbar组件|沉浸式导航条|仿咸鱼凸起标签栏 在跨端项目开发中,uniapp是个不错的框架.采用vue.js和小程序语法结构,使得入门开发更容易.拥有非常丰富 ...
- 支付宝小程序PHP全栈开发--前端样式的设计.acss样式详解
关于.acss文件 在视频中已经说过了,小程序的设计思想和原生app的设计思想颇为相似,基本的应用单元为页面.当然对于一个页面来说每一个元素的放置位置在哪儿以及显示成什么样子这个是由样式来决定的.我们 ...
- Fundebug支付宝小程序BUG监控插件更新至0.2.0,新增test()方法,报错增加Page数据
摘要: 0.2.0新增fundebug.test()方法,同时报错增加了Page数据. Fundebug提供专业支付宝小程序BUG监控服务,可以第一时间为您捕获生存环境中小程序的异常.错误或者BUG, ...
随机推荐
- sprintf的用法总结
大概知道sprintf的用法,今天在CSDN上看到一篇关于sprintf比较好的总结,现在抄下来,emmmmmmm....... srpintf()函数的功能非常强大:效率比一些字符串操作函数要高:而 ...
- JAVA String、StringBuilder、和StringBuffer的区别,及如何使用
目录 String类 一.String类的理解和创建对象 二.String类创建的方式 两种创建String对象的区别 测试题 三.String常用方法 四.StringBuffer类 1.Strin ...
- IDEA 快捷键和字体设置
IDEA的使用 一.IDEA 目录 IDEA的使用 一.IDEA 设置字体 文本字体设置 窗口字体设置 二.IDEA建立项目 三.IDEA快捷键 设置字体 点击File->Settings 文本 ...
- JZ-046-圆圈中最后剩下的数
圆圈中最后剩下的数 题目描述 每年六一儿童节,牛客都会准备一些小礼物去看望孤儿院的小朋友,今年亦是如此.HF作为牛客的资深元老,自然也准备了一些小游戏. 其中,有个游戏是这样的:首先,让小朋友们围成一 ...
- eval()计算某个字符串,js和jquery都可以使用
实例 执行JavaScript代码或表达式: <script>eval("x=10;y=20;document.write(x*y)");document.write( ...
- CentOS7安装MYSQL8.X详细教程
1-首先查看系统是否存在mysql,无则不返回 # rpm -qa|grep mysql 2-安装wget # yum -y install wget 3-抓取mariadb并删除包,无则不返回 # ...
- mysql学习笔记-底层原理详解
前言 我相信每一个程序员都避免不了和数据库打交道,其中Mysql以其轻量.开源成为当下最流行的关系型数据库.Mysql5.0以前以MyISAM作为默认存储引擎,在5.5版本以后,以InnoDB作为默认 ...
- 6月7日 python 复习 collections
collections是Python内建的一个集合模块,提供了许多有用的集合类. namedtuple 我们知道tuple可以表示不变集合,例如,一个点的二维坐标就可以表示成: >>> ...
- python 多ip端口扫描器
from socket import * import threading #导入线程相关模块 import re # qianxiao996精心制作 #博客地址:https://blog.csdn. ...
- Cobalt Strike的安装
一.下载 压缩包下载回来之后,可以看到里面的文件有这些: 其中搭建团队服务器端的关键文件有两个,一个是cobaltstrike.jar,另一个是teamserver,这里我打算将团队服务器端搭在我的v ...