在ASP.NET Web Forms中使用页面导出伪xls Excel表格
将数据导出为Excel表格是比较常见的需求,也有很多组件支持导出真正的Excel表格。由于Excel能打开HTML文件,并支持其中的table元素以及p之类的文本元素的显示,所以把.html扩展名改为.xls是比较常用的一种方式。当然这只是一种骗人的伎俩,所以我称之为伪xls表格。不过对于要求不高的需求,这种方法还是比较简单快捷的。
在Web Forms项目中,除了用代码拼凑HTML元素标记外,还可以直接用窗体页面渲染HTML表格。Web Forms就是用来渲染动态HTML的,直接利用它,支持代码提示、智能感知,何乐而不为呢?
现在就做一个用于导出表格的页面。为了实现代码复用,应该设计一个这样的类:它继承自Page基类,把它用作页面代码隐藏类的基类,只要执行这个页面,就能直接导出伪xls表格。实现代码如下:
using System;
using System.Web;
using System.Web.UI; namespace FakeXlsExportWebForms
{
/// <summary>
/// 导出伪xls文件的页面基类。
/// 用于导出表格文件的页面应该继承此类,并在页面生成表格元素。
/// 重定向到派生类页面即可导出表格。
/// </summary>
public class FakeXlsPage : Page
{
protected string FileName { get; set; } = Guid.NewGuid().ToString(); public FakeXlsPage()
{
// 不能注册更早的页面事件,否则文件名设置无效
PreRender += (s, e) =>
{
Response.ContentType = "application/vnd.ms-excel";
// 调用UrlEncode方法以编码中文,防止浏览器显示文件名乱码
string fileName = HttpUtility.UrlEncode(FileName + ".xls");
Response.AppendHeader("Content-Disposition", "attachment; filename=" + fileName);
};
}
}
}
有了这个类,只消新建页面,修改基类,然后在页面上生成table元素即可。下面看一个实际的例子,导出一些学生信息。
首先建立一个表示表格数据模型的类:
namespace FakeXlsExportWebForms
{
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public char Gender { get; set; }
public int Age { get; set; }
public double ChineseScore { get; set; }
public double MathScore { get; set; }
public double EnglishScore { get; set; }
}
}
然后新建一个用于生成表格的页面,其页面代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="XlsExport.aspx.cs" Inherits="FakeXlsExportWebForms.XlsExport" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<%-- 设置border="1"以显示表格框线 --%>
<table border="1">
<%-- caption元素可以生成表标题,其单元格列跨度为表格的列数 --%>
<caption>学生成绩表</caption>
<tr>
<%-- 可以使用rowspan和colspan来合并单元格 --%>
<th rowspan="2">编号</th>
<th rowspan="2">学号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">性别</th>
<th rowspan="2">年龄</th>
<th colspan="3">成绩</th>
</tr>
<tr>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<asp:Repeater ID="rptStudents" ItemType="FakeXlsExportWebForms.Student" SelectMethod="GetStudents" runat="server">
