js事件对象
哎,事件也有对象呦。程序员一直在讲对象对象,那么,过年是不是该带个对象回家呢?
好了,既然事件有对象,承认这个事实吧!哈哈,那么,其就有属性,接下来,就放个
例子来讲讲,顺便把常用的属性也添加进去。。
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" id="btn" value="按下">
<div id="do"></div>
<script>
window.onload = function(){
var bt = document.getElementById("btn"); bt.onclick = ff;
bt.onmouseover = ff;
}
function ff(evn){
var di = document.getElementById("do");
if(window.event){evn = window.event}/*事件对象,兼容ie,事件对象是ie的一个属性*/
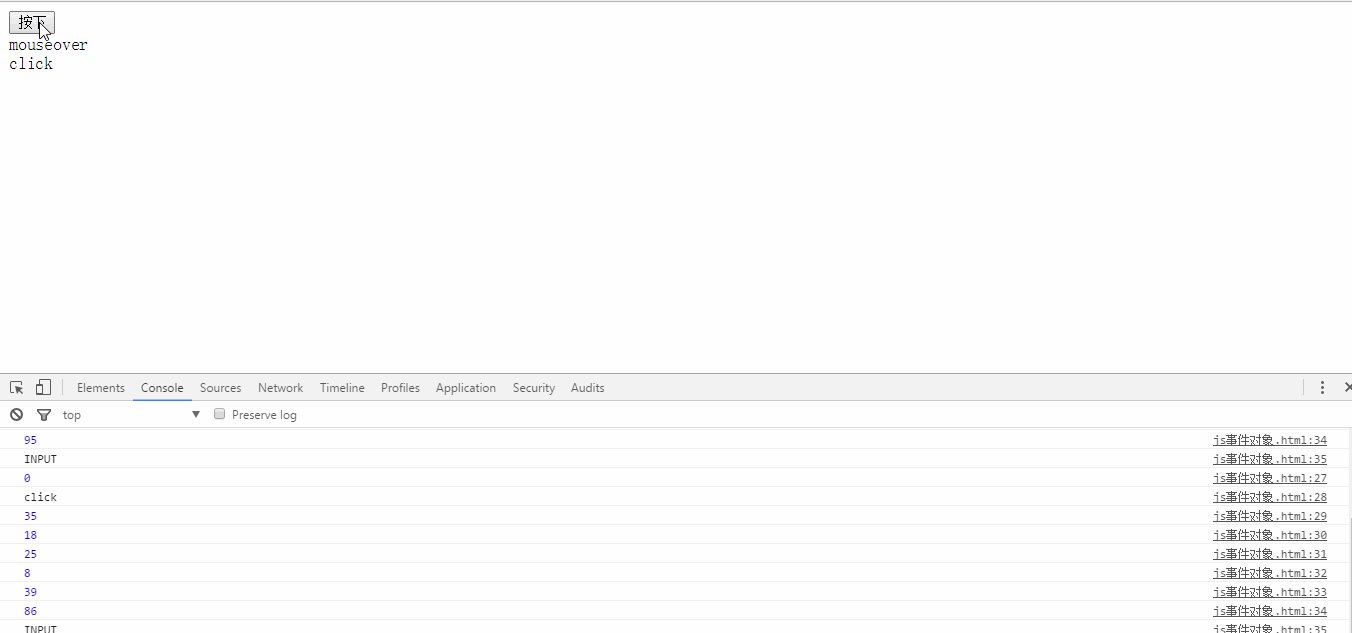
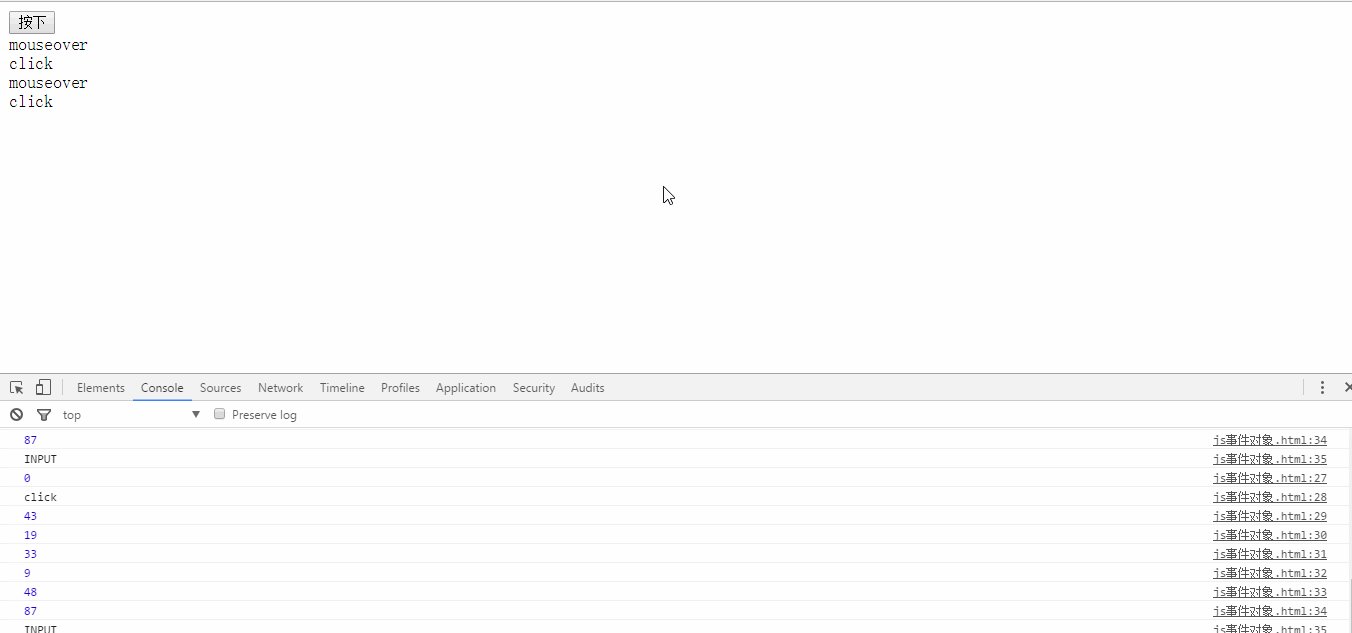
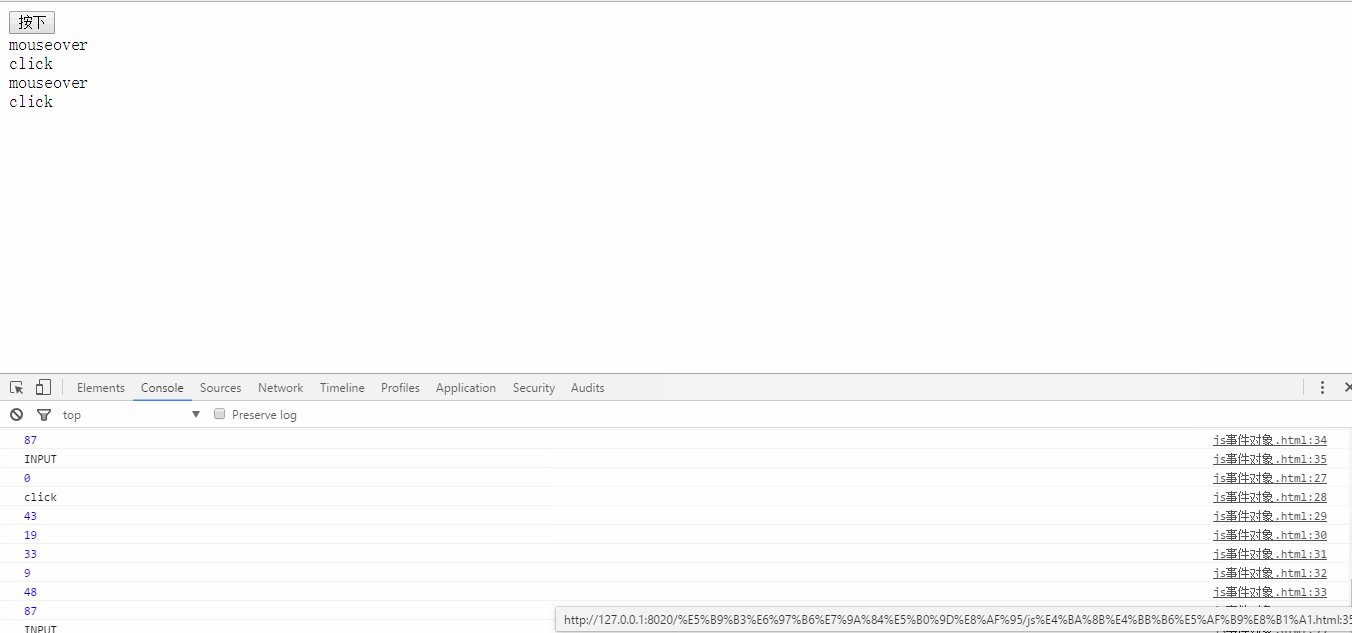
if(evn.type == "click"){/*就把这里的自定义evn作为一个对象来处理,这里,判断evn的事件对象的操作事件方式*/
di.innerHTML+= "click<br>";
}
else if(evn.type == "mouseover"){
di.innerHTML+= "mouseover<br>";
}
/*接下的都是事件对象的一些常用属性*/
console.log(evn.button);/*事件对象button属性*/
console.log(evn.type);/*事件对象type属性*/
console.log(evn.clientX);/*事件对象clientX属性 事件发生的时候,鼠标相对于浏览器窗口可视文档区域的左上角的位置*/
console.log(evn.clientY);/*事件对象clientY属性*/
console.log(evn.offsetX);/*事件对象offsetX属性 事件发生的时候,鼠标相对于源元素左上角的位置*/
console.log(evn.offsetY);/*事件对象offsetY属性*/
console.log(evn.screenX);/*事件对象screenX属性鼠标指针相对于显示器左上角的位置*/
console.log(evn.screenY);/*事件对象screenY属性*/
console.log(evn.target.nodeName);/*事件对象target属性 事件源,就是发生事件的元素;*/
}
</script>
</body>
</html>
js事件对象的更多相关文章
- JavaScript学习06 JS事件对象
JavaScript学习06 JS事件对象 事件对象:当事件发生时,浏览器自动建立该对象,并包含该事件的类型.鼠标坐标等. 事件对象的属性:格式:event.属性. 一些说明: event代表事件的状 ...
- JS事件对象,筋斗云导航练习,跟随鼠标练习,放大镜练习,进度条练习
JS事件对象,筋斗云导航练习,跟随鼠标练习,放大镜练习,进度条练习 btn.onclick = function(event) { 语句 } 其中event就是事件对象,在这个方法中指向的对象是onc ...
- JS—事件对象
在触发DOM上的某个事件时,会产生一个事件对象event.这个对象中包含着所有与事件有关的信息.包括导致事件的元素,事件的类型以及其他与特定事件相关的信息. 举例鼠标操作导致的事件对象中,会包含鼠标位 ...
- JS事件对象与事件委托
事件对象 包含事件相关的信息,如鼠标.时间.触发的DOM对象等 js默认将事件对象封装好,并自动的以参数的形式,传递给事件处理函数的第1个参数,如下: document.getElementsByTa ...
- JS 事件对象和事件冒泡
1.事件对象 js的事件对象中保存了当前被触发事件的一些相关的属性信息,如事件源.事件发生时的鼠标位置.事件按键等. 事件对象的获取方法: IE中可以window.event直接获取,而Firefox ...
- JS:事件对象1
一,this关键字和上下文 var box = document.getElementById("box");. 普通的函数如果没有给他传递参数,函数本身是没有参数的. test( ...
- js事件对象--DOM中的事件对象/IE中的事件对象/跨浏览器的事件对象
事件对象 在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息.包括导致事件的元素.事件的类型,以及其他与特定事件相关的信息.例如,鼠标操作导致的事件对 ...
- js 事件对象
/* 事件绑定的格式: 元素节点.on + 事件类型 = function(){ } 元素节点 事件类型 on+事件类型:事件处理函数 [注]上述三者一绑定:生成一个新的事件对象. [注]触发事件以后 ...
- js 事件对象event
在触发DOM上的某个事件时,会产生一个事件对象event.这个对象中包含着所有与事件有关的信息.包括导致事件的元素,事件的类型以及其他与特定事件相关的信息. <body> <a hr ...
随机推荐
- Lumen 时区设置
根据 Laravel 4.x 和 5.0 的经验, 只需要到 config/app.php 中设置下 'timezone' 参数为 'PRC' 就好了, 找到 Lumen 的 config 目录, 在 ...
- Fourinone 作者博客 -集群复制
http://my.oschina.net/fourinone/blog http://www.iteye.com/blogs/subjects/fourinone http://fourinone. ...
- iOS JsonModel
iOS JsonModel 的使用 本文转自:http://blog.csdn.net/smking/article/details/40432287 下面讲一下JSONModel的使用方法. @in ...
- JAVA中字符串函数subString的用法小结
本篇文章主要是对JAVA中字符串函数subString的用法进行了详细的介绍,需要的朋友可以过来参考下,希望对大家有所帮助 String str; str=str.substring(int begi ...
- sublime text 配置文件中文说明
原文地址:http://www.feelcss.com/sublime-text-2-settings.html // While you can edit this file, it's best ...
- 源码解析-knockout源码准备
准备包括心理和资源两方面. 心理 我看过一句话说,当你用一个框架时,不要忙着看一遍使用教程就开始写项目,先去看看框架原理. 这句话我深以为然.现今前端快速发展,很多前端攻城狮都很茫然:框架更新太快了, ...
- 502 Bad Gateway(Nginx) 查看nginx日志有如下内容
2016/09/01 09:49:41 [error] 79464#79464: *3 user "nagios" was not found in "/usr/loca ...
- 完美分割字符串,实现字符串的splict功能
class Str:Client_C { string val; string[] str = new string[100]; public void StrT1() { //1.正常情况 //2. ...
- sgu176 Flow Construction【有源汇有上下界最小流】
同样是模板题. 首先将有源汇转换为无源汇,假设原来的源汇为st,我们加入的源汇为ST,那么我们应该从t到s连一条流量为+∞的边,使原来的st满足收支平衡,退化为普通节点. 分离必要边和其他边,从S到T ...
- Session保存到指定数据库中
方法1:向数据库中添加session相关信息,可以使用官方工具 命令提示符cmd中执行: cd C:\Windows\Microsoft.NET\Framework\v4.0.30319 ...