<ItemTemplate>
<tr>
<td><%# Container.ItemIndex + 1 %></td>
<td><%# Item.Id %></td>
<td><%# Item.Name %></td>
<td><%# Item.Gender %></td>
<td><%# Item.Age %></td>
<td><%# Item.ChineseScore %></td>
<td><%# Item.MathScore %></td>
<td><%# Item.EnglishScore %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
<%-- 表格后面的文字可作为表注,不要把它包含在p元素中,否则表格与表注之间会有一行空行 --%>
注:共计<%= rptStudents.Items.Count %>人。
</body>
</html>
其后台代码如下,页面的基类已修改,并且其中包含页面中的Repeater控件使用的数据方法:
using System;
using System.Collections.Generic; namespace FakeXlsExportWebForms
{
public partial class XlsExport : FakeXlsPage
{
public void Page_Load(object sender, EventArgs e)
{
// 设置基类的文件名属性
FileName = "学生成绩表";
} public IEnumerable<Student> GetStudents()
{
// 简单生成一些测试数据
for (int i = ; i < ; i++)
{
yield return new Student
{
Id = + i + ,
Name = "学生" + (i + ),
Gender = i % == ? '男' : '女',
Age = + i,
ChineseScore = + i,
MathScore = + i,
EnglishScore = + i
};
}
}
}
}
现在直接打开这个页面,浏览器就会下载表格文件了。也可以定义一个普通页面,在其中定义一个用于导出表格的链接:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="FakeXlsExportWebForms.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<asp:HyperLink NavigateUrl="~/XlsExport.aspx" runat="server">导出学生成绩表</asp:HyperLink>
</body>
</html>
效果如图,点击链接,浏览器会下载表格文件:

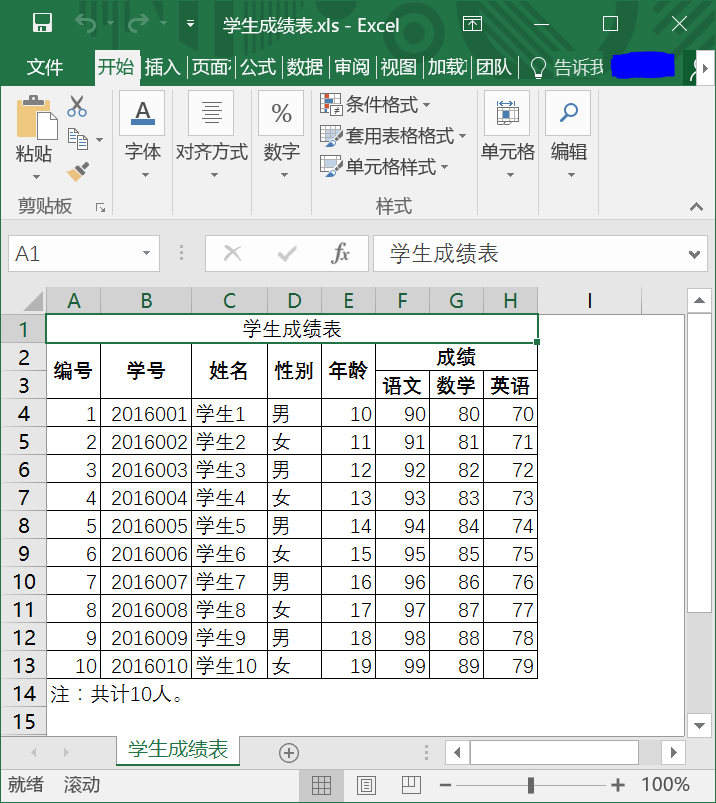
打开文件如图:

不过话说回来,这种方式导出的表格还是有很多缺点的,比如:
- Excel 2003能直接打开,高版本的Excel会提示格式不正确,但点“是”之后也能打开;
- 包含数据的单元格以外的单元格不显示边框;
- 编辑导出的表格之后,直接保存会提示格式问题,如果确定保存,会生成另一个文件夹(如下图,伪xls文件现在需要此文件夹中的文件),导致表格文件不能通过一个单独的文件来维护。当然可以将其另存为真正的Excel文件,只要你的客户不会怨声载道。

在ASP.NET Web Forms中使用页面导出伪xls Excel表格的更多相关文章
- 如何在 ASP.Net Web Forms 中使用依赖注入
依赖注入技术就是将一个对象注入到一个需要它的对象中,同时它也是控制反转的一种实现,显而易见,这样可以实现对象之间的解耦并且更方便测试和维护,依赖注入的原则早已经指出了,应用程序的高层模块不依赖于低层模 ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
- Asp.Net Web Forms/MVC/Console App中使用Autofac
本来简单介绍了Autofac在Asp.Net Web Forms中的应用,后来又添加了mvc.控制台应用程序中使用Autofac,详情请看源码. ASP.NET Web Forms使用Autofac, ...
- ASP.NET Web Forms的改进
虽然ASP.NET Web Forms不是vNext计划的一部分,但它并没有被忽视.作为Visual Studio 2013 Update 2的一部分,它重新开始支持新工具.EF集成和Roslyn. ...
- ASP.NET Web Forms 4.5的新特性
作者:Parry出处:http://www.cnblogs.com/parry/ 一.强类型数据控件 在出现强类型数据控件前,我们绑定数据控件时,前台一般使用Eval或者DataBinder.Eval ...
- ASP.NET Web API中的JSON和XML序列化
ASP.NET Web API中的JSON和XML序列化 前言 阅读本文之前,您也可以到Asp.Net Web API 2 系列导航进行查看 http://www.cnblogs.com/aehyok ...
- ASP.NET Web Forms - 网站导航(Sitemap 文件)
[参考]ASP.NET Web Forms - 导航 ASP.NET 带有内建的导航控件. 网站导航 维护大型网站的菜单是困难而且费时的. 在 ASP.NET 中,菜单可存储在文件中,这样易于维护.文 ...
- ASP.NET Web Forms 的 DI 應用範例
跟 ASP.NET MVC 与 Web API 比起来,在 Web Forms 应用程式中使用 Dependency Injection 要来的麻烦些.这里用一个范例来说明如何注入相依物件至 Web ...
- Using Friendly URLs in ASP.NET Web Forms
Introduction Websites often need to generate SEO friendly URLs. In ASP.NET Web Forms applications, a ...
随机推荐
- OpenGL ES 响应屏幕旋转 iOS
iOS下使用OpenGL 如果使用GLKit View 那么不用担心屏幕旋转的问题,说明如下: If you change the size, scale factor, or drawable pr ...
- javascript实现页面右侧在线客服始终跟随鼠标滚动而上下滚动且始终位于屏幕中间
效果如图,右侧的联系一栏始终位于页面的中间位置,且随着页面的上下滚动而滚动跟随 css的话没什么好说的,看图 代码 window.onload=window.onresize=window.onscr ...
- C#笔记(一)常量
常量必须在声明时初始化 常量的值必须能在编译时用于计算.因此,不能用从一个变量中提取的值来初始化常量. 常量总是静态的.但注意,不必(实际上,是不允许)在常量声明中包含修饰符static .
- Tiny6410之重定位代码到SRAM+4096
重定位代码 两个不同的地址概念: 对于程序而言,需要理解两个地址,一个是程序当前所处的地址,即程序运行时所处的当前地址.二是程序应该位于的运行地址,即编译程序时所指定的程序的链接地址.在Tiny641 ...
- web字体图标的使用
今天给大家介绍一些web字体图标的下载和使用 一.WEB字体 1. 下载外部的字体图标的网站 font-awesome.com 2.CSS文件和font文件 3.html文档中使用外部字体 4.下载字 ...
- 使用curl来调试你的应用
我们在客户端开发过程中总免不了和后端进行api对接,有时候需要对返回的数据格式进行调试,有时候每次运行客户端来发送请求,这个未免效率太低,这里就来介绍一个好用的工具--curl. curl curl是 ...
- Junit4单元测试之高级用法
Junit单元测试框架是Java程序开发必备的测试利器,现在最常用的就是Junit4了,在Junit4中所有的测试用例都使用了注解的形式,这比Junit3更加灵活与方便.之前在公司的关于单元测试的培训 ...
- db2 表空间容器调整
1.查看当前容器的分布,并确定如何调整 db2look -d sample -l -cor -dp -o dd.sql 2.给表空间添加容器 db2 "alter tablespace tb ...
- spring-事务实现原理
spring事务的实现原理:aop. aop的两种实现方式: 1.动态代理: 事务方法与调用方法不能在同一个类中,否则事务不生效.解决方案,自己注入自己(实质注入的是代理类). 实现方式:jdk动态代 ...
- 【Python】0/1背包、动态规划
0/1背包问题:在能承受一定重量的背包中,放入重量不同,价值不同的几件物品,怎样放能让背包中物品的价值最大? 比如,有三件物品重量w,价值v分别是 w=[5,3,2] v=[9,7,8] 包的容量是5 ...
